How to Build Beautiful and Fast Jamstack eCommerce in 3 Steps?
With the rapid growth of tools and solutions available in the space now is probably the best time to move your online store to Jamstack eCommerce architecture.

We live in the performance-obsessed world where every second matters. As a user, we want to browse websites and make purchases fast and secure. As businesses, we want the above for our users because it means better conversion and more revenue.
For the most part, this boils down to a better customer experience, which, among other things, means a faster website.
On top of that, there is no doubt people changed not only the way they shop but also their expectations from the webshops. Having all of this in mind, it is easy to understand the rapid acceptance of the Jamstack approach among developers and businesses.
Headless and Jamstack are the Future
We’ve mentioned this a couple of times already. We believe that going headless and composable is the best way to future-proof your tech stack. Headless architectures enable a decoupled approach to web and app development and a composable approach allows you to pick and choose the best solutions for your use case.
There are a number of approaches that utilize headless and composable. Jamstack comes with a handful of significant benefits starting with performance, security, better dev experience, and ease of scaling.
The usual suspects' devs turn to when looking at Jamstack eCommerce are Crystallize (of course), Shopify, Snipcart, Saleor, BigCommerce, etc. Explaining and comparing these is out of the scope of this article (we’re working on comprehensive and transparent comparison pages).
Besides, you did not come for that. You cam to see how can you start with Jamstack eCommerce in just 3 steps.
Jamstack eCommerce in 3 Steps
Remember WordPress’s famous 5-minute installation? Well, this is our version of it, except that we use our open-source pre-made Jamstack eCommerce boilerplate using React & NextJS of course.
We have Crystallize as product information management (PIM) and eCommerce backend, and the tailor-made eCommerce frontend (built with Next JS a React-based static site generator) is hosted serverless on Netlify or Vercel using incremental pre-rendering.
The result is a blazing fast and beautiful eCommerce experience with rich product information, and engaging stories with images and videos managed from a single source.
To get up and running with this eCommerce solution follow these steps:
1. Crystallize API powers the backend. To make use of it simply sign up for a fully-featured free tier in just a couple of clicks and then set your Crystallize tenant.
2. Clone and configure the Next JS eCommerce boilerplate. Simply follow the CLI command line:
$ npx @crystallize/cli@latest MyJamstackProject3. Deploy serverless on Vercel. Vercel deployments are simply the command line:
$ vercel --prod4. And that’s all.
Jamstack eCommerce in 3 Steps
Remember WordPress’s famous 5-minute installation? Well, this is our version of it, except that we use our open-source pre-made Jamstack eCommerce boilerplate using React & NextJS of course. We have Crystallize as product information management (PIM) and eCommerce backend, and the tailor-made eCommerce frontend (built with Next JS a React-based static site generator) is hosted serverless on Netlify or Vercel using incremental pre-rendering. The result is a blazing fast and beautiful eCommerce experience with rich product information, and engaging stories with images and videos managed from a single source. To get up and running with this eCommerce solution follow these steps: 1. Crystallize API powers the backend. To make use of it simply sign up for a fully-featured free tier in just a couple of clicks and then set your Crystallize tenant. 2. Clone and configure the Next JS eCommerce boilerplate. Simply follow the CLI command line: $ npx @crystallize/cli@latest MyJamstackProject 3. Deploy serverless on Vercel. Vercel deployments are simply the command line: $ vercel --prod 4. And that’s all.
TLDR;
You can check out a live example of the beautiful and fast Jamstack eCommerce experience built as a furniture webshop and magazine.
Or watch the Livestream, where you can see in detail how to build your own Jamstack eCommerce powered by Crystallize.
