Piece
A piece is a structure formed from one or more components, similar to a shape. Unlike a shape, a piece can be reused across multiple shapes and/or structural components. This streamlines the creation of shape structures that are identical across products, documents, and folders. Pieces also have an extensive nesting capability that makes them especially useful for polymorphic or repeating content.
Creating and Using Pieces
Some examples of structures that may repeat across product, document, and folder shapes:
- Headers and footers
- Metadata
- Banners
- Calls to action
Pieces are an ideal choice for these types of structures, and can also facilitate subtype and ad hoc polymorphism within your content modeling. Pieces are defined once, then added to other shapes or to structural components such as chunks, choices, and multiple choice. Pieces also have a nesting ability similar to that of structural components, which is explained in more detail below.
Unlike shapes, pieces are optional. You can use them if you want to, or not. Pieces can be managed via the Core API or the Crystallize App. To do so, you'll first need the requisite permissions for Shapes (read, create, etc). Refer to our documentation on roles and permissions for more information.
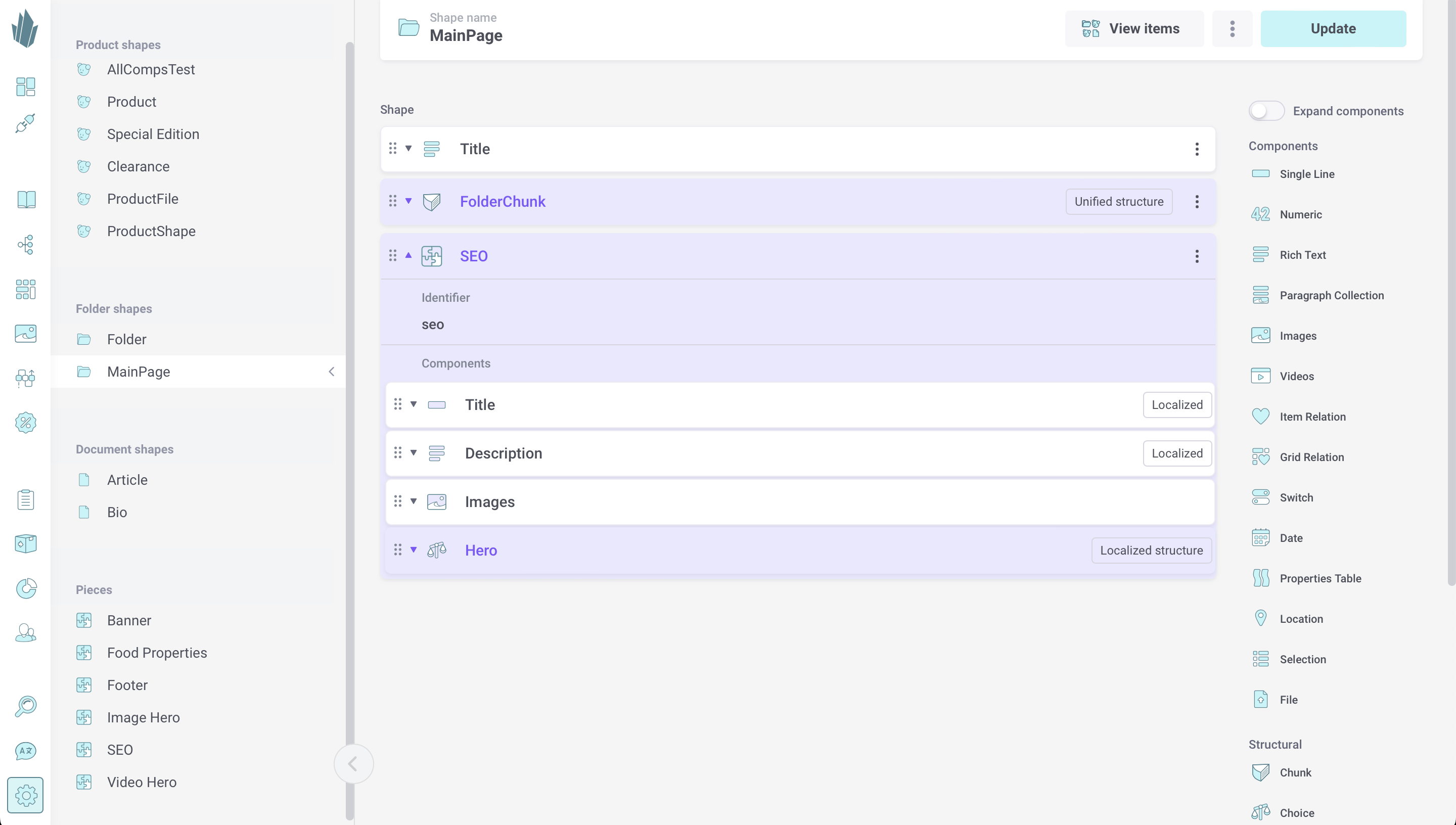
To create a new piece in the Crystallize App, click the Settings button on the left side of the screen. From there, choose Shapes. You can also bring up the command palette with [CTRL or ⌘] + K and type "Shapes." On the Shapes screen, click the Piece button in the center of the screen, or click the plus sign button (+) in the top-left corner and choose Piece. You can name the piece and then add/reorder/remove components, just like with a shape. Once created, the piece will appear in two places: in the left-hand panel under the "Pieces" section, and on the right, listed beneath the components. Hover your mouse over the piece's name at the top of the screen, and you'll see the ID string you can use to work with the piece programmatically.
