The GraphiQL Editor
The GraphiQL editor that the explorer uses provides:
- Syntax highlighting.
- Intelligent type-ahead of fields, arguments, types, and more.
- Real-time error highlighting and reporting.
- Automatic query completion.
- A history of previous queries.
- Auto-generated API documentation.
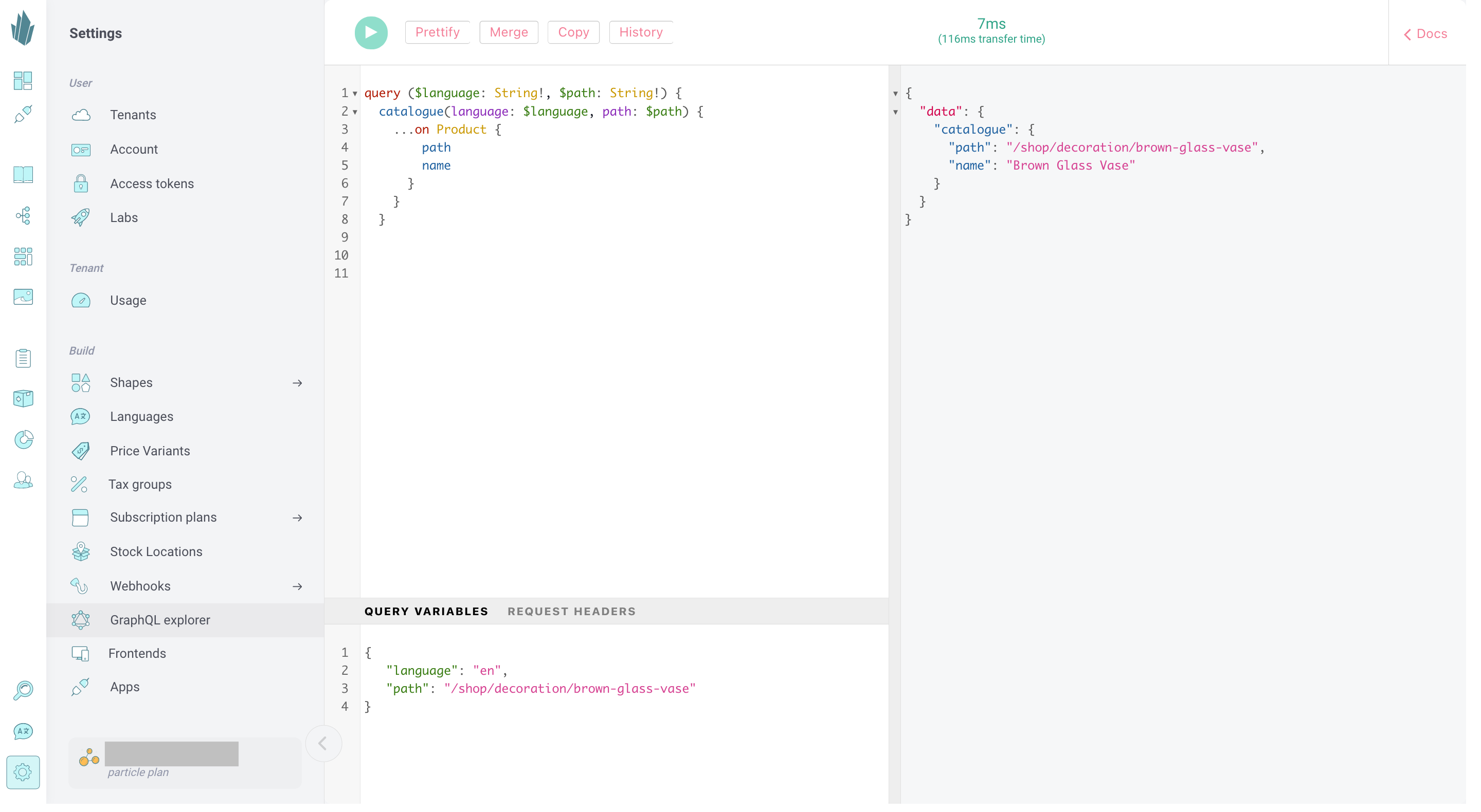
Crystallize GraphQL API Explorer
The API explorer is built into the Crystallize App. To access it, click the Settings button on the left side of the screen, then choose GraphQL Explorer.
The Crystallize GraphQL explorer is organized as follows:
- In the left-hand panels, you can enter your queries/mutations and (optionally) query variables and request headers.
- Once queries/mutations are executed by using the play button at the top-left of the screen, the results appear in the right-hand panel in JSON format.

History of Your Queries
The History button at the top of the screen provides a list of your previously executed queries. Click on any query to view and run it again.
Query Documentation
The GraphQL explorer also provides auto-generated API documentation of the different field types and query fields available. To access the documentation, click on the Docs button at the top right of the screen, or CTRL+click on a field to get the parent and child types of that field.
Note: to get a better understanding of the Catalogue API and learn more advanced queries, refer to the Catalogue API docs.