Bio
As a serial entrepreneur, Bård has spent the last two decades pushing the boundaries of internet craftsmanship. His background started in software engineering, and as an entrepreneur, his experience spans from software architecture, product management, business strategy, to international sales.
As CEO of headless commerce Crystallize, he is leading our team in building the ultimate eCommerce service.
Blog Posts (82)
Agentic Commerce and Emerging AI Shopping Protocols
Agentic commerce is a new era of shopping in which autonomous AI agents act on behalf of users to handle everything from product discovery to purchasing. If traditional e-commerce was about search and scroll, this new era is about ask and done.
Data-Driven, AI-Powered Commerce: Strategies for 2026
The pace of innovation is bordering on warp speed – personalization algorithms, automation, and AI assistants are reshaping how consumers shop virtually overnight.
Mastering Subscription Analytics: 10 Key Metrics for Recurring Revenue
A subscription business isn’t built on sign-ups; it’s built on what happens after. Your MRR might look healthy today, but what about churn next month? Are you spending too much to acquire each customer? Or are loyal users quietly paying your bills while new ones ghost you?
That’s where subscription analytics come in; the compass that shows you if your recurring revenue machine is humming or burning fuel. When tracked right, metrics like LTV, CAC, churn rate, and ARPU don’t just describe your business; they tell you where to fix, invest, or double down.
Think of this guide as your data dashboard decoded. We’ll break down the 10 metrics that matter most for SaaS and eCommerce subscriptions, show how to calculate them, what good looks like, and — most importantly — how to improve them.
Let’s get your subscription data working harder than your marketing budget.
Breaking Free from Legacy Commerce: Your Roadmap to Headless Success
Among those not currently using headless, nearly 98% plan to evaluate headless solutions over the next 12 months. (source: headless stats). Enterprise commerce teams know the future is headless and composable, yet many find themselves stuck in analysis paralysis.
The benefits of a modern, API-driven tech stack are clear – greater agility, better customer experiences, and freedom to choose best-of-breed services.
So why do even tech-savvy organizations hesitate to modernize?
This article explores the key barriers preventing companies from moving off legacy commerce platforms, the hidden costs of “playing it safe,” and proven strategies to adopt a headless (composable) architecture incrementally and with confidence. We’ll also compare approaches like pairing Magento with a headless CMS (e.g., Contentful) versus using an all-in-one headless commerce platform like Crystallize, so that you can chart the best path forward for your business.
Cart Performance at Scale: Crystallize Shop API Under Black Friday Load
Black Friday (and other major campaign peaks) puts enormous pressure on an eCommerce stack — slow carts, failed checkouts, or downtime translate directly into lost sales and frustrated customers. That’s why we decided to push the Crystallize Shop API to its limits, simulating real-world traffic at scale and full checkout flows.
The Shop API powers the cart, checkout initiation, and order completion logic — it is in effect the heartbeat of your storefront. On peak days, every millisecond and every failed request matters: APIs can bottleneck, databases can lag, and throughput limits get exposed.
Our tests were designed to provoke those failure modes and determine whether the system can withstand pressure.
We're happy to share that Crystallize can handle cart interactions, even during major retail events like Black Friday.
Why the EU Data Act Is a Golden Opportunity for Clients Using Crystallize (and a Headache for Most Others)
When regulations tighten, many companies see only the downside: legal risk, engineering costs, and contract rewrites. But smart clients (and their partners) see something else — differentiation.
Reality is that compliance isn’t a cost. It’s a competitive advantage.
Crystallize helps clients mitigate vendor lock-in risks, offering several benefits. It reduces legal risks by operating on an open data flow platform, resulting in fewer lawsuits and regulatory issues.
Sales cycles are faster as Crystallize inherently supports data export and API access, eliminating the need for complex clauses. This fosters stronger trust with prospects, as clients can confidently assure them of data portability.
Additionally, it streamlines audits and due diligence, giving clients a head start in demonstrating regulatory readiness. Ultimately, for Crystallize clients, regulatory compliance transforms into a selling point rather than a burden.
Hierarchical Customer Segmentation in Crystallize: Organize, Personalize, and Optimize
Imagine being able to group your customers into neat little buckets – not just one level of buckets, but buckets within buckets. Hierarchical customer segmentation in Crystallize lets you do exactly that. It’s a fancy way of saying you can organize your customers in a tree-like structure of groups and sub-groups, and it is super handy for all sorts of things like setting prices, personalizing experiences, managing billing, and handling orders.
But how exactly does hierarchical segmentation work in Crystallize?
We’re so glad you asked :-) Grab a coffee, and let’s explore the world of hierarchical customer segmentation. We'll see how it can make your codebase and business strategy smarter!
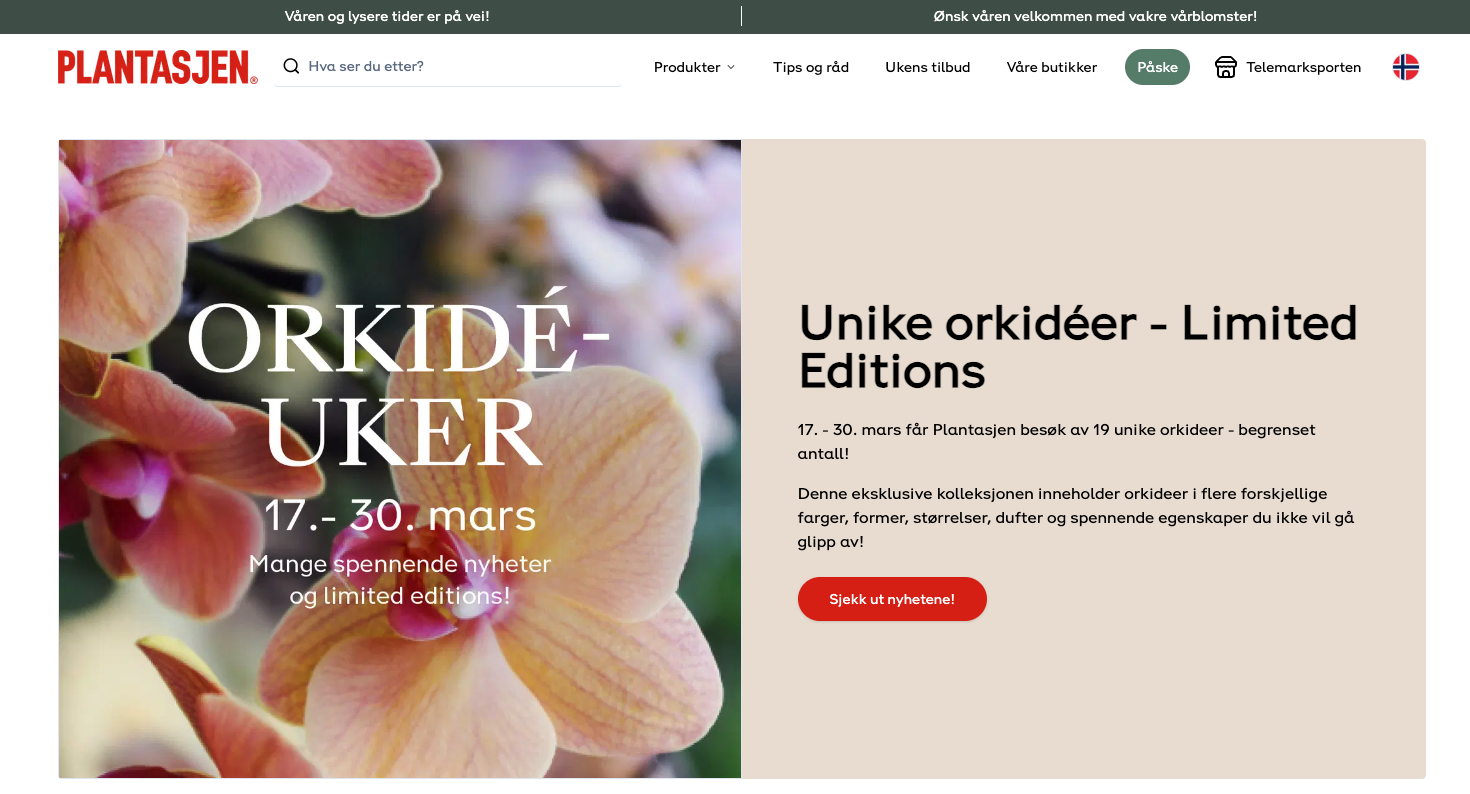
Case study: Plantasjen's Digital Transformation with Crystallize: Significant Cost Savings and Efficiency Gains
Plantasjen / Plantagen aimed to overhaul its outdated online infrastructure to enhance the efficiency of managing product information and digital assets. By consolidating previously fragmented systems, the company sought to streamline workflows, reduce operational costs, and accelerate time-to-market for product updates:
- Improve product content and digital asset workflows
- Enhance efficiency in Product information management (PIM) and Digital Asset Management (DAM)
- Integrate AI-driven automation for product enrichment
- Ensure seamless customer experiences across multiple touchpoints
- Reduce complexity and operational costs
The company previously used Salesforce Commerce Cloud for commerce, InRiver for PIM, and Fotoware for DAM. These fragmented solutions created inefficiencies and operational bottlenecks, prompting the need for a unified approach.
