Build high-performance React e-commerce with Crystallize
Build tailor-made React eCommerce experiences with Crystallize super fast GraphQL API service. Leverage the speed and performance of React JS and React-based frameworks with our free open-source eCommerce templates.


Why choose React for e-commerce?
React for e-commerce development, paired with a headless approach, offers several advantages that can enhance both the user experience and the efficiency of your online store.
For example, React's Virtual DOM enables efficient updates and rendering, leading to faster page loads and a smoother user experience. React's component-based architecture allows developers to create reusable UI components, streamlining development and ensuring a consistent look and feel across the application.
React provides a scalable and maintainable solution, ensuring seamless user experiences across complex, data-driven platforms.

React-based frontends examples
React is a powerful library that allows you to serve a completely static page to the browser and then load in the dynamic parts with those exact client-side requests. This way, you can combine real-time product data (and marketing material) for a personalized shopping experience for your audience.
When developing e-commerce platforms with React-based frameworks several stand out for their robust features and performance, such as Next js and Remix.
Please, don't take our word for it. Test it yourself in minutes, not hours, with our fully functional eCommerce boilerplates.

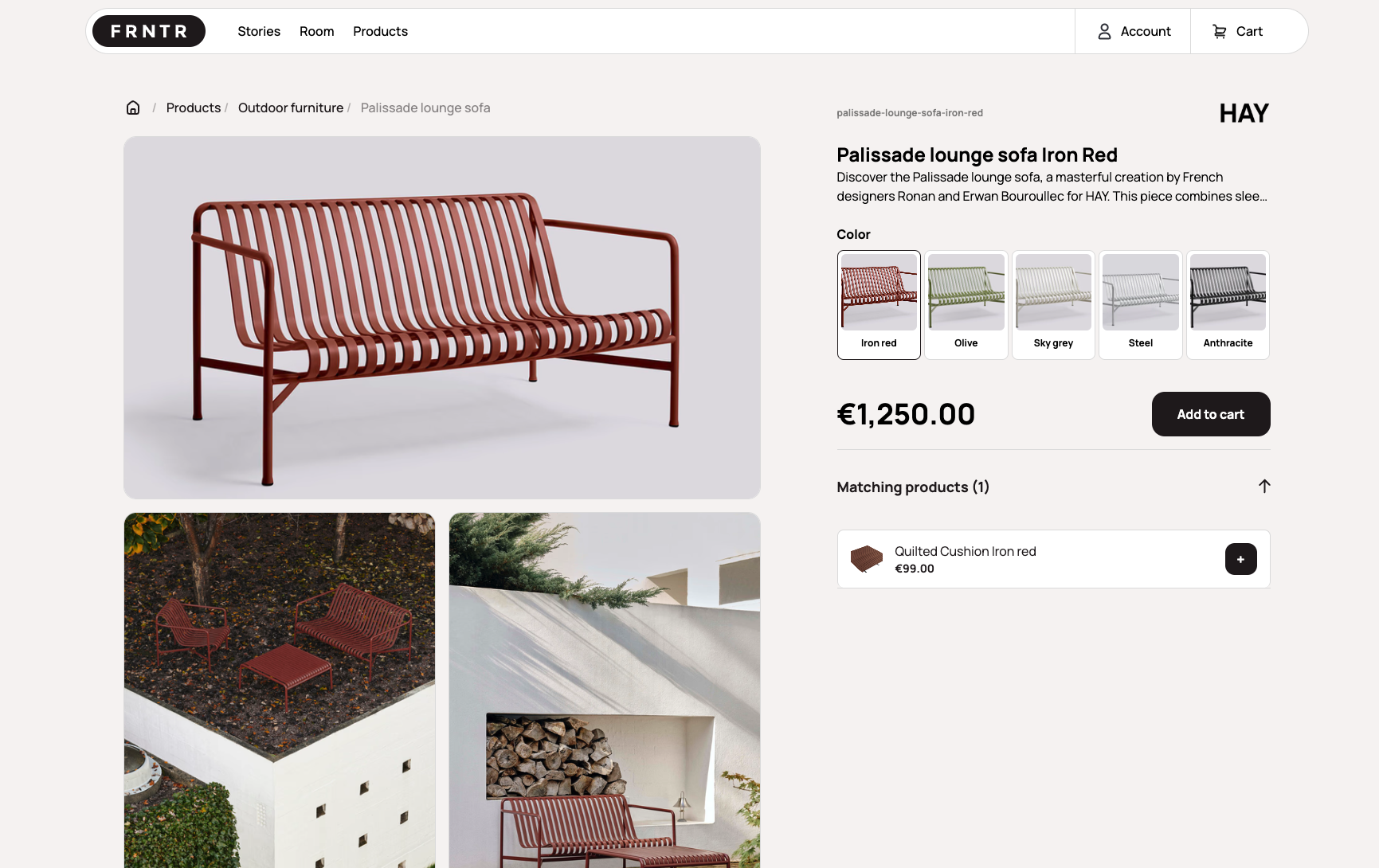
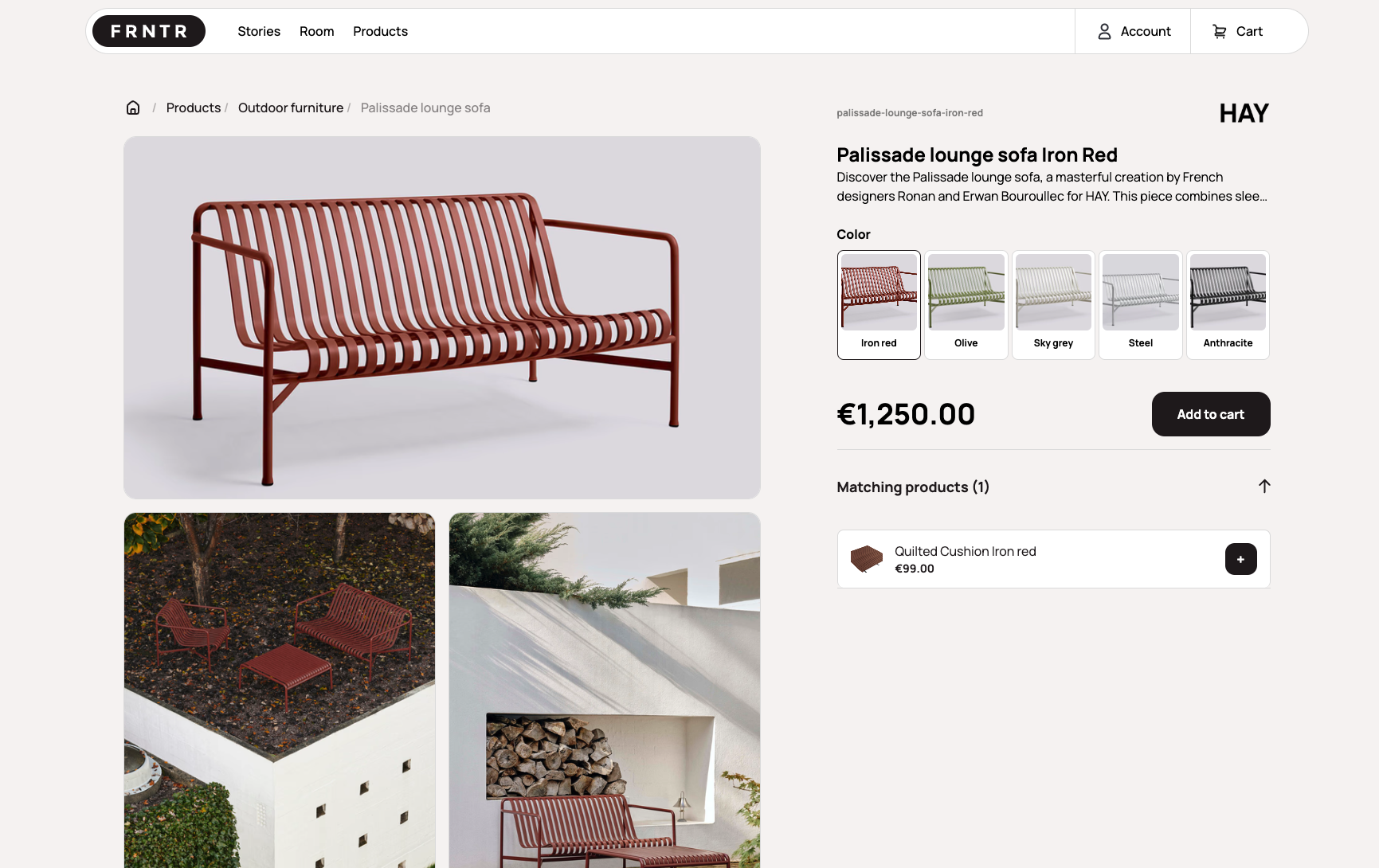
Next.js React product storytelling storefront
Combine rich marketing content with product information to create highly converting online retail stores. Fully tuned for performance with Jamstack edge page generation.
Follow our simple step-by-step documentation for initial setup and make use of the infinite number of integrations from the community to build a unique commerce experience for your audience.
- 📥 Clone and Deploy
- 📄 Next.js eCommerce Template
- ▶️ Jumpstart Your eCommerce Project with Next.js

