Frontend Frameworks in 2024 for eCommerce
Two years ago, we observed that the frontend frameworks ecosystem was expanding so rapidly that choosing the perfect one for your online business or store was becoming increasingly difficult. What's new/changed since then?

As a headless eCommerce platform, our primary goal is to create services that delight front-end developers. This involves extensive research, hands-on experimentation with cutting-edge frontend frameworks, and the development of open-source eCommerce starters utilizing these technologies.
With React, Angular, and Vue, along with frameworks built on top of React, such as Next JS and Remix Run, and Vue, like Nuxt JS + frameworks like Svelte, Astro, and 11ty, the landscape of front-end frameworks appears nearly limitless. Still, this post is not about comparing or choosing the best one.
Instead, here we will highlight the frameworks we’ve found most rewarding to work with and believe should be part of your tech stack. By the way, our enthusiastic endorsement of these frameworks is admittedly biased, shaped entirely and solely by our own meandering experiences.
NextJS for eCommerce
React and Next JS are clearly the current winners as best / most used? JavaScript framework for frontend web development (frontend frameworks popularity stats). Next JS started as a framework to solve the SSR + SPA topic and enable fast frontends that are also well indexed by Google—at least, that was the introduction to Next JS back in 2017.
Getting started with Next JS is easy. You need Node.js 18.17 or later (just as any other framework) and start a new Next.js app using create-next-app, which automatically sets up everything. To create a project, run:
npx create-next-app@latestWe have a simple How to Build an eCommerce Store with Next.js? blog post to help you get going with Next JS.
Next JS's main strategy is to pre-generate static versions of all the pages on your site. This build process is very similar to what Gatsby JS does (have a look at our Gatsby vs Next JS comparison post). The default behavior is that the pages are kept static for a while, then supported for on-demand revalidation, enabling event-driven HTTP cache control (more on that below).
Next JS has since grown and is tightly connected to Vercel, enhancing the developer experience and making project deployment super simple.
We believe Next JS is excellent for eCommerce scenarios where you do not have too many pages. Perhaps somewhere less than 5k pages in total is a max. But with that amount of pages, you are talking about some serious build times to deploy a new version of your site.
