
To get started, head over to GitHub and clone the repository. Make sure to install all the required packages by running the following command for both the folders:
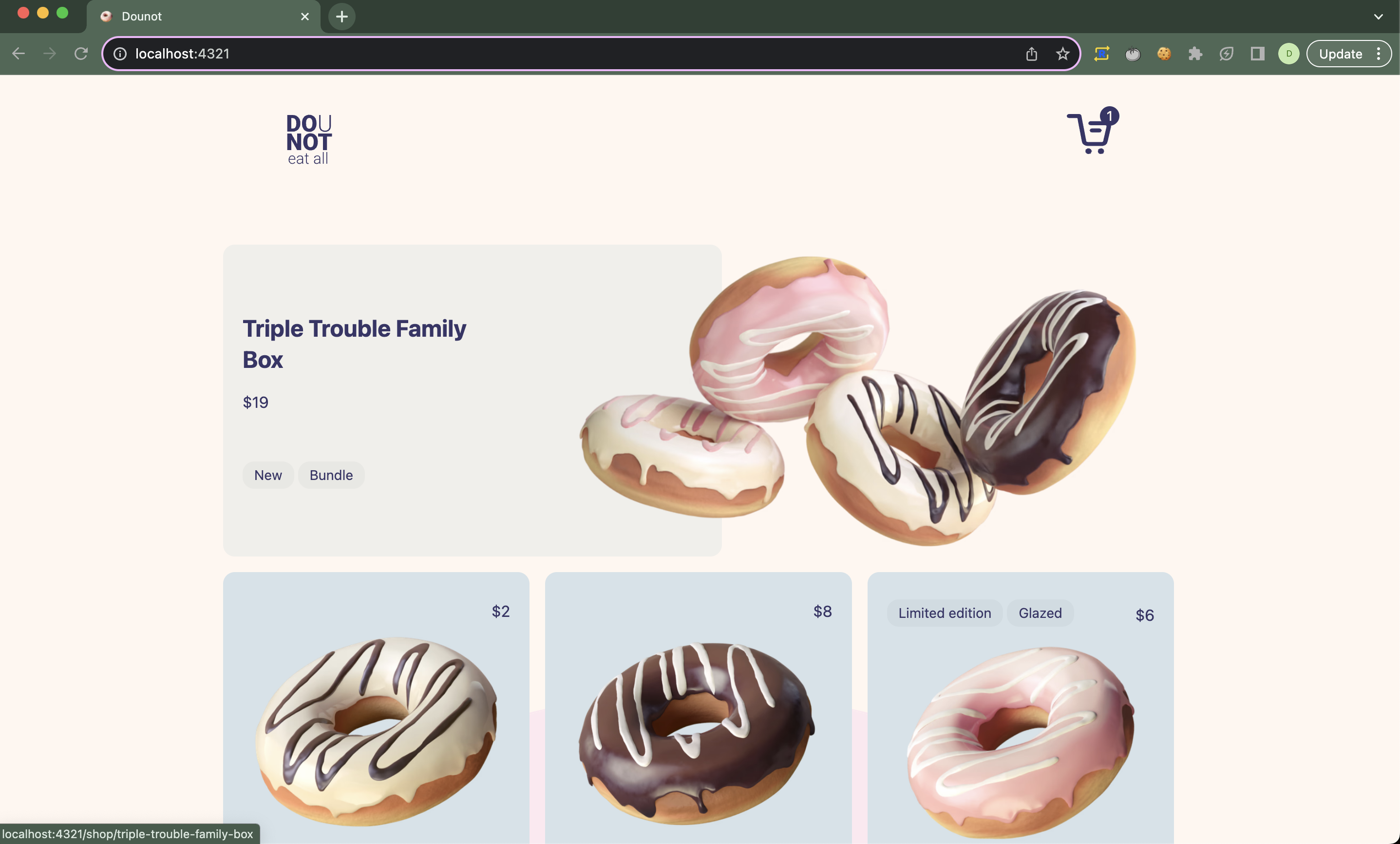
npm installOnce the development server is running, you will be able to browse to http://localhost:4321/.

This section provides you with a better understanding of the folder structure.
src/components
Contains all the components used throughout the application
src/use-cases
Includes the GraphQL queries and mutations used to communicate with Crystallize.
src/pages
Has all the individual pages the website contains.
Components can be edited by heading over to the components folder in src.
