Accelerators & Quickstart
The first step to working with Crystallize is creating an account. Sign up here - it’s free.
Crystallize is designed from the ground up to be flexible and composable. Every business has a different product universe. If you are selling cars, furniture, or plants, the way you model your products, pricing, and storytelling will look very different.
To help you get started quickly, we provide Accelerators. Each accelerator combines a pre-configured product universe with a ready-to-use frontend storefront. They give you an opinionated but customizable starting point so you can focus on tailoring your experience rather than building everything from scratch.
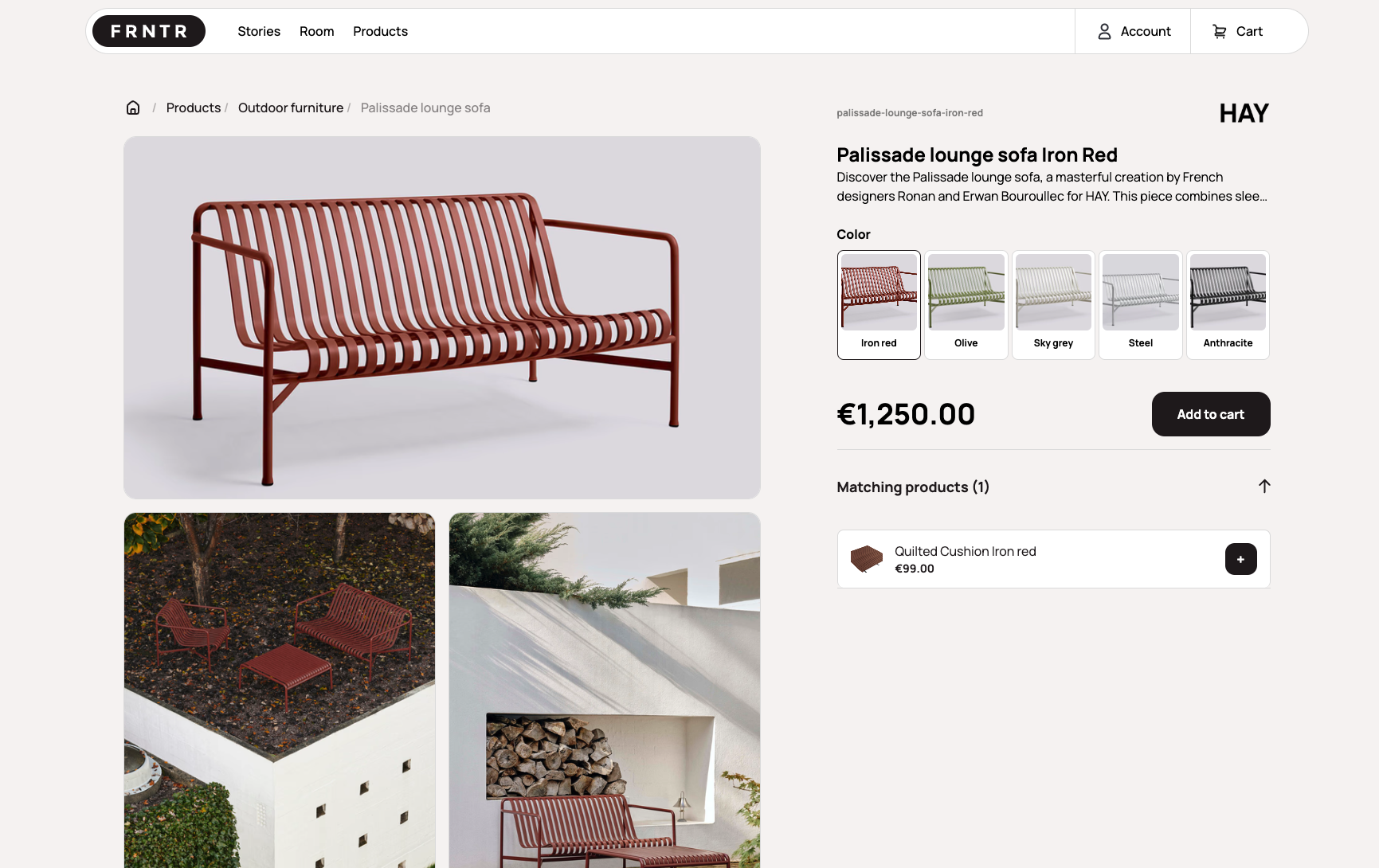
Product Storytelling (Furnitut)
Showcase products through rich storytelling and editorial content. This accelerator demonstrates how to blend structured product information with inspiring narratives, images, and layouts to create a high-conversion storefront.
