Optimizing Site Speed and Reducing Page Load Time: A Comprehensive Guide
Site speed and page load time aren’t just technical metrics – they are make-or-break factors for sales and customer satisfaction, prompting the question of ideal website loading speed in 2025 and effective optimization strategies.

If you do a search for keywords page load time and site speed, you’ll get a mix of tools and short, half-baked explanations pages. Even though slow websites are a major turn-off for users, nobody wanted to sink their teeth a bit deeper into the topic? Kind of like obvious as to why…because speed matters, right?
Right. If a site takes too long to load, more than half will just leave. This especially hurts online stores, where slow speeds mean lost customers. Basically, if you want happy customers and good sales, your website needs to be fast.
This guide will help you go beyond just the speed matters statement and understand how to make that happen, whether you're technical or not.
📝TL;DR (Too Long; Didn’t Read)
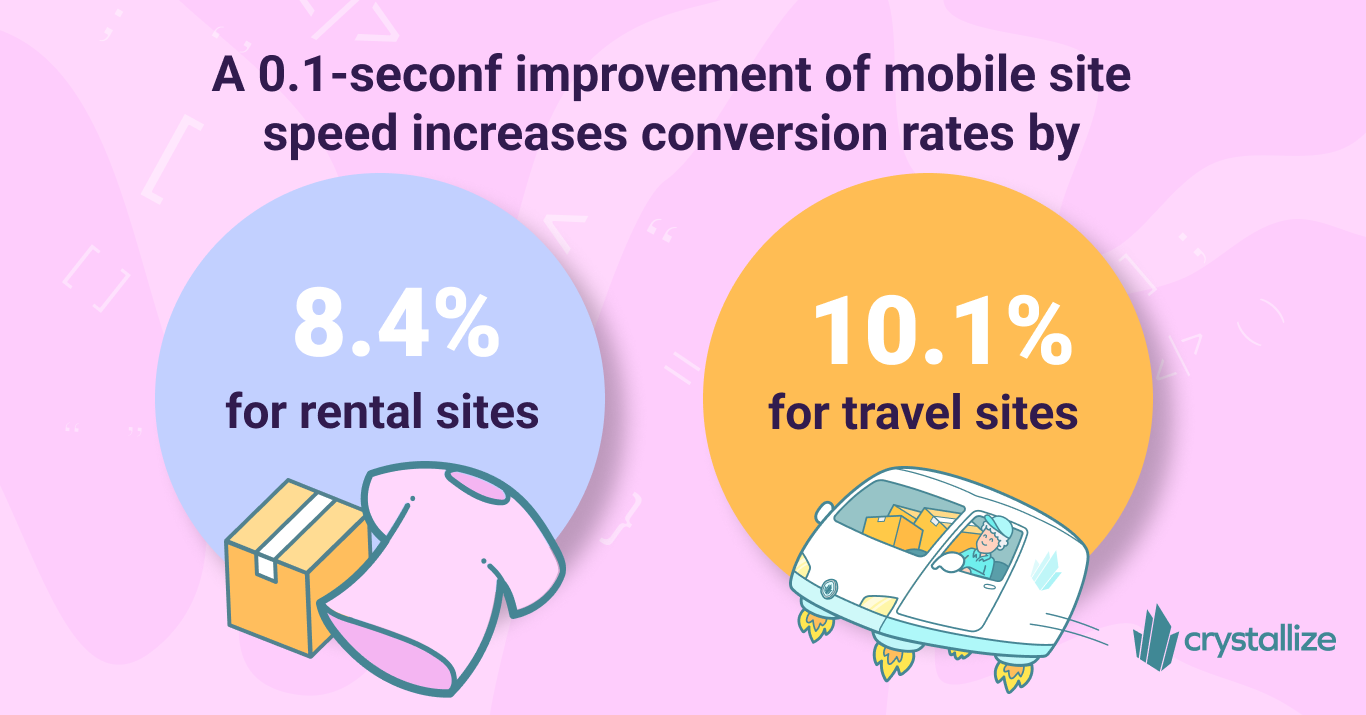
- Faster site = higher conversions. Even a tiny 0.1-second improvement in mobile site speed can boost retail conversion rates by 8.4% (source [1]). Conversely, longer load times tank conversions – e.g., pages taking 4+ seconds see conversion rates drop below 1% (source [2]).
