
Web Rendering Patterns Explained: SSR, CSR & SSG for High-Performance Sites
Server-side Rendering, Static Site Generation, Client-side Rendering. CSR with Prerendering, Progressive Hydration, Partial Pre-rendering, etc. The differences, trade-offs, and similarities between the most common web rendering solutions, and why you should care about them as a developer.

What Is a Static Site?
A static site is a website composed of pre-built HTML, CSS, and JavaScript files. Unlike dynamic websites that generate pages on the server for every request, a static site serves the same fixed file to every user. This results in faster load times, better security, and lower hosting costs.

Building a Modern Checkout Flow with Crystallize APIs
A typical ecommerce experience needs a reliable checkout flow that moves a customer from browsing products to a complete order. With Crystallize, you can build such flows using a combination of the Discovery API and the Shop API. In this post, we walk through the core steps involved in a modern checkout flow: fetching products, hydrating a cart, placing a cart, and creating an order. The examples are language-agnostic GraphQL operations you can adapt to your frontend or backend stack.

Next.js 16 vs. TanStack Start for E-commerce
Next.js codifies the “golden path”; TanStack Start hands you the steering wheel.

Content Modeling Step-by-Step Guide
Content modeling, how is it done? It's not as tricky as it sounds! It usually starts with some good old-fashioned brainstorming and planning, often in team workshops.

Setting Up Subscription eCommerce with Crystallize
Setting up a subscription commerce system with Crystallize, Next.js, and Typescript offers flexibility and control over subscription logic while efficiently managing recurring billing and contract management through scalable architecture.

Subscriptions (API) Overview
Today, we will explore the Subscription API… how it works, and its benefits and differences from some competitors.

What are the Best Google Tag Manager (GTM) Alternatives?
GTM is the standard for tracking, but with increasing website complexity, privacy concerns, and performance needs, it's worth reevaluating whether it remains the best tag manager option and what alternatives are available.

Keeping Websites Fast when Loading Google Tag Manager
Yes, Google Tag Manager can hurt performance—but mostly because of the third-party scripts it launches. The fastest wins are: cut non-essential tags, load the rest safely off the critical path, and consider server-side tagging where it truly helps.

Build Your Crystallize Service API Like a Pro
A cleanly built Service API isn’t just “glue code” — it’s the core scaffolding that allows your system’s architecture to evolve smoothly.

Frontend Performance Measuring, KPIs, and Monitoring
Frontend performance has a huge impact on user experience, business goals, and SEO rankings. A fast-loading page makes it easier for visitors to engage with your content (and more likely to stick around and convert).

Content Modeling Tools
You can certainly sketch out content models on a whiteboard or in a notebook – and many teams start exactly that way. But it's better to use tools built for content modeling, right?

Frontend Performance Best Practices and Checklist
Our Frontend Performance Checklist is a comprehensive, platform-agnostic guide that enumerates key front‑end best practices and optimizations for maximizing website speed and efficiency. It distills these performance strategies into an actionable checklist to help developers build faster, more efficient web applications.

Unlocking the Future of AI-Driven Product Data
How will Model Context Protocol (MCP) revolutionize PIM integration?

AVIF vs. WebP: Speed, Quality, and Browser Support
WebP and AVIF are two next-generation formats developed to significantly reduce file sizes while maintaining image quality, making them essential tools for both developers and business stakeholders looking to optimize site performance. But which one is better for your use case?

Hierarchical Customer Segmentation in Crystallize: Organize, Personalize, and Optimize
Hierarchical segmentation is valuable for developers managing complex customer rules and strategists seeking to boost engagement and sales. Crystallize natively supports this, simplifying implementation.

Building a 3D/AR Product Configurator with Crystallize and <model-viewer> (Furniture Example)
Imagine letting your customers virtually place a chair in their living room before making a purchase – that’s the magic of 3D and AR in e-commerce.

React-based Static Site Generators in 2025: Performance and Scalability
React-powered static site generators (SSGs) combine the best of static publishing with dynamic capabilities. As we head into 2025, several frameworks stand out for their features, performance, and developer experience.

Advanced GraphQL API Usage in Crystallize
GraphQL has been known as a query language that allows you to fetch the data you need, thus reducing the payload size and improving performance. Today, we will cover a few advanced GraphQL queries that will help you enhance your eCommerce functionality.