- Live demo: furnitut.com
- Documentation: Next.js Ecommerce Template
- Video: YouTube overview

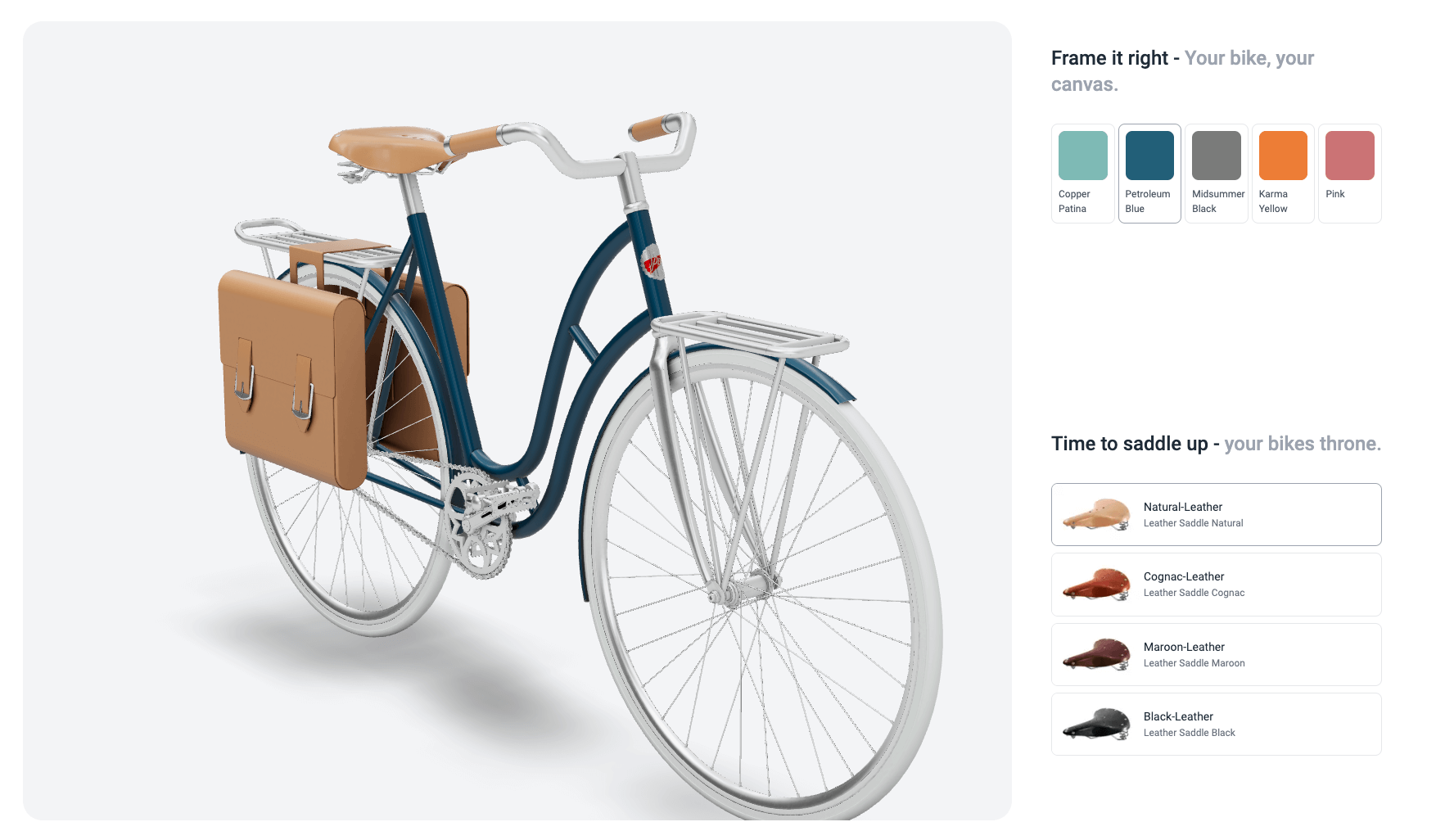
Product Configurator
Enable customers to configure products before purchase. This accelerator is ideal for scenarios where customers need to select options, customize features, or build bundles. It shows how Crystallize supports composable data structures that adapt to complex product requirements.