A piece can't stand on its own; it must be added to one or more shapes or other pieces. To do this, open any shape or piece for editing. You can then click and drag the piece from either side of the screen to add it to the shape/piece in question. As with defining components, you must give the piece a name. The same piece can be added to a shape/piece multiple times as long as each instance of the piece has a unique name. Click on the piece icon beside any instance of a piece to expand/view the components it contains.

Nesting with Pieces
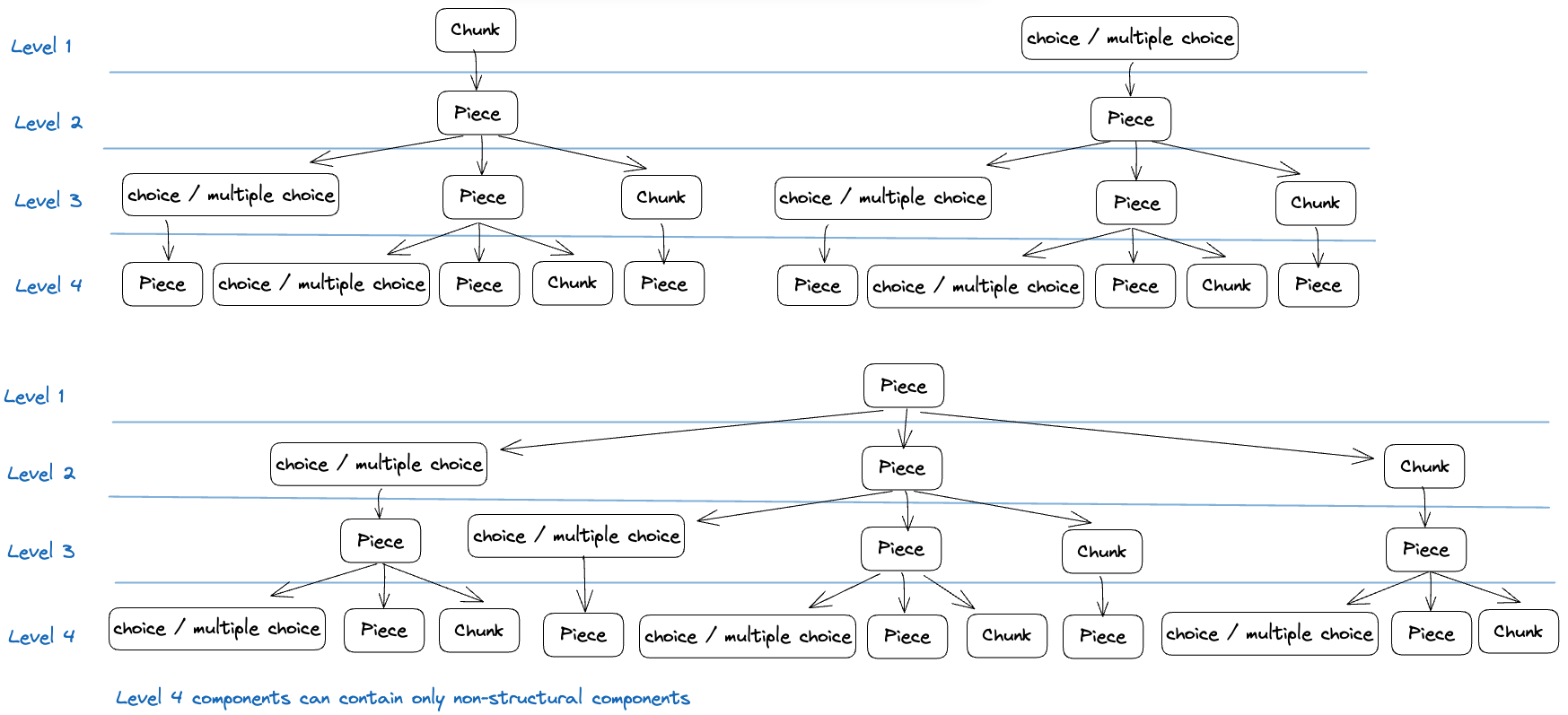
Pieces come with a powerful nesting capability. You can add pieces to other pieces and structural components like chunks and choices to create sophisticated multi-level structures. Currently, four levels of nesting are supported. The diagram below shows the different combinations that are possible between pieces and structural components.
