Content Modeling Using Figma Design System
A great content model is the best starting point when starting a new webshop, App, or marketing website. The content model serves as documentation and overview and connects information architects, designers, developers, and business stakeholders. We have created a design system in Figma for content modeling.

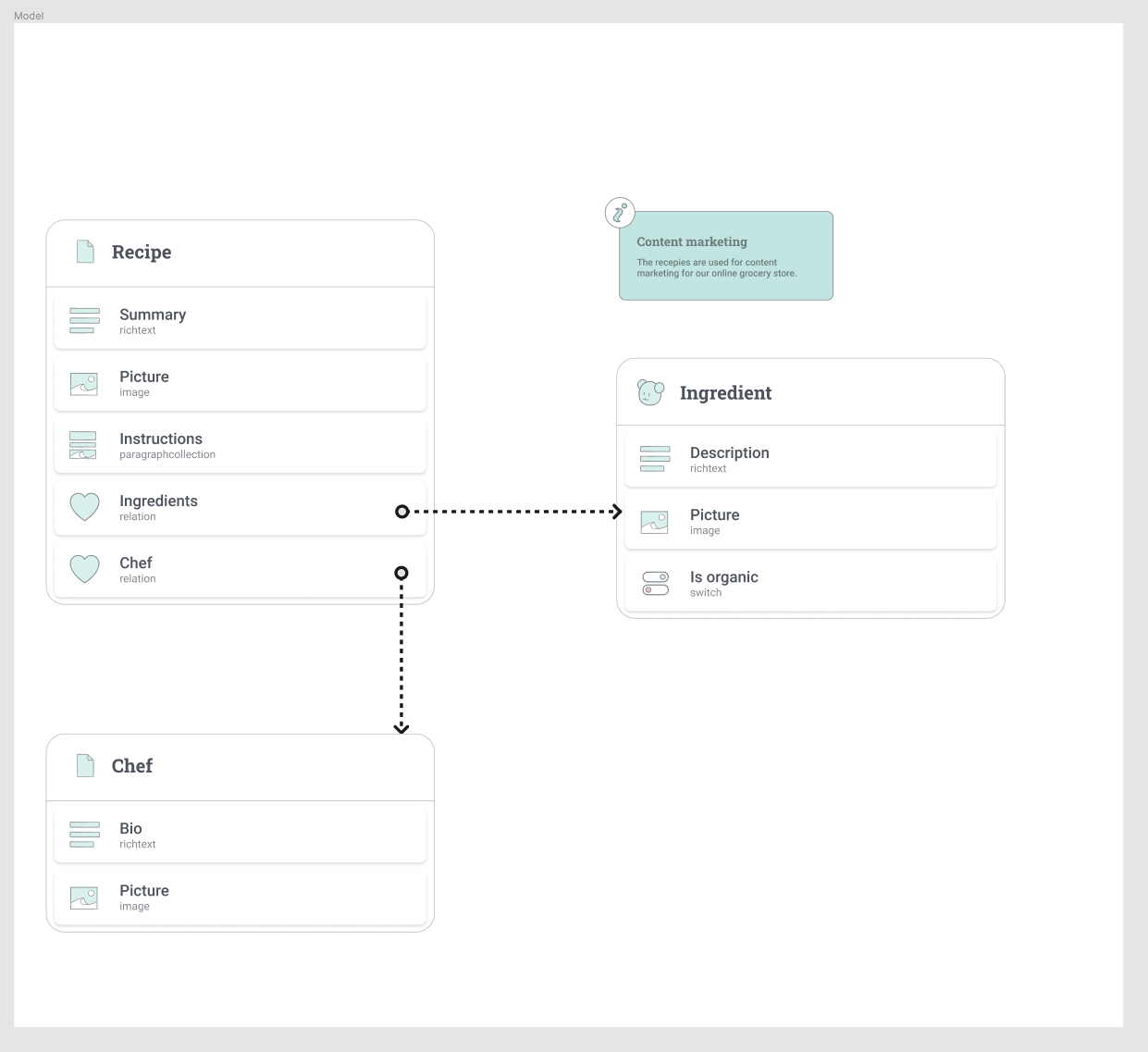
Content modeling
Content modeling is a key for executing a reusable information architecture and builds the foundation for a successful content strategy. A content model defines the structure of your product information used to market and sell your products. Well executed content modeling including marketing content and product information allows you to build a content services layer that is reusable across any channel. Power.