Headless Tech Stack: A Quick Rundown
In modern web development, you're bound to hear the term headless thrown around more often than not, especially in the growing landscape of content-driven applications and e-commerce platforms.
Build Faster, Smarter, Better: The Ultimate Next.js eCommerce Boilerplate
Creating a high-performance eCommerce storefront requires the right foundation. The Crystallize open-source starter kit is designed to help developers quickly build modern, scalable storefronts while following best practices in performance, content modeling, and user experience. This boilerplate provides a seamless starting point for new and existing projects by leveraging the latest front-end technologies.
Introduction to the Digital Product Passport (DPP) in Crystallize PIM
As sustainability becomes critical in global markets, businesses must rethink how they track, share, and optimize product information. Enter the Digital Product Passport (DPP)—a groundbreaking tool designed to enhance transparency, traceability, and sustainability across product lifecycles.
This represents a massive opportunity for businesses to align operations with environmental goals, meet regulatory requirements, and gain consumer trust in a competitive, eco-conscious economy.
We’ve already covered what a Digital Product Passport (DPP) is, so today, we will go in-depth explaining key features, benefits, and challenges in DPP implementation and how to do it in Crystallize.
Buckle up.
Maximizing PIM Efficiency with GraphQL APIs
Product catalogs are rapidly expanding, and customer expectations for seamless, dynamic experiences are sky-high, making efficient Product Information Management (PIM) a necessity rather than a nice-to-have feature.
Navigating the Shift: A Business Guide to Replatforming / Migrating to Headless Architecture
The headless approach is eating the web dev world… There is a good reason for it. Traditional monolith eCommerce platforms (like WordPress, Wix, Magento, Shopify, Drupal, etc.) often limit customization and agility due to their tightly coupled front and back systems.
Headless architecture, on the other hand, allows businesses to use different technologies for the front and back end, providing the freedom to create unique customer experiences without being constrained by the limitations of a monolithic architecture. Additionally, it allows for a best-of-breed approach to building your online store, where you can pick and choose the best solutions for your use case.
For many businesses, the decision to re-platform to a headless architecture is a technological upgrade and a strategic business move because it offers opportunities for enhanced agility, scalability, and a deeper engagement with customers through bespoke user experiences. This, more often than not, means a loyal audience and, ultimately, more sales.
How easy/hard it is to migrate to a new CMS/eCommerce/PIM platform depends heavily on your starting point, i.e., do you have a platform, and are you moving from a monolith or headless solution?
No platform/CMS? This should be easy because you are building a new digital experience for your audience and your team from scratch, which means there are no pre-defined restrictions your team should know.
Moving from monolith solution? Migration depends heavily on the solution you’ve used before. Migrating to a headless architecture involves significant technical challenges, including the re-architecture of the existing system, integration of APIs, and ensuring that all components work seamlessly together.
Changing headless platform? Again, it depends on the solution. Decupled front and back ends mean you can quickly adopt the exact content modeling in your new setting.
Transition requires meticulous and strategic planning, considering various factors, including technological limitations, integration complexities, future growth prospects, and budget constraints, making it much more difficult than anticipated.
However, there are general recommendations that will help you map out migration steps more easily.
Building a Modern Checkout Flow with Crystallize APIs
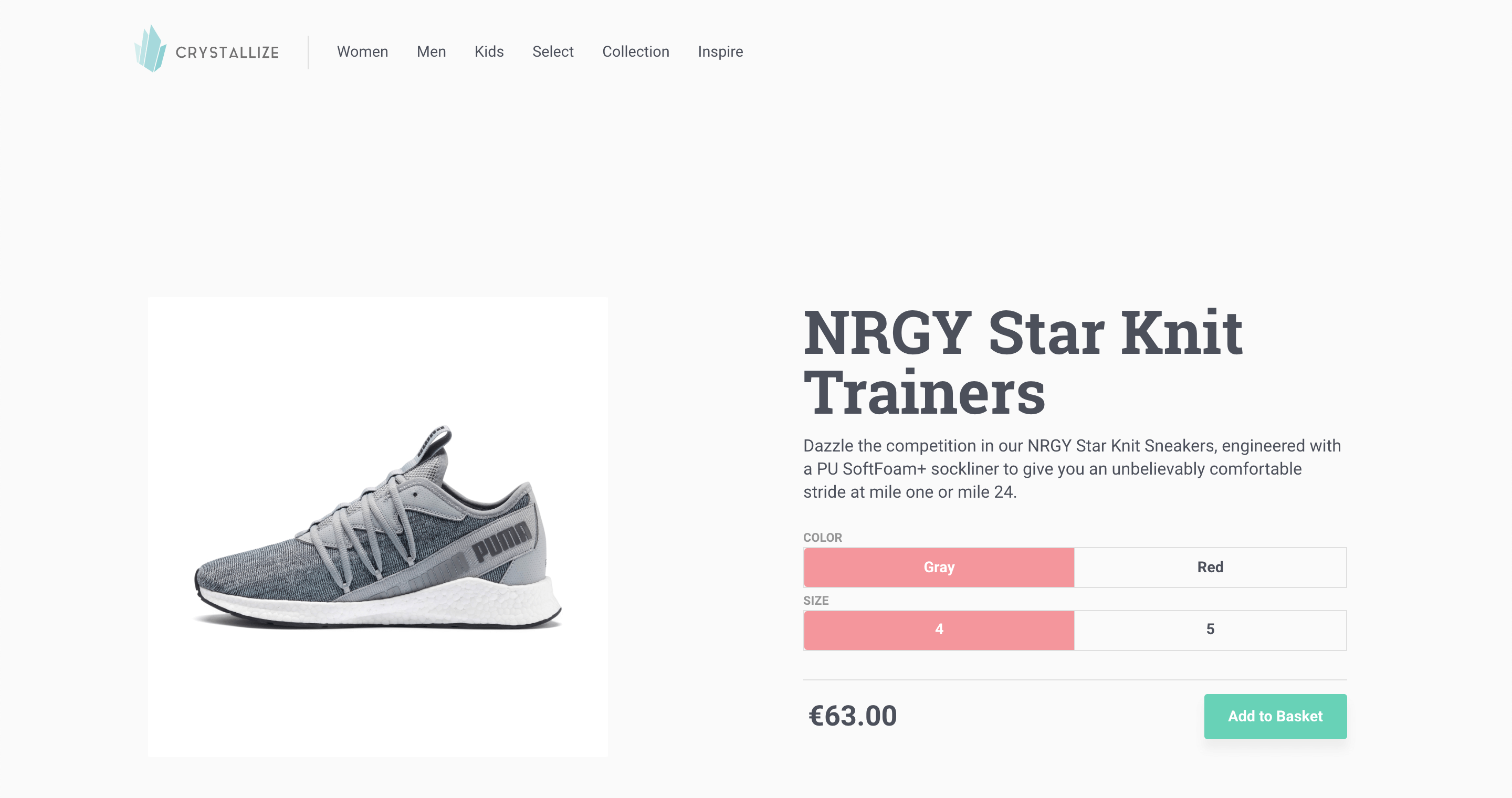
A typical ecommerce experience needs a reliable checkout flow that moves a customer from browsing products to a complete order. With Crystallize, you can build such flows using a combination of the Discovery API and the Shop API. In this post, we walk through the core steps involved in a modern checkout flow: fetching products, hydrating a cart, placing a cart, and creating an order. The examples are language-agnostic GraphQL operations you can adapt to your frontend or backend stack.