The Biggest eCommerce Development and Design Trends for 2025
The past year has seen significant transformations in e-commerce, driven by advancements in AI, immersive technologies, and shifting consumer expectations.

Build Faster, Smarter, Better: The Ultimate Next.js eCommerce Boilerplate
The Crystallize open-source starter kit provides developers with a robust boilerplate to quickly build modern, scalable eCommerce storefronts using the latest front-end technologies and best practices in performance, content modeling, and user experience.

Optimizing eCommerce Success: Best Practices for Web Development with Modern Frameworks
Unlock the potential of your online store with modern frameworks and eCommerce web development best practices for building a fast, user-friendly, and high-converting site.

Hands-On Experience: eCommerce Store with Astro?
Astro🚀 has been a hot topic since its release in June 2022, especially because it is extremely fast. So it was a no-brainer to choose which framework we should go with next for our series of minimal eCommerce boilerplates titled ‘dounut’.

Authentication vs. Authorization: What's the Difference?
Dive into the intricacies of authentication vs. authorization and learn how these security measures work in tandem to safeguard systems.

Fast Web Fonts for Better Website Performance
Fonts are a crucial part of every app or website and play a significant role in front-end performance. However, making sure you have a fast web font is a practice usually overlooked.

Build a React Native eCommerce App with Crystallize
React Native is a popular framework for building cross-platform mobile apps. With this in mind, we've built React Native ecommerce app boilerplate from scratch, and in this short tutorial, I will explain how to use it.

How to use GraphQL API with generated TypeScript Types?
Using GraphQL types in a frontend application avoids unexpected bugs and errors. There are code generators to automatically generate GraphQL types from a given API.

Web Safe Fonts
Web safe fonts provide a solid foundation for delivering a seamless and accessible user experience across a diverse array of browsing environments. But, is there a best font for the web? And what are the safest fonts to use on your web-based projects?

Best Design Practices for Crafting Engaging and Effective eCommerce Websites
Ensuring your eCommerce website's design captures attention today goes beyond aesthetics. Design is just one piece of the puzzle of online business success, and it all starts with your product/service and brand.

Where To Host Your eCommerce Frontend?
You’ve spent a lot of time and effort developing an awesome eCommerce front end. Now, it’s time to make it publicly available. The question is: where are you going to host it?

Pull Request Best Practices
A pull request is not just a mere step in the development process; it's a vital mechanism that allows teams to review, discuss, and improve code before it becomes part of the main codebase.

Using WebP in React
Best practices of using WebP in React. It's easier than you think.

React Image Sizes Attribute for Fast eCommerce
When using srcset, always accompany that with the sizes attribute.

Webhooks with GraphQL for Simpler Integration

CSV Product Import into PIM

Hands On Experience: How to Build an eCommerce Store with Next.js?
Getting started (or returning) to web development with React can be easier than you think.

Hands-On Experience: How to Build an eCommerce Store with SvelteKit?
eCommerce storefront with SvelteKit, Houdini, Tailwind, and Crystallize. It’s easier than you think.

Hands-On Experience: Remix.run eCommerce Starter
Remix is getting quite some attention lately, and being in the eCommerce space, it has caught our eye.