- Demo: Product Configurator
- Documentation: Product Configurator Boilerplate
- Video: YouTube demo

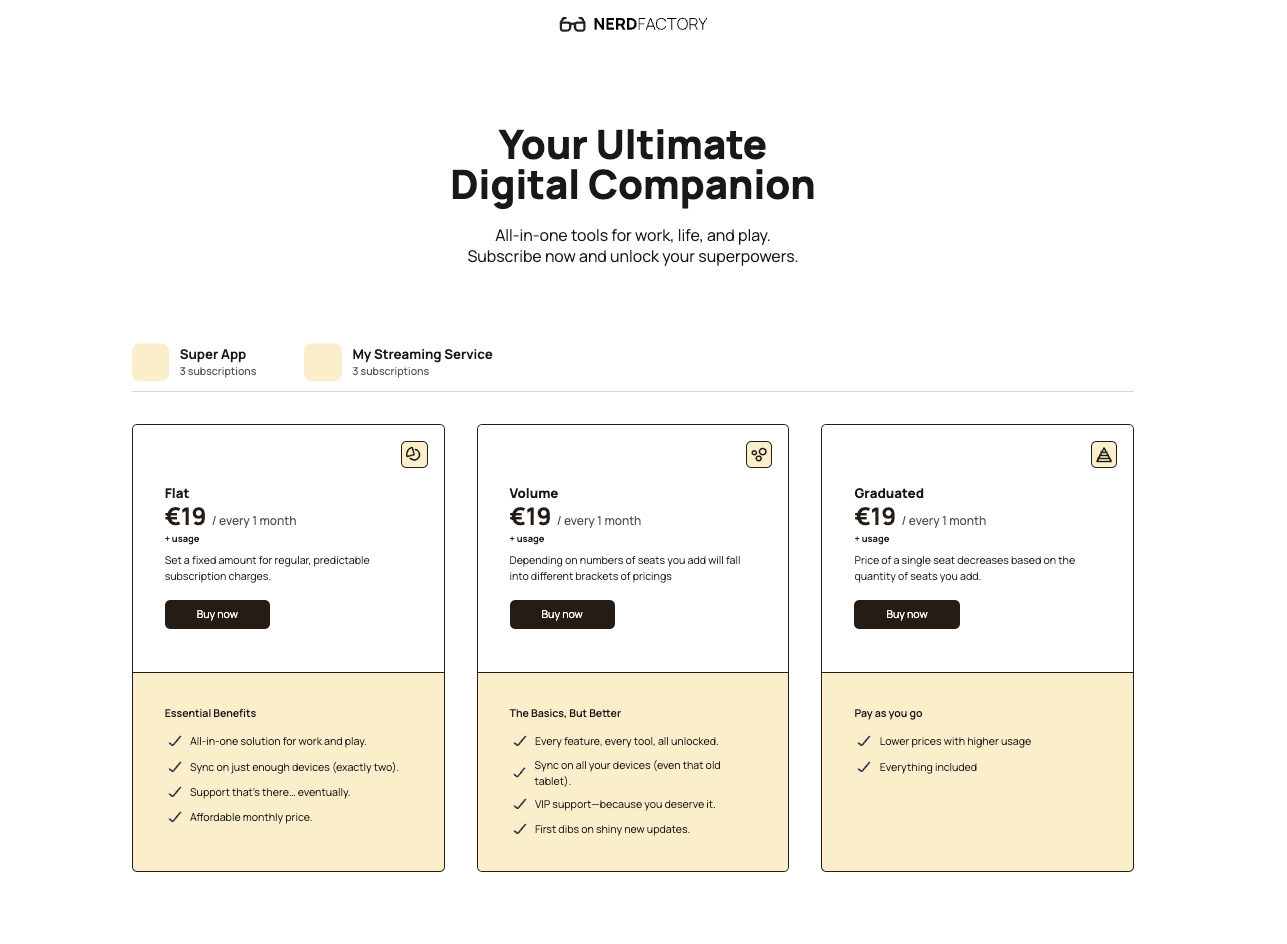
Subscription Commerce
Sell products and services on a recurring basis. This accelerator illustrates how to model subscription plans, offerings, and contracts in Crystallize, and how to connect them to a modern checkout and billing flow. Perfect for SaaS, subscription boxes, or usage-based models.
- Demo: Nerd Factory
- Documentation: Subscription Commerce Starter
- Video: YouTube livestream