Folder
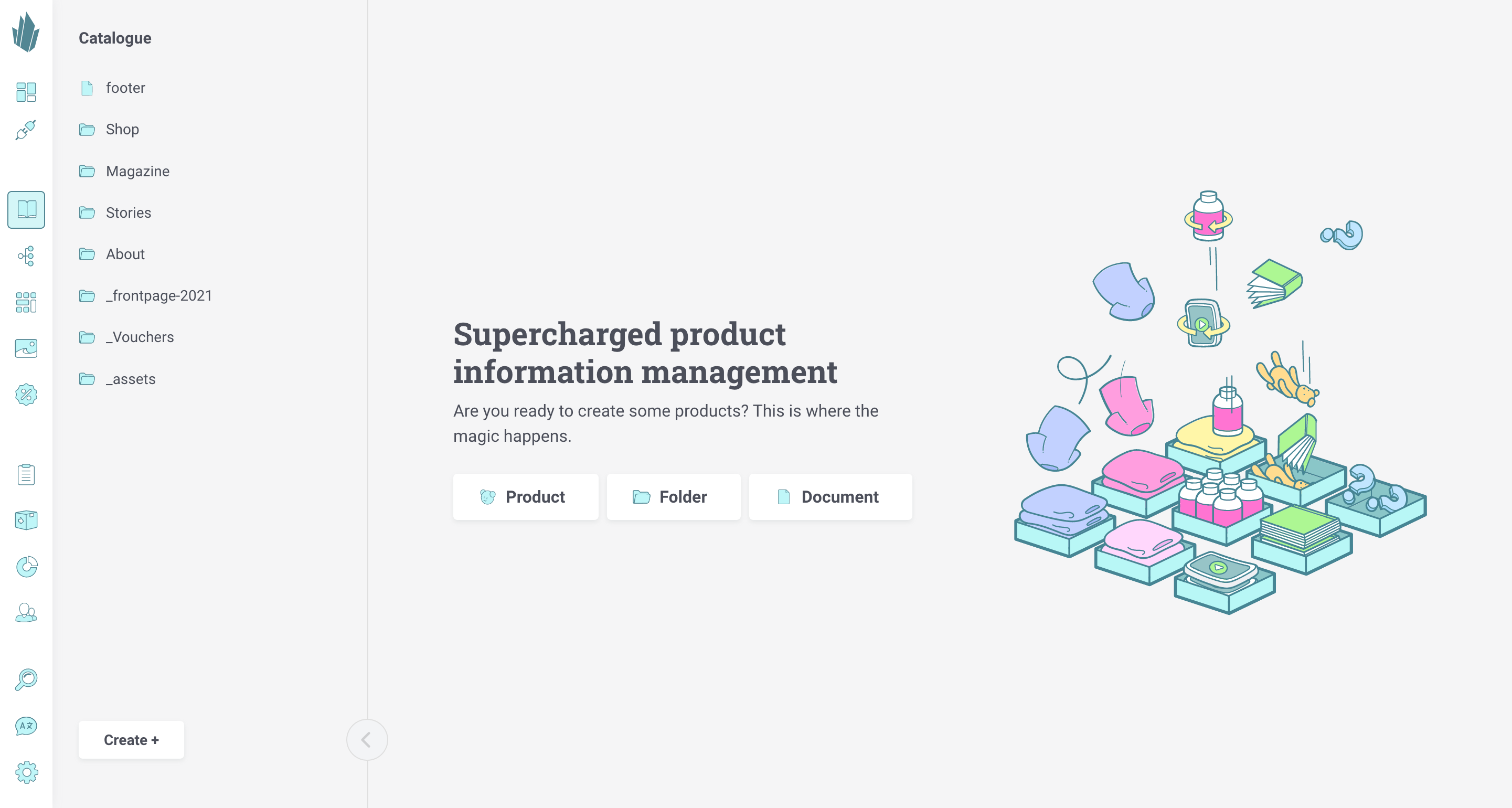
In principle, folders are similar to documents. The primary difference between the two is that you can place products, documents, and even other folders inside a folder to build a catalogue. Folders are used to create the main hierarchical structure of your product catalogue for organizing information. The folder structure for the shop in the demo tenant is shown below.

What Can You Use Folders For?
As mentioned, folders can be used to create a hierarchical structure within your catalogue. You can group together similar content and make navigation easier across your website.
