Hands-On Experience: Remix.run eCommerce Starter
Remix is getting quite some attention lately, and being in the eCommerce space, it has caught our eye.

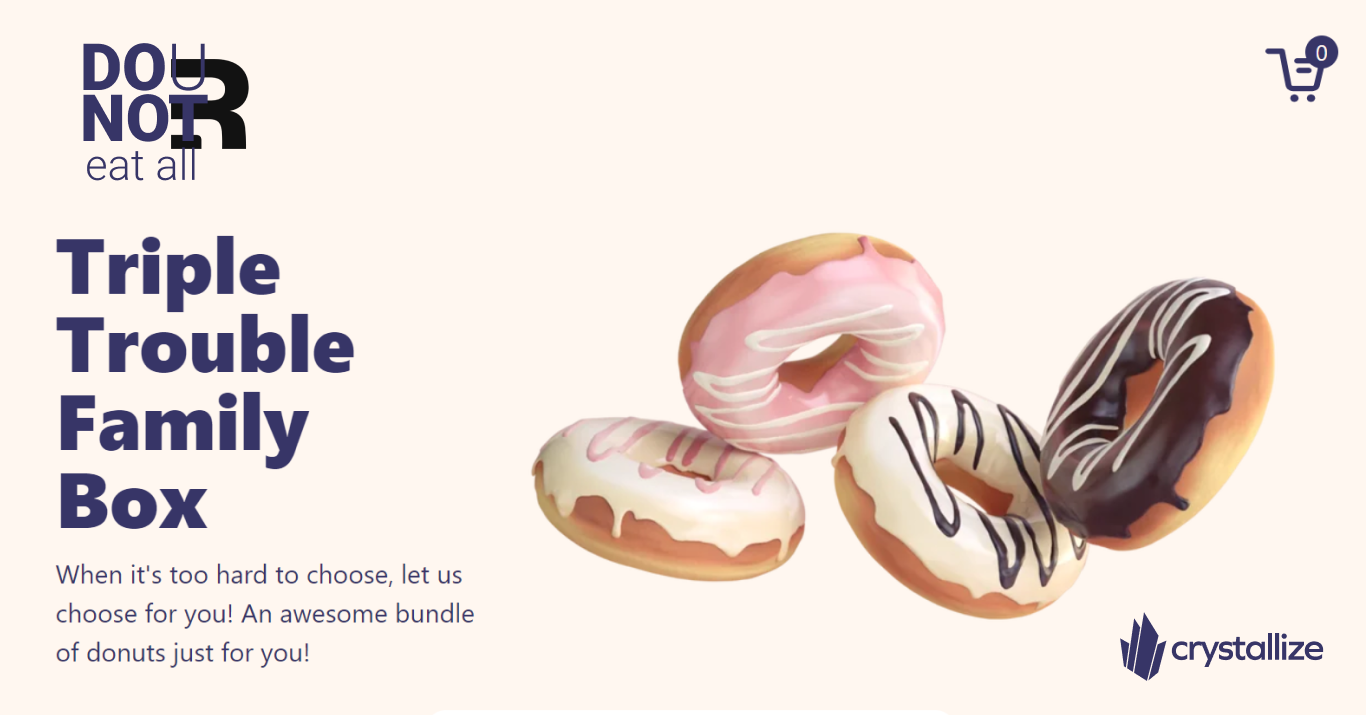
The performance, server-side data loading, simplicity, and the way Remix.run does not manage cache in the framework is excellent for fast-changing dynamic eCommerce pages - especially at scale. These are some reasons why we have built an open-source Remix boilerplate tailor-made for product storytelling and performance. Learn why here.
Remix vs. Jamstack
The last few years have been packed with front-end frameworks using the Jamstack methodology. Frameworks that are statically pre-generating the web pages so that they are fast. This is great for regular web pages and perhaps when the number of pages is not that big. But when you have more dynamic content, the concept of pre-generation is not the greatest.
Don’t get us wrong, we like Jamstack, and it is an excellent fit with Crystallize. But sometimes, depending on the use case, there's just something that is a better fit, in this case: Remix.run.
With Remix, all the pages are being generated dynamically. Good old server-side rendering (SSR), but with a modern React-based front-end framework. All the page fragments are being rendered in parallel, meaning less waiting.
The way it works is really fancy.
First, you have the initial page load where the page is Server Side Rendered, there is nothing done in parallel in the browser here, but there is a key point: only the page is loaded. Remix does not load all your application “shell” on the first load, only what it needs to render the page. It works without Javascript!
Then when you browse the website, Remix will fetch fragments in parallel and load the data. That’s fast! Also, fragments are not HTML, they are Javascript scripts. Once they have been loaded, they are not requested anymore, and they stay in the browser cache for future visits. They are actually “immutable.” This makes sense because, for a specific build, the application shell (splitted in fragments) is immutable per nature!
