Headless Architecture: Benefits, Best Practices, Challenges, and Use Cases
Headless architecture is a modern approach to web development in which the front end (the "head") is decoupled from the back end.

73% of all businesses are currently using headless website architecture, and among those not currently using headless, nearly 98% plan to evaluate headless solutions over the next 12 months (source: headless commerce stats).
Imagine your website as a puppet show. In traditional setups, the puppet (frontend) and the puppeteer (backend) are tethered together, moving in unison. But what if the puppet could perform independently, responding to various cues without being directly controlled?
That's the essence of headless architecture.
Headless architecture enables a decoupled approach to web and app development, allowing content and services to be mismatched and shared across different channels or heads while being perfectly interoperable. With a proper headless architecture, you can also build a centralized repository of reusable services within your organization.
Compared to a monolith approach (we'll talk some more about this later), decoupling everything will also sophisticate the architecture and force you to make more decisions. You will have to select different technologies and services, but that’s for the greater good, and the inherent challenges can be quickly resolved by being pragmatic, with reasonable anticipation and best practices.
What Is Headless Architecture?
Headless is a concept, system, or software that can run without a graphical user interface (GUI). This means the system can be controlled and accessed remotely without displaying anything.
Headless architecture is a concept that separates the website's front end (user interface) from its back end (business logic).
Does that ring a bell? Microservices? Kind of. The concept of microservices is much broader than headless.
