The Biggest eCommerce Development and Design Trends for 2025
The past year has seen significant transformations in e-commerce, driven by advancements in AI, immersive technologies, and shifting consumer expectations.

Several forces are shaping the future of e-commerce, pushing brands to rethink their digital strategies.
AI is no longer an experimental feature—it’s driving everything from dynamic pricing, fraud detection, and hyper-personalized shopping recommendations to automated content generation and real-time customer support.
Supply chain disruptions in 2024 forced brands to rethink fulfillment strategies. New legislation, such as the Digital Product Passport (DPP), is changing how Europe and the world make, buy, and sell products, forcing brands to explore blockchain.
TikTok Shop, Instagram Checkout, and live-stream shopping are emerging revenue channels, especially for Gen Z and Millennial consumers. Brands no longer just advertise on social media—they sell directly within the platforms.
Businesses that once relied on traditional online storefronts have adopted a headless, composable, and API-first approach.
One-time purchases are being replaced by loyalty-driven subscription models, with more brands experimenting with exclusive membership programs, gated content, and community-driven commerce.
Consumers' expectations have changed. Instant checkout, AI-powered recommendations, and seamless device transactions are necessary. Brands that offer slow shipping, outdated UX, or lack automation struggle to compete.
Not a dog-eat-dog world yet, but we're damn close. So, what are the latest developments and design trends shaping the future of eCommerce that businesses need to do to stay ahead in 2025?
The Biggest eCommerce Development and Design Trends for 2025
Already, 2025 for eCommerce looks like a wild ride of personalized shopping, minimalist vibes, and accessible experiences—basically, your favorite store but with fewer ads and more “Hey, we know what you like!”.
AI & Automation
AI and automation are no longer futuristic concepts in eCommerce—they are integral to modern business strategies. From smart recommendations to chatbots and predictive analytics, AI transforms customer experiences and operational efficiencies.
AI-powered recommendation engines analyze customer behavior to suggest products, driving sales and engagement. 35% of Amazon’s sales come from its recommendation engine personalization boosts revenue by 10-12%. The strategic benefit is clear: increase average order values and enhance customer satisfaction, which drives long-term loyalty.
Pros: Increased conversions, higher average order values, and improved user satisfaction.
Cons: Requires large volumes of high-quality data, and poor algorithms may irritate customers.
AI chatbots provide round-the-clock customer support and engage in real time, increasing operational efficiency. With 80% of businesses already using chatbots or planning to do so, they’re becoming a staple for improving customer satisfaction. For example, Alibaba’s “AliMe” chatbot handled 300 million queries during a single sales event, replacing 85,000 human agents.
Pros: Scalability, cost reduction, and immediate customer engagement.
Cons: Poor implementation can frustrate customers.
Predictive analytics leverages customer and sales data to forecast trends, optimize inventory, and predict customer behavior. By anticipating demand and customer preferences, businesses can make data-driven decisions that improve sales and reduce waste. For instance, Macy’s used predictive models to optimize inventory, resulting in 7% inventory growth while avoiding overstock.
Pros: Enables proactive decision-making, improving inventory management and ROI.
Cons: Requires high-quality data and sophisticated analytics capabilities.
Augmented Reality (AR), 3D, and Immersive Shopping Experiences
Augmented Reality (AR) is revolutionizing e-commerce by offering immersive shopping experiences that bridge the gap between the physical and digital worlds. With the global AR market expected to reach $10.5 billion by 2025, AR is quickly becoming a key player in customer engagement and sales.
AR enables customers to visualize products in their real-world environment via smartphones or AR glasses. For instance, IKEA’s AR app lets users see how furniture fits in their homes before purchasing, which increases customer confidence and reduces returns.
Pros: AR and 3D increase customer engagement by offering interactive experiences.
Cons: Developing AR solutions can be costly and technically complex, especially for smaller businesses.
