The Cost of 3rd Party Scripts: Understanding and Managing the Impact on Website Performance
Third-party scripts are an essential part of websites as these enable your application to have a whole lot of functionality, such as website analytics, handling eCommerce transactions, etc. But with great power comes great responsibility, right?

3rd party scripts are also notorious for hurting your website’s performance in addition to posing security risks. With that being the case, let’s look at the cost of third-party scripts and how to manage their impact better.
What Are Third-party Scripts?
Third-party scripts are pieces of code hosted by a third-party domain and executed on a website to enhance its functionality, performance, or appearance. The most common purposes for such scripts are analytics, marketing, customer support, eCommerce transactions, etc. Such scripts are loaded alongside your application’s code when a user visits it and so have no explicit control over these either.
How Do 3rd Paty Sripts Affect Your Website?
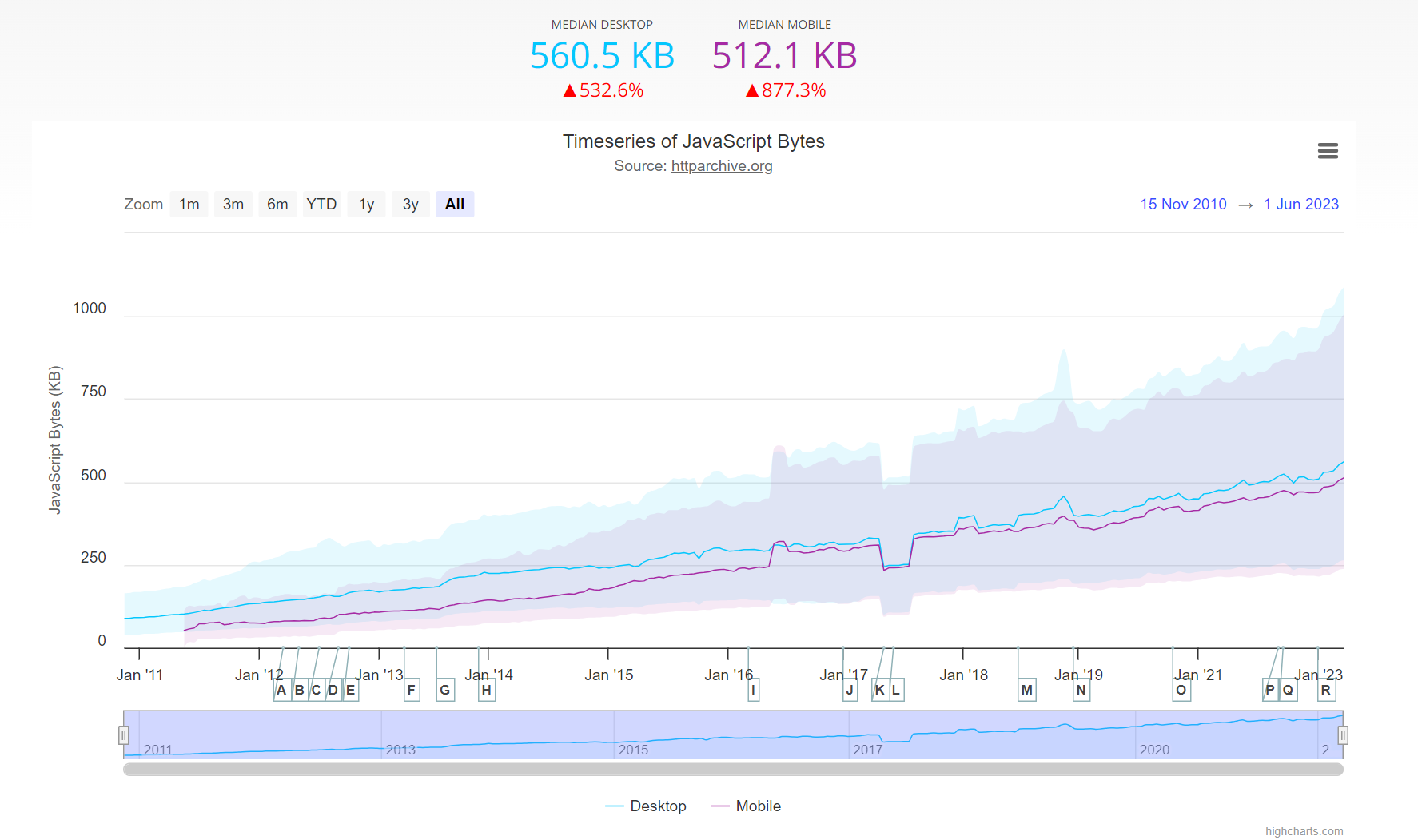
The sum of transfer size kilobytes (the JavaScript Bytes) of all external scripts requested by the page is on the rise. No wonder, given that third-party scripts enhance a website’s functionality, right? But these also have a significant impact on the performance and security of your application.

Slower Loading Time
According to a report published by HTTP Archive (the above graph), a website (on average) loads around 20 external scripts. For every script that is loaded, the browser needs to make additional requests to fetch and execute these scripts, adversely affecting the performance. This leads to unsatisfied users.