What about APIs? A headless service is a service that has APIs (Application Programming Interfaces). Nowadays, on top of those APIs, headless services also tend to provide a UI to manage the data they control, but you can entirely consume and control that data via APIs as well.
The headless architecture combines many different headless services connected via APIs. It’s also known as the best-of-breed approach because you can choose the services you prefer in your architecture and evolve and change your mind along the way.
The main goal is to decouple everything. This means that all the components are designed to operate independently of each other, with minimal or no dependencies between them. This allows for greater flexibility, scalability, and maintainability, as changes to one component are less likely to affect the others.
There are usually three decoupled layers:
- The headless service(s) (backends) that provide value out of the box: Payment, Auth, eCommerce, CMS, Emails, stats, etc.
- The Heads (channel head): the front (s) that provide the presentation layers (UI).
- And an optional but most likely required middleware that contains the business logic and acts as a glue between them all.
This approach allows for more flexibility and scalability in building applications and easier integration with other systems and platforms.
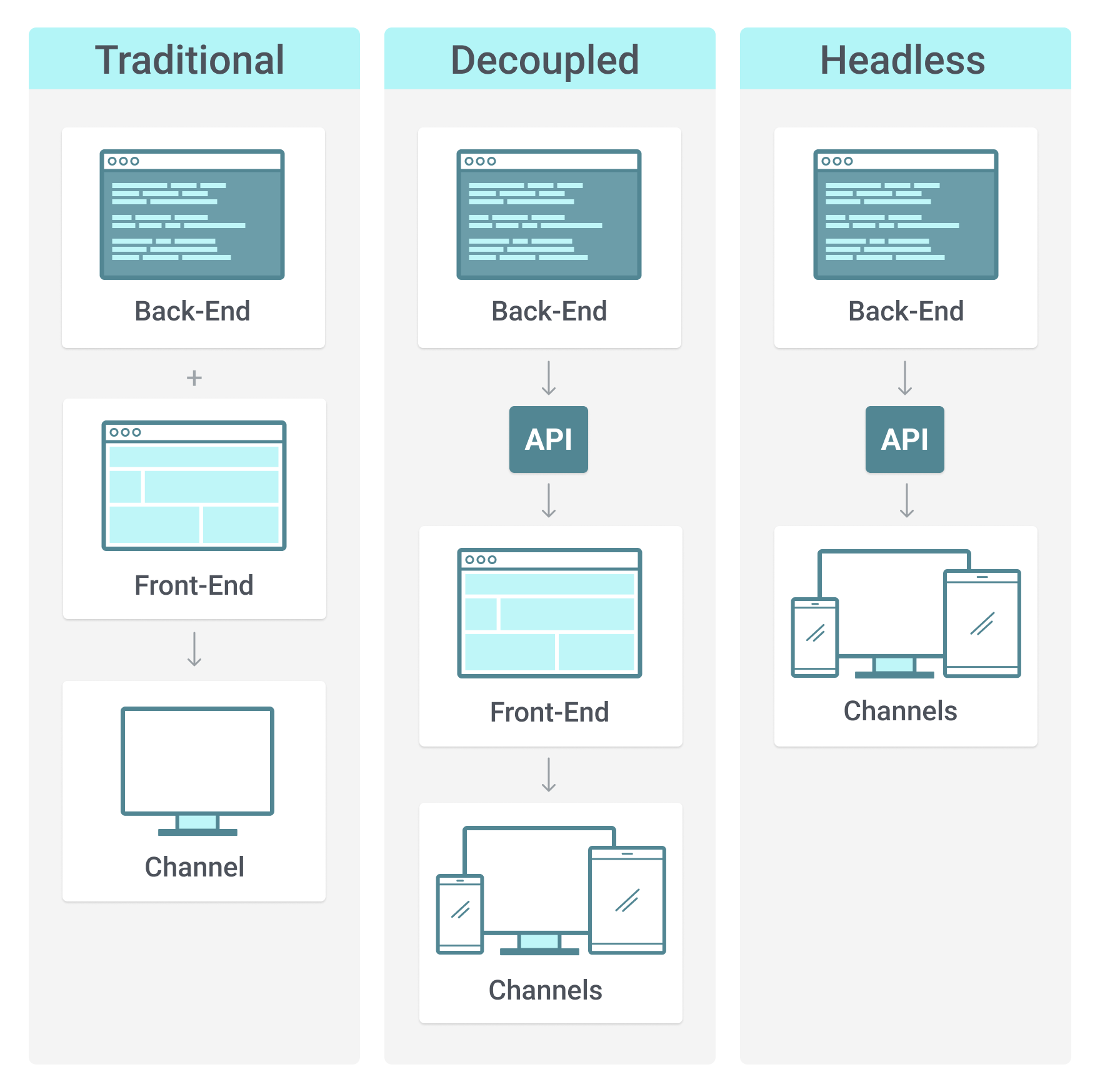
🤔Monolith vs. Decoupled vs. Headless
Selecting the appropriate architecture is critical for web application development. Popular approaches include Monolith, Decoupled, and Headless architectures, each with distinct advantages and disadvantages. We talk more about the pros and cons of the Monolith, Decoupled, and Headless approaches in the linked post.

Core Concepts of Headless
We've already touched on core concepts, so let's go over those in a more structured manner. Let's talk about API-First Approach, Decoupled Frontend and Backend, and Content Modeling.
