What Are Webhooks? Understanding and Implementing Them in Web Development
Webhooks are popular in web development, especially in headless and strongly decoupled architectures.

In simple terms, webhooks are automated notifications a web application sends to a specified URL when a specific event occurs. Webhooks enable developers to build more dynamic and real-time applications. In this blog post, we will explore the concept of webhooks in-depth, discussing their key features, how they work, and the advantages of using them in today’s web development.
We will also discuss common pitfalls to avoid and look at security considerations when working with webhooks.
Webhooks vs. APIs: Key Differences
Before delving into webhooks, it is vital to understand the difference between webhooks and APIs. While webhooks and APIs transfer data between applications, some key differences exist. APIs require a request from the receiving application to retrieve the data.
In contrast, webhooks are initiated by the sending application, which then sends the data directly to the receiving application. This means webhooks are more efficient, as they do not require polling and can transmit data in real time.
How Do Webhooks Work?
Webhooks are initiated when a specified event occurs within the sending application. This event could be anything from a new user sign-up to a payment made by a user. Once the event is triggered, the sending application will send an HTTP request to the specified URL containing a data payload. The receiving application can then use this data to perform specific actions, such as updating a database or triggering an email notification.
Advantages of Using Webhooks in Web Development
The use of webhooks offers several advantages in web development. Firstly, webhooks enable real-time data transfer, which is handy for applications requiring timely updates. Secondly, webhooks can be more efficient than APIs, as they do not require polling. This means that the receiving application can be updated as soon as the event occurs, reducing the delay between the event and the corresponding action. Finally, webhooks are highly customizable, as developers can specify the events that they want to trigger the webhook and the format of the data sent.
The absence of polling that enables real-time is the main advantage of Webhooks. In a headless architecture where everything tends to be decoupled, webhooks help significantly maintain boundaries and responsibilities across your different services.
It’s interesting to mention that if you build all the parts of your application, you will not use Webhooks per se. As mentioned, a webhook is just another request from one service to another. Webhooks are extension points to enable communication without changing the code of one or another.
Real-World Applications of Webhooks
Webhooks are used in a wide range of applications, from eCommerce sites to social media platforms. For example, an eCommerce site might use webhooks to trigger an email notification when a new order is placed. Or the stock for an item has returned.
In Crystallize, a developer can create a webhook that is triggered every time an Order is created. That webhook can then push the order data to an endpoint controlled by the developer to perform another task, e.g., print the order to be fulfilled by the warehouse.
Without that, developers would have to poll all the orders on an interval basis to get the new ones regularly.
Another example that has been around but not named “webhook,” usually called: “callback,” is the payment confirmation that a web application would receive from a Payment Service Provider (PSP).
Your application is ready to receive a request from the PSP when the payment state changes.
That’s why a Service must provide a Webhooks mechanism.
Setting Up Webhooks: Best Practices
When setting up webhooks, developers should follow several best practices.
- You should specify the events they want to listen for to trigger that webhook and the format of the data that will be sent. This ensures that only the necessary data is transmitted and that the receiving application can handle the data correctly.
- You should test their webhooks thoroughly before deploying them to ensure that they are working correctly and that there are no errors in the implementation.
- You should ensure the receiving URL is secure, as webhooks can potentially transmit sensitive data, and applications receiving the data will trigger actions. Most of the time, the endpoint (URL) receiving the data will be forced to be HTTPS, but that does not enforce the caller’s identity. What if a malicious person sends altered data to your endpoint (i.e., a payment success spoofing the PSP)? That’s why a concept of Signature must be verified in any suitable webhook mechanism.