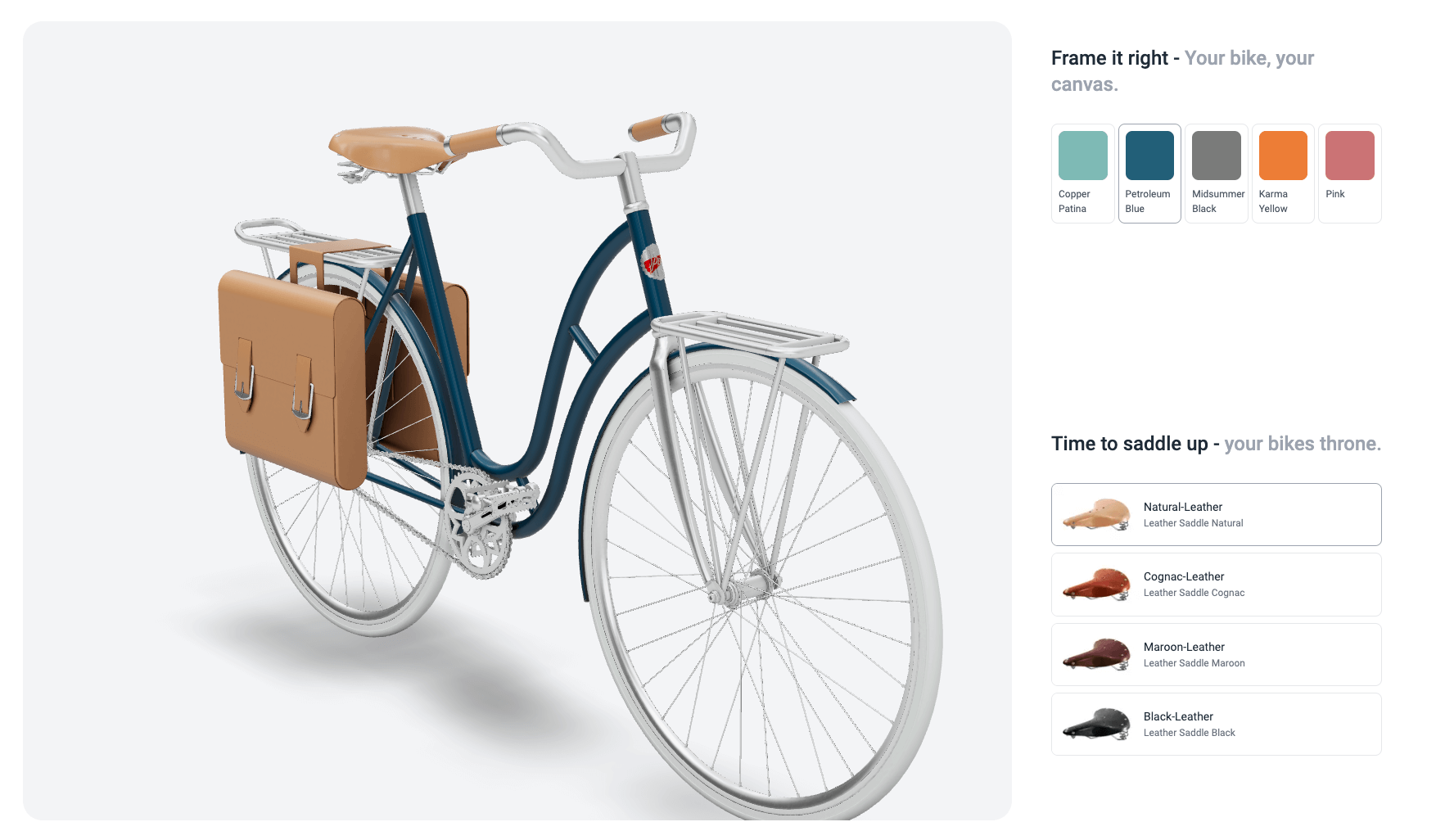
Next.js product configurator accelerator
The product configurator boilerplate is a minimal 3D model configurator built using Next.js, Crystallize, and the Shop API. Visit the live demo to have a better look around.
- 📥 Clone and Deploy
- 📄 Next.js Product Configurator Template
- ▶️ Jumpstart your eCommerce Project with Next.js

Subscription commerce accelerator
Start selling with subscription commerce using this Next.js e-commerce accelerator. Experiment with flat fee and usage based pricing to create a steady stream of recurring revenue.

Power your best-of-breed stack
Integrating React with Crystallize headless commerce enables developers to craft high-performance, customizable, composable commerce platforms. Crystallize offers React-specific components and hooks, streamlining the development process and enhancing the user experience.

Not sure If React is the right choice for you?
No worries. Take one of our open-source frontend framework boilerplates for a spin. Get the ins and outs of what is possible with Crystallize.







