10 Best Static Website Hosting Providers in 2026 (Ranked and Compared)
A comprehensive guide comparing the top 10 static website hosting providers, evaluated on performance, deployment ease, and cost, to help you choose the best platform for your modern web projects.

Trends in every industry tend to circle back, and web development is no exception. What's made the biggest comeback lately? Static websites! But how we build and host them has totally changed. There are tons of static website hosting platforms out there now, and every year, we check out the most popular ones to give you a quick lowdown on the pros and cons.
We don't really call them "hosting companies" anymore; they're PaaS (Platform-as-a-Service) because they let developers deploy sites super fast and easily (we'll get to that later).
Why does this matter? Honestly, pretty much any server can handle static pages. But not all of them can keep up with the needs and expectations of modern web development.
Okay, let's pump the brakes for a sec. First, we need to clearly define what a static website actually is and what PaaS means.
What Is a Static Website?
Imagine a website frozen in time—no unexpected content shifts, no real-time updates, just pure, unchanging HTML, CSS, and JavaScript, delivered straight from the server to your browser like a sealed letter. That’s a static website. No databases are whispering in the background or complex frameworks doing the heavy lifting while rendering the website. (it’s pre-rendered)—just lean, mean, ultra-fast pages ready to load at lightning speed. A restaurant’s online menu, which stays the same until manually updated, is the perfect example of a basic static website.
Now, contrast that with dynamic websites, the shape-shifters of the web. These sites adapt and regenerate their content on the fly, reacting to user behavior, time zones, or even whether you’re a first-time visitor. Think of Facebook’s news feed, which is constantly updated with fresh posts, as a classic example.
But here’s the twist: static websites aren’t as static as they used to be. With modern tools, they can now integrate APIs, pull in real-time data, and operate like dynamic sites while maintaining that core speed and security advantage.
Static websites have come a long way, breaking past their traditional limits. Dive into our in-depth analysis to explore their advantages, challenges, and how they’re redefining modern web development.