- Speed influences SEO. Google uses page speed as a ranking factor (especially since 2021’s Core Web Vitals update), so a faster site can improve your search ranking and organic traffic.
- Customer loyalty depends on speed. Nearly 45% of shoppers are less likely to make a purchase on a slow site, and about 37% won’t return at all [1]. A slow site is like a store with long lines – people leave and may never come back.
- Real-world proof: A premium nutrition brand, MyRevolution, saw a 72% increase in conversion rate after speeding up their site by 3 seconds when moving from Magento to a headless platform. Amazon found that a mere 100ms slowdown cost them 1% in sales (source [3]), and Walmart saw +2% conversions for every 1 second of improvement [2].
- Quick fixes yield big wins. Optimize images, reduce heavy scripts, leverage caching/CDNs, and use tools like Google PageSpeed Insights, GTmetrix, RUMvision, or DebugBear to identify bottlenecks. Speeding up your site can immediately boost revenue, lower ad costs, and keep you and your customers happy.
Why Site Speed Matters?
Bottom line up front: 🚀speed = 💰money. Online shoppers have high expectations and low patience. If your site feels slow, visitors won’t stick around to window-shop – they’ll bounce.
Consider this: 47% of customers expect a webpage to load in 2 seconds or less [2]. Every second beyond that increases the chance they give up. Google’s research famously found that 53% of mobile users abandon a site that takes over 3 seconds to load (source [4]). That’s more than half your potential customers, gone in the blink of an eye (or rather, the lag of a loading spinner).

Conversions: Every Second Counts
For e-commerce, site speed directly affects conversion rates (the percentage of visitors who buy something). It’s pretty simple: faster pages make it easier (and more pleasant) for people to shop and check out. Slower pages give users time to rethink or get frustrated. According to one study, an e-commerce page that loads in 2.4 seconds had about a 1.9% conversion rate, but at 4.2 seconds the conversion rate fell below 1% [2]. In practical terms, you might double your sales just by shaving a couple of seconds off load time.
Real-world retailers back this up. Walmart discovered that for every 1-second improvement in page load time, conversions increased by roughly 2% [2]. Amazon famously found that an extra 100 milliseconds (0.1s) of latency cost them about 1% in sales [3]. These might sound like small percentages, but think in dollars: 1% of Amazon’s annual sales in 2006 was about $107 million (today it would be even more). Speed literally pays.
Fast sites also encourage bigger baskets and longer browsing. Shoppers view around 8.9 pages per session when load times are ~2s, versus only 3.3 pages when load times are 8s [1]. More pages viewed can mean more products discovered and added to the cart.
SEO: Google Loves a Fast Storefront
Site speed doesn’t just win over customers – it pleases big G as well. Google has used site speed as a ranking factor for search results, especially on mobile, since 2018. In 2021, they doubled down with the Page Experience and Core Web Vitals update, which explicitly includes loading speed metrics as a factor in SEO rankings. In plain terms, focusing on speed boosts user experience and search performance in one go, with user experience being a key here (we all know how much big G loves and values good UX).
Think of Google’s approach like a reward system: they know users prefer faster sites, so they’re more likely to promote your site if it’s snappy. If your page is sluggish and users hit the “back” button, Google notices that too (high bounce rates can hurt your rankings). So, improving page load time can indirectly improve your visibility on Google – with more eyes on your products, there will be more potential sales.