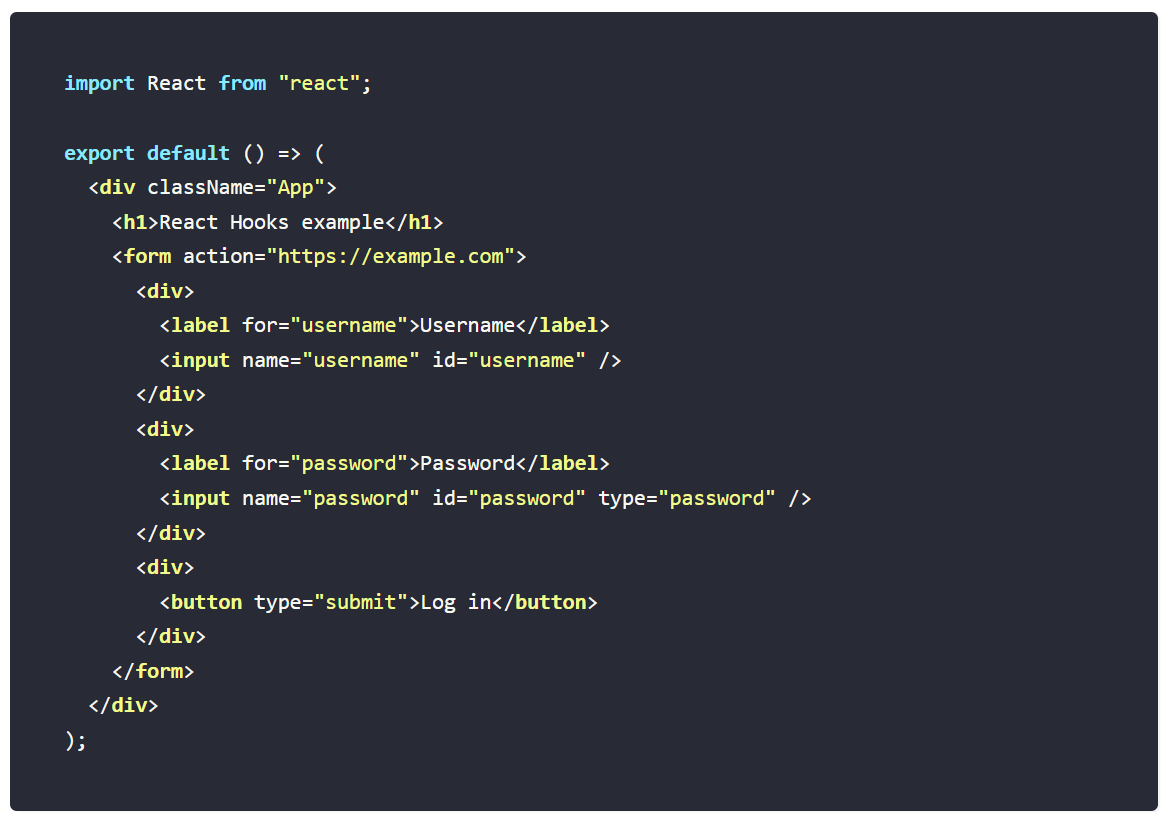
Simple Example of React Hooks
Hooks (added to React in version 16.8) allow function components to access state and other React features.

Native HTML lazyload in React
React does not come with built-in lazy loading for images, but it can be easily implemented using various techniques and third-party libraries.

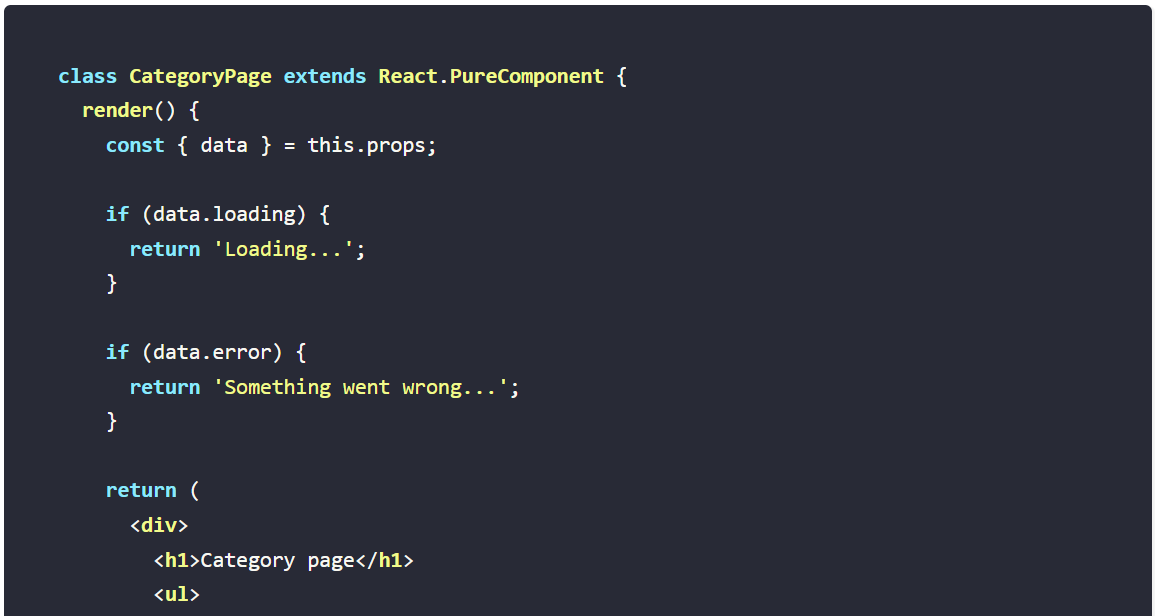
How to Pass a GraphQL Response as Props to a React Component?
Passing a GraphQL response as props to a React component involves several steps that ensure the data fetched from a GraphQL server is effectively used within your React application.

