Catalogue API
The Catalogue API provides an efficient way to query the catalogue in Crystallize via GraphQL. Using this API, you can easily access any item present in your tenant, including all the products, documents, and folders.
Base URL
The Catalogue API can be accessed by using the following endpoint:
https://api.crystallize.com/your-tenant-identifier/cataloguehttps://api.crystallize.com/your-tenant-identifier/catalogueAPI Access
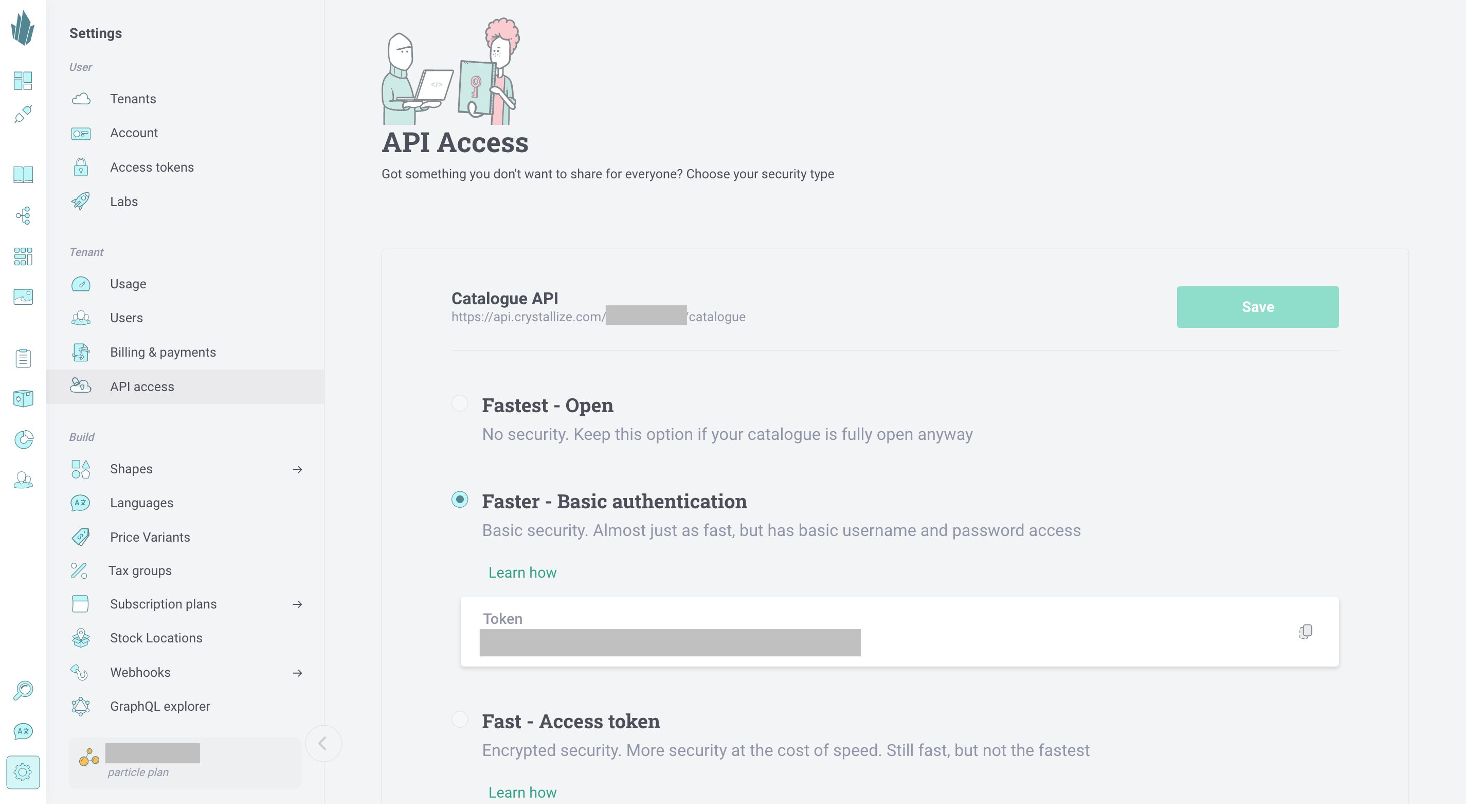
By default, the API is accessible without any authentication, but you can change the API access according to your preference:
- Within the Crystallize App, go to Settings and then select API Access.
- Choose from one of the options and then click Save.

Example Query
Below is an example query that queries the demo tenant. Press the play button to see the response.
cURL Example
Below is an example of how you can fetch an item from the catalogue via cURL.
curl \
-X POST \
-H "Content-Type: application/json" \
--data '{ "query": "{ catalogue(language: \"en\", path: \"/shop/plants\") { name } }" }' \
https://api.crystallize.com/furniture/cataloguecurl \
-X POST \
-H "Content-Type: application/json" \
--data '{ "query": "{ catalogue(language: \"en\", path: \"/shop/plants\") { name } }" }' \
https://api.crystallize.com/furniture/catalogue