An API-first approach means designing your application's APIs before developing the front-end or back-end components. This strategy ensures all functionalities are accessible via APIs, promoting reusability and consistency across different platforms. By prioritizing APIs, teams can develop and integrate services more efficiently, leading to a more modular and maintainable codebase.
As mentioned, in a decoupled architecture, the front and back end operate independently, communicating through APIs. This separation allows developers to choose the best technologies for each layer, fostering innovation and adaptability. This flexibility enables different teams to optimize each component for its specific requirements.
Content modeling involves defining the structure and organization of content within a PIM, commerce, and/or chosen CMS, making it crucial as it determines how content is stored, retrieved, and presented across various platforms and channels.
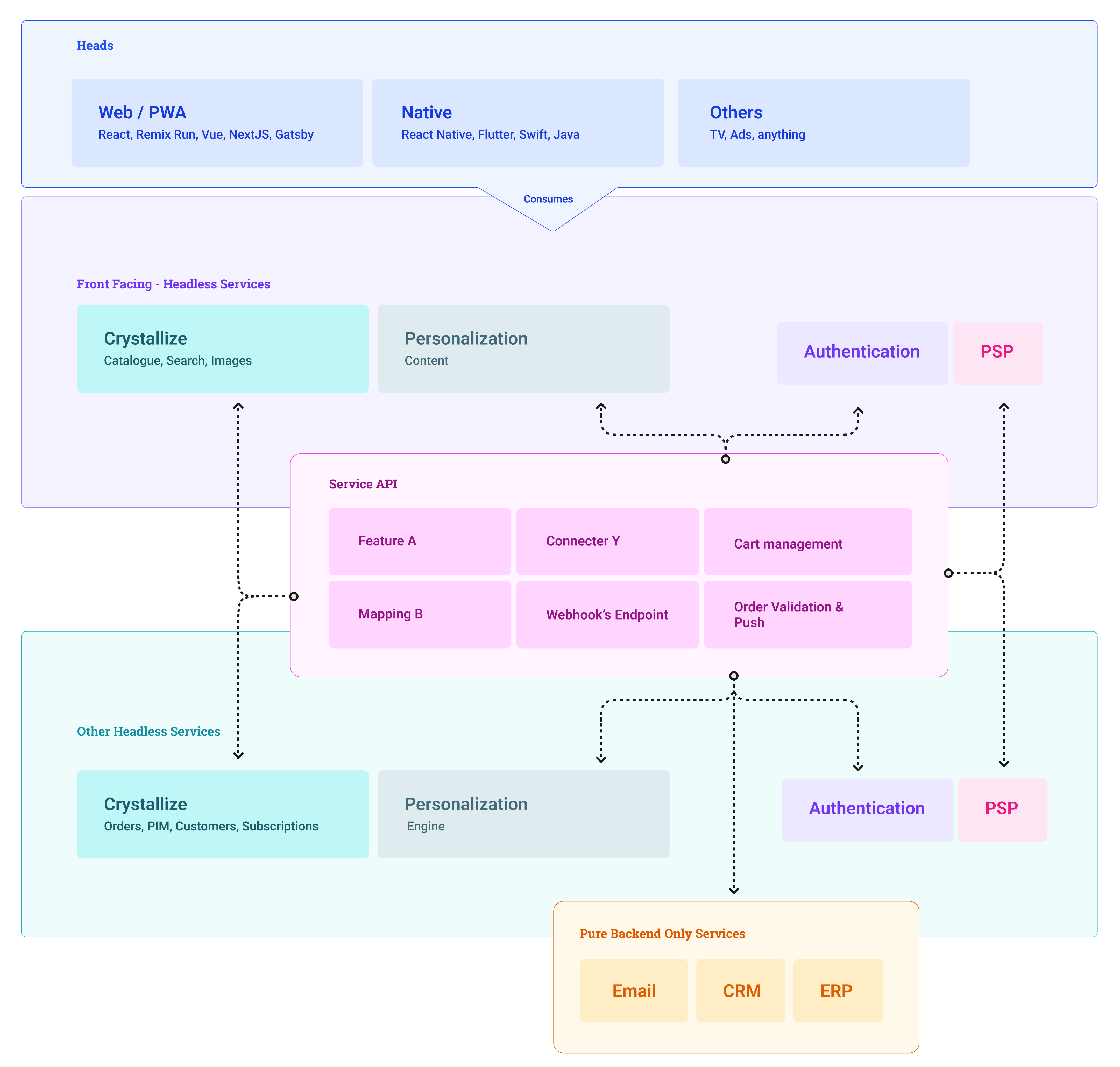
Headless Architecture Diagram. Example.
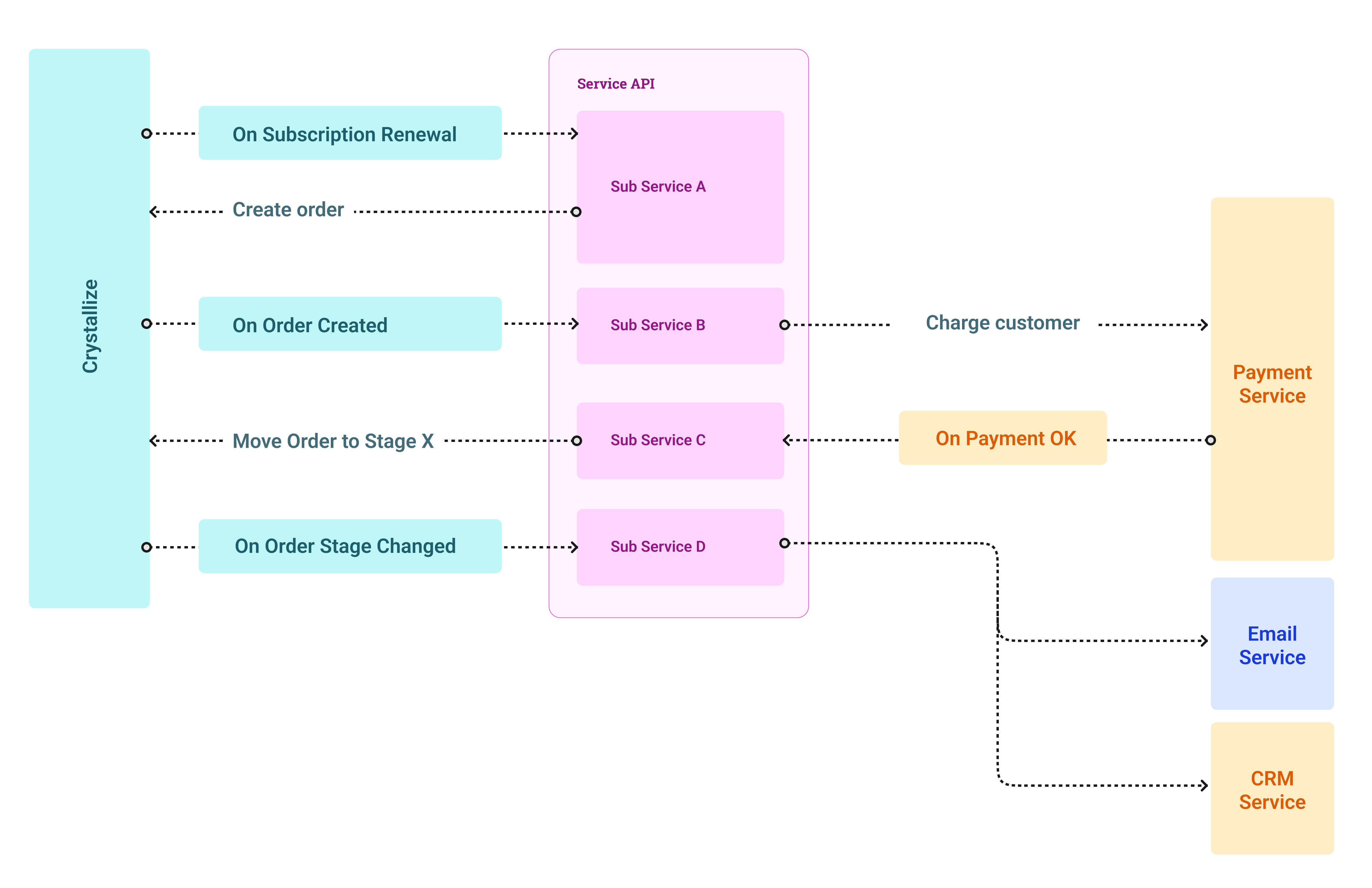
Let’s go into detail with a Crystallize example. The following diagram shows that some services cannot communicate directly with the heads. Indeed, a layer of control/security/remapping/conversion/ etc. happens thanks to the Service API.

Channel Heads, AKA Frontends
The head(s) in headless are presentation layers where you build your tailor-made storefront, website, or app. Ideally, the front end's responsibility is to display content, enable navigation and search for your customers, and deliver a compelling product story to help them find, explore, and purchase the products and content of interest.
Following a headless approach allows flexibility to build the front ends in your favorite framework and host them on your hosting provider of choice. Look at our React-based Static Site Generators post, where we (actually) talk about some of the most popular modern-day front-end frameworks beyond just React.