Research done by Google shows that the probability of a user leaving your website increases by 32% when the page load time increases from one to three seconds. Yet another study on the subject concluded that 79% of users refuse to visit a website if they are dissatisfied with the performance.
Now, third-party scripts are not going to be the only reason behind an increase in load time, but those are usually the leading ones.
Dependence on External Services
Another downside is that now some application functionality depends on external services. A downtime with such a service will disrupt a part of your website. For example, if you have an external script that takes care of customer support, a downtime with it might lead to your customers being unable to contact you, which is not ideal.
Privacy and Security Concerns
To top it off, privacy concerns come hand-in-hand with the use of such scripts. Oftentimes, third-party scripts require access to user data for targeted ads or analytics. Due to that, there is always a risk of data breaches and inadequate ways of handling user data. Third-party scripts can also introduce security vulnerabilities to a website. They may contain malicious code or be subject to security flaws that can be exploited by attackers.
All these things are bound to impact search rankings negatively as well.
Examples of Third-party Scripts
Now we have a clearer idea of third-party scripts and how they affect the website. Let’s take a look at some of the most common examples.
Analytics
Analytic services are used to gain insights into user behaviors, website traffic, and conversion metrics. One of the most widely known services for this is (of course) Google Analytics and Google Analytics alternatives. With analytics, you can keep track of the number of visitors, their location, most visited pages, etc. This facilitates decision-making and enables website owners to plan their marketing strategies in a more optimal manner.
Advertising Scripts
Advertising scripts enable a website to display targeted advertisements. These scripts do that by taking into account a user’s behavior and preferences with the help of sophisticated algorithms. By integrating advertising scripts, a website can generate revenue while ensuring that users are not hounded by advertisements they have no interest in. An excellent example of this is Google AdSense.
Tracking Scripts
Then we have tracking scripts such as Facebook pixel, for example, that lets you measure, optimize and build audiences for your ad campaigns by tracking your audience behavior on your website.
Chat Widgets
These are third-party scripts that bring live chat functionality to websites. Adding these enables real-time customer support, but that’s not the only thing; chat widgets also provide features such as chat transcripts and visitor tracking.
With the help of such widgets, immediate assistance can be provided to visitors, and any query they might have can be resolved promptly. Live chat is known to improve user engagement and increase conversion rates.
Media Embeds
Media embed scripts simplify the process of adding media content to an application. Such scripts enable embedding media content like videos, audio files, maps, etc., from external platforms such as YouTube, Vimeo, SoundCloud, or Google Maps.
These are generally used to make a website more visually appealing and to provide an engaging user experience. Media scripts also take care of technical complexities such as device compatibility, lessening the time that would have been spent to integrate such features from scratch otherwise.
Other common examples include social media sharing, embedding comment sections, animation libraries, etc.
Measuring the Impact of Loading Third-Party JavaScript
There is a myriad of options available when it comes to gaining an insight into your website performance, including a report on how much third-party scripts are costing you. Some of the tools you can start using to evaluate third-party script usage are
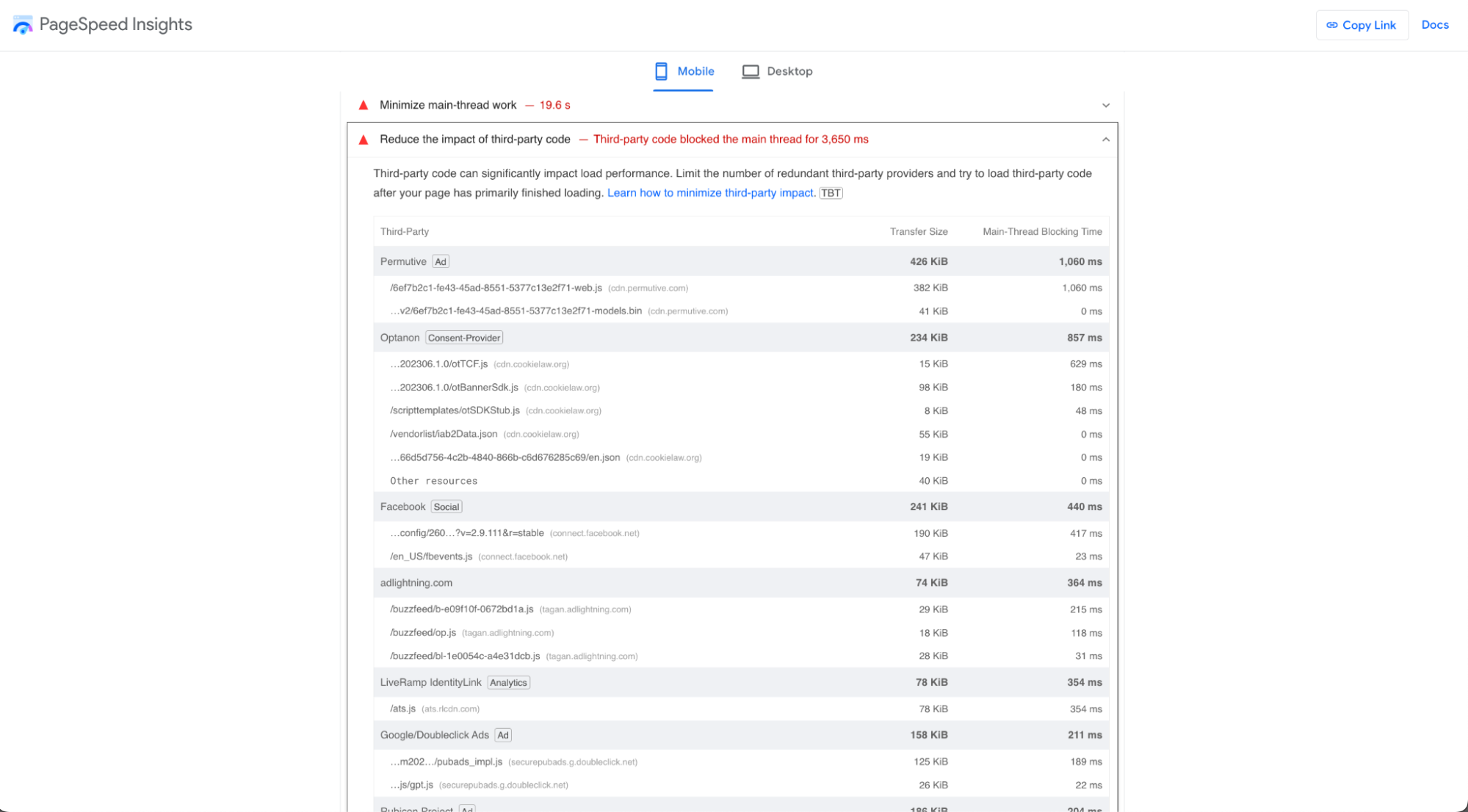