The components on the fourth level of nesting may only contain non-structural components. A non-structural component is any component that isn't a chunk or choice, such as single line or rich text. A full list of non-structural components can be found here.

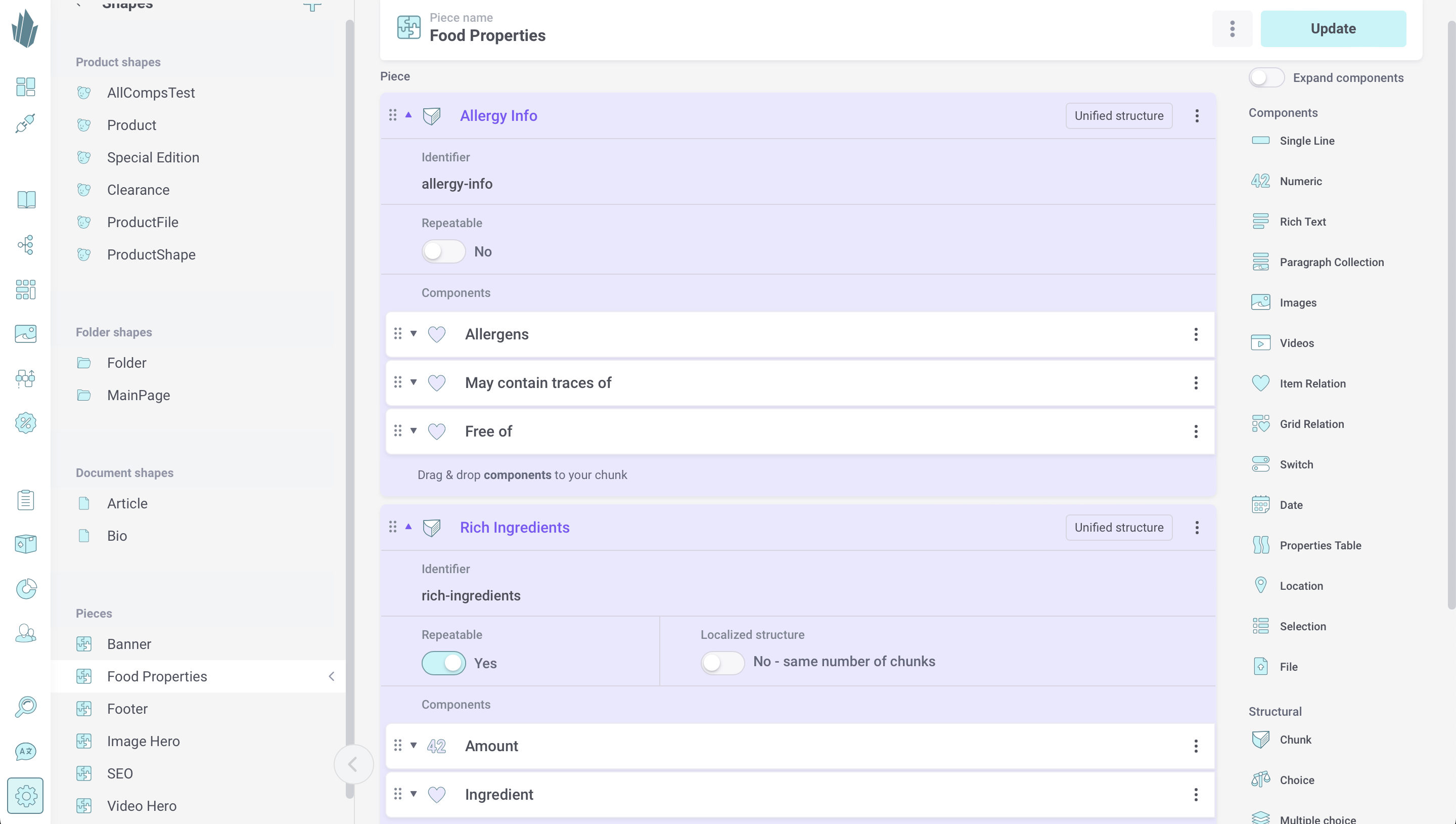
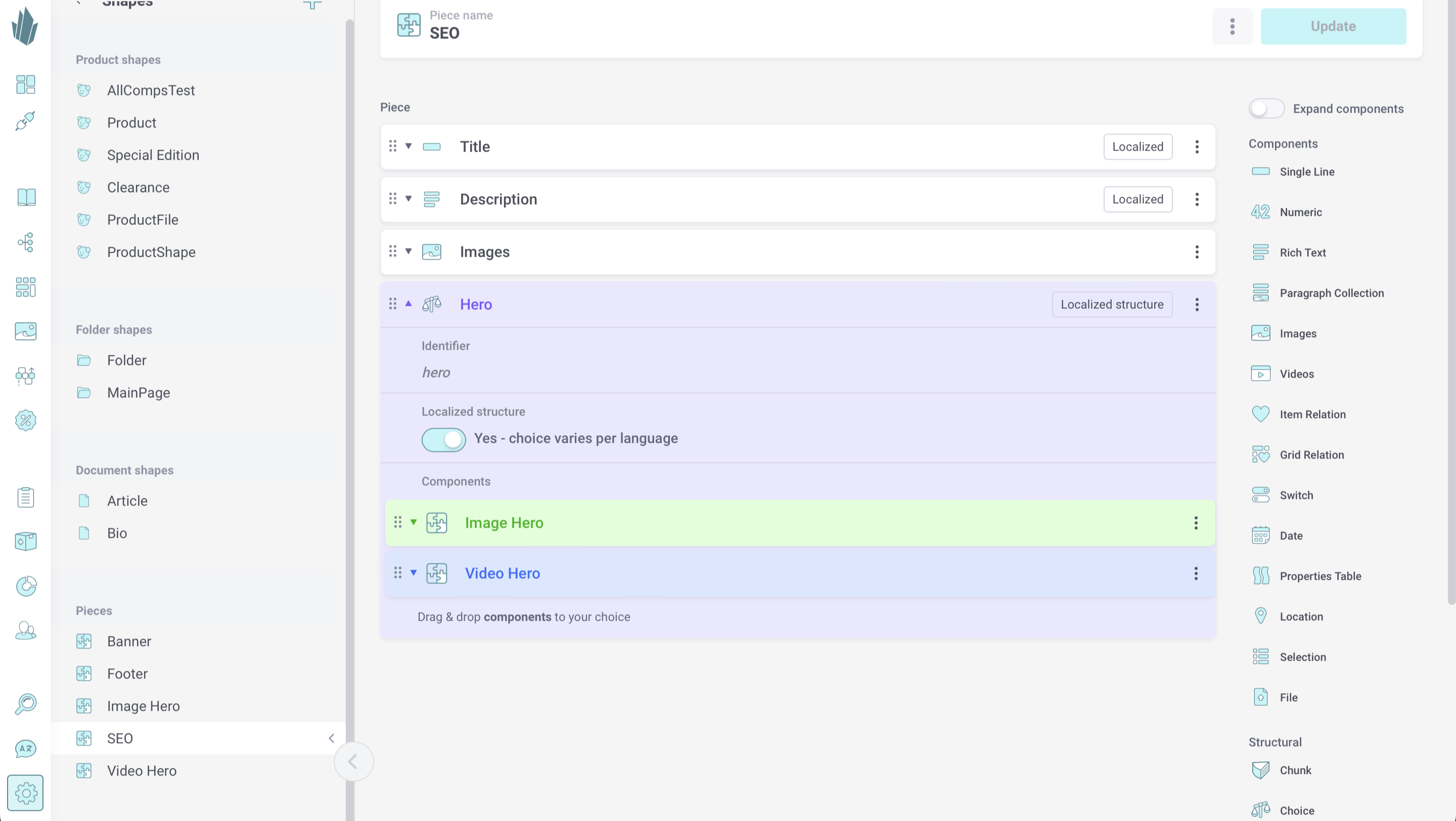
The screenshots below show some examples of nested structures for product properties (food, in this case) and flexible marketing content.


Editing Pieces
You can make changes to an existing piece by opening the Shapes screen under Settings and clicking on the piece in the left-hand panel. Make your edits, then click the Update button. Be aware that any changes made to the piece will affect all of the pieces and/or shapes that use it. Proceed carefully with your edits.
Deleting Pieces
You can only delete a piece as long as no shapes, pieces, or components are using it. To do so, open the piece for editing, then click the action button (…) at the top of the screen and select Delete. This action cannot be undone.
Catalogue API Access
Once created, pieces and their content are accessible via the Catalogue API. Refer to our sample query for retrieving a piece, and to the API docs at https://api.crystallize.com/your-tenant-identifier/catalogue for more information.