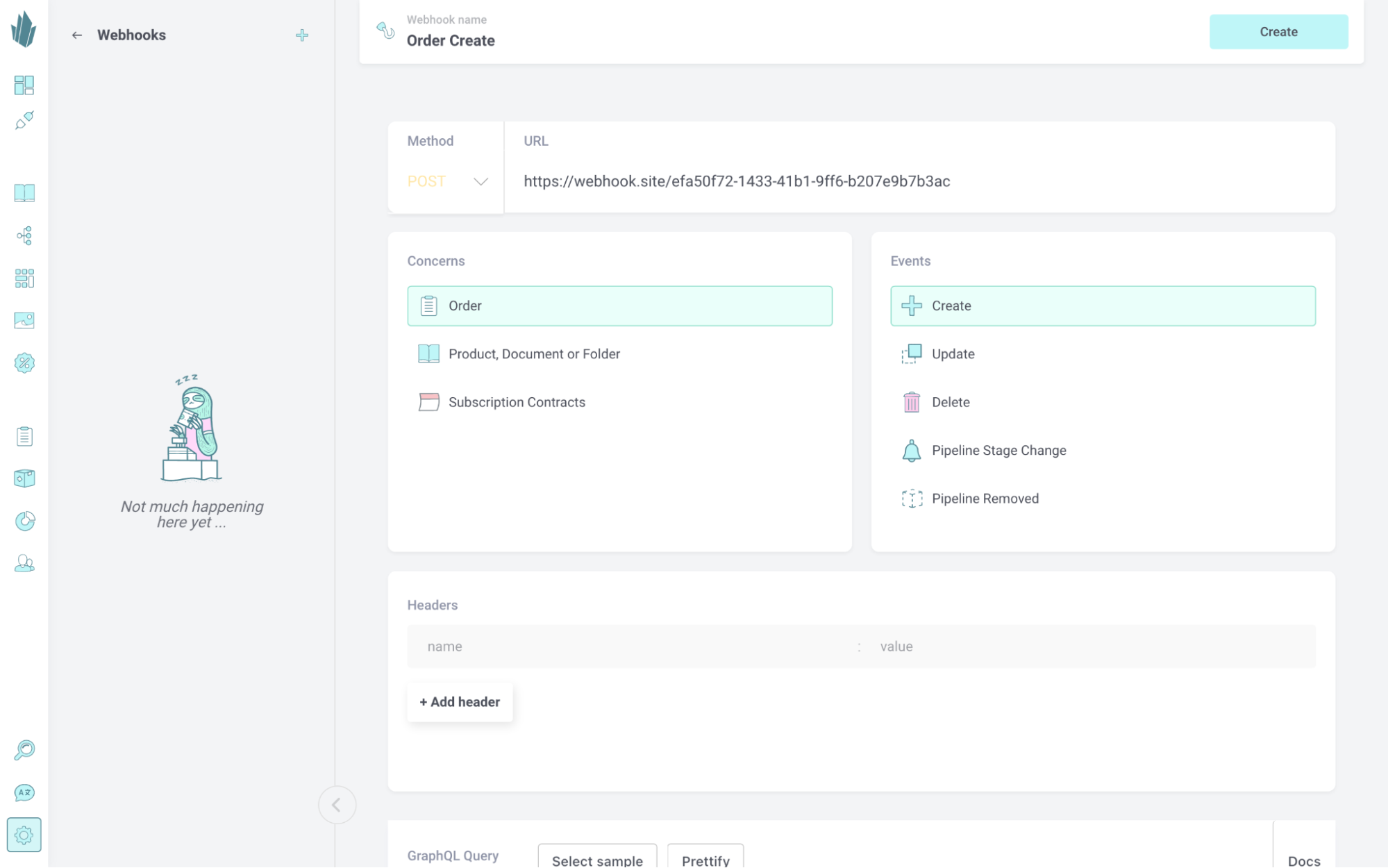
The webhook.site, can provide you with an initial way to test a webhook. Let’s say I want to perform some action when an order is created within Crystallize. We can head to the webhooks section on the settings page and create a webhook. We need to specify the method, the URL, and the concern and event we want the webhook to be triggered.
Create a webhook page - endpoint and headers.

