Hands-On Experience: eCommerce Store with Astro?
Astro🚀 has been a hot topic since its release in June 2022, especially because it is extremely fast. So it was a no-brainer to choose which framework we should go with next for our series of minimal eCommerce boilerplates titled ‘dounut’.

The main goal behind the dounut series of boilerplates is to make it as easy as possible to start with Crystallize, regardless of the frontend frameworks you are using. These boilerplates introduce how to fetch data, manage carts, and push orders using Crystallize. The tech stack here is as follows:
- Astro - the frontend framework,
- Tailwind - for the styling,
- Crystallize - for the headless commerce backend.
You can check the DEMO store here and the appropriate documentation here.
What is Astro?
If you work with JavaScript frameworks, you have probably heard of Astro. It has been one of the most talked about frameworks last year. Performant and fast are two words that I have heard people use when describing Astro. Astro is HTML-first and it ships with zero JS by default (you can customize this based on your needs, of course!). It includes component-based architecture (referred to as Islands), seamless integration with existing frameworks, built-in optimizations, and supports both static site generation (SSG) and server-side rendering(SSR).
One of the best things about working with Astro was how easy it is to get started. The framework itself is very intuitive and has very comprehensive documentation.
The Boilerplate
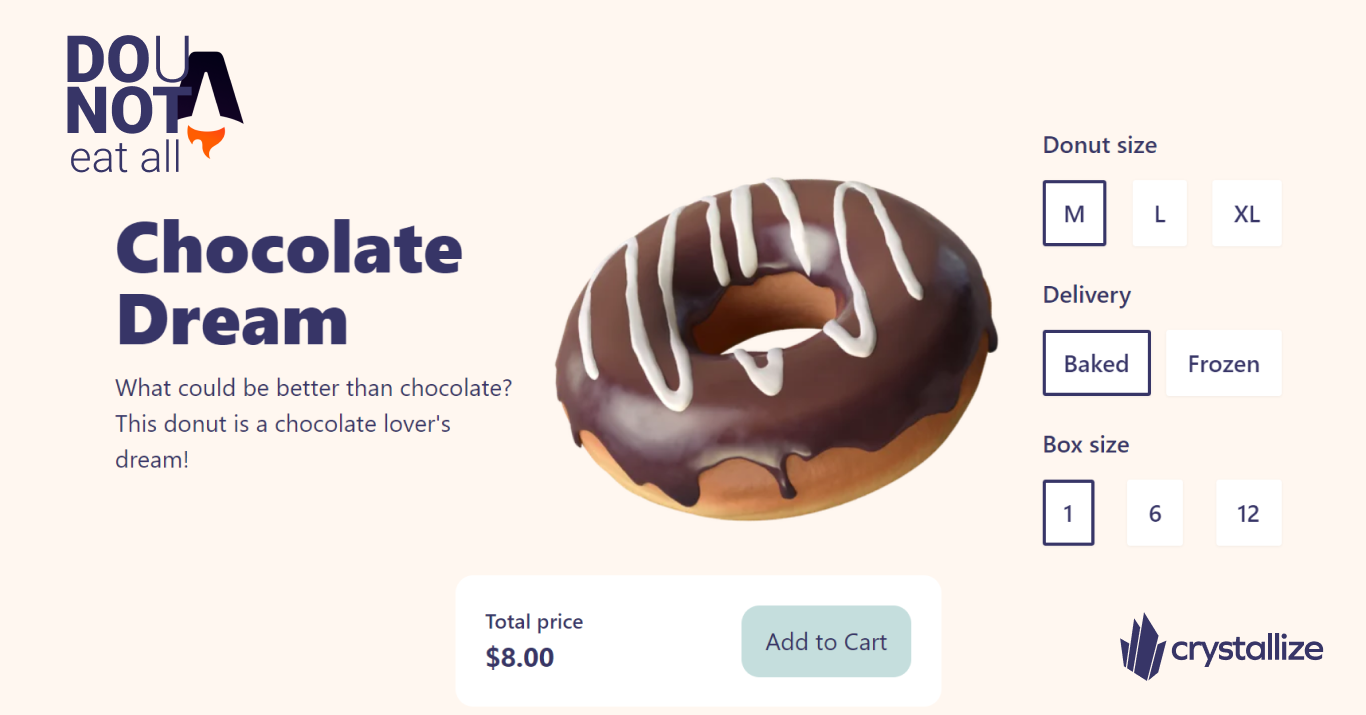
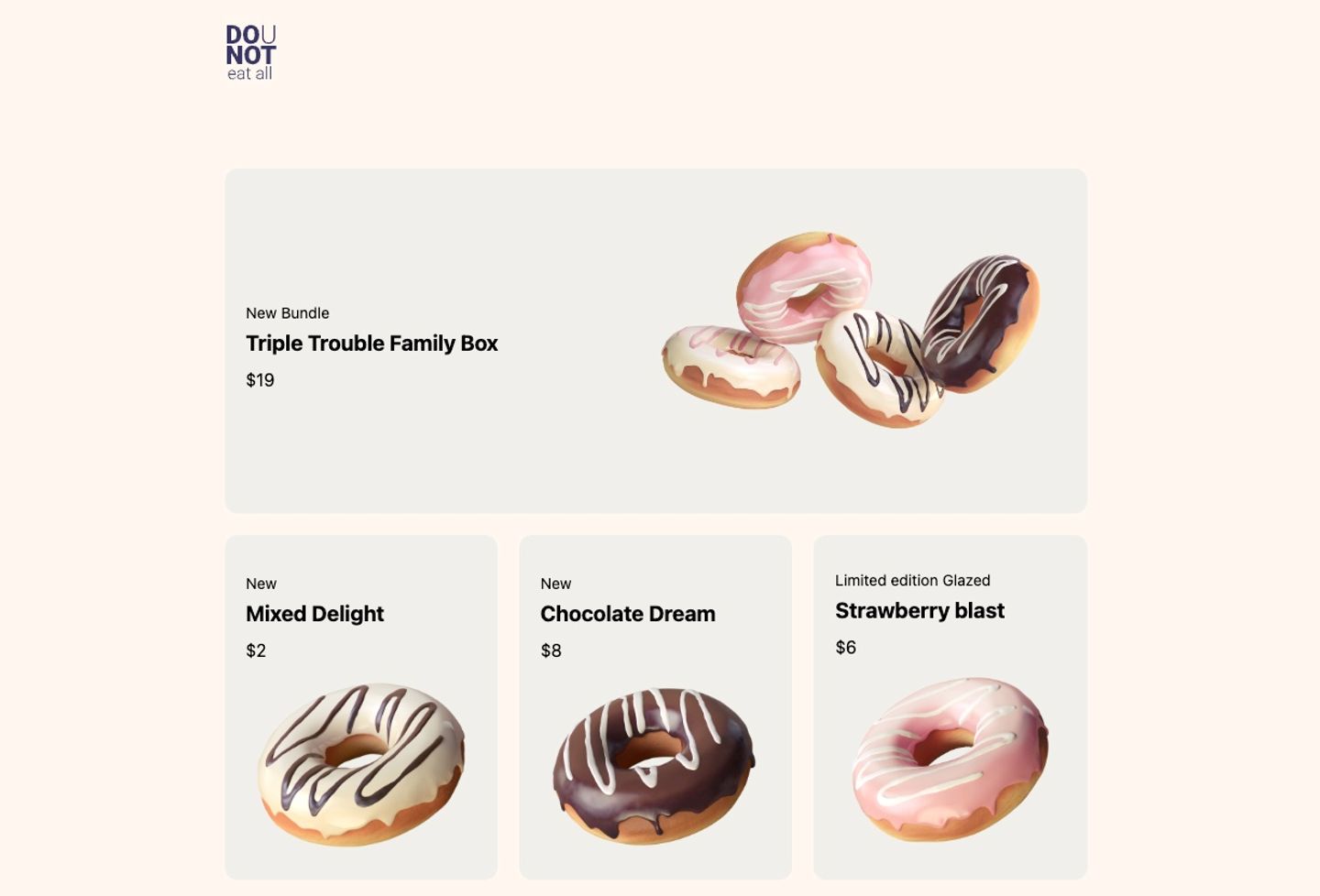
Since this boilerplate is made as an entry point to Crystallize, we have made sure that it is simple to use. It contains a frontpage, individual product pages, a cart, and a checkout page. The frontpage here is a simple grid that you create in Crystallize. Please note the checkout process involves a fake method, as we wanted to keep it as minimal as possible.
For a more complete boilerplate with a full cart, checkout, my page, etc., you can look at our Remix eCommerce boilerplate or the Next.js eCommerce boilerplate. The service API code can be found there and re-used in the Astro example as well.