What's the Difference Between PaaS and Hosting?
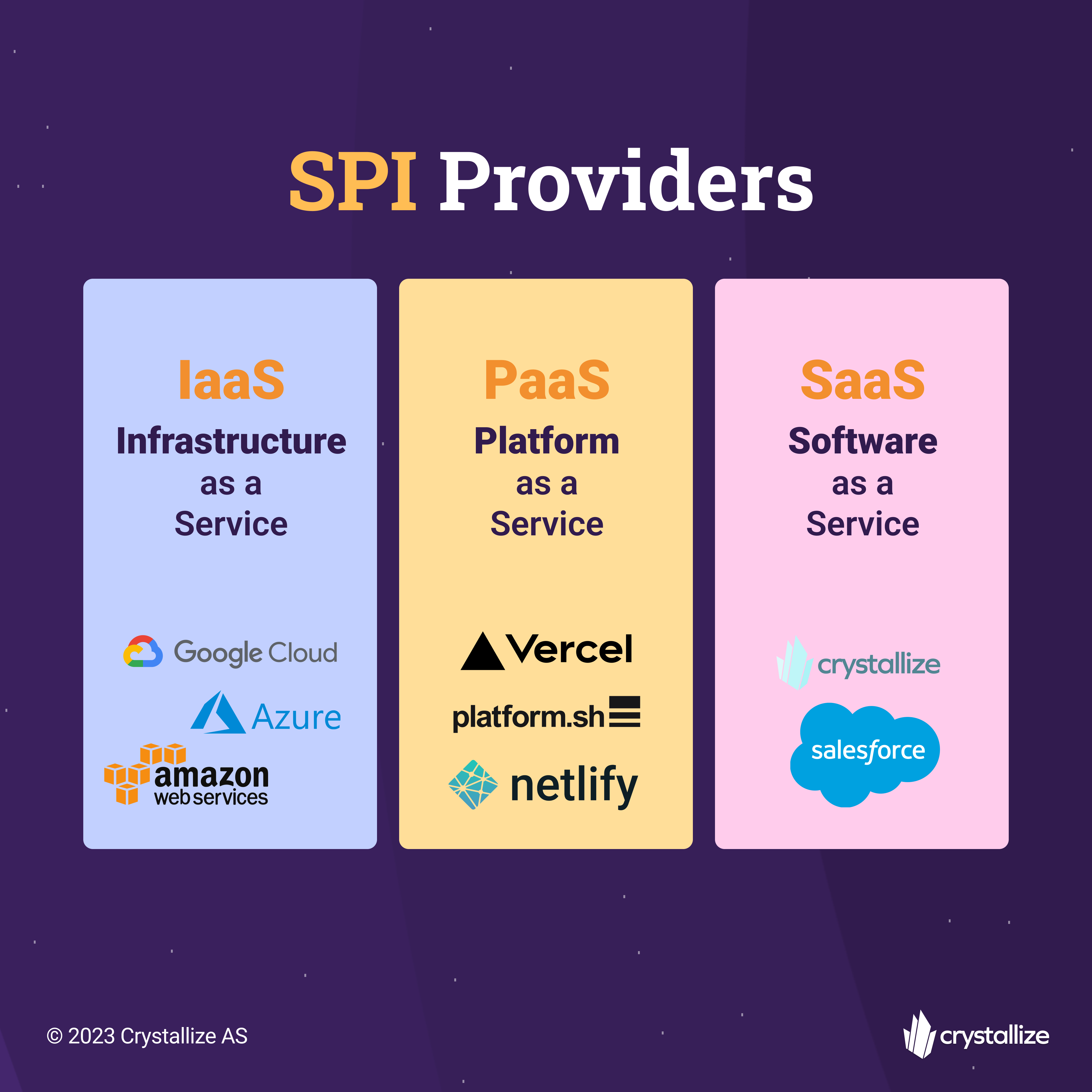
OK, Let's clarify the difference between the different software, platform, and infrastructure (SPI) cloud computing models.

Today, the term hosting, in most cases and for most developers, refers to traditional hosting services that include storage, databases, monitoring, networking, etc., and on which you have to install your components, configure them, etc., before deploying your application. Today, the term hosting is encompassed in Infrastructure As A Service (IaaS) solutions. Content Delivery Network (CDN) is optional with IaaS.
On the other hand, Software As A Service (SaaS) encompasses a software licensing and delivery model in which software is licensed on a subscription basis and is centrally hosted, i.e., you don’t deploy anything when you use a service. Salesforce is one of the best examples of modern SaaS solutions. Then, you also have a sub-division like Backend As A Service (BaaS), where the backend is the service. Does that ring a bell? This is precisely what Crystallize is.
A Platform As A Service (PaaS) bridges them both. With a PaaS, you don’t care about the infrastructure, as it allows you to deploy your web application (which can be a static or more complex website).
You describe your architecture in a configuration file, and they take care of the underlying chores, installations, updates, patches, security, network, security, backup, etc. The main goal of a PaaS is to reduce DevOps and your ToC (Total Cost of Ownership). In the case of using PaaS, usually, CDN is included. The content delivery network comprises the origin server, where you upload your static files, and widespread edge servers that deliver the files to visitors.
It also encompasses CI/CD or continuous integration/continuous delivery. The former ensures that all changes are pushed to the testing environment as often as possible. In contrast, the latter ensures that all those changes are delivered to the right people for testing before production. PaaS usually supports cloud functions/node servers and a wide range of different services and functionalities.
A common misconception about PaaS is the concept of a server. To serve static files, you need a (web) server. With Next JS, for example, everything is generated in advance. That is true, but how about the /api folder? It’s dynamic, right? So you need a server to compute.