Customer Retention and Loyalty
Getting a new customer is hard; losing them is easy (unfortunately). Site speed plays a big role in customer retention. A slow site is like a slow cashier at a store – even if people tolerate it once, they won’t be eager to come back.
Nearly 36.8% of shoppers are less likely to return to an online store that gave them a slow experience [1]. And about 45% are less likely to even purchase in the first place if pages are slow.
First impressions matter: a fast, smooth site experience builds trust and encourages repeat business, while a clunky site sends people running (and maybe even complaining to friends – roughly 12% of users will vent to others about a poor experience [1]).
Retention is also tied to lifetime value. Happy customers come back for more and become brand advocates. If your site’s speed delights them (“Wow, I checked out in seconds!”), that’s becoming a part of your brand’s reputation (the positive part). On the flip side, today’s consumers won’t hesitate to abandon carts or switch to a competitor after a slow, frustrating visit.
Site Speed vs. Page Load Time: What’s the Difference?
These terms often get used interchangeably, but there’s a subtle difference. Page load time usually refers to how long it takes a specific page to fully load and render its content on a user's device (often measured from the moment a user clicks a link to the moment when the page becomes entirely visible and interactive). There are several factors that contribute to page load time, including server response time, network latency, resource size, and browser rendering, and we'll talk about them in a bit.
Site speed is a broader concept – more of an average or overall impression of how fast your website is. Google Analytics, for example, measures site speed as the average of several page load times on your site.
👇Image source: Crystallize comic e-commerce Slow vs. Fast

In practical terms, if your homepage loads in 2 seconds but your product pages average 5 seconds, the site’s speed overall feels slow to users. Site speed is about the aggregate effect. It’s also about consistency – users notice if one page is fast but the next is painfully slow.
For the sake of this article, we’ll keep it simple: the faster everything is, the better. Whether we say site speed or page load time, the goal is the same – reduce the waiting time for your users at every step.
Real-World Examples of Speed Wins
We’ve hinted at a few examples, but let’s look at them head-on – these success stories show that speeding up is worth the effort:
- Premium Nutrition Brand (MyRevolution case study): By moving from a monolithic platform (Magento) to a performance-focused headless setup, nutrition retailer MyRevolution cut 3 seconds off their average load time and saw a 72% increase in conversion rate almost immediately. Not bad for a change that also improved their tech stack maintainability. This illustrates that sometimes the very foundation of your site (the platform/framework) can impact speed and sales dramatically.
- Amazon & The $107 Million Millisecond: Amazon learned early on that speed is life. They ran tests that artificially delayed their pages by just 100ms (a blink) and saw sales drop by ~1% [3]. That might sound tiny, but for Amazon, that translated to millions in lost revenue. They’ve since made ultra-speed part of their DNA (ever notice how quick Amazon pages load despite all those images and ads? They put in a lot of work under the hood to make that happen).
- Walmart’s Conversion Boost: Walmart.com reported that speeding up their site by 1 second increased conversions by 2% [2]. If that doesn’t impress you, consider an example: imagine your online store makes $100,000 monthly. A 2% lift is an extra $2,000 monthly – $24k a year – just from one second faster. Now, Walmart’s revenue is much larger, so for them, it meant millions more in sales by reducing wait times for shoppers.
- Fashion Retailer Findings: The fashion e-commerce world also sees the speed effect. For instance, luxury retailer Farfetch found that when their site’s Largest Contentful Paint (one of the core loading metrics) exceeded 2.5 seconds, conversions dropped steadily, roughly 1.3% lower conversion rate for each additional 100ms delay beyond that threshold (source [5]). In other words, every tenth of a second was costing them customers. Once they focused on performance budgets and optimizations, they reaped the rewards in conversion gains.