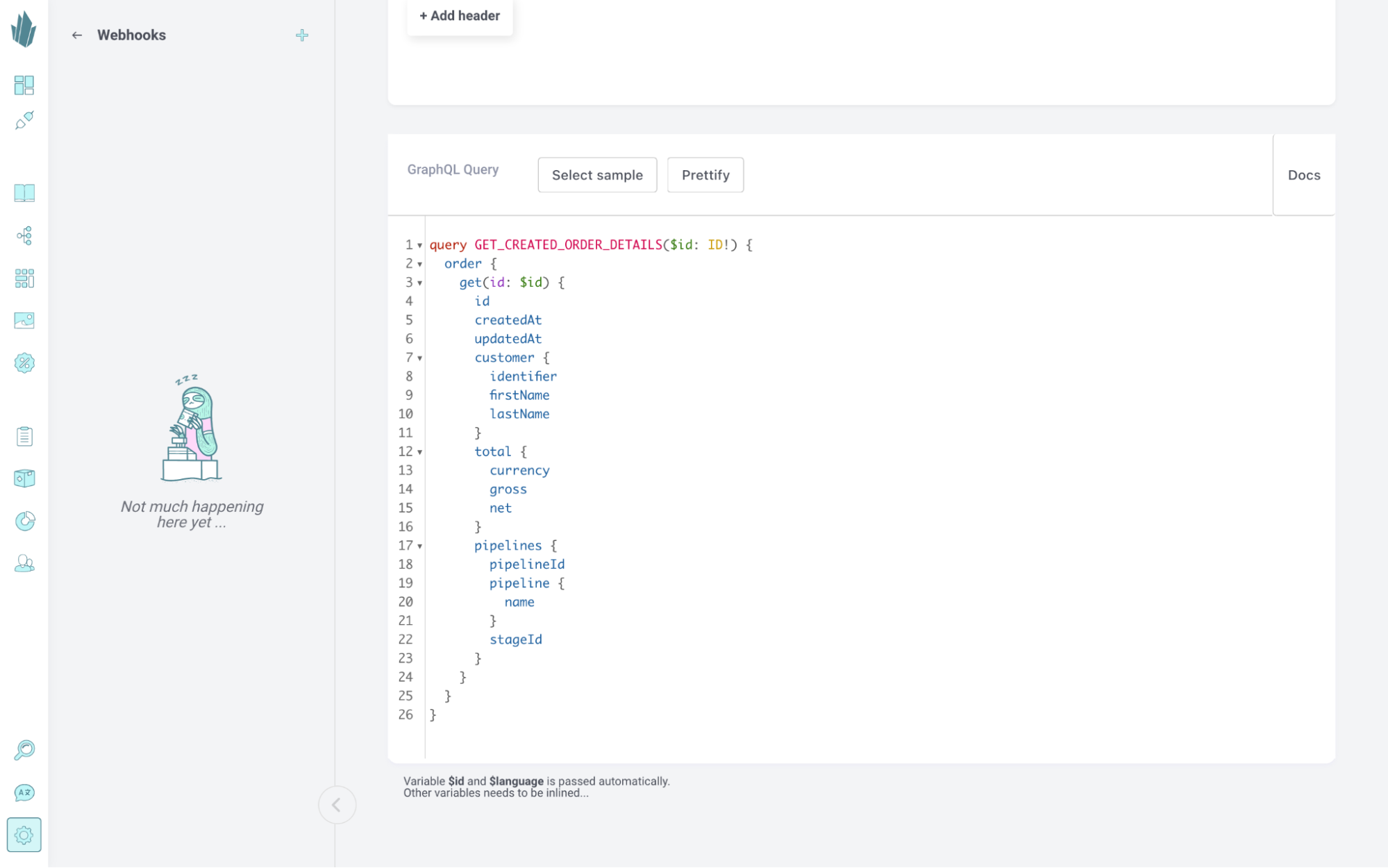
Create a webhook page - GraphQL query for the payload that will be sent when the webhook is triggered.
The screenshot below shows the query that will gather the information about the order sent in the payload to the endpoint we control.