Two key concepts to understand with PaaS are the build and the runtime. The build is the initial step that builds your static files (with Next JS or similar). Once built, the build is deployed on the underlying architecture managed for you: that’s the runtime. The application is actually running.
The PaaS providers take different approaches to managing the runtime. Serving static files is easy, but for the dynamic part (which requires computations), some use ServerLess functions, and some keep a server running. That’s their magic.
Understanding the approaches of each one(s) will be a considerable factor in determining which solution(s) will be the best for your website.
It’s interesting to mention that you don’t have to pick only one. In many situations, you can have your front with Next JS, which runs on Vercel, and your Service API, which runs on Plaform.sh or AWS ECS.
What Are the Benefits of Static Website Hosting?
Static website hosting isn’t just a trend—it’s a performance powerhouse. Whether you're launching a personal blog, a business landing page, or an enterprise-grade project, hosting a static site comes with major advantages:
✅ Speed: No database queries = Faster load times.
✅ Security: No backend = No SQL injections and DDoS attack risks.
✅ Cost-Effectiveness & Scalability: Hosting static files is cheaper than managing dynamic servers. Scalability is effortless—add more content and let the CDN handle the traffic.
✅ Low Maintenance & Simple Deployment: Forget about patching databases or dealing with backend errors. Deploying a static site is as simple as pushing code to GitHub.
Basically, static hosting is a perfect choice if your website prioritizes speed, security, and cost efficiency. Modern static hosting solutions offer API-driven flexibility to bridge the gap between static and dynamic functionality, even for feature-rich applications.
Top Static Hosting and Deployment Solutions in 2025
There are many static website hosting platforms available today, and covering and explaining them all is out of scope for this post. Here, we’ll look at ten we've been (one way or another) using so far:
- Vercel
- Netlify
- Upsun (formerly Platform.sh)
- Cloudflare Pages
- Digital Ocean
- Heroku
- GitHub Pages
- Surge.sh
- Azure Static Web Apps
- Static.app
Vercel
Vercel is a high-performance cloud platform designed for frontend developers that provides the infrastructure and automation to deploy and scale instant-loading web experiences, specifically optimized for frameworks like Next.js. It runs on a global multi-cloud (Google Cloud (GCP), AWS, Cloudflare Workers for Edge Functions) with automatic caching, instant rollbacks, and dynamic revalidation, making it one of the fastest hosting solutions for modern web apps.
Unlike traditional static hosts, Vercel seamlessly integrates with Next.js (which they developed), offering built-in support for ISR (Incremental Static Regeneration), serverless functions, and real-time API responses.
However, while its zero-config deployments and Git-based workflows make it a dream for front-end devs, it can feel like a black box for developers who want deep infrastructure control. The overall developer experience is top-tier, with automatic scaling, project previews, and CLI-driven deployments, making it a strong choice for modern web applications.
Recommended Use Cases. Vercel is primarily used for Next.js applications, React-based SPAs, and dynamic Jamstack sites. Due to its blazing-fast Edge Network and serverless computing capabilities, it’s a go-to for eCommerce frontends, marketing sites, dashboards, SaaS apps, and AI-powered web experiences.

Netlify
Netlify is a hosting and deployment platform streamlining modern web development with serverless functions, edge computing, and built-in CI/CD pipelines. Under the hood, it runs on a high-performance global CDN that caches static assets across multiple edge locations, ensuring ultra-low latency and near-instant page loads (Google Cloud (GCP), AWS, and Deno for Edge Functions).
Developers love Netlify for its frictionless Git-based workflows—just push to GitHub, and Netlify automatically builds, deploys, and optimizes your site. While its auto-scaling and serverless functions make it well-suited for dynamic features, it lacks the level of configurability offered by traditional cloud providers like AWS.
Recommended Use Cases. Netlify is a great fit for content sites and marketing folks who need ready-to-go features like built-in forms, user login, and A/B testing without the hassle of hooking up extra services. It's especially recommended for Jamstack projects where making things super easy for non-developers and having a solid free tier for commercial use are key.