What Does A Developer Need To Do To Get Started With Crystallize?
Whether you're a seasoned pro or a beginner developer, let's review the basic requirements for working with Crystallize.

Decoding the Hype: What Are React Server Components?
The announcement of React Server Components was a paradigm shift in the world of React. But what exactly is a React Server Component?

Gatsby vs. Next JS
Next.js vs Gatsby, what to choose? A couple of years back, this was the main question for many developers. What about today?

Unveiling the Frontend Frameworks: Next.js vs. Remix.run
At the forefront of modern web development are Next.js and Remix.run, two formidable frameworks intricately built on the React library, embodying a convergence of innovation and ease of use.

Next.js Starter Install Experience: Part 2
Let's look at the many ways the NextJS eCommerce starter can be customized once installed. It's easier than you think.

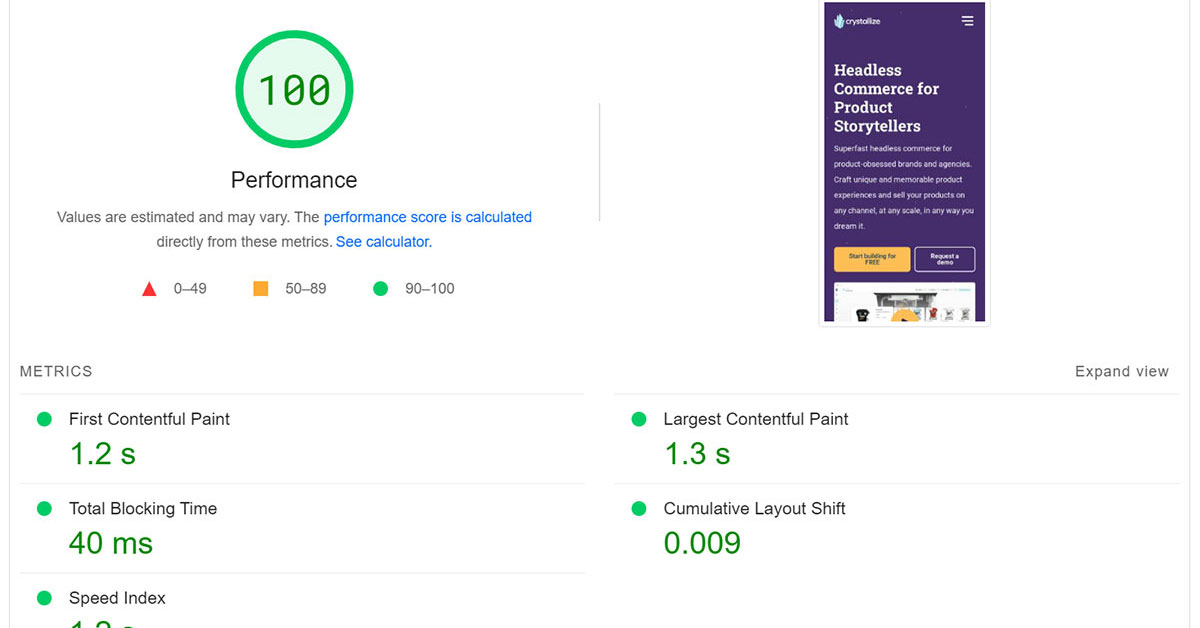
Behind the Scenes of crystallize.com: All the Performance Tricks and Hacks
Putting those frontend performance checklist suggestions to work.