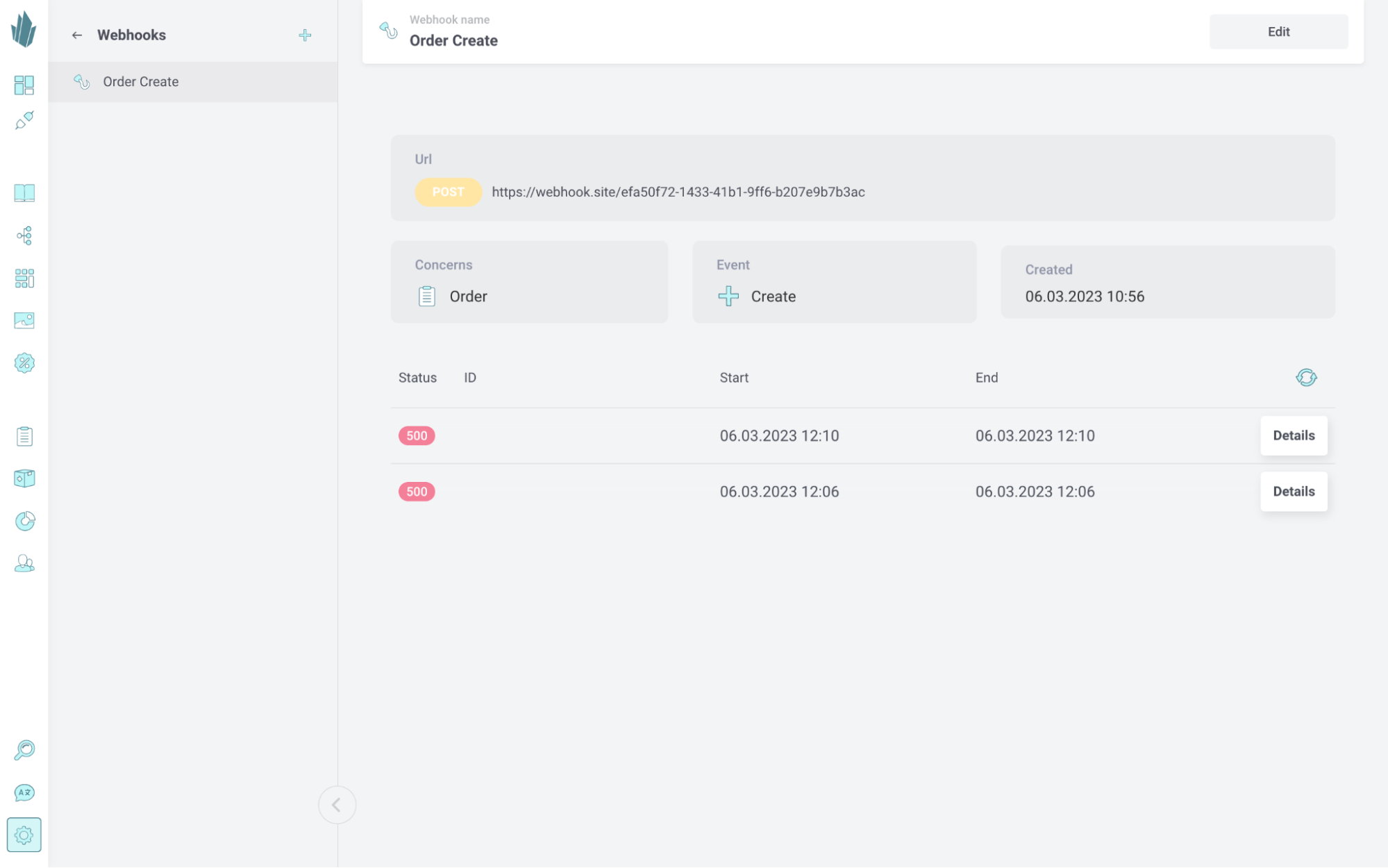
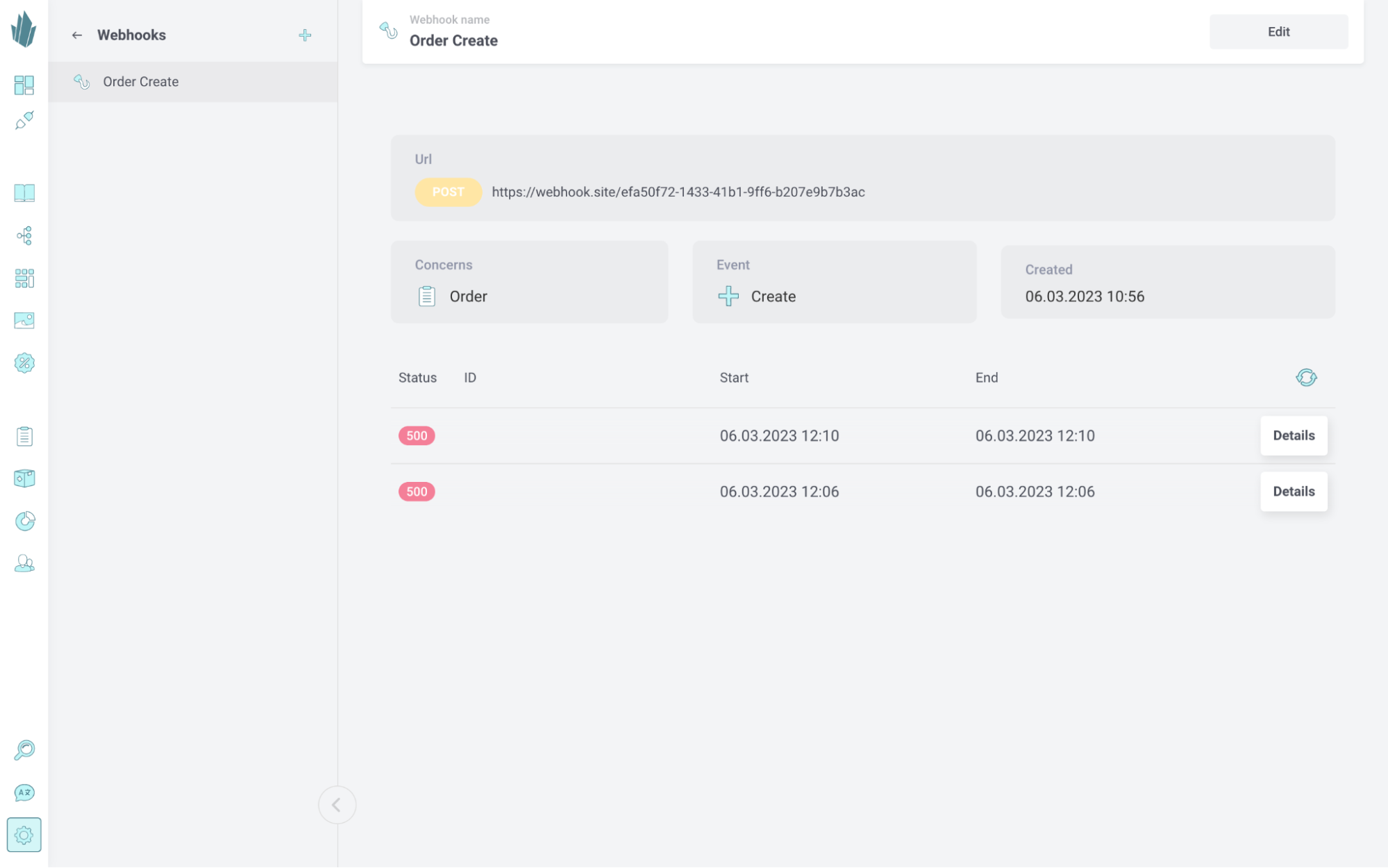
The final result of the created webhook.

Finally, after creating the webhook, we ended up on a page like the one above. Now we have a webhook that will be triggered whenever an order is placed. And of now, we don’t have any invocations yet.