Upsun (formerly Platform.sh)
Upsun is a full-stack PaaS designed for enterprise-grade hosting, multi-cloud deployment, and scalable web applications. Unlike static hosting solutions, Platform.sh offers built-in support for databases, microservices, and complex backend environments, making it a powerful choice for full-stack developers.
Under the hood, it runs on Kubernetes-backed infrastructure with isolated environments, automated CI/CD pipelines, and integrated services such as PostgreSQL, Redis, and Elasticsearch.
While it offers exceptional flexibility and infrastructure management, the learning curve can be steeper than with Netlify or Vercel. However, for teams requiring high availability, governance, and data sovereignty, Upsun delivers a robust, enterprise-grade solution focused on security, compliance, and scalability.
Deploying on Upsun requires more setup and configuration than Netlify or Vercel, but it provides end-to-end DevOps automation. Once set up, automated staging environments, Git-driven workflows, and infrastructure cloning make it an excellent enterprise-grade solution for complex projects.
Recommended Use Cases. Upsun is primarily used for enterprise web applications, large-scale SaaS products, multi-region deployments, and full-stack architectures. Unlike Vercel and Netlify, which cater primarily to front-end projects, built for teams managing both front—and back-end stacks in complex, multi-service applications.
Cloudflare Worker and Pages
Cloudflare Pages is a lightning-fast, serverless static site hosting platform built on Cloudflare’s global edge network. It is one of the most performance-optimized options for modern web projects.
Unlike traditional static hosting providers, Cloudflare Pages natively integrates with Cloudflare’s security, caching, and performance tools. It offers automatic DDoS protection, bot mitigation, and edge caching by default. Under the hood, it deploys sites to more than 300 edge locations worldwide, ensuring blazing-fast load times with near-zero latency.
Deploying a static site on Cloudflare Pages is incredibly simple—just connect your Git repository (GitHub/GitLab), and Cloudflare automatically builds, optimizes, and deploys your project. With built-in serverless function support (Cloudflare Workers), developers can extend their static sites with dynamic capabilities without relying on traditional backends.
Recommended Use Cases. It is primarily used for static websites, Jamstack applications, and frontend-heavy projects that require low-latency global delivery. It’s particularly useful for landing pages, documentation sites, eCommerce frontends, and high-performance blogs.
Digital Ocean
DigitalOcean’s App Platform is a developer-friendly PaaS (Platform-as-a-Service) offering fully managed static and dynamic hosting, built-in CI/CD, container support, and scalable backend services. It allows developers to deploy static sites, APIs, and full-stack applications on a high-performance cloud infrastructure.
Under the hood, it runs on Kubernetes-backed compute nodes with global CDN caching, ensuring low latency and high availability. While it offers more flexibility than Netlify or Vercel, it requires more manual configuration, making it better suited for developers who need greater control over their stack.
Recommended Use Cases. DigitalOcean App Platform is primarily used for static sites, APIs, and full-stack applications that require more control over infrastructure, scaling, and backend services. It's a great alternative to AWS, Google Cloud, and Azure for developers who want a simpler cloud hosting experience.

Heroku
Heroku is a developer-friendly Platform-as-a-Service (PaaS) that effortlessly deploys, manages, and scales applications. It supports both static and full-stack applications, making it ideal for dynamic web apps, APIs, and microservices.
Under the hood, it runs on AWS-backed infrastructure with built-in container orchestration, auto-scaling, and support for multiple programming languages (e.g., Node.js, Python, Ruby, Go).
While Heroku provides a seamless developer experience, it has performance limitations at scale and can be more expensive than raw cloud infrastructure (AWS, DigitalOcean, etc.) for high-traffic applications.
Recommended Use Cases. Heroku is primarily used for full-stack web applications, APIs, microservices, and dynamic web apps that require backend processing, databases, and scaling. It’s a go-to for startups, prototypes, and fast-moving development teams.