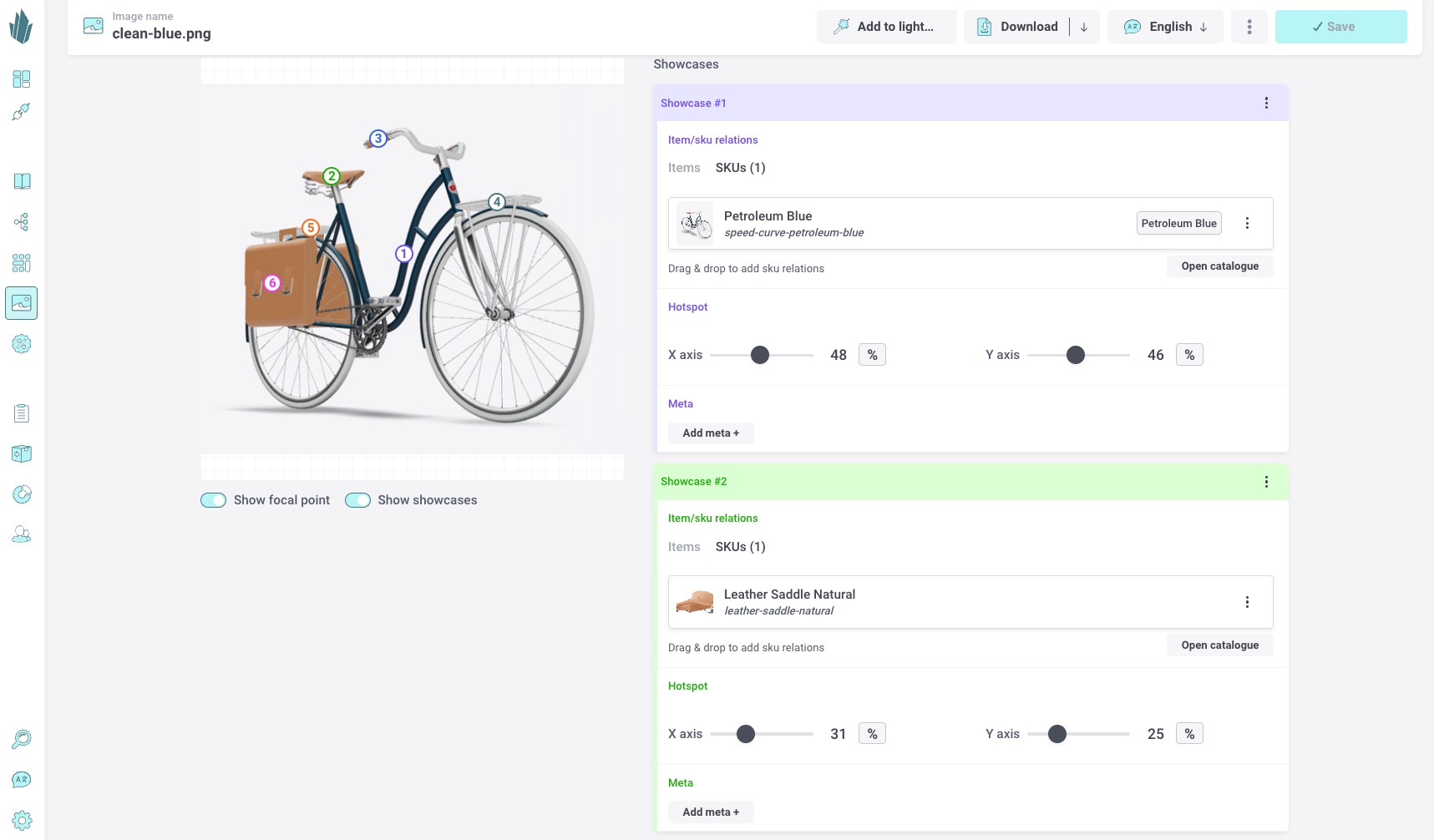
Our 3D Visual Product Configurator Accelerator transforms your online store by allowing customers to customize products based on their preferences, increasing engagement, and driving sales. Take it to another level with AR, as we showcased in this next-level Product Visualization and Configuration with 3D and AR Livestream.
Crystallize, CharpstAR, and Next.js for an immersive shopping experience with minimal setup—check out the demo to see it in action!

Voice Commerce: The Rise of Hands-Free Shopping
With the rise of voice assistants like Amazon Alexa, Google Assistant, and Apple Siri, voice commands are becoming mainstream for browsing, ordering, and reordering products. By 2025, voice commerce is expected to generate $40 billion in U.S. sales, highlighting its growing importance in e-commerce.
Voice commerce allows customers to make purchases, track orders, and interact with products without touching a screen. This hands-free convenience particularly appeals to busy shoppers, multi-taskers, and smart home users. For example, Amazon Echo devices allow users to reorder products like groceries or household items with simple voice commands.
Pros: Voice commerce provides a seamless, hands-free shopping experience, increasing customer convenience.
Cons: Voice commerce relies on voice assistants to understand natural language accurately. Requires development and integration resources.
Advanced Mobile Shopping and PWAs (Progressive Web Apps)
Mobile shopping continues to rise, with over 54% of global eCommerce sales expected to be driven by mobile devices by 2025. As consumers increasingly turn to their smartphones for shopping, businesses must adapt to deliver seamless, fast, and engaging mobile experiences.