The data on the other side might change, and Remix will fetch the data all the time, but HTTP Cache comes in handy here. It’s really easy to implement Browser Caching, Reverse Proxy Caching, and/or CDN.
And to conclude on the magic touch, the code you write is the same Server Side and Client Side, of course, it’s all (Re)mix. Remix knows when to load the needed data Server Side (onFirstLoad) or via a fetch when browsing subsequent pages or fragments.
Regarding the HTTP Cache, it’s important to mention that the cache control is not part of the Remix framework. It is based on the HTTP standards where you use the cache headers. Having complete control over the HTTP cache headers with a great CDN in front, you have the foundation for event-driven HTTP caching.
You can decide to have a cache strategy for SSR page loads and for data loading.
Protip: don’t forget to consider that only the SSR cache is in play on the first load as the data are (re)mixed in the page rendered server-side.
In short, speed, standards-based, simplicity, and ultimately more control. And that is not all. With Remix, among other things, you have nested routes natively (on top of React Router v6), Optimistic UI mechanisms, a fancy way to handle the errors (server or client-side), and “Actions” managed like a charm to handle your forms! (with or without JS)!
When is Remix Great for eCommerce?
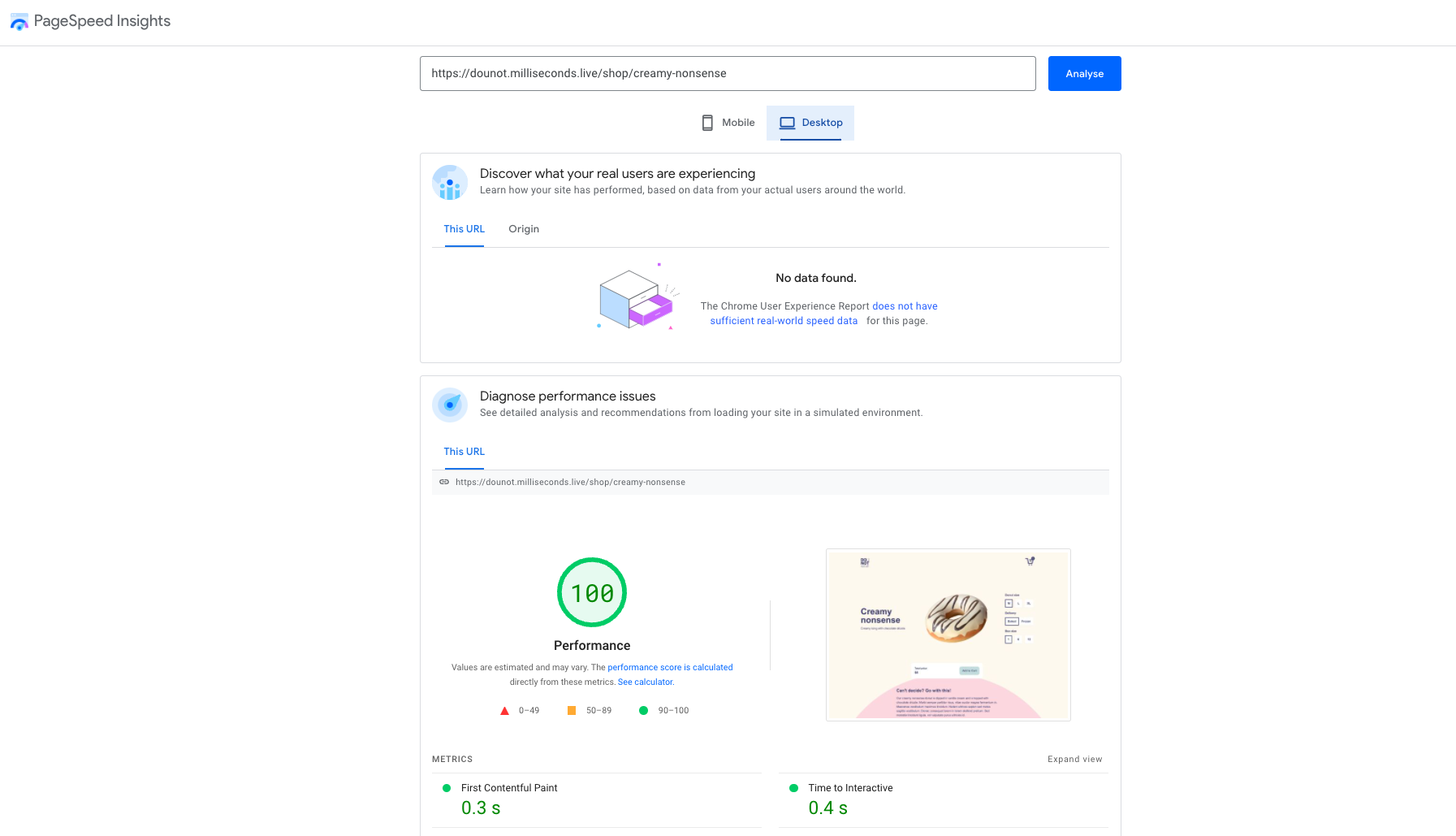
By default, Remix is dynamic. It is optimized for delivering dynamic content in real-time. There is less overhead in the framework, which is also great for site speed.
We have already talked about cache-control with fine-grained headers. This means that we can cache content in a more controlled fashion. E.g., we could cache prices for a specific type of customer. We can purge cache based on tags.