Github Pages
GitHub Pages is a lightweight, free static site hosting service designed for developers who want to deploy simple websites directly from their GitHub repositories. Under the hood, it runs on GitHub’s infrastructure, automatically serving static files with built-in Jekyll support for easy site generation and basic caching and HTTPS by default.
Recommended Use Cases. GitHub Pages is mainly used for personal websites, project documentation, blogs, and open-source project pages. It’s a great fit for developers looking for a no-fuss, free hosting solution directly tied to their Git repositories.
Surge.sh
Surge is a lightweight, command-line-first static site hosting platform that makes publishing front-end projects incredibly fast and simple. Unlike GUI-driven platforms like Netlify or Vercel, Surge is designed for developers who prefer CLI-based workflows and need a quick, no-frills way to deploy static assets.
It runs on a CDN-backed network, which ensures decent performance, but it lacks global edge optimizations and advanced features such as serverless functions or automatic scaling.
Recommended Use Cases. Surge is primarily used for quickly deploying static sites, front-end prototypes, and simple client-side applications. It’s a go-to for hackathons, one-page sites, MVPs, and proof-of-concept projects where speed and ease of deployment matter most.
Azure Static Web Apps
Azure Static Web Apps is Microsoft’s fully managed static site hosting solution. It is designed to integrate with Azure Functions, authentication services, and enterprise-grade cloud infrastructure.
Unlike traditional static hosts, it supports full-stack development by bundling a global CDN with serverless API capabilities. Under the hood, Azure Static Web Apps runs on Azure’s cloud infrastructure, offering seamless CI/CD from GitHub and Azure DevOps, automatic SSL, and edge caching for optimized performance.
While its deep integration with Microsoft’s ecosystem makes it a powerful choice for enterprise applications, it may feel over-engineered for simple static sites.
Recommended Use Cases. Azure Static Web Apps is primarily used for business applications, internal enterprise tools, and full-stack Jamstack projects that leverage Azure Functions and authentication services. It’s ideal for Microsoft-centric development teams looking for deep cloud integration.
Static.app
Static.app is a lightweight, beginner-friendly static site hosting platform designed for simplicity, speed, and ease of use. Under the hood, it runs on a CDN-backed infrastructure, ensuring fast page loads and minimal latency, but lacks advanced features like serverless functions, edge rendering, or deep CI/CD automation.
Recommended Use Cases. The Static.app is primarily used for simple static websites, landing pages, personal portfolios, and lightweight front-end projects that don’t require backend functionality or API integration.
Top Static Website Hosting Providers Comparison
Choosing the right place to host your static site isn't just about grabbing the cheapest free plan; it's really about finding the perfect match for your project's needs, how fast you expect it to be, and how it fits into your existing workflow. Instead of just looking at spec sheets, let's take a smarter approach.
First, figure out what you're actually building—some platforms are just better for certain things. Also, think about your tech stack and what integrations you need. For instance, if you're rocking Next.js, Vercel is a no-brainer. If your project is heavy on Microsoft services, Azure Static Web Apps is probably the way to go.
Some hosts are obsessed with super-fast build times (Vercel, Cloudflare Pages), while others prioritize rock-solid reliability and features for large enterprises (Upsun, DigitalOcean, Azure). Do some digging, check out benchmarks, run a few test deployments, and see how fast things build—most platforms have free tiers so you can play around.
The best way to really decide? Deploy a simple version of your project on two or three platforms and just compare them yourself.
If you don't have the time for that, this table might give you a quick overview of the platforms we've checked out here.
