GraphQL Playground
The GraphQL playground is an interactive UI where you can build and test queries you want to send to the Crystallize GraphQL APIs. You can access the GraphQL playground for a given API by opening the appropriate API endpoint URL in your web browser. (Authentication may be required.)
What Is the Difference between GraphiQL and GraphQL Playground?
If you’re familiar with the GraphQL world, you may know about GraphQL IDE Monorepo. The Crystallize GraphQL playground uses components of GraphiQL under the hood but with additional features:
- Query history.
- Different themes.
- Automatic schema reloading.
- Support for GraphQL subscriptions.
- Configuration of HTTP headers.
- Interactive, multi-column schema documentation.
GraphQL Playground Overview
The endpoint URLs for the Crystallize APIs are as follows:
- Catalogue API: https://api.crystallize.com/your-tenant-identifier/catalogue
- Order API: https://api.crystallize.com/your-tenant-identifier/orders (Authentication required by default. Refer to the Order API main page.)
- PIM API: https://pim.crystallize.com/graphql
- Core API: https://api.crystallize.com/@your-tenant-identifier
- Search API: https://api.crystallize.com/your-tenant-identifier/search
- Shop API: https://shop-api.crystallize.com/your-tenant-identifier/cart (Refer to the Shop API docs for info on authentication and authorization.)