Remix.run eCommerce Starter
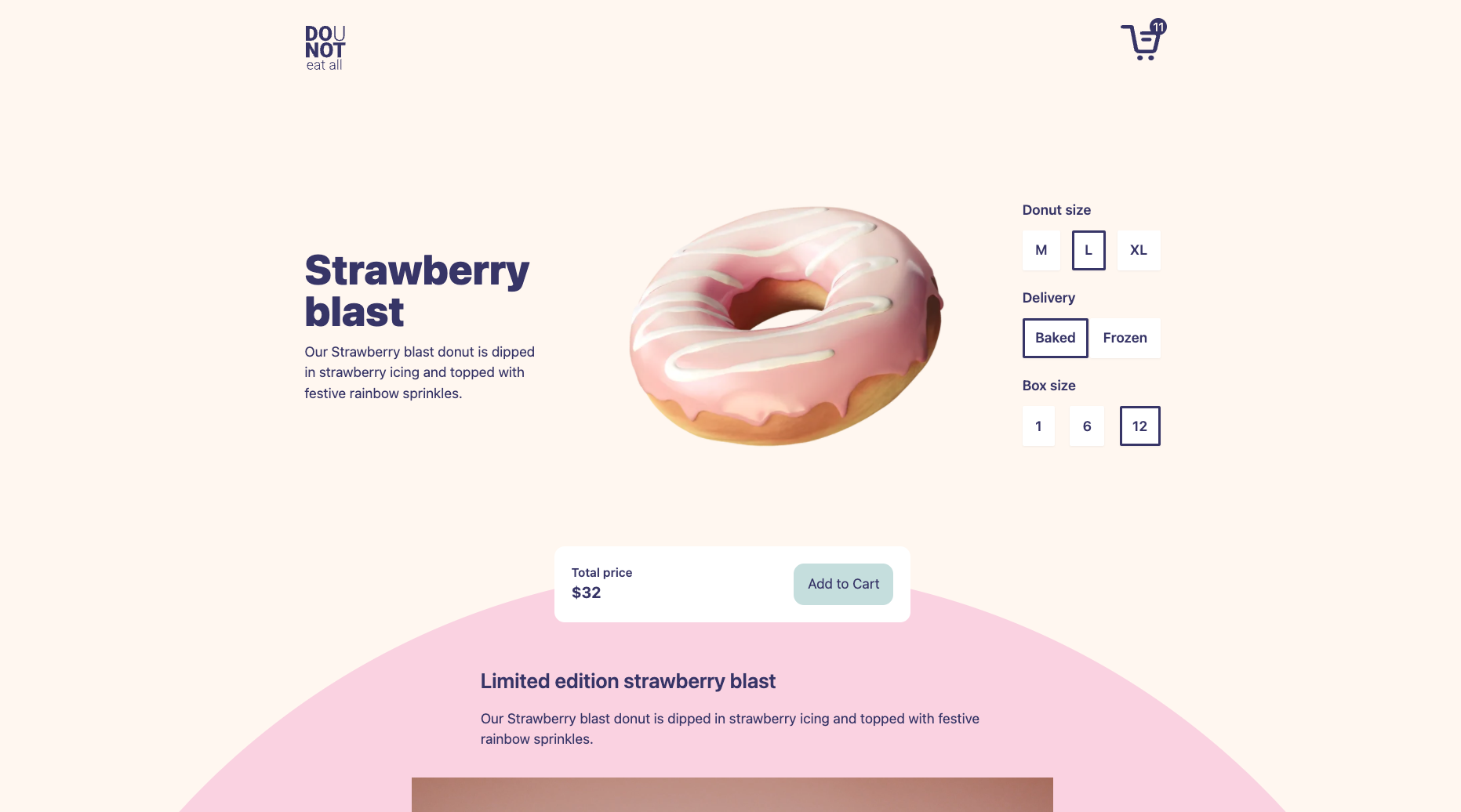
To make it easier to get started with Remix and eCommerce, we have built an open-source Remix eCommerce Boilerplate. This boilerplate allows you to quickly get up and running with a fully functional webshop built on the following tech stack:
- Remix.run as the frontend framework
- Tailwind for styling
- A CDN of choice for event-driven HTTP caching
- Crystallize as GraphQL ecommerce backend