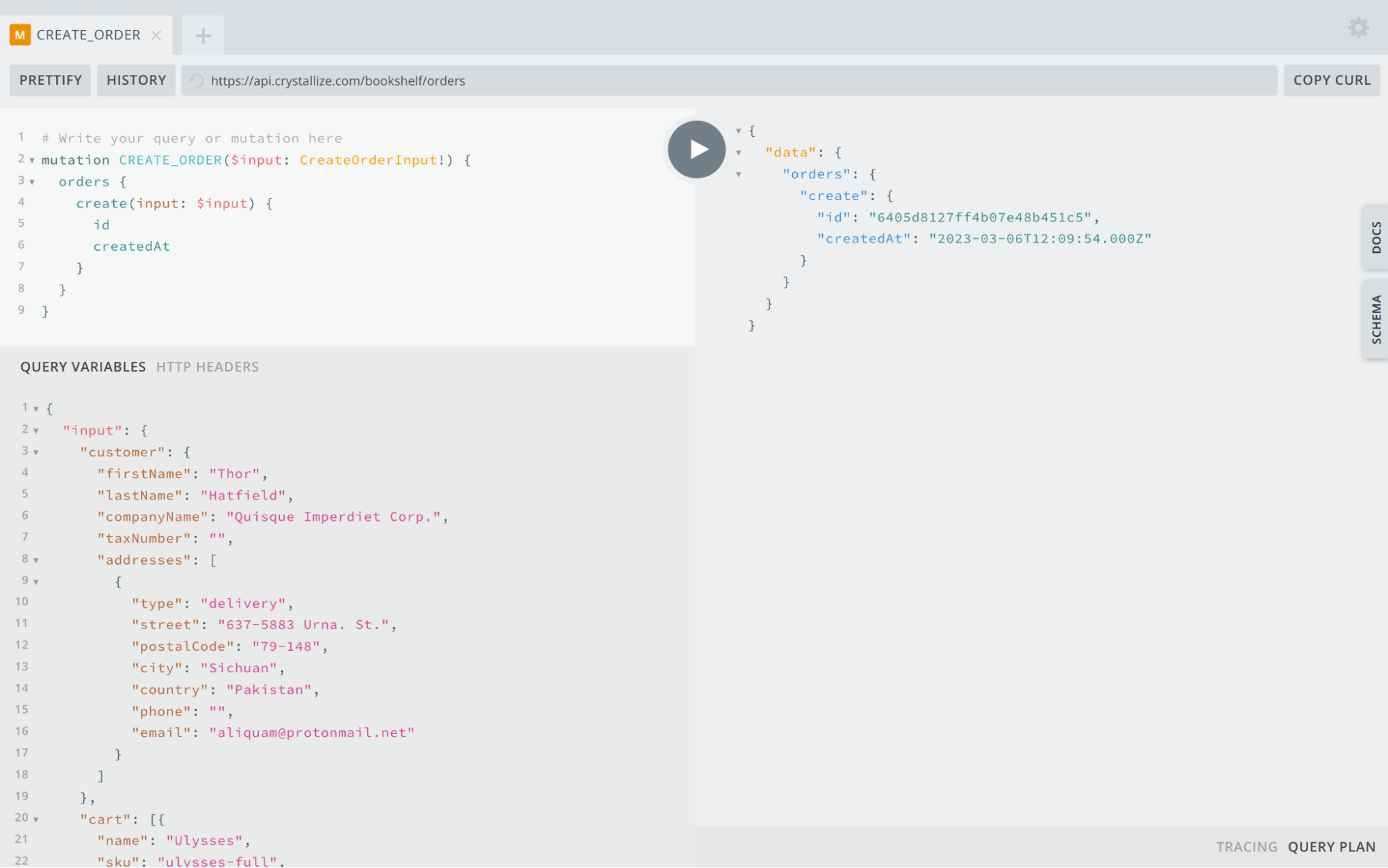
We can simply test it by creating an order through the GraphQL Playground:
https://api.crystallize.com/<tenant-identifier>/orders
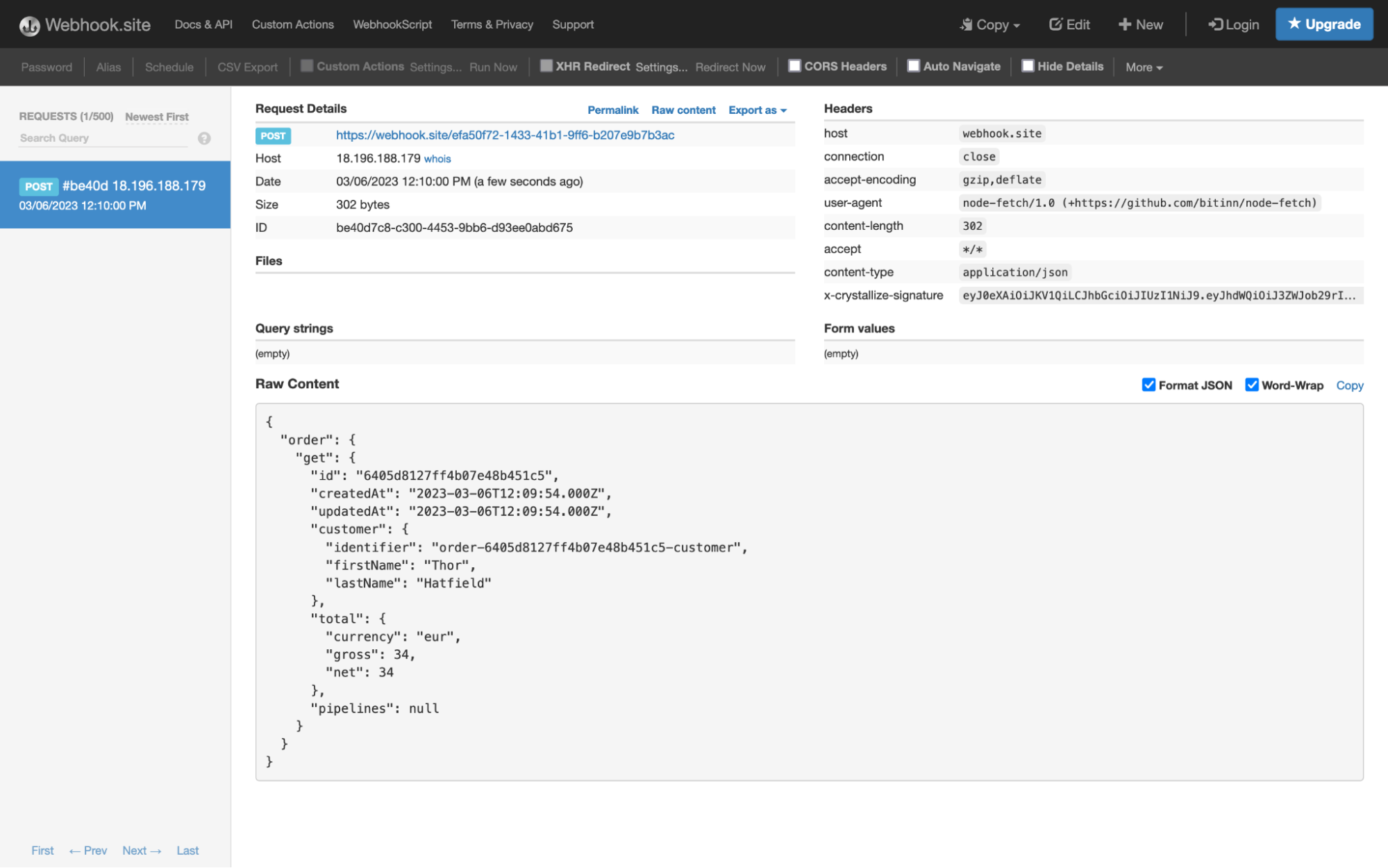
After we triggered the mutation, we will see that the webhook was triggered both on the crystallize webhook page and also on the webhook.site website.


We can also see in the above screenshot that Crystallize sends an x-crystallize-signature token in the headers. That way, the payload can be verified as coming from a known sender, not someone trying to impersonate another identity.
This is the easiest way to create a webhook within Crystallize. It will allow users to create actions according to their needs, without the necessity of querying a service on a time basis.
Common Pitfalls to Avoid When Implementing Webhooks
When implementing webhooks, developers should avoid some common pitfalls. One of the most common pitfalls is failing to handle errors correctly. To avoid disrupting the application flow, developers should ensure their code can handle errors gracefully. Another common pitfall is not testing the webhook thoroughly before deployment, which can lead to mistakes and data loss.
Future of Webhooks: Emerging Trends and Technologies
As web development continues to evolve, so will webhooks. One emerging trend is webhooks in serverless computing, which enables developers to build applications without needing a dedicated server. Another emerging technology is webhooks in machine learning, which can be used to trigger training and prediction processes.
Final Thoughts on Webhooks in Web Development
Webhooks are a powerful mechanism in web development, enabling developers to build dynamic and real-time applications. Developers can build more efficient and practical applications by understanding the key features of webhooks, how they work, and the advantages of using them.
By following best practices, avoiding common pitfalls, and considering security considerations, developers can ensure that their webhooks are robust and reliable.