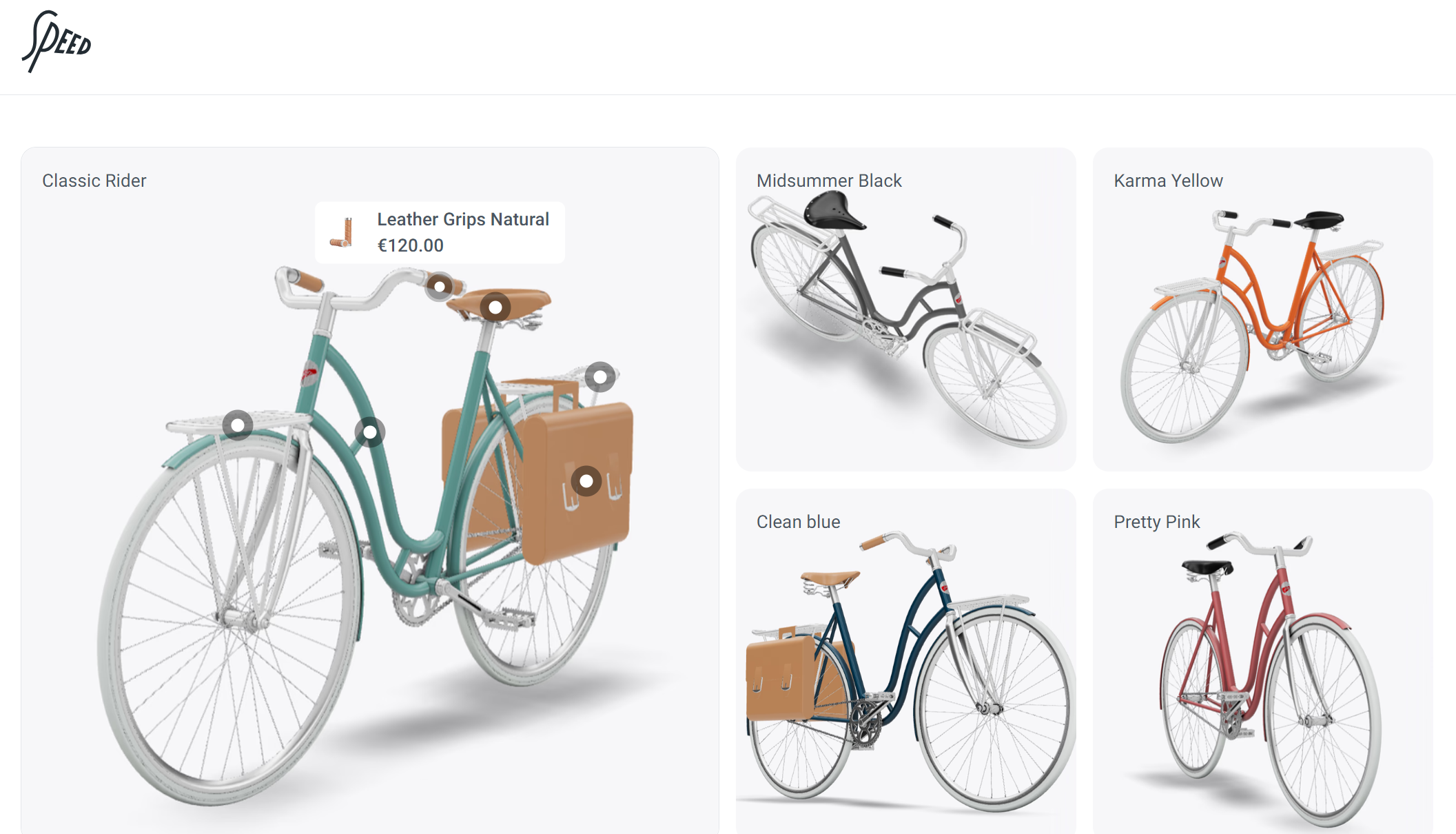
3D Visual Product Configurator Accelerator
Accelerate your product configurator development. This boilerplate enables visual shopping experiences with complex products. Powered by Crystallize and CharpstAR and wrapped in the frontend framework Next.js, this open source gives you a foundational immersive shopping experience. You can check out the boilerplate live in our running product configurator demo.