The Cost of 3rd Party Scripts: Understanding and Managing the Impact on Website Performance
Third-party scripts are an essential part of websites as these enable your application to have a whole lot of functionality, such as website analytics, handling eCommerce transactions, etc. But with great power comes great responsibility, right?

Frontend Application End-to-End Testing
We all know that testing our website or web applications is important in helping us avoid breaking things down the line. It is what makes refactoring, adding new features, or simply fixing bugs so much easier. But are unit or integration tests enough?

Monolithic Applications vs. Microservices
More and more businesses are relying on cloud-native microservice apps to increase development speed and take advantage of the cloud's scalability and availability.

Best Payment Gateway Providers for 2023
A payment gateway is a tech backend solution that facilitates the payment process for online businesses. Important, right?

What Are Webhooks? Understanding and Implementing Them in Web Development
Webhooks are popular in web development, especially in headless and strongly decoupled architectures.

GraphQL Typescript Generators
GraphQL is a query language that optimizes performance by returning only the requested data, while TypeScript is a statically-typed language that helps catch errors during development. Together they can create robust and efficient web applications.

End-to-End (E2E) Testing Checkout Flow
Running tests against the checkout flow can help you discover issues at an early stage and ensure that clients can always complete their orders. Happy customers, happy business!

User Identity Management
Protecting your data and ensuring that only authorized people have access to it is of utmost importance. With that in mind, I wanted to talk about a few popular user identity management methods most devs have used, emphasizing the pros and cons.

Retail eCommerce Remix Boilerplate Has Been Released!
Remix and eCommerce go well hand in hand, and we have a free open-source boilerplate for retail storefronts to prove it.

Working Locally with HTTPS and All Your Services
Working as a team on a professional setup that implies many “micro/macro” services is challenging and can lead to invisible and unexpected errors if not set up well. Time to market, first time to success, and reducing the feedback loop are important topics for all your teams. This article is about setting up your project for a successful production workflow.

Powered by Turborepo
Why Turborepo? We wanted to expose Crystallize App components in a public design system, speed up build times in the CI and on local machines, and create the foundation for micro frontends.

Migrating Our Frontend to TypeScript
TypeScript is developed with the idea to help teams avoid common mistakes early through a type system and to make JavaScript development more efficient. An awesome tool to have in your toolset.

React srcset for Responsive Images
If you read about the srcset attribute on images previously but never got around to implementing it, keep reading. Your users with their limited phone data packages will love you!

Implementing Magic Link Authentication On Your eCommerce Website
Let me introduce you to the idea of magic link authentication, its security risk, and its basic implementation.

7 Tips For Maximizing Developer Productivity
What does it mean to be a productive developer, and how can you become one?

Estimating Cost of Query
Our PIM API is built to let you do it all, so how do we protect our server from a possible influx of deeply-nested graphQL requests?

Content Modeling Using Figma Design System

How to Build Beautiful and Fast Jamstack eCommerce in 3 Steps?
With the rapid growth of tools and solutions available in the space now is probably the best time to move your online store to Jamstack eCommerce architecture.

Free Conference Website Template
Hosting a conference? You’re already in talks with speakers, sponsors, venues, etc. while planning marketing activities, and you need an awesome-looking website, but don't have too much time for it. Enter the Intergalactic Conference boilerplate.

Fast Vue.js Headless Storefront With Nuxt.js
Learning Vue.js doesn’t require a lot of upfront knowledge (classic CSS, HTML, and JavaScript is enough). That fact alone plays a huge part in its adoption. The lightweight nature of Vue.js is the other.

Event-Driven HTTP Caching for eCommerce
Let us dive into the topic typically described as the most complicated topic to learn for developers. Or better, the hardest to master.

Using AVIF in React
With online shopping becoming the new normal, the performance of your store is of utmost importance. One of the biggest contributors to overall page size (and thus page load speed) is the images used for products (their formats, their size).

PIM + Gatsby = Jamstack eCommerce

How to Use GraphQL to Populate Figma with Real Product Information?
Being able to use actual data is a great way to stress-test your design. Thanks to the use of API and a pre-made plugin you can now populate your Figma design file with product information from your Crystallize PIM.

Secret Exposed: Crystallize Server Timings
