Retail eCommerce Remix Boilerplate Has Been Released!
Remix and eCommerce go well hand in hand, and we have a free open-source boilerplate for retail storefronts to prove it.

After months of work, we are proud to announce that we have released the first boilerplate of our new generation of boilerplates. We are building and providing Open Source Boilerplates for free so that you can get started really quickly with Crystallize and your favorite modern frontend.
The first time to success is important. The sooner you can start to build, the better for all your team (technical or non-technical). But it’s not just about that, it’s also an excellent opportunity for us to battle test our own product and SDKs, and to establish best practices on real use cases.
At Crystallize, the Developer eXperience team works closely with the Engineering team to ensure that the product solves business use cases in the best way possible. And what is better than building a real project to be confronted with real use cases?
The pride and confidence we have pushed us to go further, and we made all of it Open Source and almost agnostic of the framework (more on that below).
Installation, Features, and More
Our existing boilerplates were already way more than just a Hello World template that communicated with Crystallize. This new generation is technically simpler, focused on developer experience, and packed with more features.
Just a couple of minutes after you follow the installation process (one fancy command line) and you are set with the following feature list that you can customize 100%.
📄DOCUMENTATION | ▶️LIVE DEMO

Catalog and Product Storytelling
Let’s break down the catalog and product features.
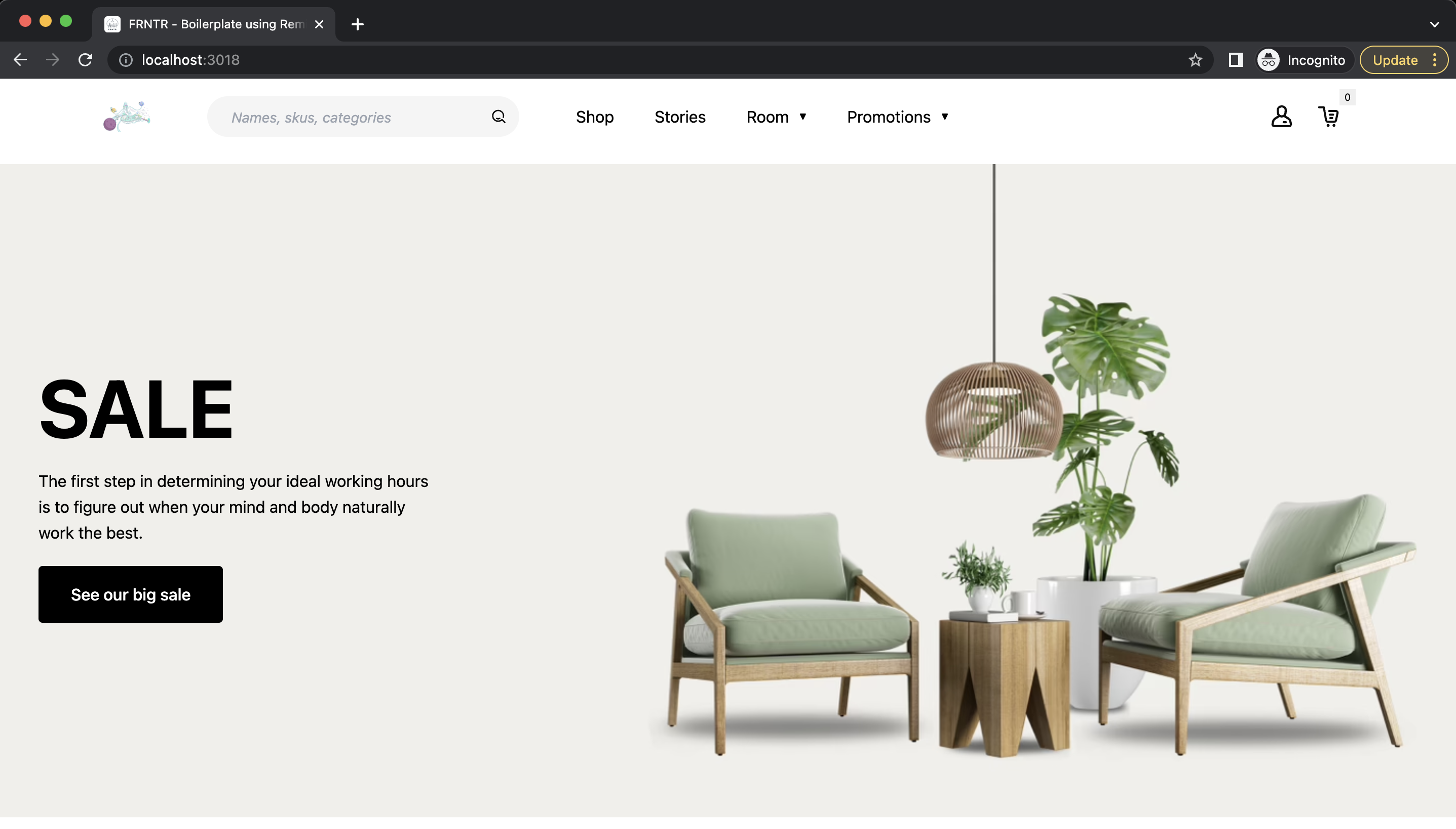
- Landing Page management via Crystallize Grids combined with a Tile Shape that allows you to be creative and build customized and unique Campaign Pages.
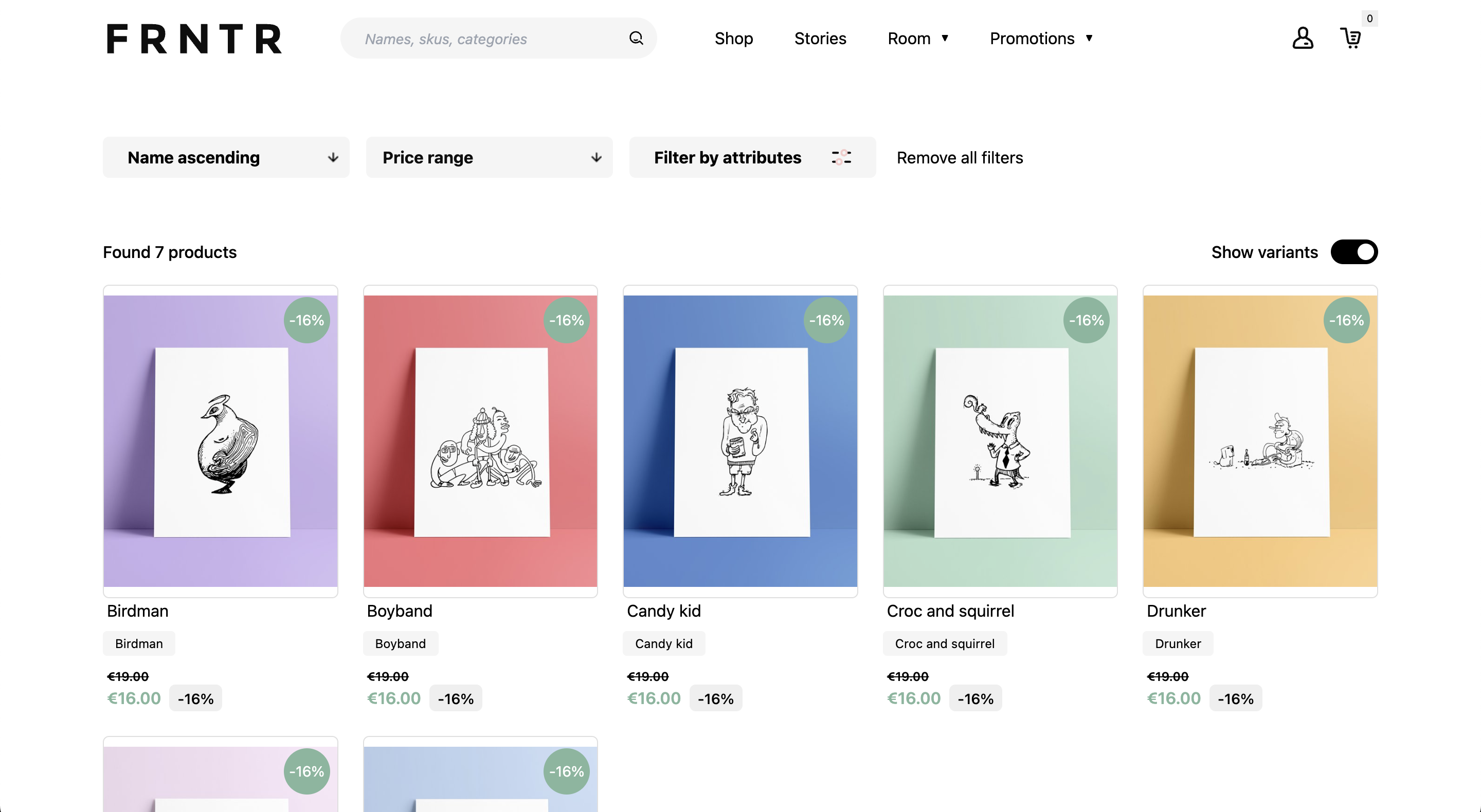
- Category pages that list products and product variants, combined with a search and filtering following the Crystallize Item tree.
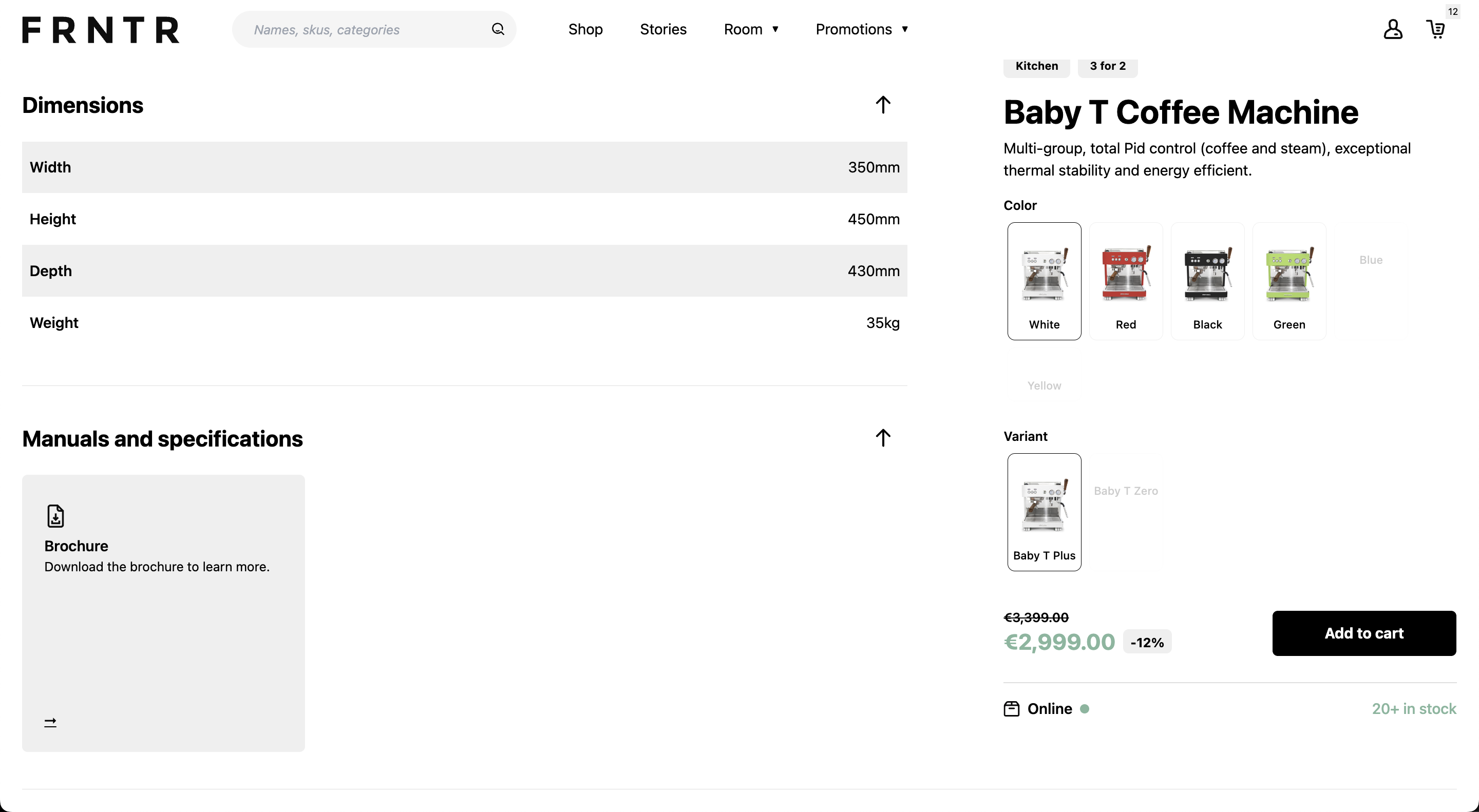
- Product landing pages (of course) with a smart Product Variant selector with Product Storytelling and Variant Storytelling.
- Topic pages, a way to regroup all the products with the same Crystallize Topic.
- Retail and Sale prices and multi-currency.
- Search and autocompletion in the header.