Even the automotive sector isn’t off the hook. Car buyers may research models, compare prices, or even custom-build a car on a dealer’s site (who would have thought customizing a Mercedes AMG SL Roadster could be online fun!?). If that site is slow, it’s like a showroom salesman ignoring a customer. While we don’t have a specific stat for car dealers handy, the general rule applies: speed affects all industries. Whether it’s fashionistas snagging the latest style or petrolheads ordering car parts, nobody enjoys waiting for pages to load.
What Slows Sites Down in the Real World?
If your site is slow, it’s usually not bad luck – it’s specific things that add bloat or delay. Here are some common culprits that hurt site/page speed.
Unoptimized Images. High-resolution product photos are great for showcasing items, but massive image files can choke your page load. If you’re serving a 5MB image with a 200KB optimized image that would look identical, that’s a problem. Images often account for the majority of a page’s weight.
Too Much JavaScript (JS) and CSS. Fancy animations, interactive widgets, and tracking scripts all typically come with JS or CSS files. When you have tons of JavaScript (especially from third parties like ad networks or analytics), the browser has to download, parse, and execute all of it. Heavy client-side frameworks can also add load if not handled carefully. The result is that the page is visually ready but unresponsive, or users stare at a blank screen while scripts load. Similarly, large CSS files (especially if they block rendering) can delay page display.
Excessive HTTP Requests. Every image, script, CSS file, font, or video is an additional request the browser must make. If your page pulls resources from different servers (your domain, a CDN, various third-party domains), each can introduce latency. More requests = more overhead. This is why techniques like bundling files or using HTTP/2 (which multiplexes requests) exist – to mitigate the request overload.
No Caching or CDN. If your site doesn’t use browser caching, repeat visitors won’t get any speed benefit and will re-download everything each time. Likewise, serving your site from a single location without a Content Delivery Network (CDN) means users far from the server get slower responses. For example, a user in London will wait longer if your server is in New York. Modern sites use CDNs to have global reach and caching to reuse resources between pages or visits.
Server Slowness. Sometimes the holdup is on the backend. Maybe your database queries are slow, or your hosting is underpowered. A slow server response (time to first byte) means the browser is idle waiting for data. E-commerce platforms with outdated architecture (or shared cheap hosting) can struggle to handle traffic quickly, causing delays before the page even starts loading in the browser.
Bloated Plugins or Tags. Especially for sites built on platforms like Magento, Shopify, or WooCommerce with many add-ons, each plugin might add its scripts, database calls, or page elements. It’s easy to install a script for live chat, another for A/B testing, another for a fancy carousel, and suddenly your site is dragging a ball and chain of integrations. Every extra feature should be weighed against its performance cost.
Inefficient Code. This one’s for the devs – sometimes algorithms on the front or back end just aren’t optimized. Maybe your site loads an enormous list of products via an inefficient API call, or blocks rendering until a particular script finishes execution. Clean, performant code (and modern frameworks emphasizing speed, like Next.js or Astro) can make a big difference.
In short, websites often slow down due to feature creep – lots of nice-to-have features piling up – and a lack of attention to optimization. The good news? Most of these issues can be fixed once you identify them.
Quick Fixes: How to Speed Up Your E-Commerce Site Now
- Measure, Measure, Measure: You can’t improve what you don’t measure. Start by benchmarking your current speed. Use tools like Google PageSpeed Insights, GTmetrix, DebugBear, or RUMvision to see how your site scores and get a breakdown of what’s slow. These tools will highlight things like large images or slow server responses. Google’s tool even gives you a performance score and specific suggestions (e.g., “Enable text compression” or “Eliminate render-blocking resources”). It’s like having a site speed coach. (Pro tip: run tests on both mobile and desktop settings – mobile is often slower and more critical nowadays.). BTW we’re talking in depth about Frontend Performance Measuring, KPIs, and Monitoring in the linked article.
- Optimize and Compress Images: This is usually the easiest win. Ensure all images are compressed (try tools or services that automate this) and appropriately sized for the user’s device. Consider using modern formats like WebP or AVIF that provide smaller file sizes. Implement “lazy loading” for images below the fold – meaning images don’t load until the user scrolls to them. That way, your page isn’t doing unnecessary work for content the user hasn’t even seen yet.