- Subscription API: https://api.crystallize.com/your-tenant-identifier/subscriptions (Authentication required by default. Refer to the Subscription API main page.)
Here’s an example of the Catalogue API playground for our demo furniture tenant: https://api.crystallize.com/furniture/catalogue You can replace the “furniture“ identifier with your own tenant identifier.
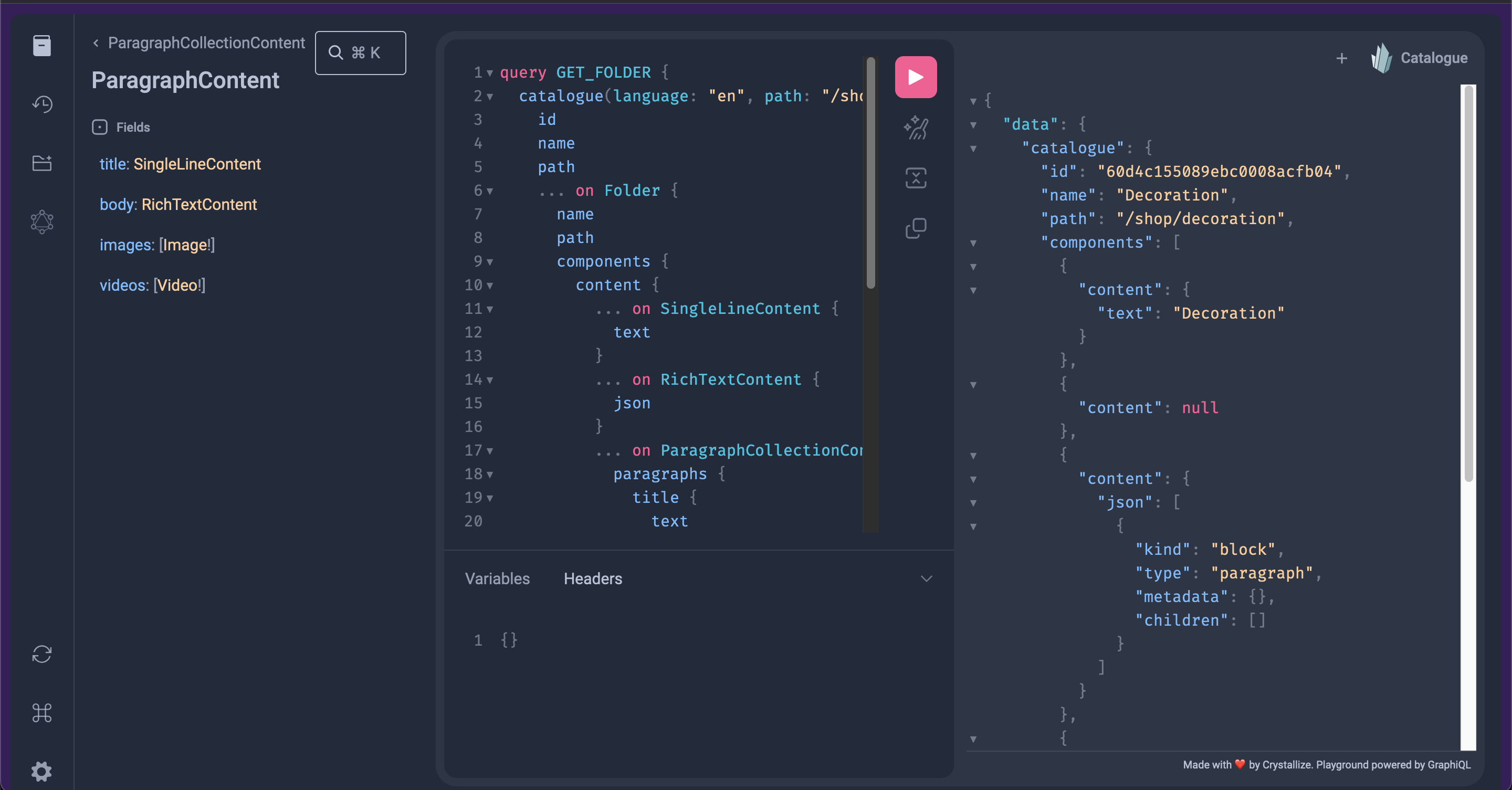
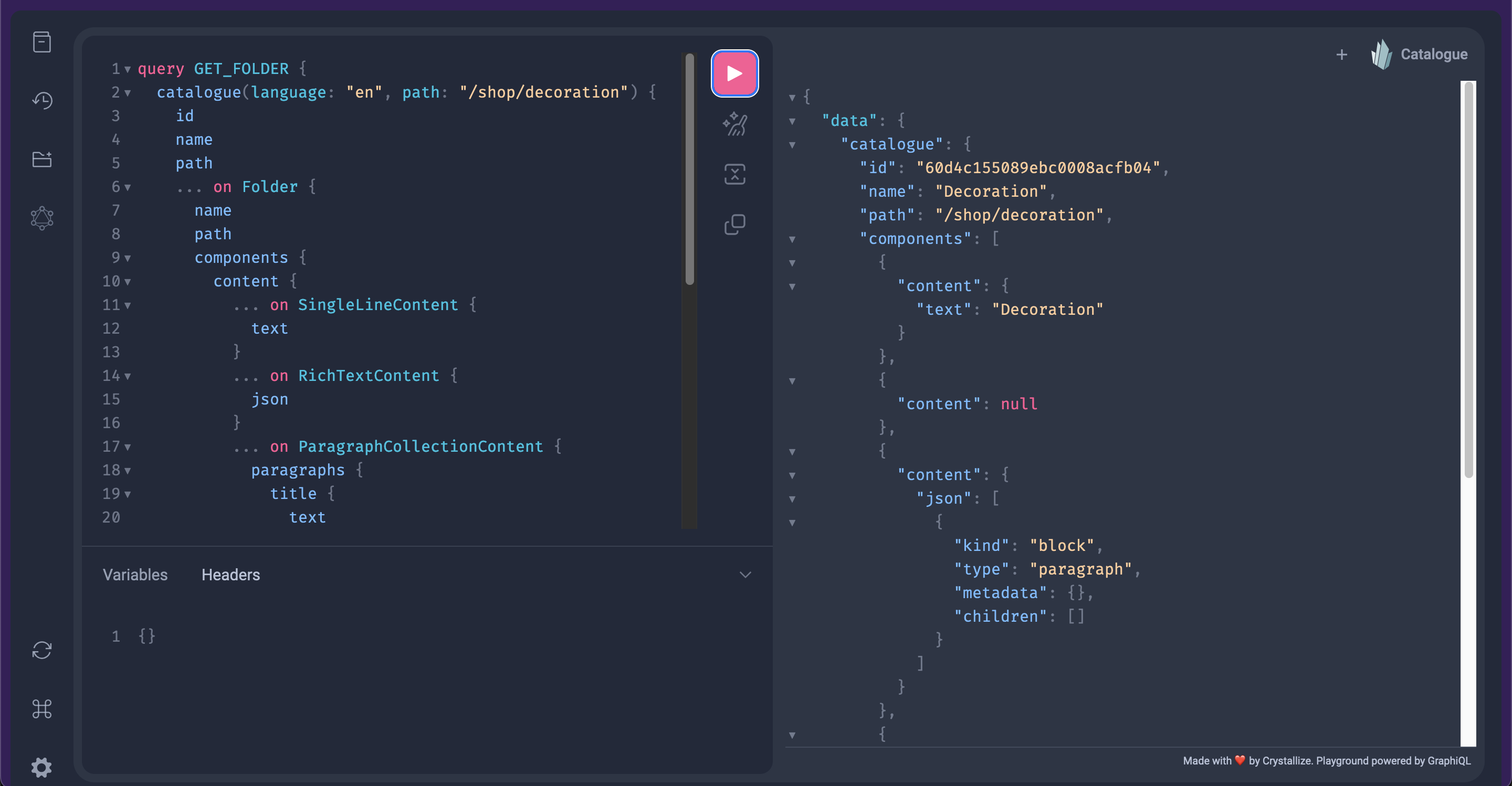
The image below shows how you can easily write your GraphQL query in the playground, specifying query variables and headers in the bottom left as needed. Clicking the play button in the middle of the screen allows you to see the structure of the response.

Opening the Documentation Explorer on the left-hand side of the screen gives an overview of all the available functionality within the API, the arguments you can provide, and the structure of the returned data. You can refer to this sidebar for an up-to-date reference of all the data fields and types belonging to an object.
The Show History button displays a list of queries that have been run previously, and allows you to fetch, favorite, or delete them.
The Show Crystallize APIs button describes and provides the endpoints of every API.