To get started, you first need to clone the GitHub repository. Simply run the following command:
git clone <https://github.com/CrystallizeAPI/dounut-astro>Once the repository is cloned, you must install the packages required to run the project.
npm installNow you have installed the packages and are ready to run the project locally. This will run the project on http://localhost:4321/. Point your browser to that address, and you should see the project running locally.
npm run devThat is it. Now you can start making it yours.
Routing Structure
The files to mention here are the following:
- src/pages/index.route, this is the route for the front page.
- src/pages/shop/[product].astro, here you have the product page, which uses dynamic routing.
- src/pages/cart.astro and src/pages/checkout.astro are, respectively, for the cart and the checkout.
- src/layouts/Layout.astro, this is a global layout. Here, you tweak the header, footer, etc.
As mentioned earlier, the PLP (Product Landing Pages) are resolved using dynamic routing. The syntax in Astro is to use the [brackets] in the directory name. That will automatically give you a route with the dynamic element in brackets.
All the queries that are being used to fetch data from Crystallize can be found in the use-cases/queries folder. I would also recommend playing around with the queries in the GraphQL playground to get a better idea of the different fields an item can contain.
Try Astro!
It was very straightforward to get started with Astro. If you are a fan of another framework like React, Vue, or Svelte, there are built-in integrations for all of these and more so you do not need to worry about learning a whole new framework. Deploying the project was a breeze as well. We chose to go with Vercel, but there are guides for deploying an Astro project, so you can choose your preferred static hosting platform without hassle.
Overall, I would recommend trying out Astro. Feel free to use this boilerplate as an entry point to both Astro and Crystallize, and if you have any feedback or queries, feel free to reach out to us in the Community Slack channel.
Schedule a 1-on-1 demo so we can help you understand the ins and outs of our Astro boilerplate. Or, why not START building for FREE with Crystallize.
👇More Framework Templates.

Hands-On Experience: How to Build an eCommerce Store with SvelteKit?
eCommerce storefront with SvelteKit, Houdini, Tailwind, and Crystallize. It’s easier than you think.

Hands On Experience: How to Build an eCommerce Store with Next.js?
Getting started (or returning) to web development with React can be easier than you think.

Hands-On Experience: Remix.run eCommerce Starter
Remix is getting quite some attention lately, and being in the eCommerce space, it has caught our eye.