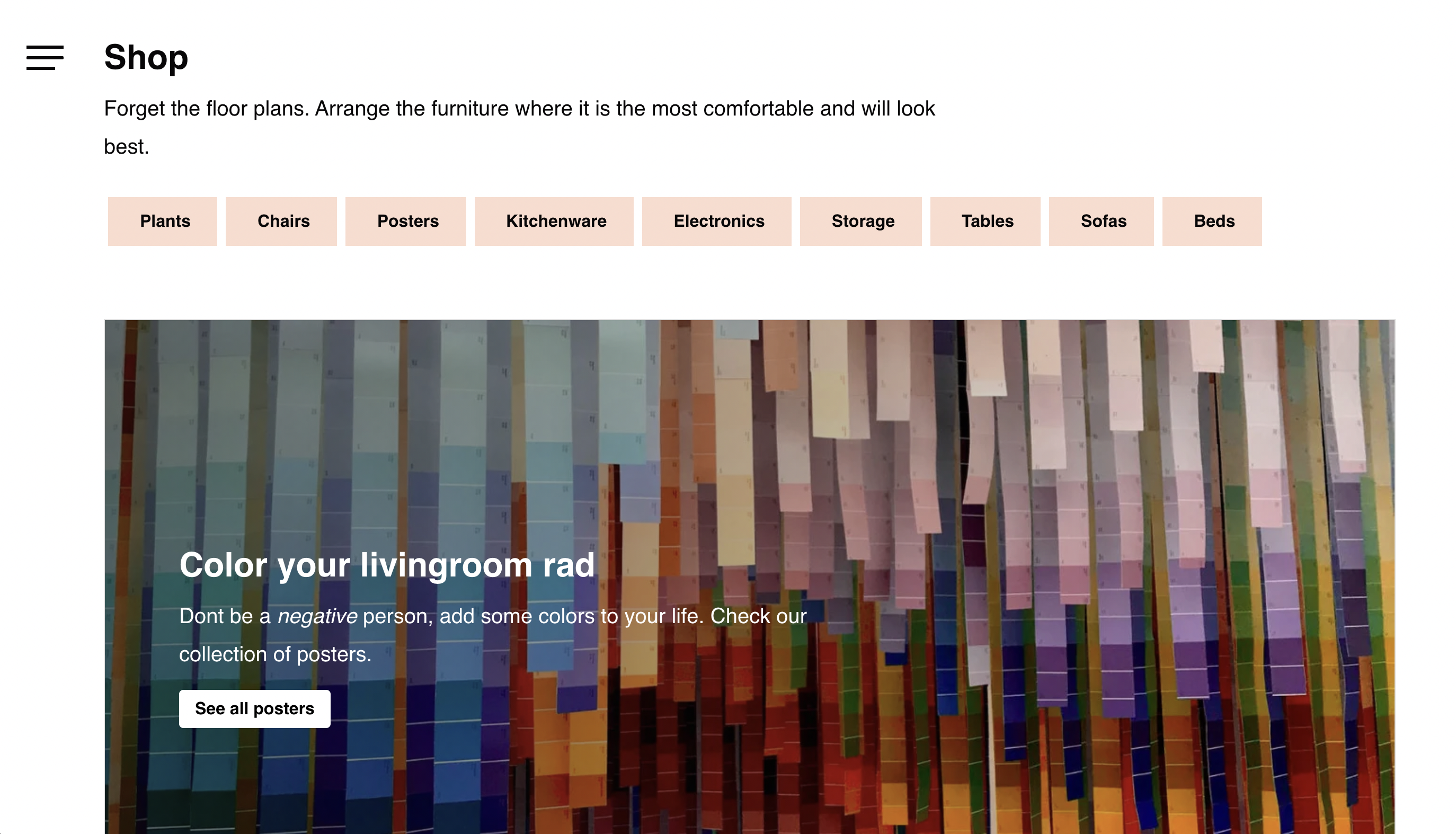
Example: To group similar products under one category, the demo tenant uses folders. This allows for easier navigation between products. In the picture below, Plants, Chairs, and the other topic headers are folders that contain their own products.