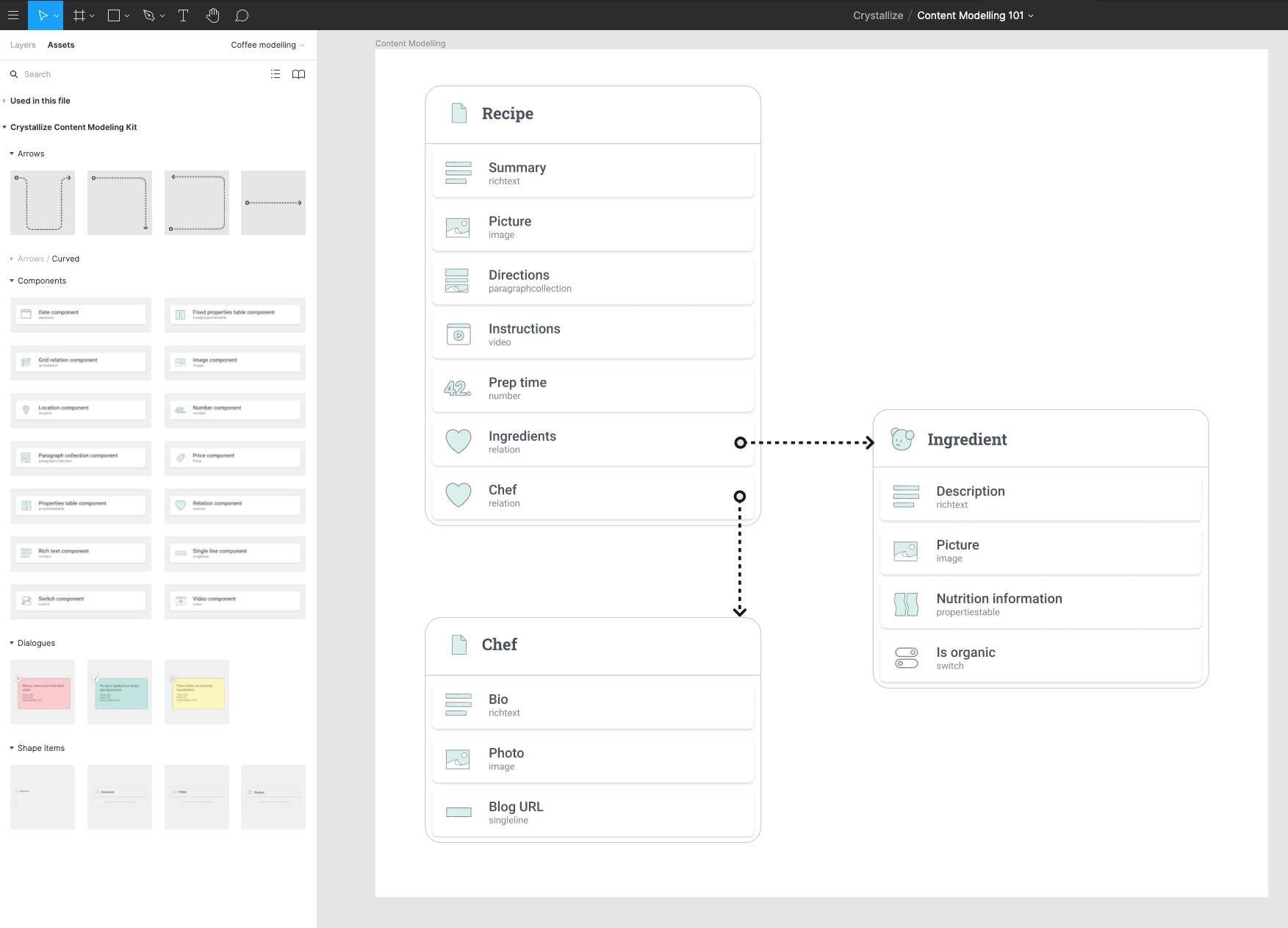
Figma design system
We have decided on Figma as a design tool in Crystallize. You can use collaborative editing in the Figma design system to design as a team. This makes design super-efficient. Even when you are working remotely. Like we do in Crystallize.

Shape items
Shape items
The definition of item types is called shapes in Crystallize. Shape examples include Coffee, blog posts, recipe, or video gallery. Shapes are defined as one of the following: Product Document Folder
Components
The most atomic elements in Crystallize content modeling are called components. A shape basically consists of a number of components of different types. The design system has the available components already designed for you to drag and drop into your model. Components are also used to define relationships between shapes in Crystallize.
Components
The most atomic elements in Crystallize content modeling are called components. A shape basically consists of a number of components of different types. The design system has the available components already designed for you to drag and drop into your model. Components are also used to define relationships between shapes in Crystallize.
Dialogues
You typically want to add notes or information to your model. With the dialogue design components, you can easily add beautiful comments and descriptions to your content models. Great descriptions complete your content model.