The frontends are typically hosted on modern static hosting services like Vercel, Netlify, Platform.sh, or Cloudflare Pages, or directly on lower-level cloud platforms such as AWS, Azure, or Google Cloud services.
Get a head start over your competitors with our free and open-source boilerplates. They are production-ready solutions using one of the frameworks mentioned, tuned for performance, and a great starting point for building a tailor-made shopping experience for your headless commerce business.

Headless API Services
The headless API services are the back end of your headless stack. The toolbox that you use for your Internet craftsmanship. By choosing a range of services, you can build the best-of-breed stack that fits your business instead of shoehorning your business needs into a monolithic single-vendor architecture.
Traditionally, eCommerce platforms employed monolithic architectures where the front-end and back-end were tightly integrated. This structure, although robust, often became an impediment to rapid adaptation to market demands. The transition to headless architectures in eCommerce elucidates a shift toward a more modular, scalable, and performance-optimized approach, empowering businesses to adapt swiftly to evolving market dynamics and technological advancements.
Selecting the right services in your stack of headless services is crucial. You will have to research, test, and evaluate different available services. The main goal is to minimize the ToC (Total Cost of Ownership). The following suggestions can help you make the right decisions.
- Feature set. Find a service that does what you need and not necessarily everything. You don’t want to end up vendor-locked. It might be the hardest thing to do. For example, you probably don’t need a full DAM but just an Asset Organizer, or not a complete CMS or PIM. Or maybe you do. Either way, it’s fine to handpick service and embrace the best-of-breed approach.
- Reputation. Customer feedback, industry recognition, and financial stability indicate that you should choose a reliable partner for your business.