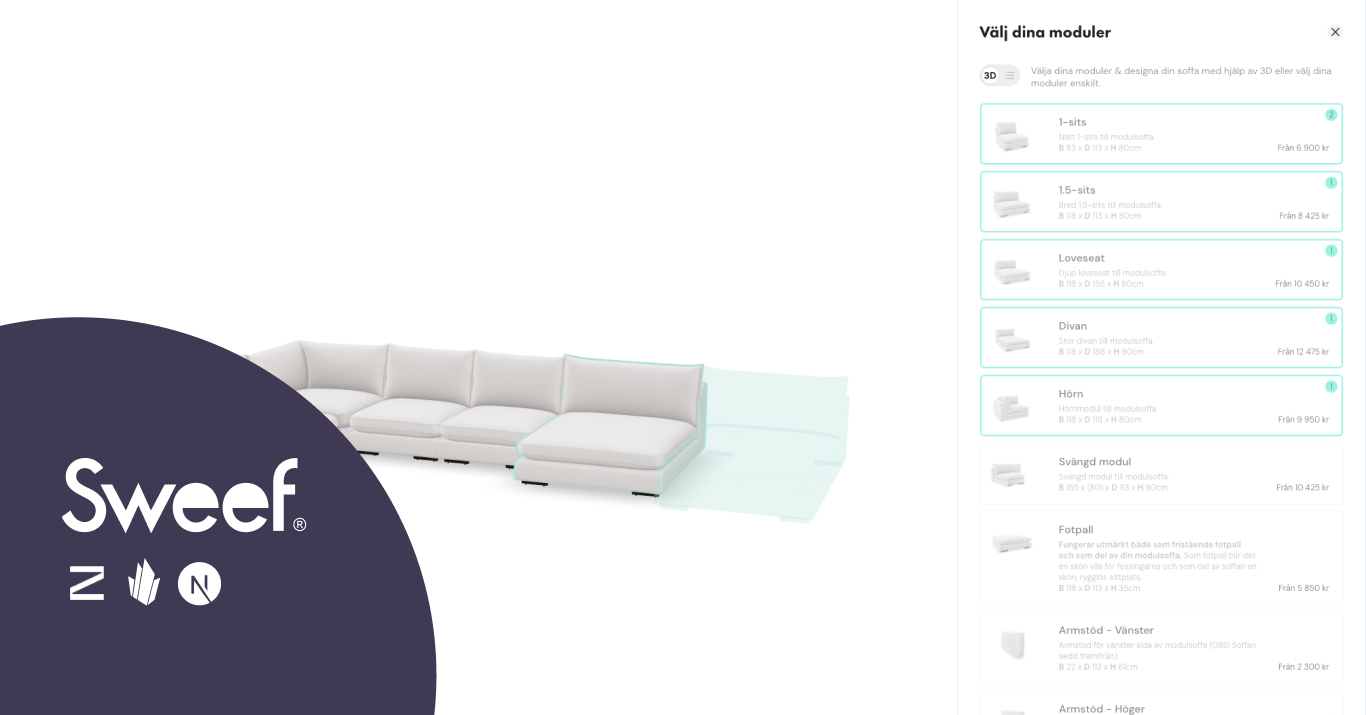
Reimagining Sweef.se: A Case Study on Enhancing Performance and User Experience Through Next.js and Crystallize
Sweef.se, renowned for its unique, high-quality, on-demand furniture at reasonable prices, is doing it by offering not just furniture but Sweden's comfiest furniture, fostering a culture of comfort, quality, and individual expression. They needed solid tech to back their efforts to deliver that via their digital storefront.
The previous platform, PrestaShop, although functional, lacked the flexibility and speed essential for delivering a superior user experience and managing the complex product configurations offered by Sweef.
Betting on a monolithic approach in the age of omnichannel demand, composable commerce, and best-of-breed tech stacks is an arduous task doomed from the beginning. So, instead of going the beaten path of eCommerce, they took a leap of faith and opted for a headless approach.
Hands-On Experience: How to Build an eCommerce Store with SvelteKit?
Do you want to build an eCommerce storefront using SvelteKit, Houdini, Tailwind, and with product information from the Crystallize GraphQL API? Well, look no further. We have created an open-source boilerplate that connects the dots for this stack.
Product Storytelling in the World of Headless Commerce
Have you ever wondered why certain products make such a lasting impression? What separates Apple from any other tech brand or Starbucks from any other coffee shop? The secret lies in their stories. And guess what? You don't have to be a renowned brand to leverage this power.
Rich storytelling is the core of Crystallize headless commerce. Re-imagine eCommerce and a case study of a project that brought Crystallize to life are all about product storytelling. After all, Crystallize is conceptualized as a single source from which you can tell the story behind your brand and product with ease and build a stronger customer experience by inspiring and informing your audience on every channel of interest (resulting in higher conversion rates, a more sticky customer experience, and fewer interactions via customer support of course).
Every product has a story; it's all about how you tell it (and who's backing your efforts).
Structured Content: The Key to a Successful Website
According to Semrush, 50% of brands are still not using structured content. This means that the content a half of businesses out there create isn't reaching relevant people or at least isn't doing it nearly as successfully as it could be.
The online world is more crowded and competitive than ever, making it difficult to stand out and get noticed. And don't get us started with AI stuff that is published/made at a staggering rate. On top of all that, your audience's expectations are higher than ever: they want personalized, relevant, and engaging content everywhere they go online.
All this is made possible with structured content.
Structured content enables you to do more with your content. Not only does it enhance the user experience by providing precise navigation and consistency, but it also improves search engine optimization (SEO) by increasing relevance and improving ranking.
Implementing structured content on your website is becoming a crucial step to drive traffic, engage users, and achieve online success.
But first …
10 Best E‑commerce Platforms for Developers and Business Owners in 2025
Gartner Magic Quadrant view, business expectations, industry leaders' opinions, and most popular solutions… best of articles come in all shapes and sizes. This one of ours about eCommerce platforms in 2025 is a bit different, we hope.
Open-Source, SaaS (software-as-a-service), monolith, or headless platform for your online store? Choosing the right e-commerce platform is a daunting task and can make or break your online business. In today’s fast-paced market, both ease of use and technical flexibility are key.
Imagine trying to build a house on a shaky foundation. It’s a disaster waiting to happen, right? Similarly, choosing the wrong e-commerce platform is like setting up your online store on a shaky foundation.
Whether you’re a developer seeking a customizable solution or a business decision-maker looking for quick setup and scalability, you need a platform that fits your needs - one that ensures your store runs smoothly, is secure, and provides an excellent shopping experience.
Before we dive into summarizing each platform’s overview, highlighting its key strengths, and suggesting ideal use cases, a quick TL; DR should help you skim the possible solutions.
By the end of the article, you’ll have a clear picture.
Getting Started with Direct-to-Consumer (DTC) Marketing in 2023
Driving customer acquisition, optimizing the eCommerce experience, fostering loyalty, and scaling operations are the reason why brands opt out for Direct-to-Consumer (DTC) approach in business and marketing. But is it for everyone, and how do you start with it?
The Future of PIM is on the Edge
Edge computing makes it possible to deliver and process data even closer to end-users today, and businesses are slowly discovering the potential it offers.
70% Sales Boost with Crystallize As Subscription Management Solution
NextJS on the front + Crystallize on the back for content management and subscription management for new blazing-fast BUNAD Magasinet website.
Odds Ballklubb Launching a New Subscription Based Over the Top (OTT) Streaming Service Gullpila
Gullpila delivers engaging live and on-demand HD video content to Odds Ballklubb football club fans and represents a new direct revenue stream for the club.
Product Taxonomy: What Is It, Why Is It Important?
Did you know it takes users around 50 milliseconds (source) to form an opinion about your website? And if their first impression and experience are bad, 88% of consumers (source) are less likely to return to your website. How your products are organized and how easy it is for your customers to find what they are looking for play a massive part in that first impression.
That’s where product taxonomy comes in. A well-defined taxonomy helps manage large inventories and create a seamless and efficient shopping experience. It can make or break the user experience and seriously impact your bottom line.
Let’s start from the beginning.
Why/When to Go Headless (ROI and Suitability)?
Headless commerce has been a concept for a while, but it’s gained momentum recently.
Why all the buzz?
Businesses crave the agility to differentiate their brand’s digital experience. By separating the presentation layer, the headless tech stack (be it in PIM, commerce or CMS space) lets you custom-build customer experiences—whether that means a blazing-fast mobile site, an interactive product configurator, integrating commerce into a game or AR/VR—without being handcuffed by the limitations of a templated all-in-one platform.
Of course, going headless isn’t a magic solution for everyone. It introduces complexity (you’re managing more moving parts), requires an API-centric mindset, and potentially requires serious dev time. We’ll dive into the pros, cons, and considerations in the sections ahead. But it is essential to start now by saying that going headless brings freedom: to craft unique shopping experiences, to pivot to new channels quickly, and freedom from the one-size-fits-all constraints of legacy commerce platforms.