In our experience, regenerating a page takes about 1-2 seconds. This means that when requesting a fully dynamic page from a Next JS / Vercel setup, you can risk that the user has to wait 2 seconds. This is because it is actually powered by lambda services that do not run very fast (to keep the cost down). The same applies if you run Next JS on Netlify.
A use case for this is previewing a draft version of your product while creating updated content. You do not want to wait 2 seconds to see a preview. Yes, you can host Next JS on a more powerful hosting environment to boost dynamic performance. But then your developer experience and costs will change quite a lot.
Next JS has built-in cache control, which is excellent but sometimes not that great. The cache control works great out of the box. You can tune it with custom TTL (time to live) settings. Now, you can also regenerate certain pages on-demand.
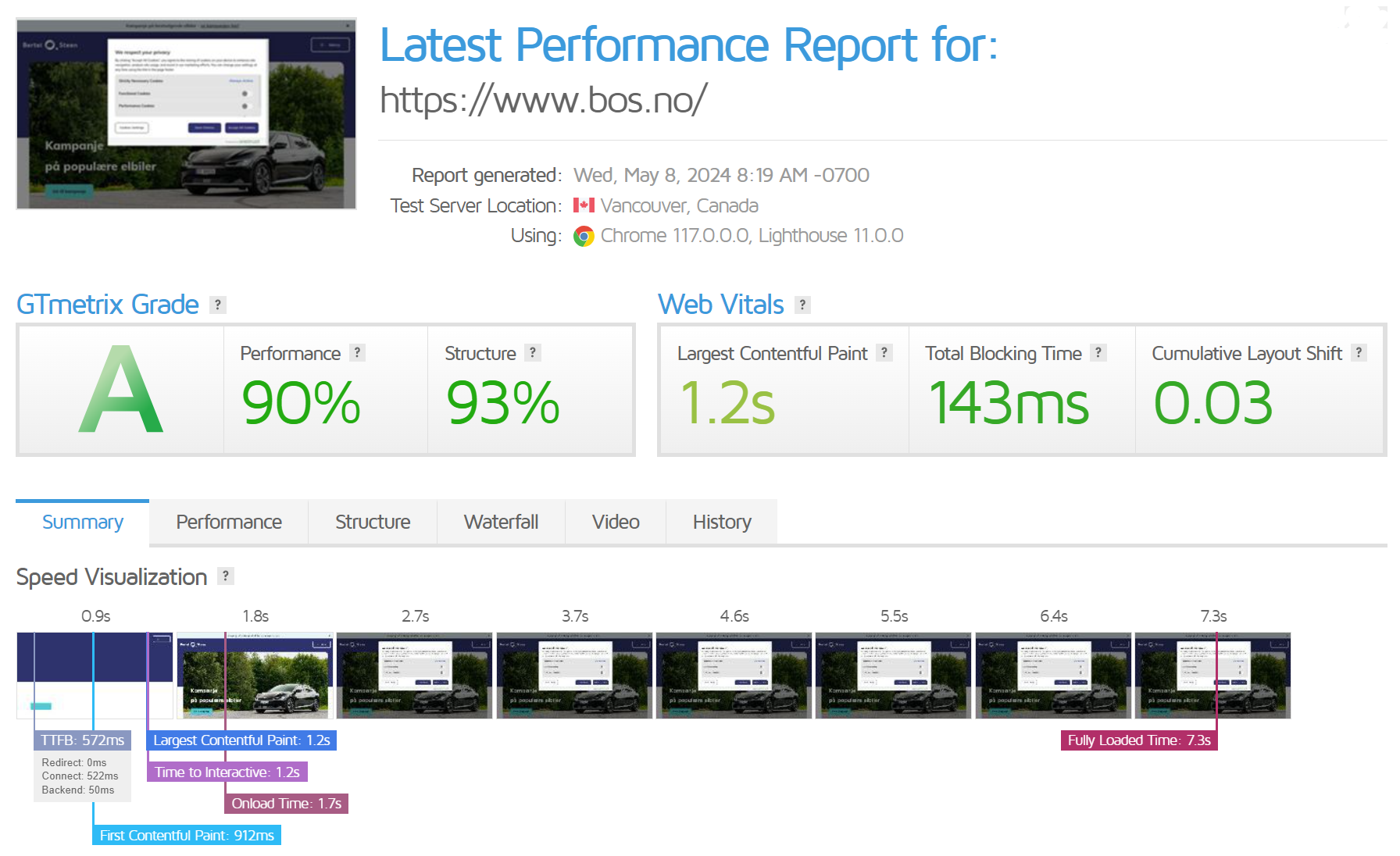
The default experience with NextJS is really, really fast. At the Mercedes-Benz of Norway site, you can try a live site running Crystallize + NextJS on Vercel.

However, cache management at scale is challenging. NextJS does some magic of prefetching links you might click, often regenerating multiple URLs. Our default NextJS eCommerce boilerplate with NextJS does something like 8 pre-fetches, and with the default 1-second TTL, you have a very greedy setup.
Worst case scenario: A one-page load regenerates eight pages. Now, Crystallize APIs are superfast and have no issue handling this. But when you get real traffic on such a site, it generates many API calls.
✅When NextJS is suitable for eCommerce:
- Not too many pages/products (less than 5k-ish).
- Your pages do change that often.
- Built-in internationalized routing for multilingual support.
- Smooth developer experience for deployments.
❌When NextJS is not so great for eCommerce:
- When you have 100s of thousands or millions of products/pages.
- Have frequent changing and dynamic pages.
- Want to use HTTP cache (CDN) with full control over the headers.
Astro for eCommerce
Astro emerged as a solution to bridge the gap between server-side rendering (SSR) and single-page applications (SPA). It aims to deliver fast frontends while ensuring optimal indexing by search engines like Google. That was our initial encounter with Astro when it was first released.
We tried it out by developing a minimal boilerplate, as explained in the eCommerce Store with Astro? blog post, and absolutely loved how easy it was to work with!
Run the Astro Setup Wizard with the following command in your terminal:
npm create astro@latestAt its core, Astro employs a strategy similar to Gatsby JS: pre-generating static versions of all website pages during the build process. This default behavior ensures the pages remain static for a period of time before supporting on-demand revalidation.