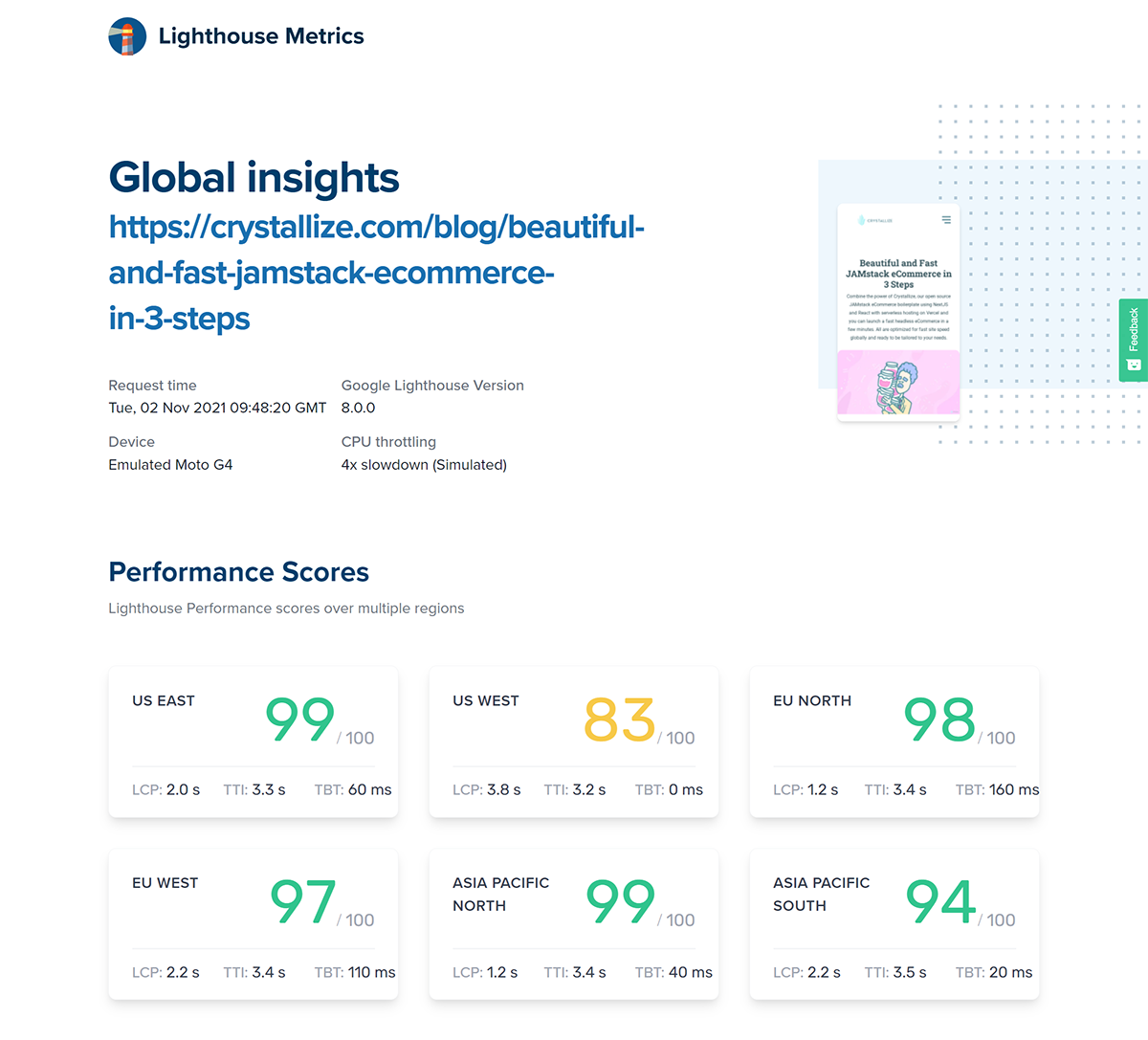
Fast Site Speed
We’ve mentioned performance as one of the top benefits of going down the Jamstack road, right? The Jamstack eCommerce boilerplate you are seeing is already optimized for fast site speed. Best practices and clean code. Beautiful design. Ready for you to make it your own.

Rich Product Information and Marketing Content
Product information and marketing content is managed in the Crystallize product catalog. That means you don’t need another service, like headless CMS, for example, for your marketing content because you can manage structured product information and rich marketing content from the same product page.
Store products and documents in the product catalog. Set up multiple languages for your products and store. Create engaging experiences with rich taxonomies using topic maps. Organize products and documents in the matrix-based grid organizer. Tailor-make your product and document structure with powerful shapes configuration. The toolset you need to build beautiful information architecture to support your eCommerce experience.
Rich Product Information and Marketing Content
Product information and marketing content is managed in the Crystallize product catalog. That means you don’t need another service, like headless CMS, for example, for your marketing content because you can manage structured product information and rich marketing content from the same product page. Store products and documents in the product catalog. Set up multiple languages for your products and store. Create engaging experiences with rich taxonomies using topic maps. Organize products and documents in the matrix-based grid organizer. Tailor-make your product and document structure with powerful shapes configuration. The toolset you need to build beautiful information architecture to support your eCommerce experience.
Where To Go From Here?
If you are more interested in launching eCommerce Apps for iOS and Android, check out our React Native eCommerce boilerplate.
If you have a different framework in mind, take a look at one of these open-source ecommerce boilerplate examples.
If you have an ecommerce project in mind but are not sure how Crystallize fits in it schedule a 1-on-1 demo, we’ll do our best to help you out.