- Pricing. Budget planning matters big time. The long-term sustainability of the pricing and licensing offers peace of mind. You don’t want to be caught off guard by hidden or additional fees.
- Performance, reliability, security, scalability: those boxes MUST be checked to achieve success.
- Support. A headless service MUST offer above-average support. It loops back to reputation.
- Webhooks. Lastly, your chosen service MUST be flexible, customizable, and integrated with your other systems and services.
Special note on Webhooks: Webhooks are keys in a headless architecture.
In 2025, your architecture has to be real-time and performant, which means asynchronous. A webhook is an HTTP Callback. It’s a notification triggered by an event from a headless service to another that you define.
Webhooks in headless architecture are the cornerstone of interoperability. For example:
- Your payment service calls your Service API to notify you that the payment for that Order ID has been made.
- Your CMS/PIM service triggers a rebuild of your static website (or a cache purge event) when content has been updated.
- Your OMS service calls your CRM to push data on Order Creation.
- Your OMS service calls your Email service to send a transactional email.
Middleware: Service API
As mentioned, the service API is the glue in your headless architecture. It links all the different stack services and handles parts of the business logic, such as payments and authentication. Again, any server-side technology you are familiar with, such as NodeJS, Golang, or Ruby, can be used to build the service API, which can then be exposed via a simple GraphQL or REST + JSON API.
The individual services of your Service API are typically implemented serverless for simple horizontal scalability with increased traffic. This is where you connect your API tokens and data from your visitors with the headless API services. E.g., collecting the payments from Stripe callback, creating orders in Crystallize, and sending a confirmation email using SendGrid. The glue for your business.
API services should ideally not persist data and translate requests between services. The service API is typically hosted on a dedicated serverless hosting service, such as Vercel, Netlify, Heroku, or AWS.
The service API can easily be used across all your channel heads. For example, the order confirmation email service can be used in your Next JS eCommerce and React Native eCommerce App.
Our open-source section contains everything about the Service API boilerplate, which is built on NodeJS and deployed on various hosting providers.
Let’s have a complex example here to show the power of such architecture using Webhooks. Service API isn't just the connector. It’s the central part (which can also be decoupled) that maps data from one system to another. It acts like an intelligent proxy but does not have any complex logic.

Benefits of Headless Architecture
Let's break down the benefits of this type of architecture.
Relying on APIs makes it secure and fast. Using API-driven communication clearly defines and controls data access between backend systems and frontend applications, significantly improving security by exposing only necessary information. Additionally, API endpoints optimize data delivery, resulting in lower latency, faster responses, and improved site performance.
Freedom to use any front-end framework. Headless architecture lets you choose any frontend framework, like React, Astro, QWik, Vue, etc. This freedom ensures you can select the best-suited tools for specific user experiences, developer skill sets, or business objectives.
Faster time to market on any channel. With frontend and backend decoupled, development teams can independently build, test, and deploy new experiences on various channels like the web, mobile apps, IoT devices, and more. This autonomy shortens development cycles, speeds up deployments, and enables rapid, iterative updates without risking disruptions to backend stability.
Best of breed stack. Pick and choose specialized services (payment gateways, product information management, customer reviews, etc.) that perfectly align with your requirements. Moreover, if a service no longer fits your needs or a better solution emerges, you can easily swap it without the massive integration headaches typically associated with monolithic platforms.
Easily share (or not) services across all channel heads. You have granular control to selectively expose backend services across various frontend channels, enabling consistency where needed—for example, unified product information—and differentiation when necessary, such as unique pricing structures per channel. This control simplifies channel management while allowing tailored experiences across distinct customer touchpoints.
Omnichannel capabilities. A headless architecture supports rapid experimentation with new digital channels or emerging technologies, such as voice assistants, AR/VR, or smart displays. Without the constraint of a rigid front-end/back-end dependency, you can quickly prototype and launch innovative customer experiences across multiple platforms.