Provider | Price (Starting) | Deployment Method | Global CDN | Best For |
Vercel | Free / $20 per user | Git, CLI | Yes (Edge) | Next.js & React Frameworks |
Netlify | Free / $19 per user | Git, Drag & Drop, CLI | Yes (High-speed) | Jamstack & Form Handling |
Upsun | $9 per project | Git, CLI | Yes (Fastly) | Flexible Resources & Scaling |
Cloudflare Pages | Free / $20 | Git, CLI (Wrangler) | Yes (Global) | Speed & Unlimited Bandwidth |
Digital Ocean | Free (3 sites) / $5+ | Git, App Platform | Yes | Developers in the DO Ecosystem |
Heroku | $5 (Eco) / $7+ | Git, Heroku CLI | Limited* | Legacy Apps & Simple Needs |
GitHub Pages | Free | Git Push | Yes | Documentation & Personal Sites |
Surge.sh | Free / $30 | CLI | Yes | Quick CLI-based Publishing |
Azure Static Apps | Free / $9 | Git, GitHub Actions | Yes | Enterprise & .NET Workflows |
Static.app | Free / $5 | Drag & Drop | Yes | One-click, Simple Hosting |
Static Pages in eCommerce: Breaking the Myth
Static websites for eCommerce? It sounds counterintuitive—but modern static hosting has evolved beyond its early limitations, making it a powerful, high-performance solution for online stores. The key? API-driven commerce, advanced caching strategies, and real-time revalidation techniques.
How do static eCommerce sites handle dynamic features? Classic eCommerce functionalities like cart management, checkout, and real-time search once seemed impossible with static pages. But thanks to API-first commerce platforms and microservices, you can now integrate cart and checkout APIs, search-as-a-service (e.g., Algolia, Elasticsearch), personalized user experiences (via edge functions), etc.
Rebuilding static sites on every update? Not Anymore. One of the biggest concerns with static sites was build time—updating a single product meant rebuilding thousands of pages. Modern static hosting solutions address this with incremental updates and on-demand caching.
How does this work in practice? With event-driven caching models, your product pages can remain pre-generated and fast while refreshing only when needed. For example, a stock status change updates only the affected product pages, keeping them up to date.
API-first, edge-powered eCommerce delivers the best static performance and real-time commerce capabilities by leveraging headless commerce solutions, much like Crystallize.
So, Which One to Choose?
We sidetracked a bit. Static might be hyped, but the future seems bright, with PaaS and CDNs becoming more than just a place for your website. Don't get us started on edge computing.
Which one is the best? Currently, static websites can be used for all kinds of projects, including e-commerce. Your web application will most likely have a dynamic part, and the PaaS you chose will have pros and cons based on what you’re trying to achieve.
For an enterprise-grade eCommerce project, you will probably have to decouple the front end, the search, and other services, and have a service layer of your own that you will have to host as well.
Deciding whether to use the same platform for your front and back end is totally up to you. It really comes down to the features, the project's tech stack, how large you need to scale, and the budget.
Don't forget to factor in the level of support across the free and paid tiers, as well as the community's activity. You don't want to be stuck waiting a whole day for a response if you run into an issue!
We can help.
SCHEDULE A 1-on-1 DEMO to see how Crystallize can help you grow with the best tech backing your efforts. Or, why not START building for FREE and figure it out for yourself?
Follow the Rabbit🐰

React-based Static Site Generators in 2025: Performance and Scalability
React-powered static site generators (SSGs) combine the best of static publishing with dynamic capabilities. As we head into 2025, several frameworks stand out for their features, performance, and developer experience.

10 Best E‑commerce Platforms for Developers and Business Owners in 2025
Explore 10 leading e‑commerce platforms for 2025—including monolithic SaaS solutions like Shopify, BigCommerce, and Magento; composable headless options such as CommerceTools and Commerce Layer; and unified GraphQL/PIM‑powered platforms like Crystallize. Match your business model, technical requirements, and budget to find the optimal balance of ease‑of‑use, performance, and flexibility.

Next.js 16 vs. TanStack Start for E-commerce
Next.js codifies the “golden path”; TanStack Start hands you the steering wheel.