- Curated Story pages as a way to display your products in a context. Like a Look or an Ambiance, products are displayed all together on a picture, and they can be added to the cart at once (or individually).
Checkout Process
- Cart Page
- Checkout Page
- Payments:
- Passwordless authentication with MagickLink
- Guest Checkout
- Create Customers and Orders in Crystallize
- Stock Management.
- Account “My Orders” Page
- X for Y promotion built-in mechanism
- An email receipt with an auto-generated invoice.
And More
- PDF generation of Product Pages and Category Pages
- Dynamic header that follows the tree
- Dynamic footer, so there is no need for a developer to customize it
- Unlimited nested Pages
- Stock availability
- UI is fully typed and using DTO
- HTTP Cache awareness and ready for Event-Driven cache expiration (Response tagging)
- Multilingual with a Language Switcher
- SEO optimization: Basics (canonical, hreflang and, Metas), but also Microdata and Schema Markup
- Also, that’s a PWA by default! Nothing is cached, but you can do what you want in the provided service worker.
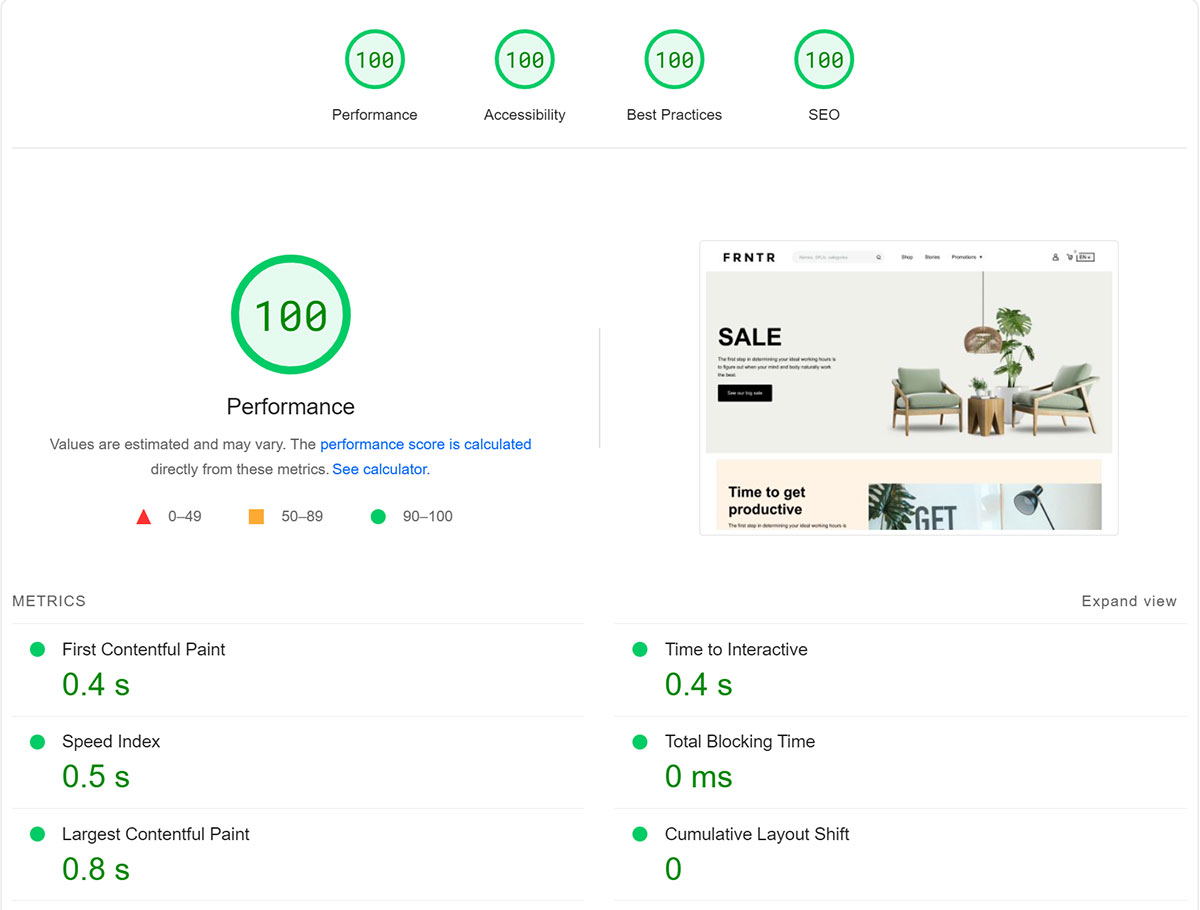
All these features are developed and implemented in such a way that you always get a score of 100 on Google Page Speed. We are millisecond hunters! We know that every second counts, and we got your back and your front with this boilerplate.