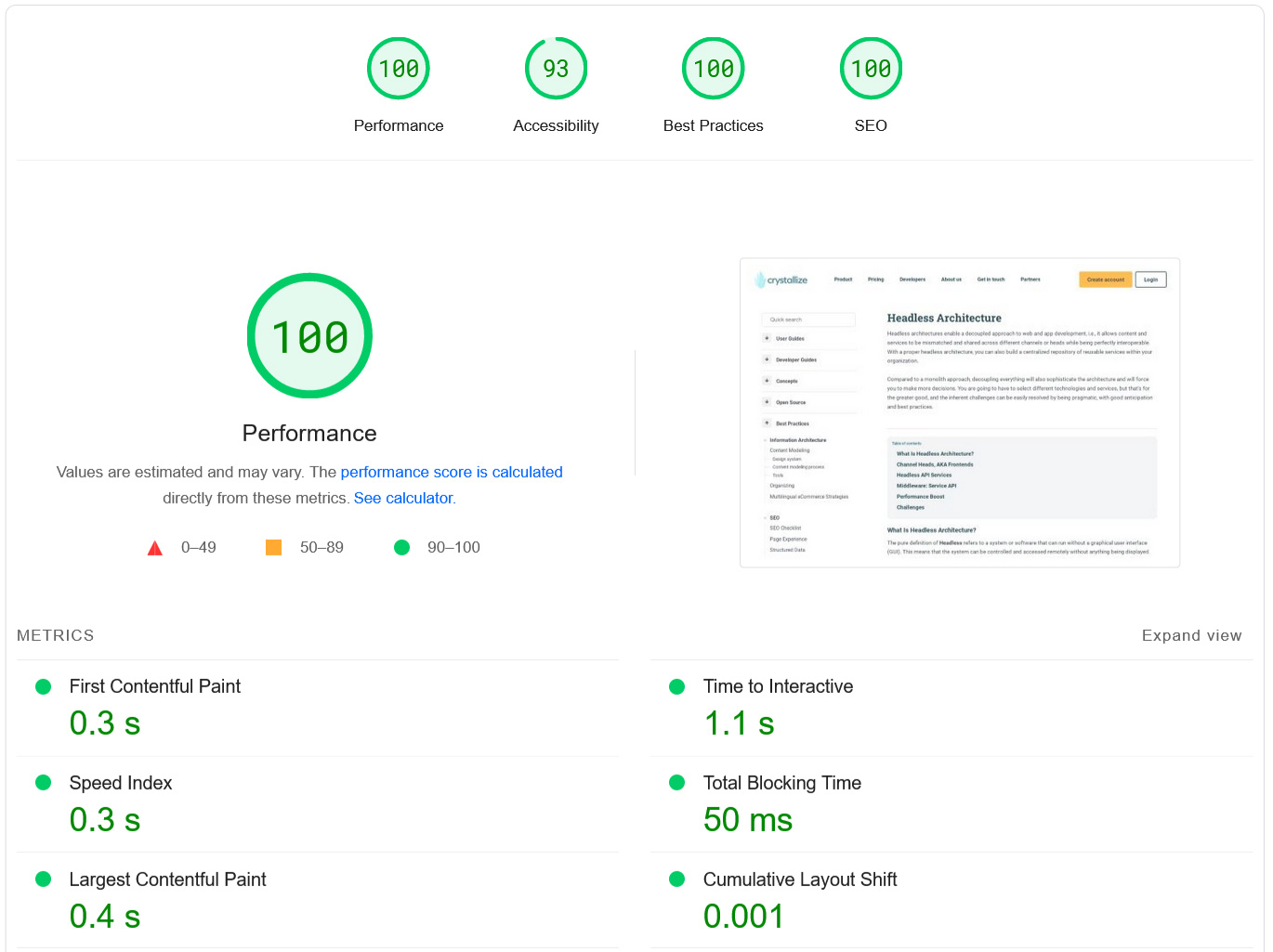
Better performance out of the box. Headless platforms are optimized for performance by design, as the API-driven approach naturally promotes efficient data handling and lean frontend experiences. Faster load times and lower latency directly improve user satisfaction, SEO rankings, and increased conversion rates.

Streamlines workflow. Separating front-end and back-end development enables your teams to focus clearly on their respective areas without stepping on each other's toes. Such a clear role division accelerates workflows, enhances productivity, and dramatically reduces the time needed to release new features or bug fixes.
Interoperability between services and team splitting. Headless architecture promotes true interoperability between different technologies, allowing each team to choose the ideal stack for their specific domain or expertise. Your backend checkout team can comfortably use GoLang for robust transaction processing. In contrast, your frontend catalog team uses Next.js to deliver lightning-fast user interfaces, without causing conflicts or integration hurdles.
Improved customer experience. All of the above influences customer experience and, down the line, revenue. The ability to control the system's presentation layer through the front end, where the entire customer journey takes place, allows businesses to improve and personalize the customer experience of their online store, increasing conversions and generating revenue.