- Minimize JS and CSS bloat: Audit your scripts and styles. Remove any libraries or plugins you no longer need. Minify your code (most build tools can do this automatically, removing whitespace and comments to shrink file size). For large libraries, see if you can load them asynchronously or only on pages where necessary. If you have a huge CSS file but only use 20% of those styles on a given page, look into code-splitting or tools to eliminate unused CSS—every byte and millisecond counts.
👇Image source: Crystallize comic No Code Splitting vs Code Splitting.

- Use Caching and CDNs: Ensure your web server has caching enabled for static assets (images, CSS, JS). This lets browsers store those files so they don’t re-download them on every visit. Use a CDN to serve assets geographically closer to users; many e-commerce platforms or hosting providers offer easy CDN integration. The goal is to reduce the distance and time it takes for content to reach your users.
- Streamline Third-Party Scripts: Each third-party script, widget, or tag (analytics, ads, chat, etc.) can slow you down. Evaluate which ones are truly bringing value. If a marketing script is non-negotiable, see if it offers a “deferred” or asynchronous version. For example, loading your chat widget after the main content is interactive, rather than right away, can improve perceived speed. Tag managers (like Google Tag Manager, for example) can also help control when and how scripts load. Remember, your site is not an amusement park for other companies’ scripts – don’t let them ruin the experience.
- Upgrade Hosting or Technology Stack: If you’ve optimized everything and the site is still slow, it might be the engine under the hood. Consider faster hosting or moving to a more performant platform. For instance, switching from a heavy, server-rendered store to a modern headless tech stack (like using a React or Next.js frontend with an optimized backend) can drastically cut load times.
- Prioritize Above-the-Fold Content: This is a classic trick – make sure the first content on the screen (above the fold) loads as quickly as possible. That might mean inlining a small amount of critical CSS so that the layout displays immediately, or deferring non-critical scripts until after the initial render.
By tackling the list above, you’ll likely see your site speed scores improve and load times drop. It’s often a virtuous cycle: faster site -> better user experience -> more conversions -> happier business owners -> more resources to invest in further improvements.
But that's just a beginning. Adopting a performance-first mindset matters…and we have a perfect starting point: the frontend performance checklist.
How Fast Should a Website Load in 2025?
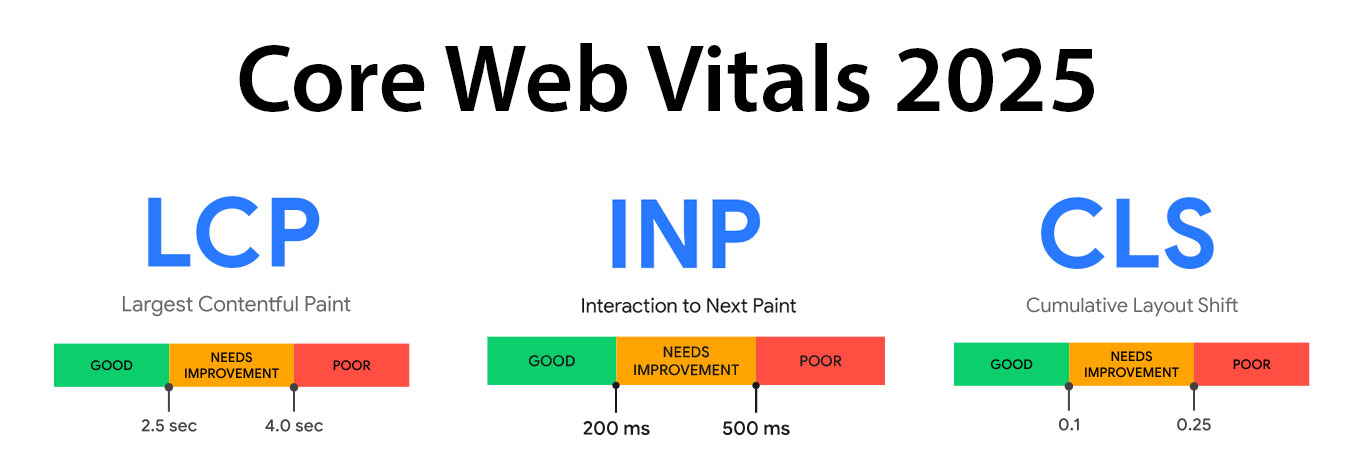
The exact target load time depends on context, but current benchmarks give guidance. Google’s Core Web Vitals define good performance as: LCP ≤2.5 seconds, INP≤200 ms, and CLS ≤0.1. These correspond roughly to what most users perceive (more about it a bit down👇) as fast.
