Webhooks with GraphQL for Simpler Integration
Webhooks are used to orchestrate events in our headless ecommerce service. We have now introduced GraphQL to allow you to select exactly the data you need for each webhook. You do not need to circle back to fetch the data you need. Simple, quick, and you are in control.
Webhooks for Event Orchestration
A scalable architecture typically means asynchronous communication and message-based architectures. In Crystallize, we focus on developer experience and how we can simplify how developers can build beautiful eCommerce architectures that scale and have separate concerns of responsibility.
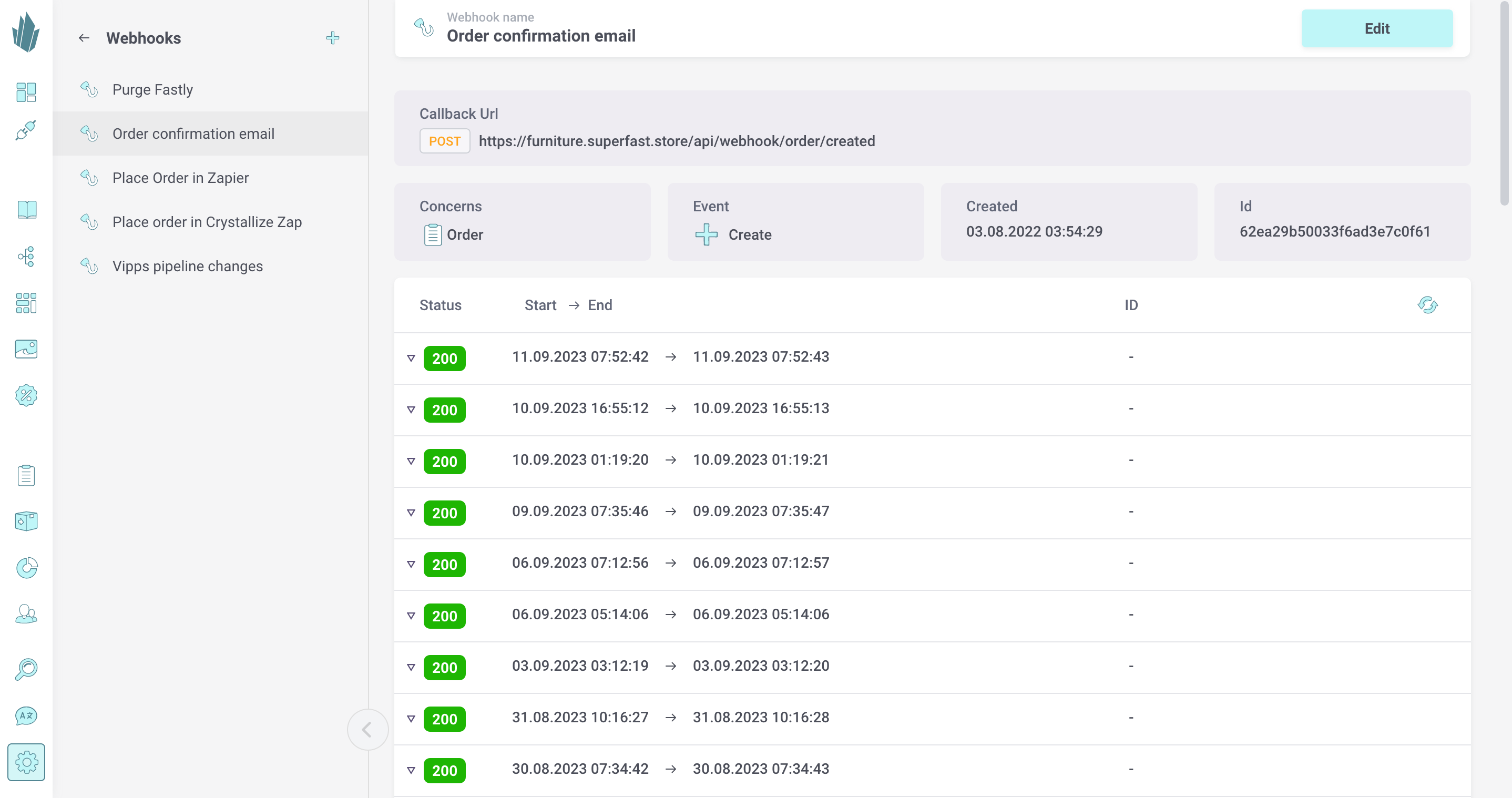
We have introduced webhooks management that allows you to send a query based on events that occur, like new orders or updates on products. Webhooks like this easily integrate with third-party services including:
- Slack notifications for new orders
- Signing up customers for a newsletter after order creation (if they accept terms)
- Sending a new order to a fulfillment service
- Give a user access to a new subscription service


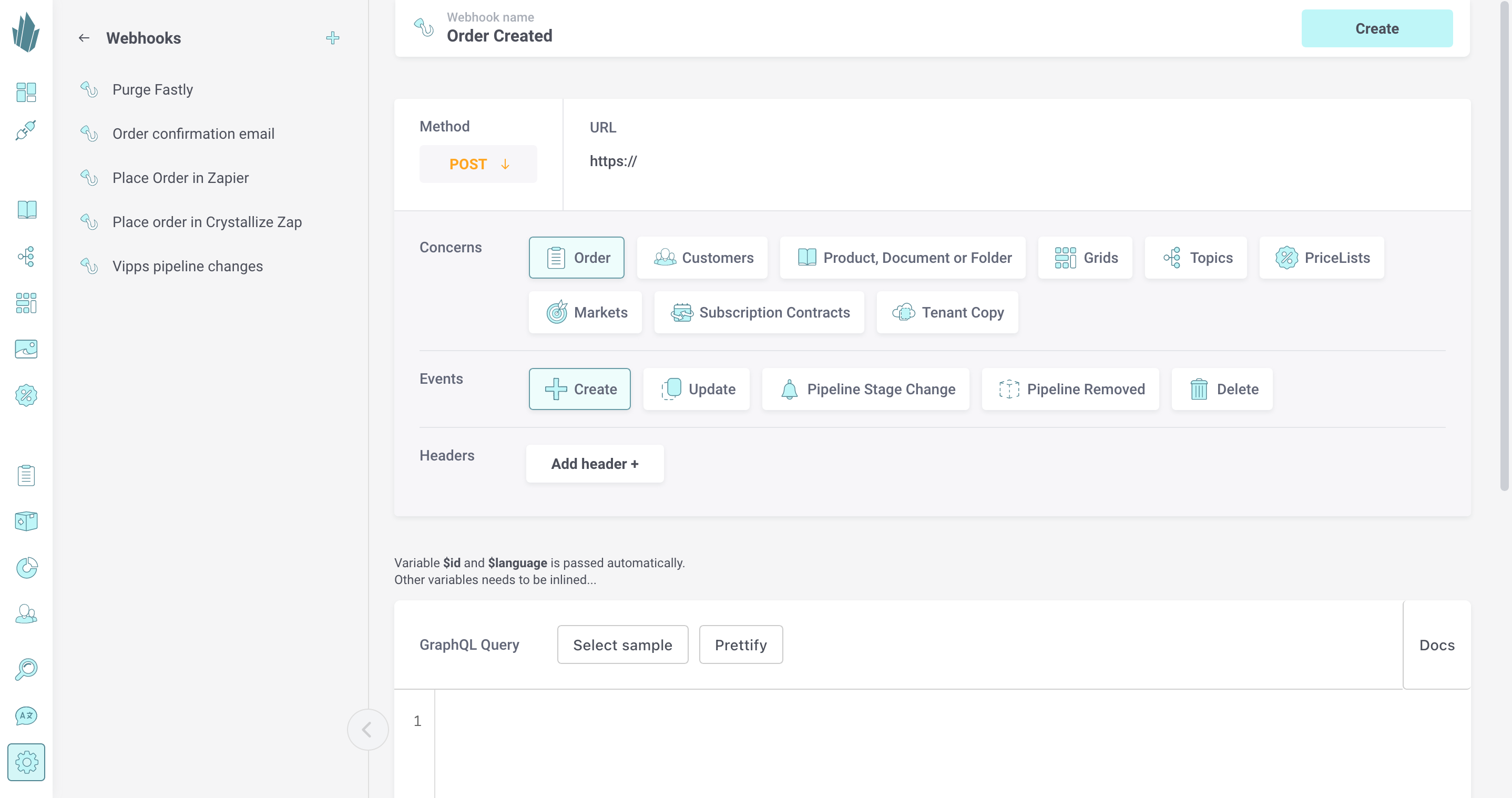
Webhooks with GraphQL for Tailor-Made Queries
Webhooks are in themselves just HTTP signals that are being sent when an event occurs. You often have a predefined payload in a traditional webhook. However, we wanted to see how we can use the power of GraphQL and specify specifically what you would like to have sent as the payload of your webhook.
By adding GraphQL directly in the webhook definition, you can as a developer cherry-pick what specific data you want to send. For instance, you could send just the name and email to sign up a new customer to a newsletter. If you need to send the full order details for fulfillment, you send that. You are in control.
