Order Management
Order management in Crystallize gives you full control of the lifecycle of every purchase. From the moment an order is placed until it is fulfilled, all orders are stored and tracked in a central system. Orders can come from a one-time checkout, a recurring subscription, or be created manually.

Crystallize provides the tools you need to:
- View and filter orders in a searchable list.
- Inspect order details, including customer, payment, and fulfillment data.
- Manually create orders for support or operational use cases.
Define and manage fulfillment pipelines to standardize how orders are processed.
Key Features
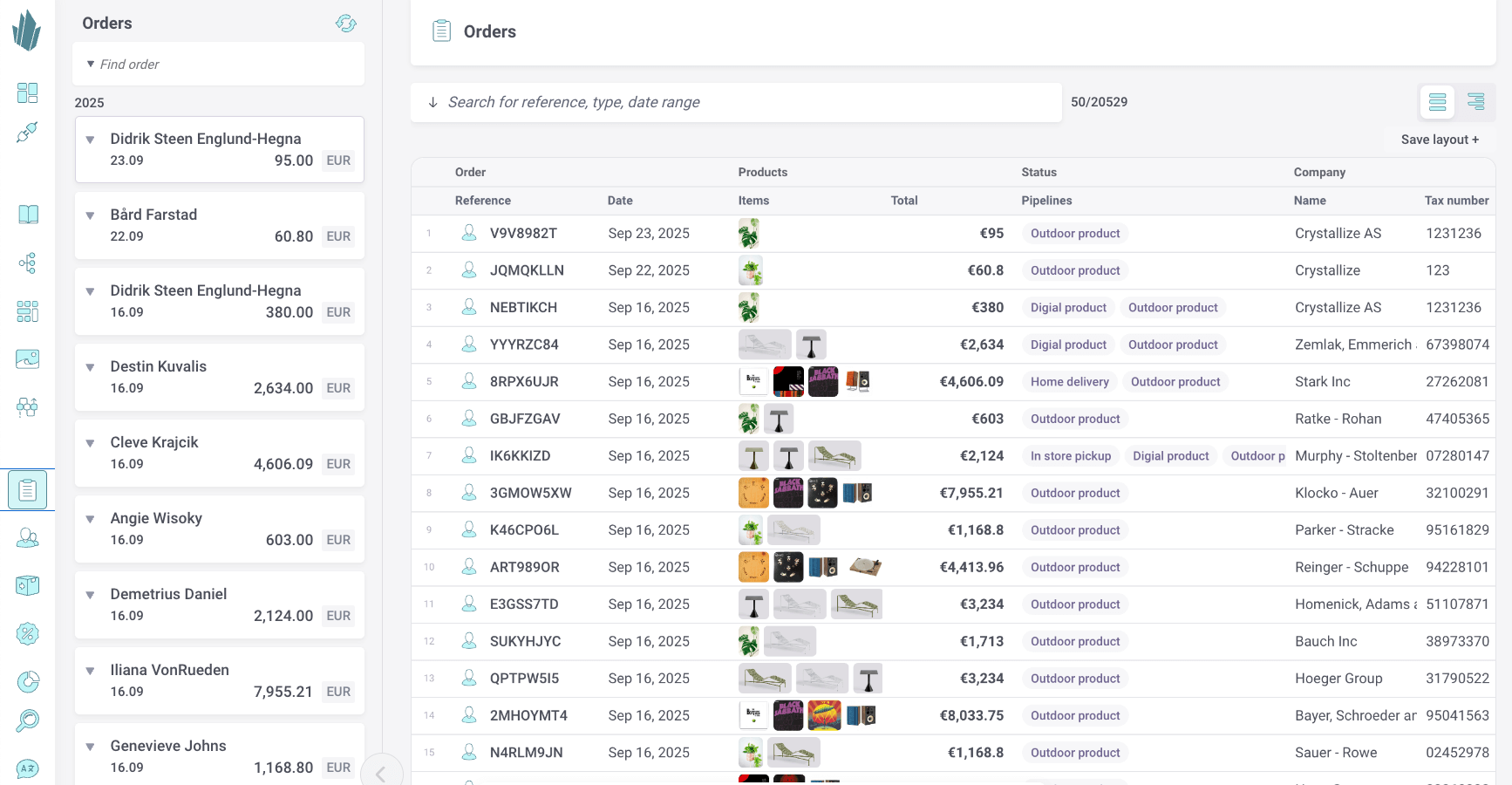
- Orders List
A searchable dashboard of all orders. Filter by status, customer, payment, or timeframe to quickly locate the orders you need. - Order View
A detailed look at each order with line items, pricing, promotions, payment history, and fulfillment progress. - Order Create
Create orders manually for customer support, phone sales, or internal workflows. - Fulfillment Pipelines
Define structured workflows for handling orders. Pipelines can be tailored to your business processes, whether simple (Created → Shipped) or complex (Created → Packed → Shipped → Delivered → Returned).
Why It Matters
- Customer service efficiency: Quickly find, view, and update customer orders.
- Operational consistency: Standardize order handling with clear fulfillment pipelines.
- Flexibility: Support both automated and manual order creation.
- Scalability: Adapt pipelines to match growing and changing logistics needs.