Gear up for Successful Market Entry: the Crystallize AI-powered Translation App Is Here
Crystallize has just launched an AI-powered translation app that will make your website look and read flawlessly in any language, ensuring your customers have a delightful eCommerce experience.

Website localization can be a fast track when entering a new market or a business killer if done wrong. In the era of AI, things can slip up quickly with machine-made texts if auto translation is the only tool you use. If you rely entirely on human translators, you will find yourself in a situation where you see longer delivery times, and it can become overly costly to maintain that luxury in the long run.
Human vs. Machine
The solution is obvious and is no secret: the combo between AI-powered translation, paired with the common sense and natural language skills of an actual human translator, is yet to be matched.
At Crystallize, we have developed a translation app that ensures smooth, fast, and easy cooperation between the two. Your products can now be automatically translated using our OpenAI-based app; you only have to review the translation before publishing it.
How We Built Translation App?
The translation app is just a simple custom view rendered within Crystallize in the context of an item (product, document, or folder). The custom view receives the item ID and item language as query parameters in the URL, allowing the custom view to work with the item.
How We Built Translation App?
The translation app is just a simple custom view rendered within Crystallize in the context of an item (product, document, or folder). The custom view receives the item ID and item language as query parameters in the URL, allowing the custom view to work with the item.
To build the translation app, we decided to use our favorite frontend framework Remix and OpenAI, to handle the translations. From here, there are a few steps that we need to follow:
- Fetch all translatable fields.
- Select source and destination languages.
- Translate data using OpenAI.
- Add translations to Crystallize.
Let's go into more depth to break down and clarify how things work together.
Fetch All Translatable Fields
Our Translation app uses the PIM API to fetch all the data we need to translate. This includes product/variant names, single-line components, rich text components, and paragraph collection components. We tried to make our translation app intuitive and easy to work with. When we open a product variant, the app will fetch all the data for the variant and display that; on the other hand, while on a product page, the app will work with the product data. Once we have all the data in the custom view/app, we iterate over the components and display them.
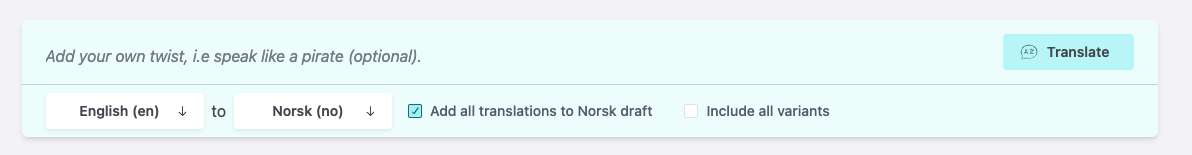
Select Source and Destination Languages
We often need to set multiple languages for a tenant to work with. This procedure involves asking the user to pick the source and destination languages for the translations. My experience shows that when we use English as a source language, the translations are most accurate, and the time needed to translate is minimal. If your items have been translated into English, I recommend using that as a source for the rest of the translations. The destination language is the one we want to get translations for; thus, the user has to pick one before the app starts translating.
Pro tip: switch the item language in Crystallize to the destination language so you can see how translations appear in Crystallize on the fly.

Translate Data Using OpenAI
All is now set to start translating, and we can choose between two options: translate directly or translate and add translations to the draft. To send data to OpenAI, we use their OpenAI SDK, which gives us an easy way to work with their API. Once the SDK is ready, we simultaneously fire a request to translate each component.
Each translation will take a different time, depending on the text length we want to translate. When a translation comes back from OpenAI, we display that and inform the user of the remaining items. The most important part here is to keep the user up to date with the current status of what is translated and what remains, as this task may take some time until it is done.
Add Translations to Crystallize
There are two options when moving ready-made translations from the app to Crystallize.
- Manually copy the translated content from the app and paste it into the corresponding component in Crystallize. This gives us the full power to decide what goes into the components, but at the same time, it could be a little cumbersome.
- Choose the option to add the draft before starting to translate. This option will push each translation to Crystallize using the PIM API on the fly. Here, we use the app-signal package to send messages from the app to Crystallize. Once a translation is done, Crystallize refreshes the content and displays the translated component.
Finally, when we have our translations added to the item draft, it is time for the human translator to step in and ensure all looks good before publishing the changes.
Final Words…
In a global world where we want to reach as many markets as possible while staying close to our clients, having content that is easy to consume in a native language is something that we all want to achieve.
Translating this content in traditional ways is often too time-consuming, while using only AI (Artificial intelligence) to do the job may result in incorrect or funny translations. The key is finding the right balance between the two.
We believe this can be achieved by matching the power of AI together with the excellent editorial experience Crystallize offers.
Wanna explore this further? BOOK a personalized 1-on-1 demo today, and we’ll show you what makes Crystallize a powerful product story engine well suited for modern business and why the translation app is just the introduction of AI to our platform.
Or, why not SIGN UP for FREE and start building.
