Single Line Component
The single line component is the most basic component, used to store a text string.
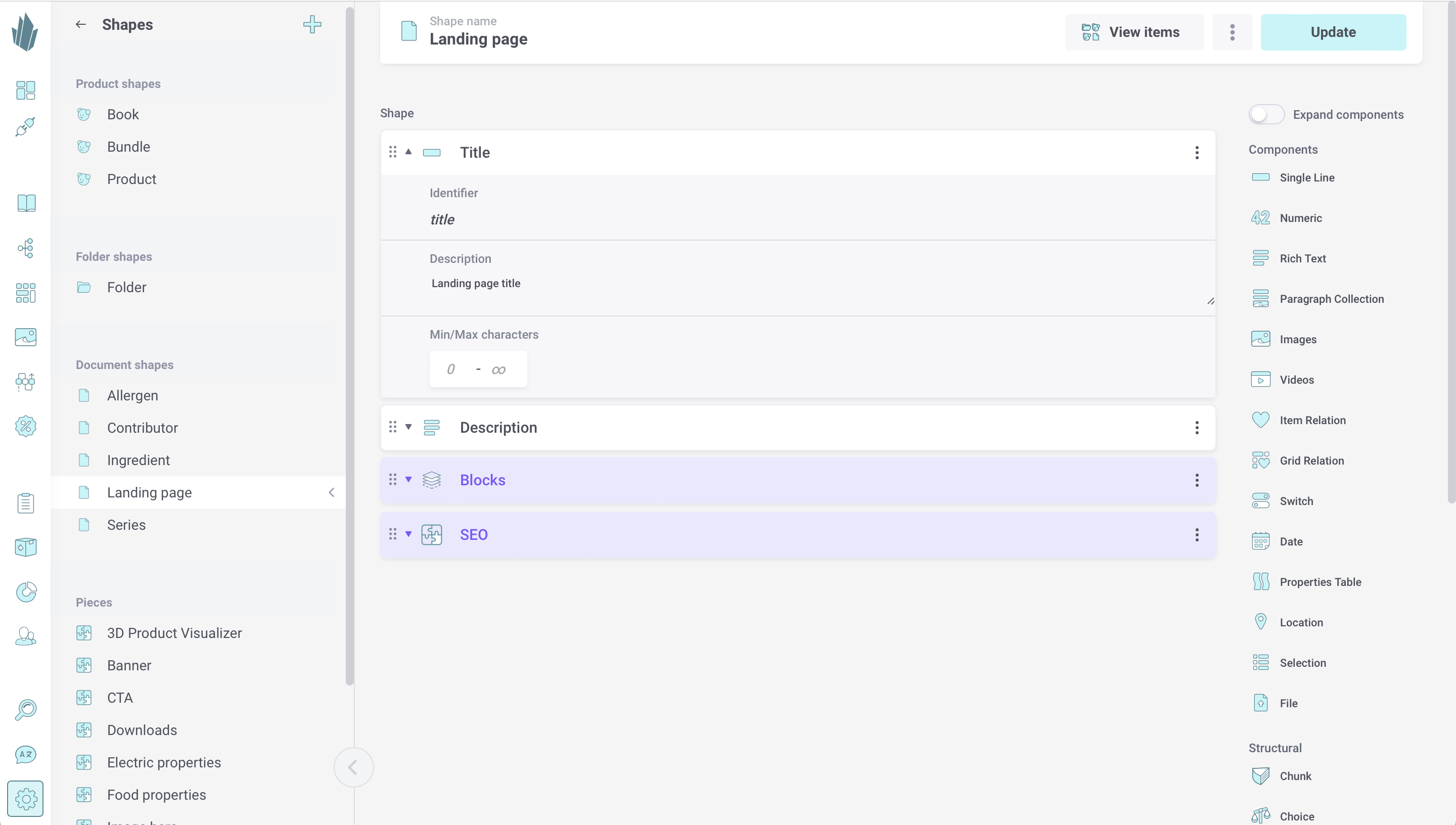
The single line component is used to hold basic text strings like the name of an item or title of an article. When adding this component to a shape or piece, specify a name (required) and description (optional) for the sort of content that you wish for it to contain. This description will be visible to those who build content based off of this shape. You can also optionally set minimum and/or maximum limits on the number of characters that may be added to this component.
This component is translatable, meaning you can store different values for each language set up within your tenant. When editing an item, use the Language drop-down menu at the top of the screen to switch between translations. Refer to our Configuring Languages page for more information.

Once created, single line components and their content are accessible via the Catalogue API. Refer to our sample query for retrieving single line component content, and to the API docs at https://api.crystallize.com/your-tenant-identifier/catalogue for more information.