For example, a recent analysis of real-user data found the average Largest Contentful Paint (LCP) around 1.3 s (1.1 s on desktop, 1.4 s on mobile). By comparison, a separate study of the top 100 global sites reported an average full page load of 2.5 s on desktop (8.6 s on mobile).

Key benchmarks for 2025: strive to meet or beat Google’s “good” thresholds. In practical terms, this often means under ~2–3 seconds for primary content to appear. (Page load times beyond this risk high bounce rates – recall ~40–50% abandon past 3s.) On desktops, users on fast networks expect sub-second interactivity; on mobile (especially 3G/4G users), sub-2s loads are recommended. Keep in mind the 75th-percentile rule: Google looks at the 75th percentile of visits, so most but not necessarily all visits must be fast.
We mentioned perceived performance? PP is a subjective measure of website performance, responsiveness, and reliability. In other words, how fast a website seems to the user. It is harder to quantify and measure than the actual speed of operation, but perhaps even more important.
Frontend Frameworks, Site Speed, and Core Web Vitals
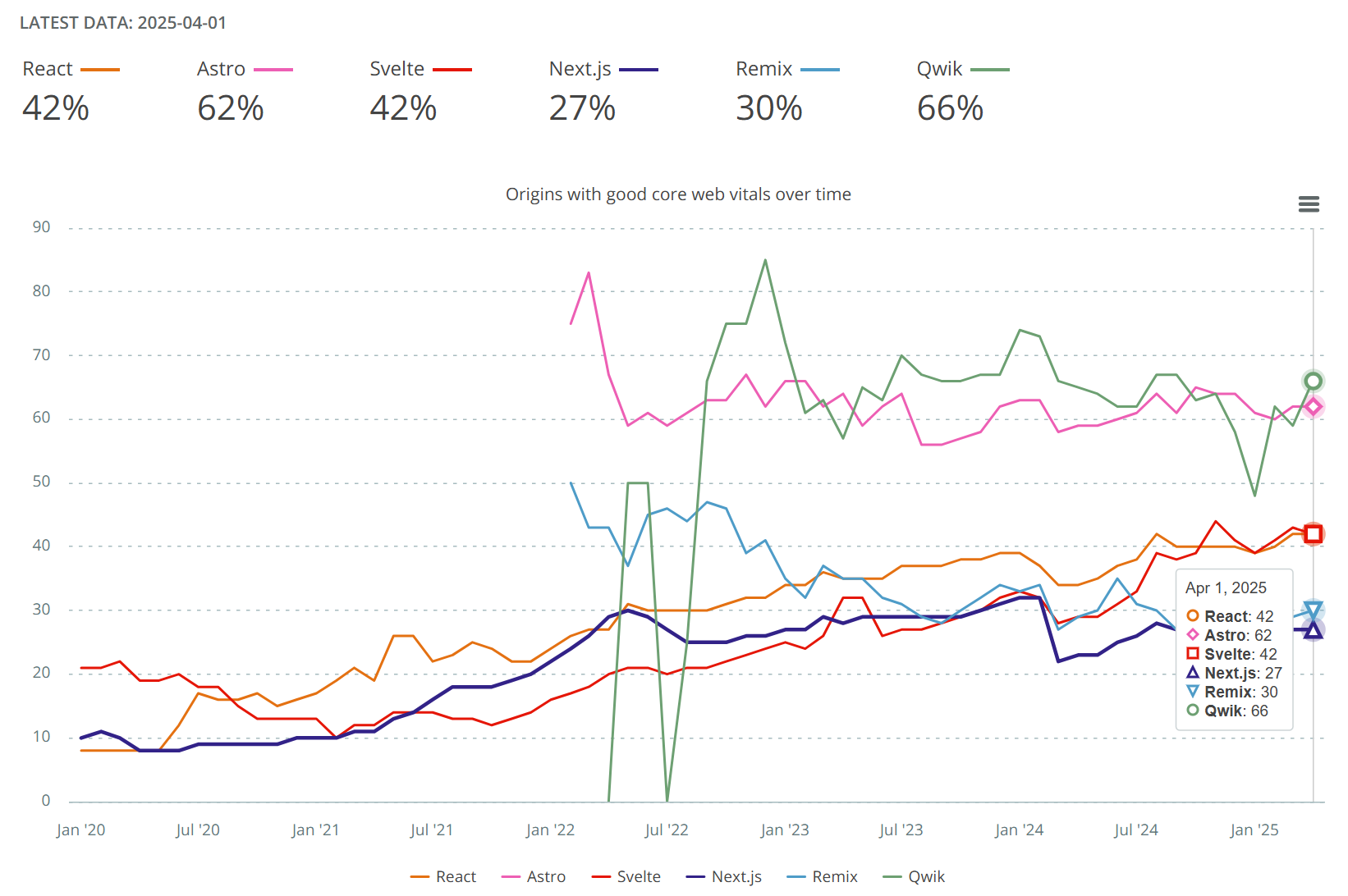
Modern JavaScript frameworks can influence performance. Real-world data shows lighter frameworks fare better in Core Web Vitals than heavy ones. For example, April 2025 analysis found Astro, SvelteKit, and Qwik sites pass CWV at above-average rates, whereas Next.js and Nuxt lag behind. Specifically, Astro and Qwik topped 50% of sites passing Google’s CWV Assessment, while Next.js sites passed at only ~25% (mind you, the number of websites using each framework and covered by the study is not the same).