Use Cases for Headless Architecture
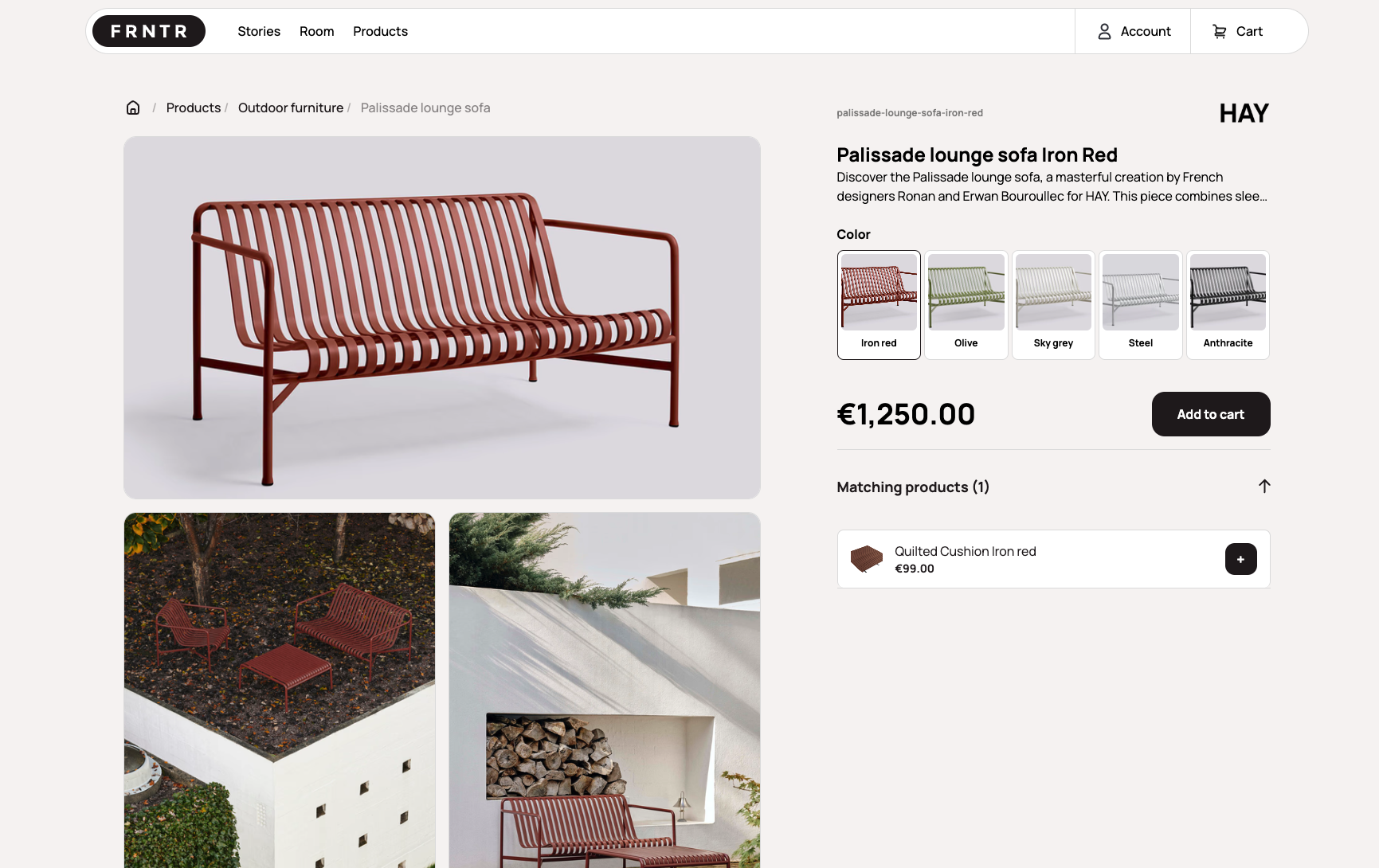
Headless architecture is particularly beneficial for e-commerce businesses, where delivering a seamless and responsive user experience is paramount. Let's say you have your front powered by Next JS running on Vercel and your content in Contentful. That's a classic headless architecture there, and the main point is you can easily change any of them (Next JS, Vercel, Contentful) independently.
But that’s a simplistic explanation because in a real-life headless eCommerce environment, you’ll probably have the following setup:
- One or more frontends (for catalog, checkout process, accounts pages, PDFs, etc.) could be decoupled.
