What Is a Static Site?
A static site is a website composed of pre-built HTML, CSS, and JavaScript files. Unlike dynamic websites that generate pages on the server for every request, a static site serves the same fixed file to every user. This results in faster load times, better security, and lower hosting costs.

The idea of Static Sites has been around for decades, but recently we are talking more and more about them because most common frontend frameworks and hosting companies are providing that capability: to be static.
But in a world where everything is dynamic, why would you need a Static Site (or Static Website)? We are going to dive deep into the different abstractions.
First, we need to establish clear definitions:
- Static means there is no change on the pages; they are immutable. Here, we are talking about pre-built HTML/CSS and JavaScript files deployed to a server and served to browsers.
- Dynamic, by the opposition, means that a page can change on each reload (or at least part of it), and it is generated on the fly.
It is important to mention that interactions on a page (animations, buttons, and actions) are not putting the Site into the Dynamic category. Static versus Dynamic is a conceptualization from a server-side perspective.
And, on a personal note that might be useful, I want to come back to the word Site (or Website). I always struggle to explain our industry to friends and family because they think I am building Sites that, to them, seem like something done in tools like Microsoft Word or Google Docs, or even Google Sites (do you remember Microsoft FrontPage and early Adobe Dreamweaver?).
That’s why I use the term Web Application more often, because we are doing more than rendering pages. A Web Application is the hypernym of Site/Website, the superclass for the nerdiest of us. So, Web Applications include simple sites and more complex applications that run on the Internet.
A Long Time Ago, in a Galaxy Far, Far Away...
It’s good to remember that at the beginning of the Web, everything was static HTML pages, and to make more Dynamic applications, people innovated and produced languages to render web pages that are not really Static. CGI, Perl, and PHP were the most popular solutions at the beginning.
Those languages were used to generate (on the fly) HTML pages, making them dynamic, with the computations done on the server side, where other resources were available, such as a database.
Dynamic
And for a while, that was the way to go. You would pick the framework and stack you’d like to build your application. (LAMP, Linux, Apache, MySQL, and PHP might ring a bell to some of you).
For example, imagine you are building a web application, a Blog. On a simple blog, you probably have four templates of pages:
- The Home page lists all recent Blog Posts.
- Highly dynamic, it will change each time a new blog post is published.
- The Category page lists all the Blog Posts for a specific category.
- Dynamic, it will change each time a new blog post is published in that category.
- A blog post page to render the blog post's content and receive comments.
- Almost static if we exclude the comments.
- A contact page with a form.
- Always the same: immutable.
To run your blog, your web application needs to save the content (and media) of your blog post in storage (most likely a database), and it will use processing and computation power to render (on the fly) your blog post.
Ex: https://www.crystallize.com/blog/what-is-static-site
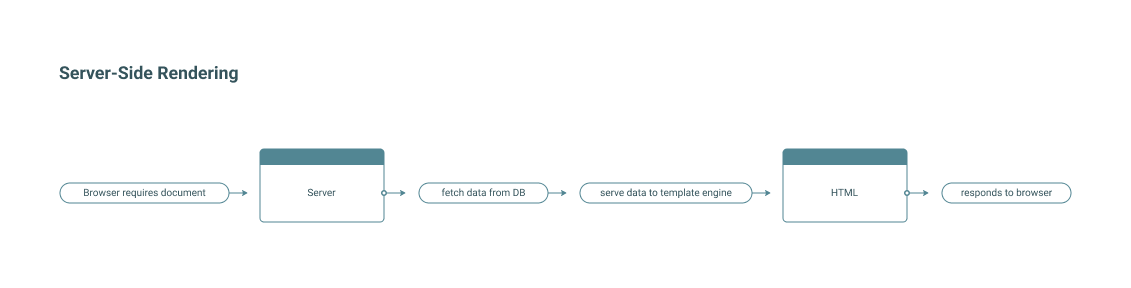
- The web server receives the request from the browser.
- It extracts the URI /blog/hello-world, looks in the database, and fetches the content related to `/hello-world`.
- Compute and merge the content data with the template.
- Return the fully generated page to the browser. (HTML/CSS/JS).Regardless of whether you have one blog post or 10 million, the process is always the same, and it is repeated.
We call that a dynamic web application; in more technical terms, it’s called SSR (Server-Side Rendering). Like everything, there are benefits and disadvantages, as we explained in our practical guide to web rendering.