If delivering a standout customer experience is a top priority for your brand, headless is a concept worth understanding.
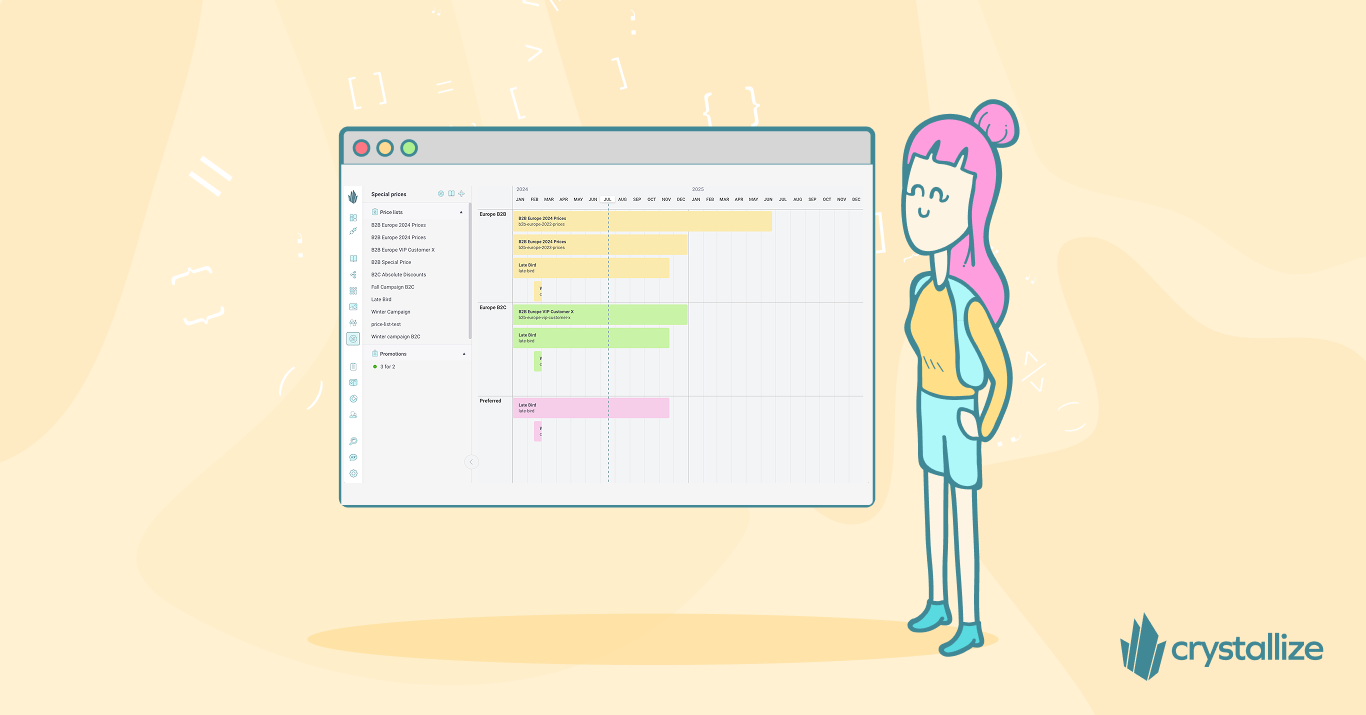
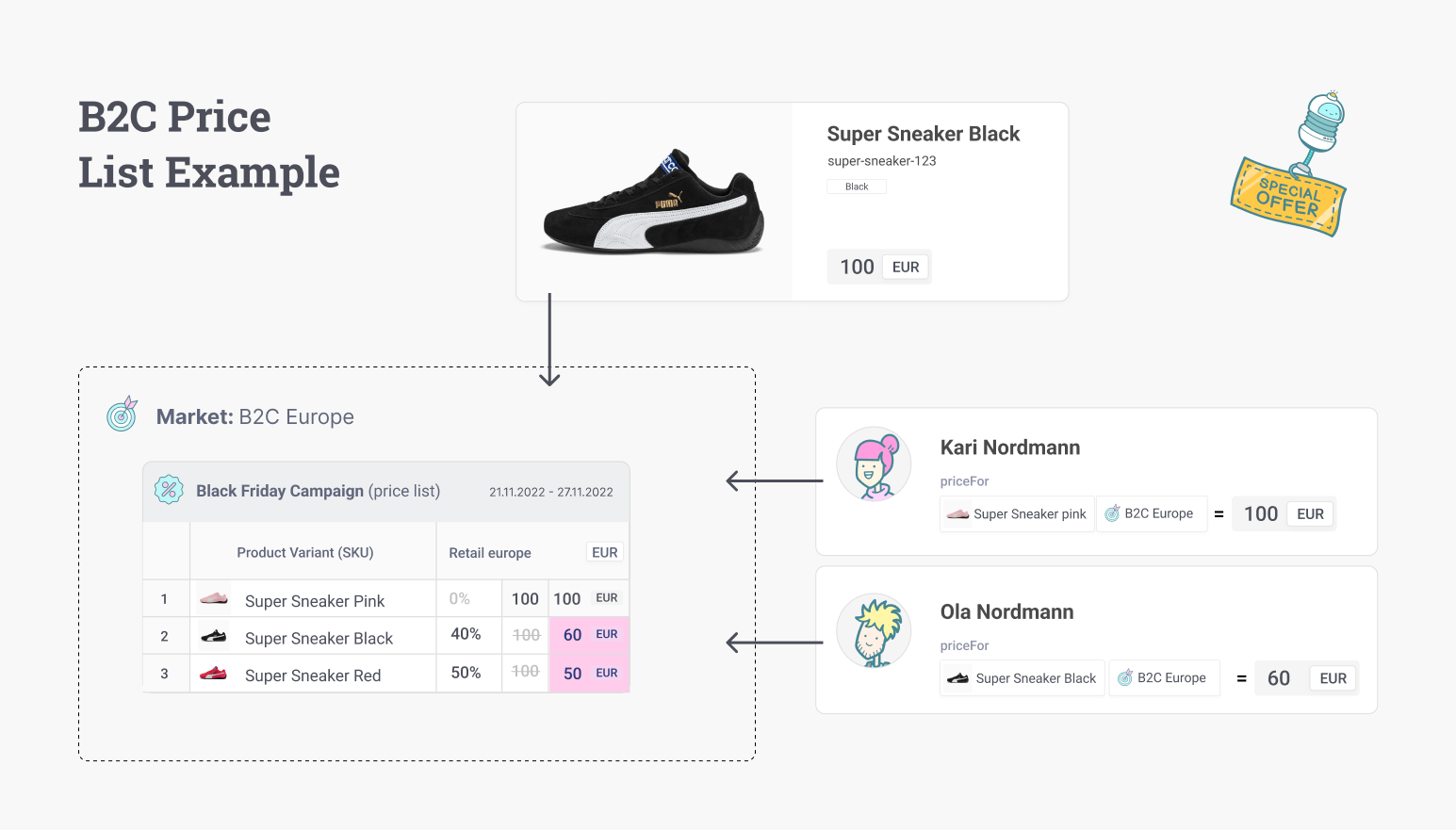
Price Lists for B2B and B2C Flexibility
Besides your product/service, pricing is at the very heart of eCommerce. Customizing product prices in Crystallize has become a lot easier with the price list.
Product Merchandising to PDF Catalogs with PIM
Turning your product information into PDF in seconds. Publish catalogs, datasheets, and price lists in a flash with a headless PIM system.