💡Page Speed ROI Calculator
To make it easy to see the potential return on investment for improving your online presence, we have built a free Page Speed ROI calculator where you can input your current data and compare it with a Superfast shopping experience.
As an example, we first implemented this with the i18next library. We figured that was degrading the frontend performance because it was shipping too many bytes to the Frontend. For around ~70 translation keys (for static text), it was simpler and better to have a custom translation system (it’s really just a function), so we did exactly that! And that’s just one example among many.
Check out the live demo project on Google Page Speed for yourselves, this is what you get.
Best of all, we will continuously improve it.

We Have Talked About Features, What About the Tech?
Before you decide on the tech you’ll be using on your project, have a look at our practical guide to web rendering.
For our use case, we’ve decided to go with Remix Run for its progressive approach. We cannot really do static site generation (SSG) because many things change often. We need server-side rendering (SSR) for SEO and performance and progressive improvement throughout the navigation.
So, the tech stack is:
- Remix Run for the Frontend & Service API
- React JS and Tailwind CSS for the UI
- Platform.sh for the hosting
- Fastly for CDN
- Typescript all the way
💡Fast and simple.
We wanted to keep it simple that the Service API and the Frontend are the same application. (Remix Run enables us to do that).
However, the way the boilerplate has been developed makes it almost agnostic of Remix Run. The end goal of this new generation of boilerplates that we’re building is to reuse the maximum of code and features across different frameworks: a composable boilerplate.
The next frameworks will be:
- Next JS
- Gatsby
- Astro JS
- Fresh
The key to making it possible is to extract all the logic and the UI to pure functions and components. There are no framework-specific things in them. And when we need framework specifics, then we will have a mechanism to make it work via simple bridges and wrappers.
For instance, the way to do a Link with Remix is different from Next JS, each framework has its own way of routing. Obviously, in the UI, there are links between pages, but if we share the components across the framework, how is that possible?