One of Astro's main features is its framework-agnostic nature. The framework plays well with other JavaScript frameworks, such as React and Vue. This makes porting your project to Astro even easier, as you can seamlessly integrate with your current framework. It also eliminates a steep learning curve, as you can use frameworks you are familiar with.
The framework shines in eCommerce contexts where the page count remains modest, ideally under 5,000 pages in total. However, managing a site of such scale means significant build times for deploying updates. As already explained, page regeneration typically occurs within a span of 1-2 seconds, which may present challenges to user experience, particularly on fully dynamic pages served by platforms such as @astrojs/vercel or @astrojs/netlify. However, it's good to remember that Astro offers several adapters beyond these options, allowing developers more flexibility.
Astro boasts built-in cache control, offering both benefits and challenges. While its default cache control mechanism works efficiently, customization options like setting custom TTL (time to live) and on-demand regeneration for specific pages provide added flexibility.
Any developer I have talked to who has tried Astro has only had very nice things to say about the DX and has recommended giving it a shot. I wholeheartedly agree with that sentiment.
✅Pros for Astro in eCommerce:
- Astro allows for a flexible mix of static and dynamic content, enabling developers to create interactive features while leveraging static site generation's performance benefits.
- The fact that you can use the UI framework you are most familiar with, be it React, Vue, or anything else, speeds up the development process.
❌Cons for Astro in eCommerce:
- While Astro is suitable for smaller eCommerce websites with modest page counts, it may face scalability challenges as it grows in size and complexity.
- Although Astro supports dynamic content through server-side rendering (SSR) and client-side hydration, it may not be as robust as other frameworks specifically designed for handling highly dynamic or real-time features. eCommerce sites with extensive personalization or real-time updates may face some limitations.
- Relatively smaller community compared to NextJS or Remix.
▶️Hands-on Experience LIVESTREAMS
Get a head start with Crystallize's open-source boilerplates. They are production-ready, tuned for performance, and a great starting point for building a tailor-made shopping experience powered by our headless eCommerce toolbox and popular frontend frameworks.
Boilerplates LIVESTREAMS are here to help.
Remix.run for eCommerce
Remix has gained much attention since its release in Open Source a few years ago. We wanted to test it out, and that is how our Remix Run eCommerce starter came to life. We liked what we saw when working with this framework for the first time. We liked it so much that when we wanted to create FRNTR, our feature-packed boilerplate, it was a no-brainer regarding which framework we’d use.
The basic plumbing required to run a Remix app is straight, easy, and simple.
Remix focuses on web standards, meaning it does not include cache management in the framework. Immediately, you see that the initial rehydration is much faster than NextJS simply because less JavaScript is transferred. And when JavaScript is transferred, it is progressive. Remix will often work great with JavaScript turned off, which is typically not the case with NextJS.
Maybe think of Remix as HTML with a sprinkle of JavaScript. Maybe. It is a nice thought.
Relying on web standards is great as developers do not have to learn too many framework-specific functionalities.
Nested layouts are quite simple to implement in Remix. Data mutation is super convenient. Basically, Remix takes care of everything, whereas with Next JS, you need to manage most things yourself, such as form handling.
Beautifully managed error boundaries are a bonus with Remix, and they are super important in enterprise setups. Also, Remix Run pushes the speed limit with optimistic UI concepts that help developers build powerful and fast experiences while managing errors only when they happen.
Enterprise eCommerce cases are highly dynamic and have many pages that frequently change. This means that dynamic performance is really important. Remix is great in these cases.
Being hosting agnostic, Remix can run anywhere. It is not tightly connected to an opinionated hosting provider like Next JS, for example. Meaning you have more control over the hosting architecture. We have done some tests with hosting on Netlify, Azure, Fly.io, and Platform.sh. The last two provided the best results and developer experience running a CDN on top, like Fastly. But you can really use any hosting stack.
To make it easier to deploy a Remix project, their team has also created “Stacks,” which are almost production-ready boilerplate code. In addition, there are several community stacks to choose from.
A big difference bonus of Remix is that you can manage cache headers and highly optimize the soft purging of CDN cache. We did a blog post diving into this with event-driven cache HTTP cache control if you want to dig in.