All of these provide a detailed overview of the number of third-party scripts used on a website as well as the time taken by each of these scripts to execute. The following image, for example, shows the results after running a test using PageSpeed Insights.

Tips and Tricks to Reduce the Cost of JavaScript
Third-party scripts are an integral part of a website and, as such, cannot be completely removed, but these can be optimized so that website performance is not affected negatively.
Script Placement
Scripts that do not need to be loaded immediately or scripts that do not serve any purpose to the visitors (for example, tracking scripts) can be placed at the bottom of the HTML document. This ensures that the critical content is prioritized on page load, resulting in improved performance.
Lazy Loading
Lazy-loading can be implemented for third-party scripts, especially for scripts that are not critical for the initial rendering. It ensures that the script is only loaded once it is needed and not before, resulting in faster initial load time as well as an overall improvement in website performance.
Async and Defer Attributes
Use the "async" or "defer" attributes when loading third-party scripts. This allows the browser to load the scripts in parallel with other page resources, preventing them from blocking the rendering process. Loading all third-party scripts that are not crucial to the initial rendering using async or defer attributes is recommended.
Evaluate Necessity
The necessity of third-party scripts integrated into a website should be reviewed regularly. Any script that seems redundant or any script that does not contribute a whole lot to your website should be removed to minimize their impact on the page load time.
Browser Resource Hints
Proper usage of priority hints would help optimize the loading of resources required as this would prioritize fetching the most important resources for a better and faster user experience. There are a number of resource hints; however, the most helpful one is preconnect.
<link rel="preconnect" href="<https://verycoolwebsite.com>">
Script Concatenation and Minification
Script concatenation and minification are optimization techniques used to reduce the file size and improve the loading speed of JavaScript files on a website. Script concatenation involves combining multiple JavaScript files into a single file, reducing the number of HTTP requests made by the browser.
On the other hand, script minification involves removing unnecessary characters from the JavaScript code, such as white spaces, comments, etc. Minification reduces the file size of the script, making it faster to download and parse by the browser. Script concatenation and minification are very effective and lead to faster page load times, better user experiences, and improved search engine rankings.
Caching
Caching entails storing responses to network requests and then reusing the stored response instead of fetching data from the origin server every time a request is made. Caching techniques should be leveraged so that there is no over-reliance on a user’s network speed or server response time.
Use a Tag Manager
Tag managers allow bundling and managing third-party scripts from a single web interface source. Instead of making multiple requests to separate sources, only one request must be made when you use a tag manager. This improves the page load time as the number of requests has been reduced to just one. Google Tag Manager is one of the most widely used tools for this purpose.
To read more on how to improve the frontend performance of your website, head over to our Learn section.
Conclusion
Third-party scripts offer valuable functionality to a website, making it more immersive and engaging, but it comes with performance challenges and security risks.
If your website uses third-party scripts, you need to ensure that all such risks are mitigated and that the performance does not suffer negatively. As long as such scripts are carefully managed, they bring a lot of value to any web application.
Have a look behind the scenes of the crystallize.com blog post, where we share all the performance tricks and hacks we implemented for that perfect 💯score and still regain 3rd party scripts our marketing department demanded.