The culprit is often JavaScript payload size and hydration overhead. Astro’s partial-hydration (islands) model and Svelte’s ahead-of-time compilation mean much less JS is shipped, yielding faster loads. BYW, check out our in-depth look at six SSGs expected to shine: Next.js, Astro, Remix, TanStack Start, Qwik, and Docusaurus for more.
Source: HTTP Archive Tech Report.

Breaking down by metric: Largest Contentful Paint (LCP) is hardest to optimize. Qwik is at 90%, Astro and Svelte at 70%; others (Next.js, Remix, etc.) fell below. Cumulative Layout Shift (CLS) tends to be good across frameworks. Input responsiveness (FID/INP) highlights architecture: single-page apps (SPA) must hydrate and manage all nav with JS, which can delay interactivity. In one study, Astro (a mostly static/Multi-Page App) achieved ~82% pass on the emerging INP metric, substantially higher than SPA frameworks. Why? SPAs can defer JS for interactivity, but any user click triggers JS work. MPAs instead do a full page load on nav, which doesn’t count as input delay. This is why Astro (and even WordPress) outperformed SPAs on responsiveness.
Key insight: framework choice correlates with performance (besides your preference). Lean frameworks (Astro, SvelteKit) tend to shine in CWV, while more complex ones require careful tuning. Each framework can be performant if you have the know-how and patience to do it. Still, best you evaluate your needs upfront: heavy interactivity demands may push you to frameworks like Next.js/Remix, but if core content speed matters, favor static/compiled approaches.