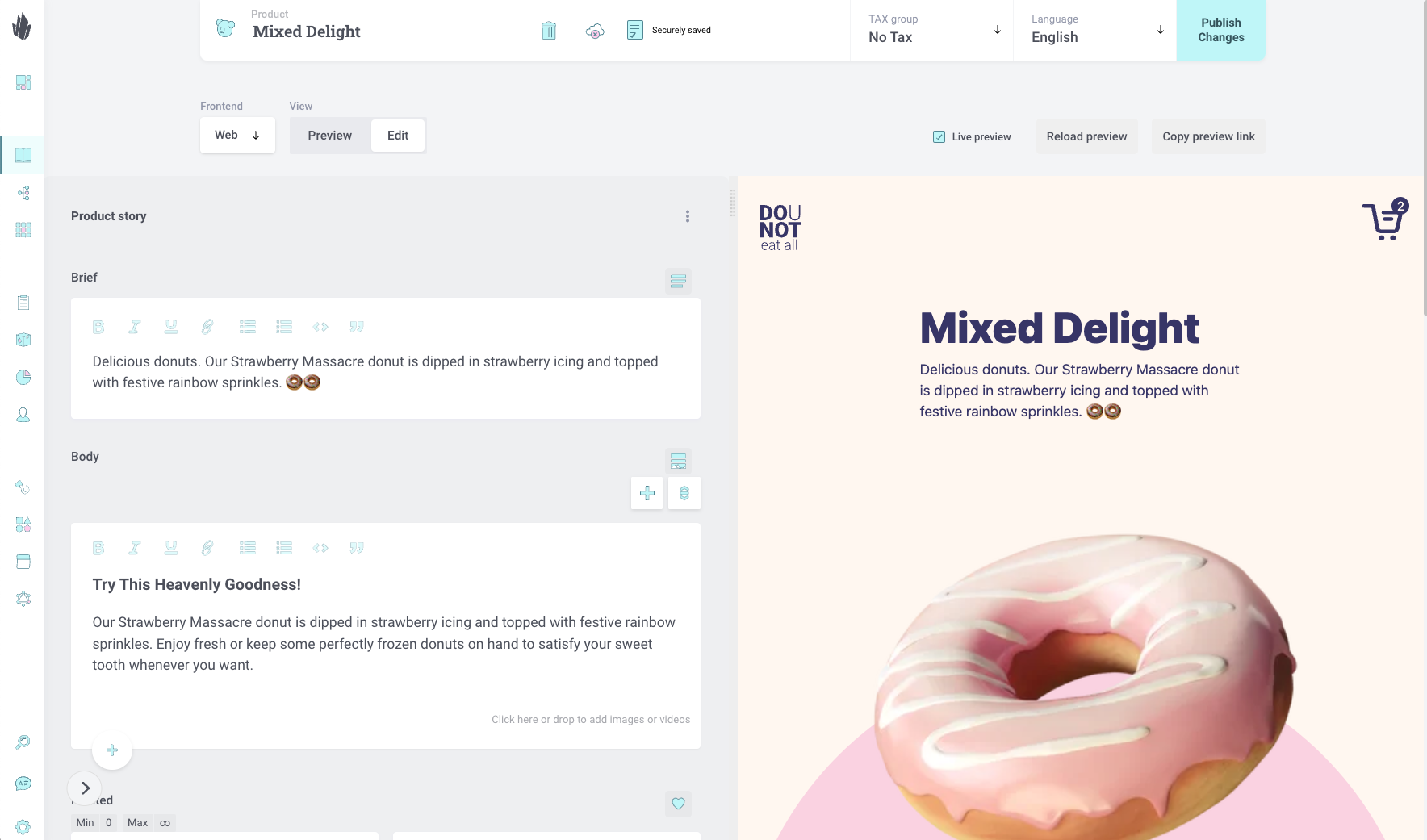
With the dynamic performance of Remix, the first thing we notice is even before we start visiting the webshop. It is when previewing a product during creation. The live frontend preview in Crystallize just feels instant 🤩

Then came the React Conf 2024 announcement about Merging Remix and React Router. The merging of Remix and React Router combines the best of both worlds, i.e., Remix's powerful server rendering and data loading capabilities with React Router's familiar routing system. OK, but what does that mean for ongoing Remix Run projects? What would have been Remix v3 is React Router v7, and Remix v2 to React Router v7 will be a non-breaking upgrade.