Towards Next-Generation Commerce Platform For Tailor-Made Customer Experiences
Our journey to reimagining eCommerce is not about adding features. It's about delivering core, modern commerce business requirements and future-proofing tech stacks.
B2B eCommerce: More than a Trend in 2024
The B2B eCommerce sector is undeniably booming, marked by an exhilarating growth trajectory. As of 2021, different sources have reported the market size ranging from USD 2.3 billion to a staggering USD 7.35 trillion, with a projected Compound Annual Growth Rate (CAGR) varying from 17.48% to 29.3% for the coming years.
One notable driver of this growth is the swift ascendancy of manufacturers in the eCommerce arena, who amplified their online sales by 18.4% in 2021, reaching $543.25 billion from the previous $458.7 billion.
The fervent expectations of B2B sellers further underscore this upward trend, as nearly 20% anticipate their eCommerce sales to burgeon by at least 25% in 2023.
B2B eCommerce is not just a modern-day convenience; it's a strategic imperative for businesses aiming to secure a competitive edge in today's digital-first marketplace.
But is it an approach for your business?
Frontend Frameworks in 2024 for eCommerce
As a headless eCommerce platform, our primary goal is to create services that delight front-end developers. This involves extensive research, hands-on experimentation with cutting-edge frontend frameworks, and the development of open-source eCommerce starters utilizing these technologies.
With React, Angular, and Vue, along with frameworks built on top of React, such as Next JS and Remix Run, and Vue, like Nuxt JS + frameworks like Svelte, Astro, and 11ty, the landscape of front-end frameworks appears nearly limitless. Still, this post is not about comparing or choosing the best one.
Instead, here we will highlight the frameworks we’ve found most rewarding to work with and believe should be part of your tech stack. By the way, our enthusiastic endorsement of these frameworks is admittedly biased, shaped entirely and solely by our own meandering experiences.
What's a Subscription Business Model and How Does It Work?
A subscription business model is a revenue model in which customers pay a recurring fee, typically monthly or annually, to access a product or service. Unlike traditional sales models that focus on one-time transactions, subscription models emphasize ongoing customer relationships, providing continuous value in exchange for recurring payments.
Subscriptions are already embedded in our culture, so much so that we do not think of them as something special. The average U.S. consumer subscribes to 3.7 services (source), ranging from electricity and apartment rent, streaming services like Netflix or Spotify over office furniture renting like Nuwo, and phone cloud storage iCloud, to (why not?) commerce platforms like Crystallize and productivity apps such as Microsoft Office.
The above should not come as a surprise, as demand is there. As of 2023, the average monthly subscription service spend per consumer in the U.S. was approximately $237 (source).
The subscription model has gained immense popularity for its ability to generate predictable revenue streams, enhance customer retention, and provide businesses with valuable insights into customer preferences and behaviors.
Wow… that’s great, but is it the right fit for your business? Let's explore that.
What Is Omnichannel Commerce and How It Powers Web, Mobile, and IoT Experiences?
We talked about multichannel, omnichannel, and marketing before, and while we shared valuable information, we didn't fully explore these topics. Specifically, we lacked insights from diverse industries. Last month, the Product Universe event provided an ideal opportunity to engage with our partners and clients on this subject, enabling us to create a comprehensive guide for your omnichannel initiatives (and do 301s for those old URLs).
Omnichannel commerce refers to providing customers with a seamless, unified shopping experience across all channels, including your website, mobile apps, brick-and-mortar stores, social media, and emerging touchpoints such as voice assistants and IoT devices. The key is that every channel is connected and consistently reflects the same brand, products, and real-time information.
Omnichannel commerce is all about meeting your customers where they feel comfortable shopping - and with just the right information.
Today, a customer could start browsing a product on their phone, buy it online, pick it up in store, and later reorder via a smart speaker – all as part of one continuous journey with your brand. This goes beyond a basic multichannel setup where each channel might operate in a silo. And it’s more than theory.
Today, 73% of shoppers use multiple channels during their purchase journey (source).
So meeting them wherever they are is critical. Businesses with great omnichannel strategies are seeing more sales and happier customers, while those without are falling behind.
With this guide, we aim to help you be one of the former.
What Is Composable Commerce?
Composable commerce is a modular approach to building your e-commerce platform using interchangeable, best-of-breed components. Instead of relying on one giant suite for everything, you compose your solution, plugging together specialized services for storefront, search, checkout, CMS, payments, etc.
This approach lets businesses and developers swap out parts, scale independently, and innovate faster to meet changing needs. It’s a strategy born from the need for greater flexibility in a rapidly evolving digital market, and it’s increasingly seen as the future of commerce.
Why does composable commerce matter? In short, it gives your team the agility to deliver better customer experiences across all channels without being handcuffed by a monolithic platform.
According to the MACH Alliance, 79% of tech leaders plan to increase composable elements in their tech stack within the next year – a huge shift signaling that companies crave the freedom to tailor their commerce systems.
Gartner even predicts that organizations adopting a composable approach will outpace competitors significantly in rolling out new features.
That's the TL; DR. Now, let’s dig deeper into what composable commerce means and how to leverage it for your business.
Hands-On Experience: Remix.run eCommerce Starter
Remix is getting quite some attention lately, and being in the eCommerce space, it has caught our eye.
Event-Driven HTTP Caching for eCommerce
Let us dive into the topic typically described as the most complicated topic to learn for developers. Or better, the hardest to master.
Best Static Website Hosting Platforms (2025): Speed, Pricing and Features Compared
Trends in every industry tend to cycle, and web development is no different. What has made the biggest comeback in the past few years? Static websites! However, how we build them today has changed, as has how we host them. Numerous static website hosting platforms are available today, and every year, we review the most popular options to provide you with a quick overview of their advantages and disadvantages.
We no longer call them hosting companies; we call them PaaS or Platform-as-a-service because they allow developers to deploy sites quickly and easily (more on this later).
Why is this important? To put it bluntly, just about any server can host static pages. However, not all of them can meet the needs and expectations of modern web development.
We’re getting ahead of ourselves. First, let’s define precisely what a static website means and what PaaS is.
The Rise of B-commerce: Modern Stacks for B2B eCommerce
Why does only B2C eCommerce tech have all the shiny toys? Well, this is about to change.
Subscription eCommerce: The Ultimate Guide
Subscription ecommerce business models have seen fantastic growth in recent years. With Crystallize being at the forefront of it, now is the time to dive into the ins and outs of starting, running, and scaling an eCommerce subscription business.
The Future of eCommerce: eCommerce Trends To Watch For In 2022
A different, heavily opinionated look at the future of eCommerce. Let’s talk about the eCommerce trends like owned channels, community building, sustainability, App commerce, and B2B commerce that I think will dominate 2022.
Reimagining eCommerce: the Story of Crystallize
Instead of building a better PIM, CMS, eCommerce, or order management service, we wanted to design an API layer you need to market and sell your products on any channel, at any scale, and in any way you want it. A perfect product story engine, if you will.
The Project That Brought Crystallize To Life: Skien’s Cykkelfabrik
We have server-side rendered React using an early version of the Next.js framework on the front end and Crystallize powering the backend for complete product information, product storytelling, and order fulfillment management.
Beautiful Sales Reporting With Push-Button Export
Export your data with a simple push-button copy/paste to a spreadsheet. Use sales insight to support better decisions for your online business.
