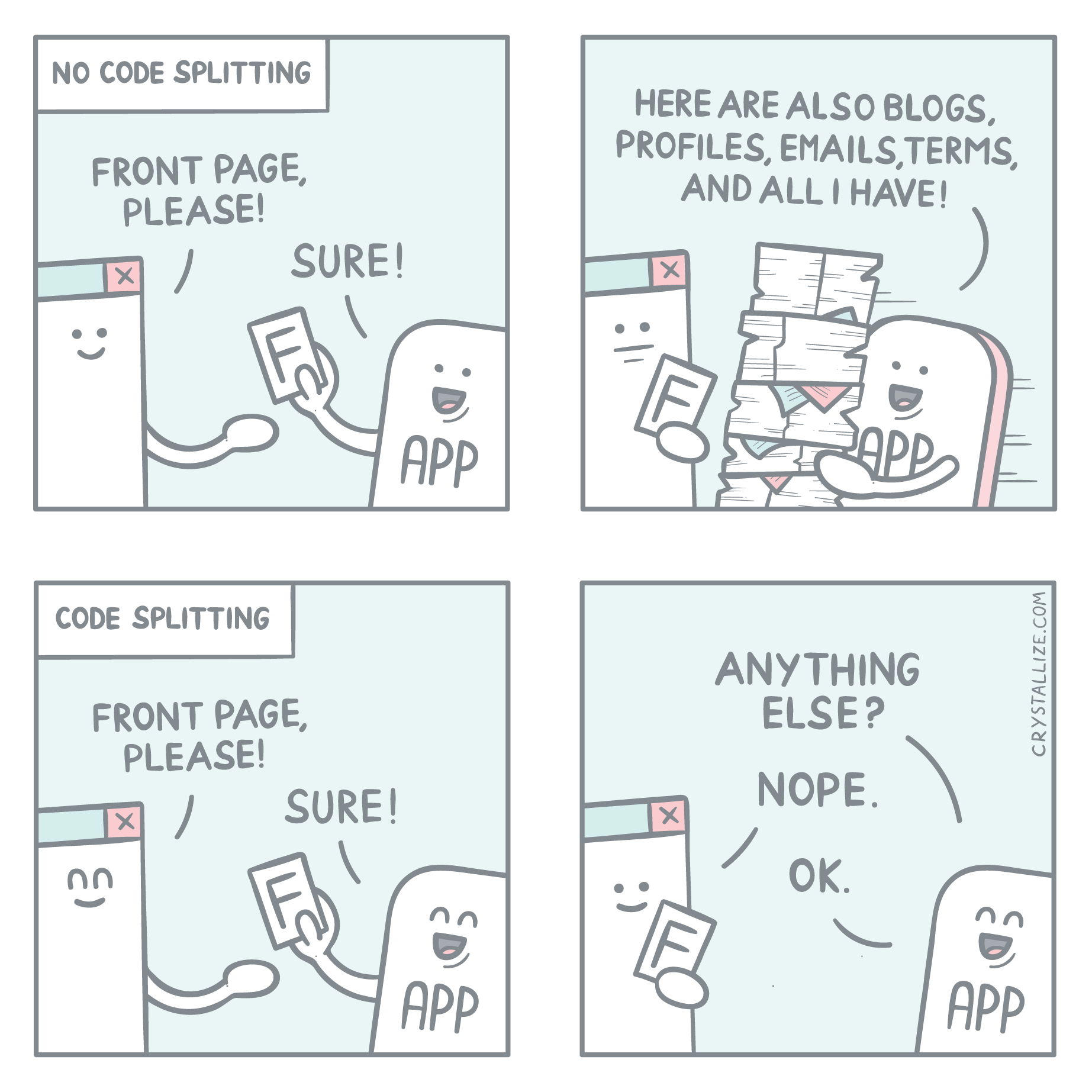
No Code Splitting vs Code Splitting-Developer comics

Code splitting is important for making performant React ecommerce websites. We wrote a blog on frontend performance optimization with react code splitting and frontend performance measuring and KPIs.