We're yet to see all of that.
✅ Pros for Remix in eCommerce:
- Great for dynamic sites: you have a server
- Embrace the platform on which it’s running
- More lightweight rehydration compared to NextJS
- Full control over HTTP headers for cache management using a CDN like Fastly
- Not tightly connected to a single hosting provider (like Vercel with NextJS)
❌ Cons for Remix in eCommerce:
- Uncertain future.
- A bit more DevOps work if you, e.g., use Fly.io and Fastly to host the frontend
- A newer framework (but based on React JS) than NextJS, some clients might be skeptical
- Since it is fairly fresh the community is still growing
Svelte for eCommerce
Svelte is a framework for fast, performant, and flexible web applications. According to the StackOverflow survey last year, it is one of the most admired frameworks out there, and for good reason. Svelte introduced a new way of developing applications. While frameworks like React focus on utilizing the browser for much of their work, Svelte does the majority of the work during build time.
The Svelte team has gone to lengths to enhance the learning experience by providing an amazing interactive tutorial. By the way, our How to Build an eCommerce Store with SvelteKit? blog post is a great way to start working with Svelte.
Its efficient handling of DOM manipulation and its focus on minimizing runtime overhead substantially contribute to faster and smoother user experiences, which is very important for eCommerce applications.
Additionally, Svelte's reactive nature and component-based architecture simplify the development process and make it easier to manage complex user interfaces, which is beneficial for eCommerce platforms with diverse product catalogs and interactive features.
What about the developer experience, though? Every developer we know who has worked with Svelte has only had good things to say about it. One of the reasons often cited is how close it is to plain HTML, CSS, and JavaScript (or TypeScript). There is no steep learning curve; if you do get stuck, their well-thought-out documentation is there to help you.
✅Pros for Svelte in eCommerce:
- Extremely fast as most of the work is tackled during build time.
- Svelte’s lightweight runtime can improve scalability, another important factor for eCommerce websites.
- Well-maintained documentation and tutorials, easy to get into.
- Built-in animations and transitions that eliminate the need for external libraries.
❌Cons for Svelte in eCommerce:
- Compared to frameworks like Next JS, Svelte has relatively less of a community (although it is growing constantly), so there is some skepticism when choosing the framework for a big project.
- It is not a JSX-based framework, so if you are used to working with React, it will take some time to return to good old HTML, CSS, and JS.
So, Which One Is the Best?
Well, that depends on the use case, tech know-how of your team, time, and money you have. If we were to look only at frameworks, our best advice would be to use Next JS when you have less than 5k pages in your online shop. Remix when you are bound to have a lot of dynamic functionalities. And any other for anything in between. Alternatively, for those seeking innovative approaches, consider Svelte and Astro, which offer efficient performance and flexibility in building user interfaces and content structures.
In reality, it is not as simple as that. Any framework can be performant and applicable to most (if not all) use cases but do you have enough knowledge and time to make it work how you want it is something else.
💎Shift your BUSINESS perspective…
… to headless architecture with Crystallize and reap the performance, SEO, and CTR benefits that come along with it.
START building for FREE, or schedule a personalized 1-on-1 demo, and let us show you how Crystallize can help your business grow.
You Should Also Read👇

Web Rendering Explained: SSR, CSR & SSG for High-Performance Sites
Server-side Rendering, Static Site Generation, Client-side Rendering. CSR with Prerendering, Progressive Hydration, Partial Pre rendering, etc. The differences, trade-offs, and similarities between most common web rendering solutions and why you should care about them as a developer.

React-based Static Site Generators in 2025: Performance and Scalability
React-powered static site generators (SSGs) combine the best of static publishing with dynamic capabilities. As we head into 2025, several frameworks stand out for their features, performance, and developer experience.

Frontend Performance Measuring, KPIs, and Monitoring
Frontend performance has a huge impact on user experience, business goals, and SEO rankings. A fast-loading page makes it easier for visitors to engage with your content (and more likely to stick around and convert).