Fast Vue.js Headless Storefront With Nuxt.js
Learning Vue.js doesn’t require a lot of upfront knowledge (classic CSS, HTML, and JavaScript is enough). That fact alone plays a huge part in its adoption. The lightweight nature of Vue.js is the other.
Google Page Experience Algorithm and Updated Search Console
Google is updating its ranking algorithm in June of 2021 to include the page experience scores. The goal is to reward websites that have a great page experience and to put extra pressure on slow websites. In short, you get better rankings in organic search and pay less for Google Ads if you score well in-page experience. Core web vitals will then be part of the page experience score.
Milliseconds Make Millions: Sell More and Grow Faster
Nowadays the performance of your website matters big time.
What Is Headless Commerce? Definition, Benefits, and When It’s Worth It
New sales channels appear every day. Instagram now has a shopping tab, WhatsApp is getting one, TikTok is jumping on the e-commerce wagon, and purchasing groceries from your smart fridge is now a reality. If your online store is your only sales platform and you are not on one of these… you’re seriously missing out.
Yes, we get it.
First, it’s creating content for your website. Then, it’s creating mobile content. Then, it’s making stuff for social media sales channels, smartwatches, and other IoT devices, and the number of these will only increase. And who has a team that large? Not many!
But hey, that’s why you’re here, because this is where headless commerce shines.
Headless commerce and headless architecture have gained considerable traction lately. The market size was valued at $1.32 billion in 2020 and is expected to reach $13.08 billion by 2028, reflecting a remarkable CAGR of 30.1% (source: essential headless commerce stats 2025).
Buy Commodity and Build Innovation
There is a shift in the way we buy and use the software. Most software is today rolled out as API services using a saas business model. Basically democratization of technology. You get full access to all features and pay for usage. No feature differentiation based on size. By creating a best-of-breed headless stack you can achieve a bigger focus on innovation rather than building and maintaining commodity services.
Blobs vs Chunks: Introducing Content Chunks
TL;DR chunks give more possibilities of re-use, logic, and referencing other content. Future-proofing and time-saving.
Semantic Web With Structured Data
By using structured data to describe your web pages, you contribute to a more semantic web. This is a web where we describe the data being shown and not just how it should look, making it machine-readable. Google also uses structured data to enhance search results. Here is how you can add, test, and verify that your web pages are properly structured for the semantic web - as Google sees it.
An important skill for better Internet craftsmanship.
Fast Search API Service for eCommerce
For many businesses, site search comes as an afterthought, while in reality, if done right, it can be another significant revenue stream.
B2B Pricing, Multi-currency, and Discounts With Price Variants
Price variants allow you to build a pricing scheme for your products to support B2B, B2C, international multi-currency sales, or discount management. In Crystallize, you define global price variants that apply to all products. The User Guide shows how price variants work.
Long-form Storytelling for Engaging eCommerce Experiences
You can use long-form storytelling to increase engagement by creating authentic experiences. Learn from Patagonia and The New York Times how to build trust and grow your online audience. Emotional stories that inspire are more likely to be shared and, if you are lucky, even go viral. We have created an open-source eCommerce boilerplate to get you started with long-form storytelling.
Videos In Jamstack Websites and Apps
Video is dominating the digital marketing landscape and contrary to what you may have heard there are a couple of ways you can easily add them to your Jamstack website.
How Site Speed Affects SEO & Google Rankings (With Data)?
Site speed matters we know that. But how does speed affect your SEO efforts and, ultimately, ranking? To figure that out we did a Monstera Obliqua identification and care keyword test project.
Testing One Million eCommerce Orders Per Hour
How fast and well your website can handle serious amounts of simultaneous order placements can make or break businesses. It depends on your chosen ecommerce platform, of course. So we tested ours.
Build a React Native eCommerce App with Crystallize
React Native is a popular framework for building cross-platform mobile apps. With this in mind, we've built React Native ecommerce app boilerplate from scratch, and in this short tutorial, I will explain how to use it.
Event Driven eCommerce Orchestration for a Jamstack Frontend
With site speed becoming an important part of a customer experience making sure that the number of backend requests during runtime has become important.
Site Speed Affects Adwords Pricing
We've talked lengths about site speed and performance affecting your search engine ranking and organic traffic but did you know site speed affects Adwords pricing and ranking as well?
How to Build Beautiful and Fast Jamstack eCommerce in 3 Steps?
With the rapid growth of tools and solutions available in the space now is probably the best time to move your online store to Jamstack eCommerce architecture.
Engaging Online Shopping Experiences with Video
Creating a seamless and engaging on-site customer experience is the ultimate goal for everyone running an online store. Besides your product/service, your store performance and product videos ensure you get the much-needed attention.
The eCommerce Performance Magic Sauce
Genuine internet craftsmanship is performed by experienced UX designers, front-end developers, and information architects. The combined focus on customer experience, frontend performance, and beautiful reusable information architecture is rocket fuel for SEO, conversion and click-through rates, and reusable content services.
The differentiation is in the execution—in the details.
How to Use Hyperlinks Properly?
Hyperlinks are one of the most important aspects of content creation, copywriting, and website management in general. And we should all know by now how to use hyperlinks properly, right?
How to Use GraphQL to Populate Figma with Real Product Information?
Being able to use actual data is a great way to stress-test your design. Thanks to the use of API and a pre-made plugin you can now populate your Figma design file with product information from your Crystallize PIM.
PIM + Gatsby = Jamstack eCommerce
The Jamstack strategy is gaining momentum these days, and rightfully so. Benefits such as better performance and easier scaling alongside better developer experience come to mind immediately. One of the main reasons we got into the business of reimagining ecommerce is giving devs the freedom to BYOF (bring your own front end). To tailor-make the front end and build a process for continuous deployment for fast iterations and deliver the best possible customer experience.
To make it even easier to start a Gatsby JS ecommerce project, we combined our Crystallize PIM with Gatsby, a modern React-based framework, to build out a super scalable Jamstack headless commerce solution. The results are staggering. Pagespeed score of 100 and a 3ms average response time when scaling out with 500 concurrent users on Vercel. Fast.