- One or more authentication service(s).
- One or more payment service(s).
- Crystallize baking your product storytelling completely (that wraps up all of the below), or
- One service for commerce (an e-commerce platform),
- One for product information management (a PIM platform),
- One for marketing content (a CMS solution),
- One for digital asset management (a DAM service), etc.
- An Email service.
- A Tax Service.
- Possibly an ERP system.
- Customer Relationship Management (CRM).
- And more, if needed.
Unlike the simplistic approach, the third layer, the service API (middleware API), is expected to be needed.
Following the e-commerce example we mentioned, what do you do once the payment service charges the buyer and the payment is successful? Which service is responsible for pushing the Order to a specific stage? Even simple, how do you manage/control the prices for your B2B, authenticated users?
Most likely, you won’t be able to find the perfect set of services that do everything for you because you run a unique business. Despite being optional, that third layer is anticipated to be the headless service(s) you implement. To glue the services together, a layer of shared internal services handles syncing between the stack services and operations, such as authentication, order intake, or payment. And following the same logic, your Service API is also a layer. It could be more than one service responsible for one thing only.
All of this boils down to delivering a better user experience.
Best Practices and Challenges of Headless Architecture
Going headless is not without its challenges. Because headless architecture's workflow is more developer-centric, you (or your team) will need more technical skills to work with it. Additionally, with a growing number of headless services, decision-making can be more challenging than traditional monolith solutions.
Here are some best practices and tips for managing such a platform:
- Performance. It's vital to ensure that the APIs are performant and can handle significant traffic. Monitor the performance of your APIs and make changes to the architecture as needed to ensure that they continue to perform well.
- Documentation. All team members must have a good overview of each service's responsibilities and how they work together. This can be particularly helpful as your team grows and new members are added.
- Innovate. Best-of-breed means decoupled, which means you can innovate on specific/select services and let your team use different frameworks and tooling.
- Security. Consider the security implications between the components and ensure that sensitive data is properly encrypted and transmitted over secure channels.
- Monitor. (and test) CI/CD Continuous Integration and tests ensure the architecture continues functioning as expected. Adequate testing is mandatory to identify and fix errors early in development.
From a developer's perspective:
- Use a mono-repository for your code. Decoupled services do not mean decoupling the code. Centralizing and sharing your code as much as possible will ease development, DevOps, maintenance, visibility, and collaboration.
- In addition to the Headless services, ensure you can work on your frontend and service API locally (or on Github Codespace!) and replicate the architecture using Docker or Vagrant.
- Automated tests. You must reduce the feedback loop and detect crashes or bugs in the development workflow as soon as possible.
There are no shortcuts in either of these. Still, dev-friendly solutions like Crystallize can help you go to market faster with a tailor-made solution for your business.
The obvious challenge is increased complexity due to the separation of concerns, which can lead to more errors, especially if teams collaborate poorly or misinterpret specifications. Going the headless way also requires more extensive testing and potential error-fixing on top of API version management. Challenges are mainly on the side of your dev team and their proficiency in the headless tech stack of your choice.
While monolithic platforms offer simplicity, convenience, and cost-effectiveness, particularly for SMBs, going headless isn't universally suitable due to its learning curve and the developer resources needed.
However, for some, the benefits of a headless architecture can outweigh these challenges. Before transitioning, it's crucial to carefully weigh the advantages and disadvantages for your specific business needs.
THAT is where we can HELP👇
Schedule a 1-on-1 demo so we can show you how to scale your business effortlessly with the headless architecture under your hood.
Or START building for FREE with Crystallize and test it out for yourself.
🐰Follow the White Rabbit

Understanding Product Information Management (PIM) Done Headless
A headless approach to PIM means having a service ready to manage product information in seconds. Product information and content are delivered via an API. There are no templates, no web pages, only structured content—pure developer bliss.

What Is Headless Commerce? Definition, Benefits, and When It’s Worth It
Headless commerce separates your storefront (front end) from back-end commerce logic, connected via APIs. It lets you ship faster, customize freely, and sell across web, apps, social, and in-store screens without back-end bottlenecks.

What Is a Headless CMS? Understanding Its Benefits and Drawbacks
Traditional content management systems (CMS) often struggle to meet this demand due to their monolithic architectures. This article explores the concept of headless CMS, highlighting its benefits and potential drawbacks to help you determine if it's the right solution for your content management needs.