Well, we provide generic components that rely on the correct framework-specific component. The trick is that during the installation process (that mainly does a git clone behind the scene), we know which framework you want (based on the boilerplate you have selected), and we download the wrapper components that match the framework). The bonus is you just get what you need.

This is great for the users, they can just install the boilerplate and start coding, or they can just copy/paste components, queries, or functions to work on their favorite framework. And this is also great for Crystallize because it allows the maintenance of the same project on different frameworks so much easier. We are not opinionated on any framework (we leave that to you), and you can start in an instant.
What's more, during the installation process, you are asked if you want to use an existing Tenant or if you want to create your own tenant. The boilerplate comes with dummy data, and we are working on providing you with content for different verticals to accelerate even more your first time to success.
That is not all. Following best practices when building a professional project, you may want to work really close to a production-like environment: HTTPS, custom domain name, Docker, queue system for asynchronous tasks, HTTP Cache, and more.
While that’s totally optional, HTTPS and Docker are shipped with the boilerplate, allowing you to have:
- HTTPS and a custom domain (via Caddy)
- Redis as an application cache storage shared across nodes
- Mailcatcher to ease the Email development
- Soon to come, Varnish to emulate CDN (HTTP) cache
To automate common tasks of the project we ship a Makefile with a different target to enhance the developer experience:
- make install: to install the project
- make serve: to run it
- make tests: to run the tests!
Finally, in the boilerplate, you will also find Functional Tests using Playwright! One simple scenario that:
- Loads the home page and clicks on the first banner
- Clicks on the first category
- Clicks on the first product
- Selects a Variant and adds it to the cart
- Goes to the Cart page and checks the cart
- Goes to the checkout page
- Fills out the Guest Checkout form
- Pays with Crystal Coin
- Checks that the cart is Placed
You really do get everything you need to get started and more.
💡What’s Missing?
We do want to improve the feature list. We already have a few things in mind:
- Authentication with Auth0
- More payment methods
- Leveraging the Crystallize Pricelist mechanism
- Leveraging the Crystallize Subscriptions
- Voucher / Gift Cards
We could use help. Head over to our Slack community and let us know what you would want to have there.
What If You Are Not a Developer?
What a fantastic opportunity it would be if you could get that boilerplate up and running in the cloud, play around, learn more about Crystallize, and then persuade other stakeholders (or clients) that Crystallize is the ideal headless commerce solution for their project, right?
Imagine if we could provide you with a tool to bootstrap a boilerplate in the Cloud in a couple of easy steps:
- You pick the boilerplate (framework) and the vertical to get the first set of data
- You pick a Theme
- You give it a name
- You add a logo
- You set up some options like:
- My prices include (or not) taxes in Crystallize
- My payment system is A or B (or both), and the credentials
- I want this or these features
- You click on GO LIVE, and you will get a superfast-running project on a friendly URL
Wouldn’t that be awesome?

Then when your tenant would contain data that makes your shop yours, media powered by our Asset Organizer, content and product storytelling that makes your webshop unique, etc. When you would be at that time where you may need to be even more unique, you could just “install” the project locally to code and deploy it wherever you want.
Wouldn’t that be super powerful and super useful and super-efficient?
Well, stay tuned because a tool like that is in QA on our side right now. We’re calling it Superfast ™, and we’re working on it with our partners and clients. But that’s a topic for another post.
Waiting On Superfast
While waiting for the grand release, if you want to get access to Superfast (in beta), please reach out to us at our community Slack. We’ll be more than happy to count on you to find bugs, optimizations, or anything that will improve its value for all.
By the way, you are always welcome to do Pull Requests! It’s Open Source, after all!
Here are the resources to start working with the boilerplate right now. Keep in mind documentation will be improved on a daily basis, and we already have a Livestream about it:
Doc: https://crystallize.com/learn/open-source/boilerplates/retail-ecommerce-remix
Livestream: https://www.youtube.com/watch?v=MrNCxZceX8k
GitHub: https://github.com/CrystallizeAPI/furniture-remix
Live demo:https://furniture.superfast.store