Folder Shapes
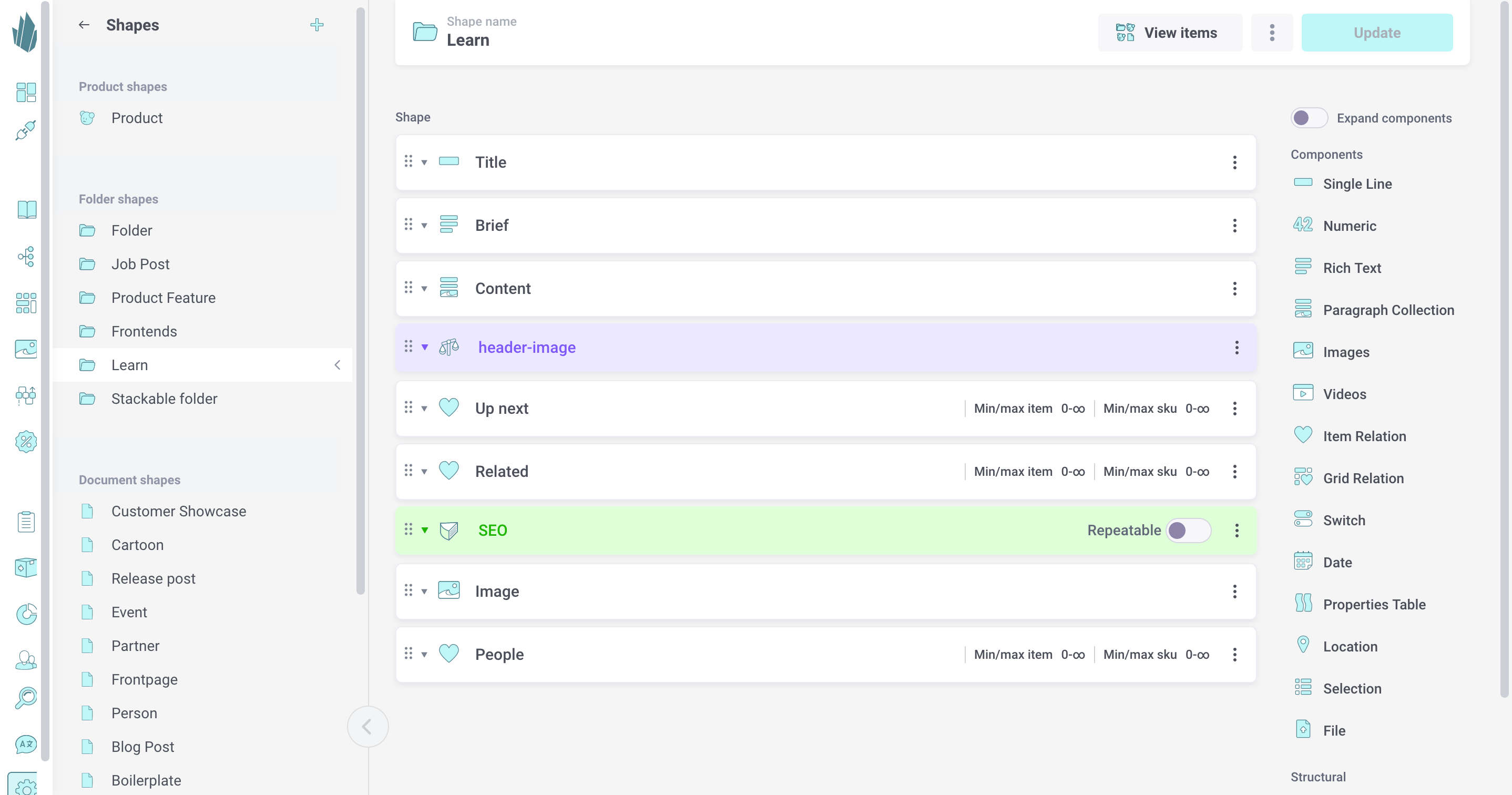
Just like you would for a product or a document, you can define a structure for your folder, too. This is done with the help of content modeling using shapes in Crystallize.
Examples of folder shapes you can define:
- Vendors (a folder to manage a vendor catalogue)
- Gallery (a folder to place images under)
- Specific folders to categorize products

Creating and Translating Folders
Once you have defined a folder shape, you can start creating folders in the Crystallize App or the PIM API. The Catalogue API can be used to retrieve folder information. Refer to our sample queries for fetching a folder and fetching a folder with children, available at our example repository.
Crystallize also gives you the ability to add and configure multiple languages. You can then translate your folders into said languages.