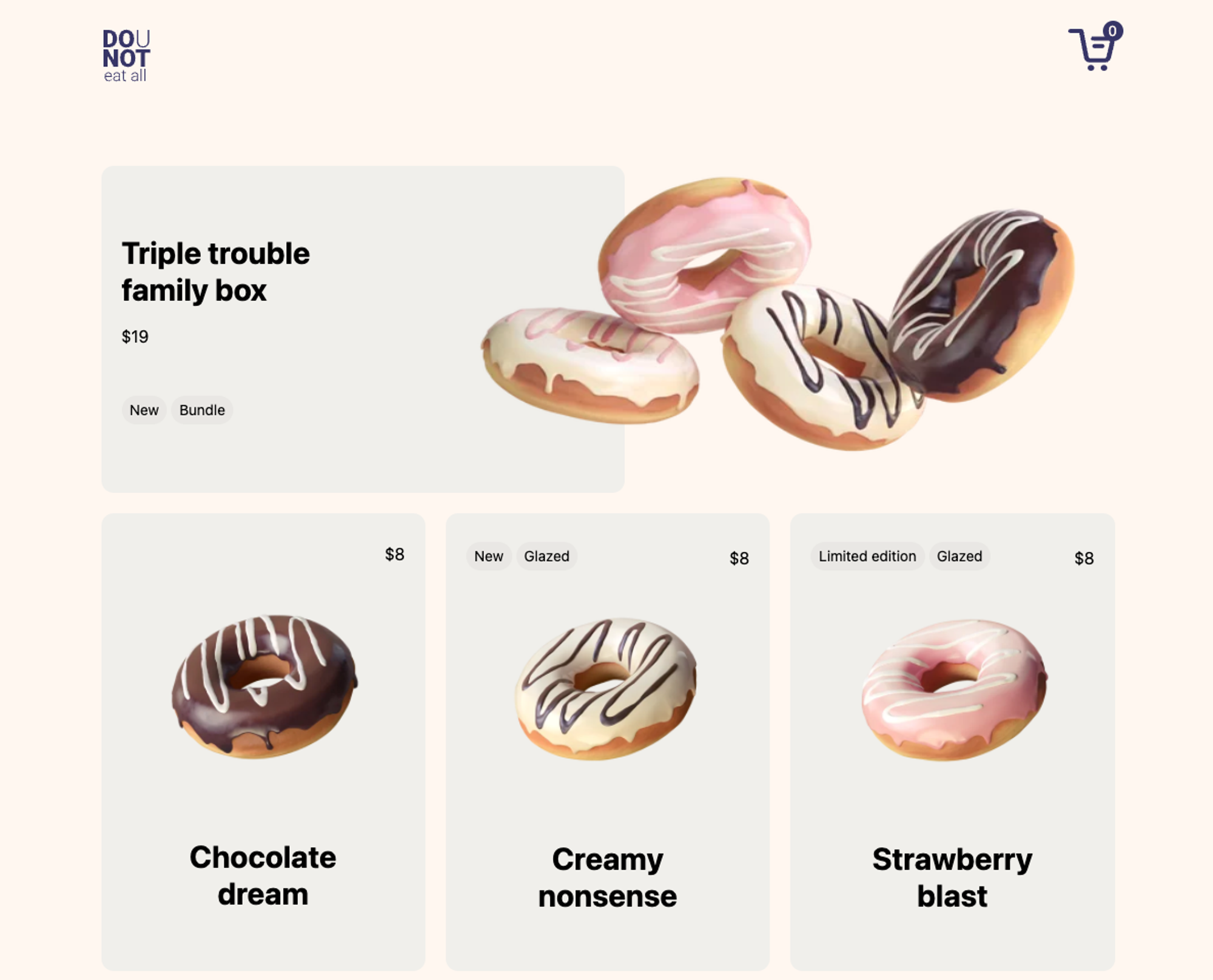
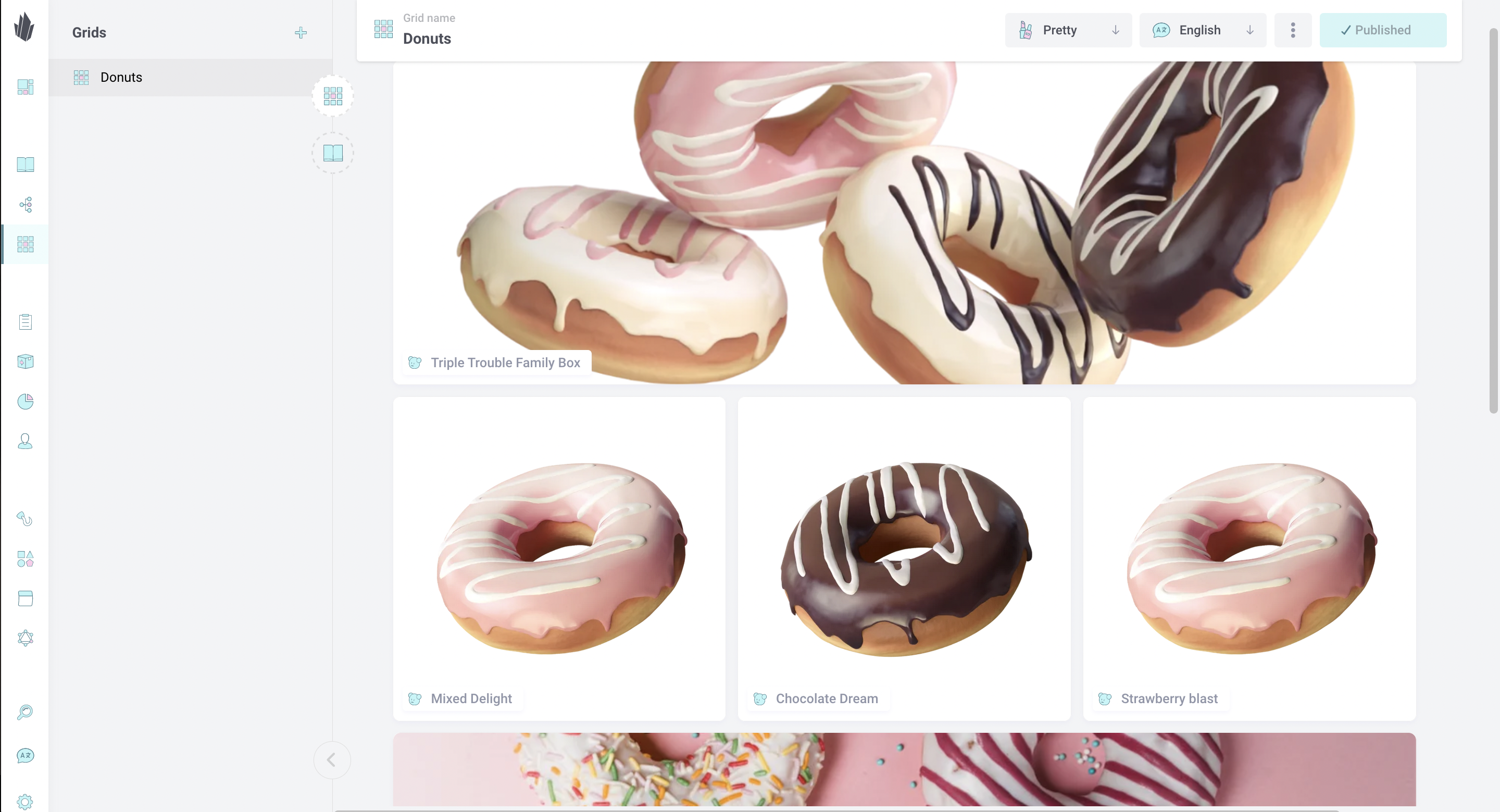
Frontpage
The frontpage contains a grid and it is fetching all the grid related information (including the layout) from Crystallize. You can directly edit the grid in Crystallize for changes to take effect. Editing the styling such as the background and typography can be done in the grid-item component.

Product
Individual product pages are using two components - one is the product component that contains the hero section, and the ‘Add to cart’ button and then the product-body component that can be edited to change the layout of the marketing information displayed on the page.
Cart, Checkout, and Confirmation
The basket, checkout, and the confirmation pages can be edited in their respective files located in the pages folder.
Please note that this boilerplate does not contain payment integrations such as Stripe. It is using a dummy payment method.
Astro is a web framework that allows you to create lightweight websites by reducing the amount of JavaScript sent. It was one of the most used frameworks last years and rightfully so. The framework leverages concepts such as islands and is heavily customisable based on your requirements. What if you're too used to React, Svelte, Vue, or any other framework? You will be happy to know that Astro is framework agnostic and you can easily use your favourite UI framework to build your project.