Beyond Site Speed: Accessibility, UX, and Ethical Trade-offs
While speed is important, experts warn against an unbalanced obsession. Developers and UX designers emphasize diminishing returns: after you hit a “fast enough” threshold (often ~2 s), squeezing out extra milliseconds rarely boosts user satisfaction significantly (source). In fact, one UX analysis debunks the myth that “faster is always better”: once a site feels instant (<2s), further gains cost more complexity and can even degrade experience. For example, aggressively deferring scripts or compressing every asset might introduce bugs or remove useful features. It’s the balance between speed, functionality, and clarity you need to master.
From an accessibility standpoint, performance and inclusive design are intertwined, but with caveats. Good performance is good accessibility: lighter pages and quick loads help users on slow connections, older devices, or with limited data plans. However, certain speed tricks can hurt assistive tech. For instance, loading a visual “shell” quickly while delaying interactive content might confuse screen readers or keyboard users.
UX design reminds us who we’re building for. Most users have low engagement – they want tasks done fast, not spend time learning page quirks. A clunky, feature-rich site that loads in 1.8 s might be less effective than a simpler site that feels snappy. Often, improving visual feedback (loading indicators, first paint) gives more perceived speed gains than hardcore optimization.
Finally, consider ethical and environmental trade-offs. Sustainable web advocates argue that smaller sites mean less energy use and carbon output. Optimizing images, compressing code, and minimizing requests not only speeds up your site but shrinks its carbon footprint. However, some caution that the means of optimization matter: rewriting your site in obscure ways just to save bytes can introduce maintenance burdens.
The Payoff: Why It’s Worth It
Improving site speed might require effort from your development team and some strategic decisions from your business team (do we really need that fancy video background that’s 20MB?). But the payoff is absolutely worth it.
Faster sites increase revenue – users buy more and bounce less. They also reduce marketing costs: you’ll get more out of your ad spend when fewer would-be customers drop off from slow landing pages, and you might even get better ad rates since Google Ads considers landing page experience (including speed) in its Quality Score. Not to mention, a faster site means better SEO, which is essentially free traffic. It’s a win-win-win: for your users, your revenue, and your growth.
Finally, there’s an element of brand trust and professionalism. Users subconsciously equate a fast, smooth website with a sense of credibility. It feels like you have your act together. A slow, clunky site, on the other hand, can make even a solid business appear out-of-date or unreliable (ever try to buy something on a site that looks like it’s stuck in 2005 and takes forever to load? It doesn’t inspire confidence).
In a competitive e-commerce landscape (whether you’re selling fashion, gadgets, or car parts), speed can be a secret weapon. It’s like having a store where the doors open magically for each customer, the aisles are clear, and there’s no line at checkout. That kind of experience makes shoppers want to come back.
So, invest in site speed – your customers will thank you with their wallets, and you might just laugh your way to the bank while your slower competitors are left catching up.
On the lookout for a fast and reliable tech stack for your online store? We can help you with that.
Set up a personal 1-on-1 Crystallize demo, tailor-made to your use case, or, why not, SIGN UP for FREE and get the unmatched level of support from our team to help you get going.
You Should Also Read👇

Frontend Performance Measuring, KPIs, and Monitoring
Frontend performance has a huge impact on user experience, business goals, and SEO rankings. A fast-loading page makes it easier for visitors to engage with your content (and more likely to stick around and convert).

React-based Static Site Generators in 2025: Performance and Scalability
React-powered static site generators (SSGs) combine the best of static publishing with dynamic capabilities. As we head into 2025, several frameworks stand out for their features, performance, and developer experience.

Where To Host Your eCommerce Frontend?
You’ve spent a lot of time and effort developing an awesome eCommerce front end. Now, it’s time to make it publicly available. The question is: where are you going to host it?