What led (and leads) people to look to other solutions is performance. Indeed, generating the page on the fly keeps it always up to date because the data comes directly from the database (fresh), but the downside is that you compute the same thing over and over. And you will consume a lot of computational power, and you might not succeed because your architecture might not scale.
So what if you generate the blog post, HTML/CSS/JS, once, and reuse the result?
Enter the Static philosophy.
Static Web Applications
They refer to applications that are pre-generated (or built) one time, deployed, and served. Once the application is built, there is no more computation and no need for databases or server-side processing. It could be seen as a form of compilation that results in HTML, CSS, JS, and media files deployed (stored) onto the server(s).
That’s a huge performance benefit right there.
Back in the day, we would usually build a dynamic application that we would consume to generate static files, but doing so was not trivial.
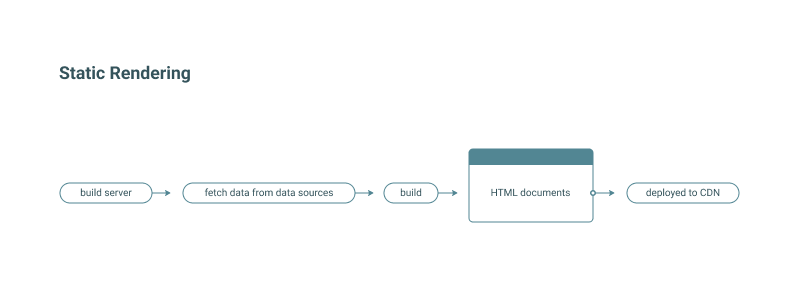
If I take the same Blog example mentioned above, we would need a new step, the build step.
We would not deploy the dynamic application; instead, we would pre-generate all possible pages. The build would be the only place that would require access to the database.
Once all the pages were generated, they would be deployed, allowing:
Ex: https://www.crystallize.com/blog/what-is-static-site
- The web server receives the request from the browser.
- It returns the fully pre-generated page to the browser. (HTML/CSS/JS).No computation, no processing, back to the old times. Blazing fast, secure, and easily scalable.
That is what we call a static web application. In more technical terms, it’s called SSG, which stands for Static Site Generation (look at the web rendering post). As with everything, there are benefits and disadvantages to the SSG approach.