Mobile shoppers expect speed. Studies show that 53% of mobile users abandon sites that take longer than 3 seconds to load. Progressive Web Apps (PWAs) address this by offering lightning-fast loading times and smooth interactions. They are transforming the mobile shopping landscape by providing fast, reliable, and engaging experiences across devices without requiring app downloads.
Pros: PWAs improve speed, reliability, and user experience on mobile devices.
Cons: PWAs may not fully support all native mobile functionalities (such as advanced hardware access), which could limit some use cases.
Blockchain for Security and Transparency in Transactions
Blockchain is transforming e-commerce by providing a secure, transparent, and efficient way to manage transactions and supply chains. With blockchain, businesses can offer tamper-proof transactions, improve payment security, and ensure full traceability of products throughout the supply chain. As blockchain technology matures, it will become vital for businesses looking to build trust with consumers and optimize their operations.
As already mentioned, the Digital Product Passport (DPP), the new legislation that is changing how Europe and the world make, buy, and sell products, is the beginning of broader blockchain use.
Pros: Blockchain ensures transparency and eliminates the risk of fraud. Transactions are secure, verifiable, and immutable, giving businesses and consumers high trust.
Cons: Implementing blockchain can be complex and requires significant investment in technology and integration. Cryptocurrency payments are still not widely accepted, and cryptocurrency value volatility can concern consumers and businesses.
Sustainability and Ethical Commerce: The Green Revolution
Sustainability is no longer just a buzzword. The rise of ethical commerce—which includes eco-friendly products, responsible sourcing, and transparent supply chains—is reshaping e-commerce in 2025. 73% of global consumers are willing to pay more for products from sustainable brands.
Brands like Patagonia, which are committed to environmental responsibility, are gaining loyal followings by adopting ethical production practices, using recycled materials, and promoting long-lasting products. Moreover, according to Nielsen, 75% of consumers consider sustainability when choosing which brands to support.
Then we have customer requests for ethical sourcing and transparency in supply chains over Eco-friendly products and packaging to reduce the environmental footprint of your online store.
Pros: Sustainable practices boost brand reputation, attract environmentally conscious consumers, and help businesses meet regulatory requirements.
Cons: Implementing sustainability initiatives can be costly upfront, requiring investments in eco-friendly materials, energy-efficient technologies, and sustainable supply chains.
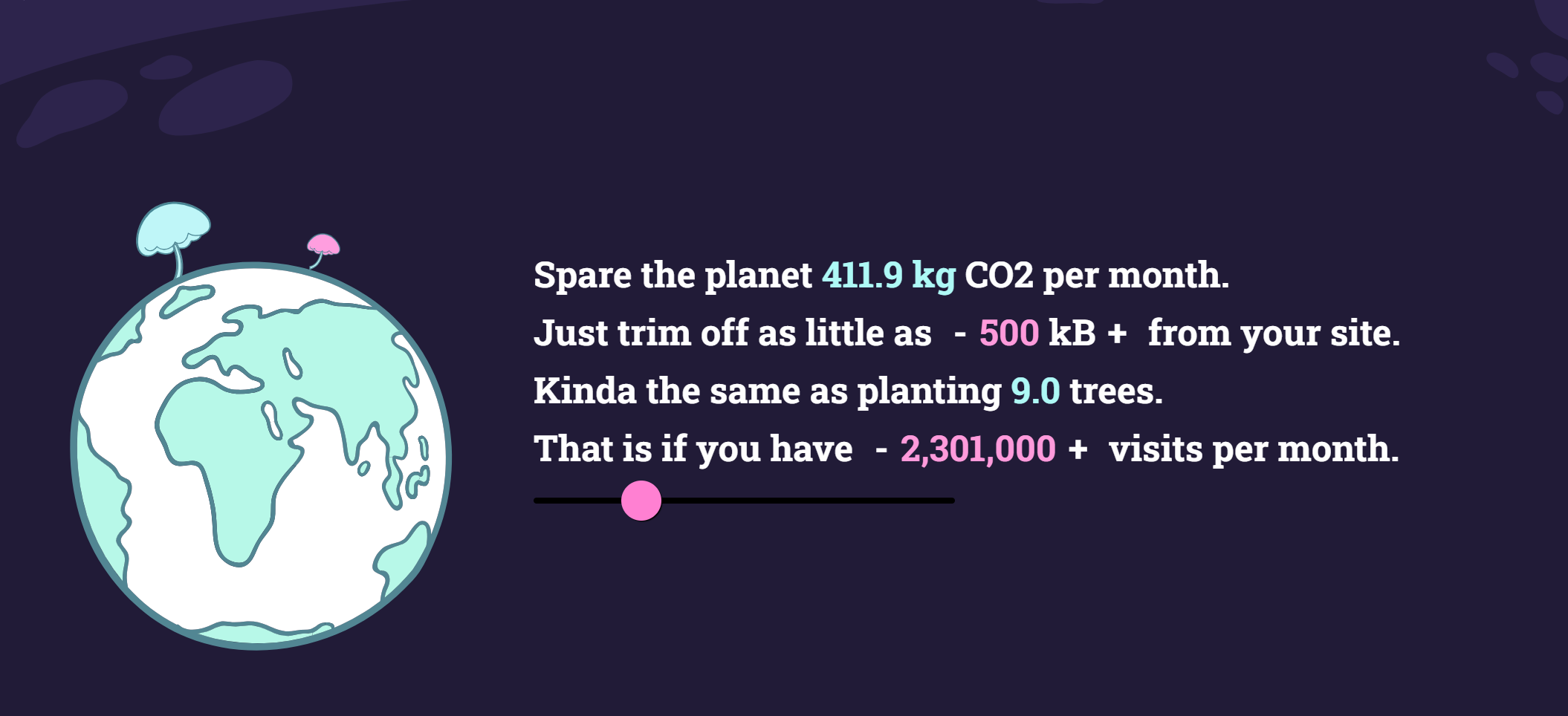
Every second your website loads faster boosts conversion rates. See how much additional revenue faster-loading pages can bring to your online store, how many trees you save, and how much you can cut CO2 emissions per month (depending on your traffic, ofc) with our page speed ROI calculator.

The Future of eCommerce Design
As we move into 2025, businesses increasingly focus on delivering more engaging and functional designs that cater to diverse needs. Personalization-driven UI/UX, minimalist design trends, and an accessibility-first approach define eCommerce websites' future.