Crystallize + Remix + Fly.io + Fastly
With Remix being built on web fundamentals we can more easily design our composable commerce stack to fit our needs. The first composable commerce stack we launched with Remix is based on the following:
- Remix.run - frontend framework
- Fly.io - hosting service
- Fastly - CDN caching
- Crystallize - super fast GraphQL ecommerce API
▶️Livestream
We did a Livestream on this boilerplate and commerce stack. You can view the recording below.

Where To Go From Here?
Without a doubt Remix is an exciting new framework that offers amazing possibilities out of the box. And yes, only time will tell if it will catch on.
Schedule a 1-on-1 demo so we can help you understand the ins and outs of our Remix Run boilerplate. Or, why not START building for FREE with Crystallize
It’s as easy as that!
👇More Framework Templates.

Retail eCommerce Remix Boilerplate Has Been Released!
Remix and eCommerce go well hand in hand, and we have a free open-source boilerplate for retail storefronts to prove it.

Hands On Experience: How to Build an eCommerce Store with Next.js?
Getting started (or returning) to web development with React can be easier than you think.

Hands-On Experience: eCommerce Store with Astro?
Astro🚀 has been a hot topic since its release in June 2022, especially because it is extremely fast. So it was a no-brainer to choose which framework we should go with next for our series of minimal eCommerce boilerplates titled ‘dounut’.