The main problem with Static Generation is that now if you change a part of the text in your blog post, your database will be updated, but the static pages won’t, i.e., the pages are stale in opposition to being fresh.
This means you need to run the build step (and deploy the result), which presupposes you can trigger it automatically, since you probably don’t want to bug your system administrator every time you change a typo.
Pseudo-Static / Pseudo-Dynamic
Another approach is to have a “kind of” middleware called a reverse proxy. Those components are installed between the servers and the browsers, and they save the static version of a dynamically server-side-rendered page to serve it statically thereafter.
That’s called HTTP Caching, and a CDN, Content Delivery Network, does that on the edge of the world. Those reverse proxy servers usually have a built-in mechanism to purge entries from their storage, so you can invalidate one page instead of rebuilding everything.
It's a very powerful approach, but it requires a strong understanding of the HTTP ecosystem and can become complex for small projects. You probably should read mine and Bård's post Event-Driven HTTP Caching for eCommerce, for more information on HTTP Caching.
New Age
What changed in recent years is the toolings that have evangelized the SSG. Serverless in the middle to keep costs down. The best example is NextJS, the NodeJS framework made by Vercel, the hosting company (and others, of course). The framework is designed to generate static pages rather than render them on the fly (SSR), so they can be made static eventually.
It’s SSG first, and when you need dynamic content, the framework and hosting support it very smoothly.
Following the framework + hosting conventions, you would have part of your code that can be executed in serverless function when it has to be dynamic (when you need computation server side).
With NextJS, for example, you can decide per page (or page type) whether to use SSG or SSR. Even better, if you want to build an API with the frontend framework, you can do that as well. Behind the scenes, when hosted, they would trigger the serverless function that needs to run to execute (process) the code server-side.
But they don’t stop here. On the hosting part, they also provide all the automation needed to rebuild. They provide webhooks to trigger actions like a rebuild:
- You change a typo in your blog post.
- Your CMS calls the webhook.
- The application is rebuilt and redeployed.
All the processes are streamlined now and are way more trivial than they were years ago.
Another thing that enables that, part of the Jamstack ideology, is that hosting companies are CDNs on steroids. You cannot add your database there. Instead, you rely on other services that provide APIs for it.
💡Our Way.
By the way, this is what we do at Crystallize. We take care of the backend for eCommerce and product storytelling features, exposing blazing-fast API for you to use.
Let’s take our Blog example, and the contact page even further with the Netlify Forms feature that allows you to manage forms and submissions without any server-side code or JavaScript.
The contact page is a very good candidate for a Static page because it won’t change often. But how do you save the submission, send an email, or push the submission data to your Customer Relationship Management (CRM) solution?
One way to do this is with a serverless function handled by Next.js API Route, Gatsby Functions, or even Netlify functions. Netlify took it a bit further. Everything is static when they host your static application. As a fantastic protocol, HTTP allows them to easily detect when you fetch a page (GET) or send submissions (POST). As a result, they catch the submission server-side for you, and all you have to do is build the HTML for the form.
To me, that’s a perfect example of how Static and Dynamic are mixed together.
So, What Is a Static Site?
Well, to me, it does not really exist because even the simplest web application has content, and that content needs to be updated at some point. For me, a Static Site is a way of putting your web application in one of two categories:
- SSG with dynamic stuff injected via Serverless or framework/hosting capabilities.
- SSR with static stuff in the architecture, like CDNs.
Benefits of a Static Site
Blazing Fast Performance. Since pages are pre-built HTML files, they can be served instantly from a global Content Delivery Network (CDN), completely eliminating the latency caused by server-side processing.
Enhanced Security. With no active database connections or dynamic server-side scripts to exploit, the attack surface is significantly reduced, making static sites inherently resistant to common threats like SQL injection.
Low Hosting Costs. Because they consist of simple files that don't require expensive computing power or database maintenance, static sites are incredibly cheap to host and can often be deployed for free on modern platforms.
Static vs. Dynamic
So, what's the difference? While a static site delivers the exact same prebuilt HTML file to every visitor instantly, a dynamic site generates page content in real time on the server, allowing for personalized data and frequent updates.
Feature | Static Site | Dynamic Site |
Content Source | Pre-built files (HTML/CSS) | Database / Server-side scripts |
Loading Speed | Instant (Served via CDN) | Slower (Requires processing) |
Security | High (No database to hack) | Lower (Vulnerable to SQL injection) |
Best For | Blogs, Portfolios, Landing Pages | Social Networks, Complex Apps |
Is There the Best Approach?
Not really, because the approach you’ll take depends on the use case. Performance is what matters, so the decision has to be made for performance:
- If you have 500 pages and rebuilding everything takes seconds, you are probably going to use SSG.
- If you have 500 pages, and rebuilding everything takes seconds, but you have to update almost every minute, you will consider SSR with a good HTTP Cache mechanism.
- If you have millions of pages and rebuilding everything takes hours, SSR and a good event-driven HTTP Cache will be the way to go.
- If you have thousands of highly dynamic pages, SSR might be the way.
Pretty straightforward, right? Well, then the questions and the ideas start to pop:
- Maybe you don’t have to rebuild everything all the time. If so, isn't an Incremental Static Regeneration (ISR) approach a better option when using NextJS?
- Maybe you can combine SSG, SSR, and HTTP Cache?
- Maybe you can split and decouple even more your web application to take full advantage of those concepts?
How About eCommerce and Static?
eCommerce is different in a way that in eCommerce, almost everything is dynamic:
- Catalog (Prices, B2C and B2B)
- Product Variants and Stock/Inventory
- Sales, Promotions, Discounts, etc.
- Checkout Process, Cart, etc.
- Order Management, Fulfillment pipelines, etc.
Every time an Order is made, a product variant might become unavailable, which excludes full SSG from the choice. Then again, maybe you sell digital products, so that might not be an issue.
But for a fully featured professional eCommerce, SSG only is impossible. Fully dynamic would not be scalable, so that’s not an option either. The answer is in the middle. Combine the two worlds by mixing SSR and SSG and allowing HTTP Cache almost out of the box.
I am a huge fan of HTTP Caching using the expiration model to achieve a hit ratio of more than 98% while keeping pages/components fresh all the time.
Every eCommerce application is different, and we always have to design it around the key principles that make your company unique. Having said that, numerous legitimate approaches exist to developing a performant web application. With this post, I really hope I've given you enough food for thought to help you come up with the best solution for your company.
Thinking of switching to an eCommerce platform + frontend framework that helps rather than hinders your website's performance, but not sure of the approach you should take?
Don’t worry, we got your back!
Set up a personal 1-on-1 demo today, and let’s see what solution best fits your use case. Or, why not SIGN UP for FREE and start building.
You Should Also Read👇

Web Rendering Patterns Explained: SSR, CSR & SSG for High-Performance Sites
Server-side Rendering, Static Site Generation, Client-side Rendering. CSR with Prerendering, Progressive Hydration, Partial Pre-rendering, etc. The differences, trade-offs, and similarities between the most common web rendering solutions, and why you should care about them as a developer.

Where To Host Your eCommerce Frontend?
You’ve spent a lot of time and effort developing an awesome eCommerce front end. Now, it’s time to make it publicly available. The question is: where are you going to host it?

Frontend Performance Best Practices and Checklist
Our Frontend Performance Checklist is a comprehensive, platform-agnostic guide that enumerates key front‑end best practices and optimizations for maximizing website speed and efficiency. It distills these performance strategies into an actionable checklist to help developers build faster, more efficient web applications.