A personalization-driven UI dynamically adjusts the design and content based on individual user data, behavior, and preferences. This could mean showcasing products based on browsing history, offering personalized promotions, or adjusting content based on location. For example, Amazon uses personalization to recommend products based on past purchases, increasing the likelihood of additional sales.
The shift toward minimalist design in eCommerce reflects a broader trend in web design toward simplicity, clarity, and function. Minimalist designs improve usability and create a more visually appealing shopping experience by focusing on essential elements and removing unnecessary clutter. Apple’s website is a prime example of minimalist design. It uses large imagery, straightforward typography, and streamlined navigation to enhance the user experience, ensuring that customers can focus on key products without distractions.
An accessibility-first approach ensures that eCommerce websites are usable by everyone, regardless of physical ability or technological constraints.
By embracing these design principles, eCommerce businesses can stay ahead of the curve and deliver exceptional experiences that resonate with today’s diverse and discerning consumers. Implementing them, however, can be challenging. For example, balancing customer privacy with delivering personalized content can be complex, and poor execution may lead to intrusiveness rather than helpfulness.
Hyperlocal Marketplaces: Bringing the Good Stuff to Your Neighborhood
In 2025, the rise of hyperlocal marketplaces is changing the way consumers shop—especially for unique goods, locally sourced or niche. By focusing on specific geographic areas, these platforms allow small businesses, like local farmers or artisanal creators, to connect with their neighborhood customers directly. For example, platforms like FarmDrop connect local farmers with consumers, ensuring fresh produce gets directly into homes.
Pros: Hyperlocal marketplaces help small businesses thrive by giving them a digital storefront that reaches local customers. At the same time, consumers get access to fresh, locally-sourced goods they can feel good about purchasing.
Cons: Managing delivery logistics for small-scale operations can be tricky, especially in urban environments with congestion and traffic issues.
Moving Forward
Not all AI, right? For some things, it is like getting back to basics. For others, it’s about finding the usefulness for your audience rather than simply using it for the same purpose.
Expect AI personalized product suggestions that almost read your mind, sleek designs that make you wonder why your old site was so cluttered, and websites so accessible that even your grandma could shop.
It's all about ensuring you buy what you want quickly without encountering digital hurdles.
Check the Following👇

Comprehensive Guide to Modern eCommerce Web Development: Trends, Approaches, and Best Practices
Explore the latest trends, development approaches, and best practices to build high-performing online stores in modern e-commerce web development.

eCommerce Personalization Practical Tips to Stay Ahead in 2025 and Beyond
Discover how your business can leverage e-commerce personalization to deliver tailored shopping experiences that boost customer loyalty and drive sales in 2025.

The Ultimate Guide to eCommerce Business Models (B2B, B2C, DTC & More)
Explore the different eCommerce business models—B2B, B2C, DTC, B2G, and more. Learn how to choose the right model for your online business and scale with modern strategies.