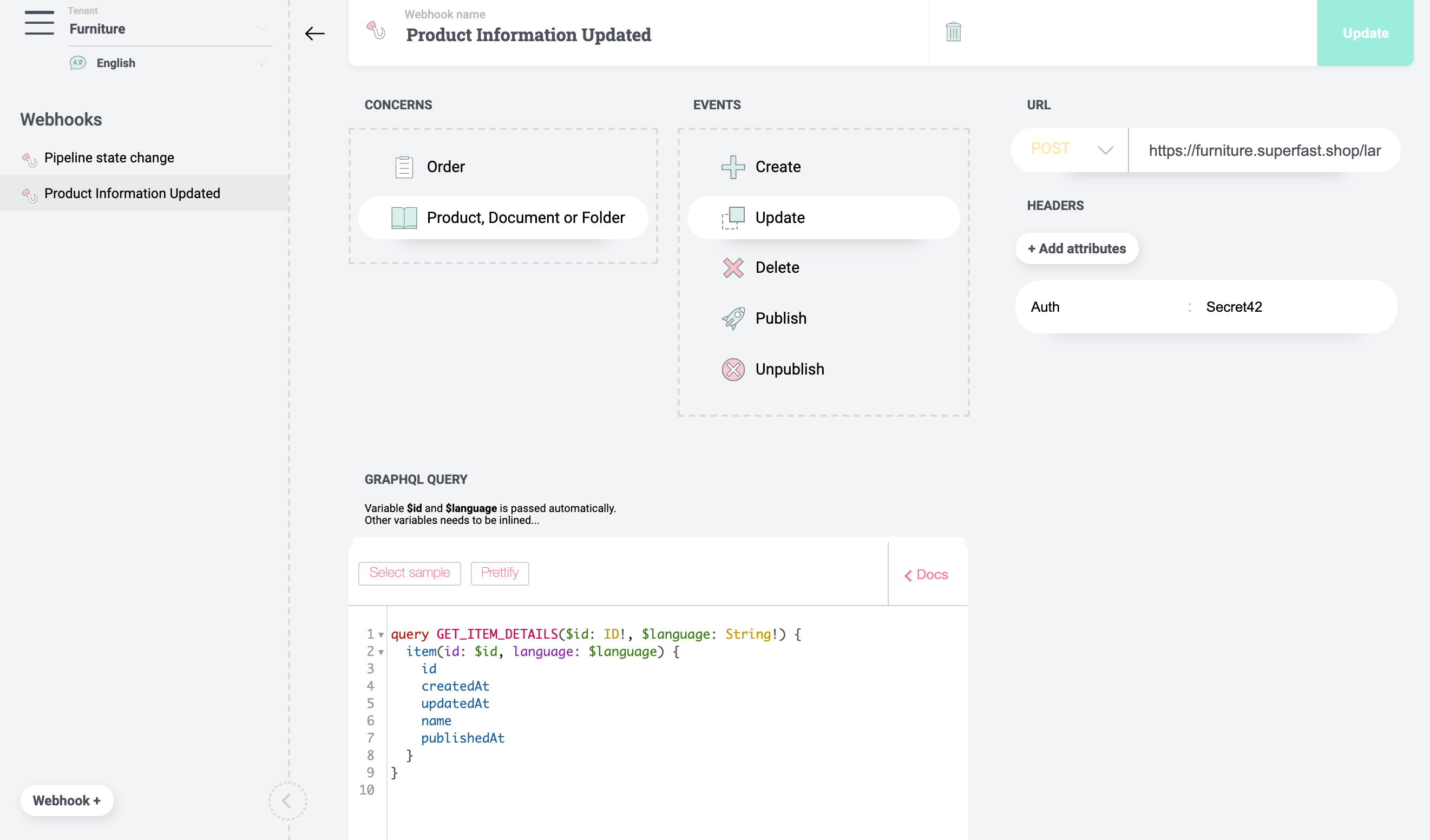
Webhooks with GraphQL for Simpler Integration
Webhooks are used to orchestrate events in our headless ecommerce service. We have now introduced GraphQL to allow you to select exactly the data you need for each webhook. You do not need to circle back to fetch the data you need. Simple, quick, and you are in control.
Black Friday eCommerce Should Not Mean Waiting in Line
It makes no sense, but it is true. The reason for waiting in line is that many online stores are running on outdated technologies that simply do not scale, like Elkjøp in Norway or Jeffree Star.
Milliseconds Matter: Five Reasons Why a Headless eCommerce Platform Needs to be Blazing Fast?
Check out the top reasons your ecommerce platform needs to be blazing fast if the satisfied customer is not a good enough explanation.
Why we Killed Our REST API in Favor of GraphQL?
REST vs. GraphQL dilema from the perspective of a eCommerce platform. Both sides have pros and cons, but here is what moved the needle for us.
eCommerce SEO Checklist: The Best Practices For 2023
Not your average list but a comprehensive 19-point eCommerce SEO checklist with everything you need to know to optimize your store and successfully grow organic traffic and revenue.
Frontend Performance Measuring, KPIs, and Monitoring
Frontend performance has a huge impact on user experience, business goals, and SEO rankings. A fast-loading page makes it easier for visitors to engage with your content (and more likely to stick around and convert).
What is PIM, and Why Do You Need It?
Selling products today is a lot more complex than it used to be. Customers interact with brands across numerous touchpoints, seeking information from various sources before purchasing; they look for product videos and reviews, consult TikTok and Instagram influencers, compare price and usage with other brands, and maybe even check them in-store, etc.
In addition to ensuring the quality of their products or services, businesses must ensure their technology infrastructure aligns with their business goals to stay competitive. A key challenge is combining essential product information with marketing and sales data to deliver enhanced product experiences across all channels and touchpoints, giving businesses a competitive edge.
How do you do that? Well, start by arming yourself with the right tool for product information management.
GraphQL Is Ideal to Query Structured Product Catalogs Fast
The product catalog (PIM) is the heart of any eCommerce solution. With Crystallize, we've based our APIs on GraphQL. We wanted developers to have freedom and flexibility when building their user interfaces without having a backend that slows them down.
The First Crystallize Partner: Formidable
We are proud to welcome the JavaScript engineering consultancy Formidable as the first official partner to Crystallize. After getting to know the team we are super impressed by their skills and their attitude towards leveling up their peers and customers. This is a team we are very much looking forward to being working with.
Understanding Product Information Management (PIM) Done Headless
A headless Product Information Management (PIM) system represents an evolution in how businesses manage and distribute product data. Unlike traditional PIM systems, a headless PIM decouples product information management in the back end (the services layer) from the front end (the presentation layer). This allows businesses to manage product information centrally and distribute it seamlessly across various platforms, providing greater flexibility, scalability, and adaptability to rapidly changing market demands.
It is no wonder that headless PIM is a trend. In fact, 60% of retailers believe a headless PIM architecture (where the back-end data management is decoupled from the front-end presentation) offers greater flexibility and scalability for their business (source: PIM stats for 2025).
Optimizing React eCommerce Single Page Applications (SPA) for SEO
React and React-based frameworks are super popular for eCommerce these days. Due to their awesomeness, single-page applications are typically the starting point for many businesses. However, React SPA is far from awesome for SEO, search, and time to first meaningful render.
Let’s delve into effective strategies for optimizing React eCommerce SPAs for SEO, ensuring that your web application is not only user-friendly but also highly visible in search engine results.
Content Rich Storytelling Makes Juicy Ecommerce
Tell the story behind the product.
Why a Designer and an Illustrator Were the Two First Hires in My New Software Venture?
With starting my new software venture, Crystallize, I hired a designer as employee number one the second was an illustrator. I wanted to front-load focus on design, user experience, visualization, and content strategy and not have that being an afterthought. Here is why.
Crystallize Terms of Service Weighing in at Only 38% of Slack's
We just finalized the legal stuff for Crystallize together with the brilliant team at Bull, what a great name for a legal firm btw. We wanted to have friendly and balanced terms of service to reflect our philosophy and customer focus. Slack, which we think is awesome, set the bar at about 5900 words. The Crystallize terms of service count today 2272 words which is just 38,5% of what the great team at Slack has, and that is including the order form.
Over The Top Video with AWS Media Services Integrated with Crystallize Subscription Commerce
Crystallize is designed to rapidly launch new subscription-based digital services. Integrated with over the top (OTT) live and on-demand video delivery with AWS Media Services you have a game-changing recipe. Allowing brands to launch new subscription-based streaming services at an unprecedented pace.
Matrix-Based Product Information Management with Grids
Matrix-based organization of products enables information architecture that is not easily done with hierarchical or topic map-based organizers. The grid organizer gives you a powerful product information management tool to build powerful taxonomies for your eCommerce. Simply manage products in a grid with drag and drop. Easy.
Better Developer Experience with GraphQL
GraphQL delivers a better developer experience with a self-describing API, query and mutation input validation, and a single query to your backend that returns exactly the data you need. This is why we based our fast ecommerce API on GraphQL.