Understanding Core Web Vitals
Core Web Vitals is a set of metrics introduced by Google that aim to help you measure the quality of user experience on a website. The metrics themselves are part of a larger set of metrics, Web Vitals, and are defined as the three most important metrics for measuring this quality.
The Core Web Vitals Metrics
The three core web vitals metrics are the largest contentful paint, first input delay, and cumulative layout shift, and they measure the loading, interactivity, and visual stability of the webpage.
- Largest Contentful Paint (LCP): measures loading performance with the perceived time the page’s main content is likely loaded. It should be less than 2.5s.
- Interaction to Next Paint (INP): measures a website or application's responsiveness. An INP equal to or less than 200 milliseconds means your page has good responsiveness.
- Cumulative Layout Shift (CLS): measures visual stability. The layout should be visually stable and keep a CLS of less than 0.1.
Let's deep dive each metric, what it measures, how and what can you do about it.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is a user-centric performance metric that measures the time it takes for the largest visible element on a web page to load and render on the screen fully. LCP is a critical indicator of perceived load speed and overall user experience, as it represents the point at which the main content of the page becomes available for users to engage with.
The elements considered for LCP include images, videos, and block-level text elements, such as headings or paragraphs. The largest content element is typically the one that occupies the most visible area within the user's viewport, making it a significant factor in determining the user's perception of page load time.
LCP is crucial for understanding and optimizing website performance, as it directly impacts user engagement, bounce rates, and search engine rankings. To provide a good user experience, Google suggests sites should strive to have an LCP of 2.5 seconds or less for at least 75% of page visits.

To improve LCP, several optimization techniques can be employed, including:
- Optimizing and compressing images: Reducing image file sizes without compromising quality can significantly improve LCP. Utilizing modern image formats, such as WebP or AVIF, can also help achieve better compression and faster load times.
- Efficiently serving images: Implementing responsive images using the 'srcset' attribute or 'picture' element ensures that the most appropriate image size is delivered based on the user's device and screen resolution.
- Leveraging browser caching: Storing frequently-used files in the user's browser cache can speed up subsequent page loads and improve LCP.
- Minimizing render-blocking resources: Deferring the loading of non-critical CSS and JavaScript files can help reduce the time it takes for the largest content element to render.
- Preloading critical assets: Using the 'preload' directive in the 'link' tag can instruct the browser to prioritize fetching crucial resources, such as images or fonts, that directly impact LCP.
These are just a couple of suggestions for optimizing your LCP results. Get into the performance-first mindset with our comprehensive frontend performance checklist.
Interaction to Next Paint (INP)
Interaction to Next Paint (INP) is a web performance metric that measures the time it takes for the browser to render the next frame after user interaction, such as a click, scroll, or typing.
This metric is particularly important for assessing a website or application's responsiveness, as it provides insight into how quickly the user interface updates following user input. INP measures user interactions such as mouse clicks, tapping devices with a touchscreen, and pressing keys on a keyboard.
A faster INP results in a more responsive and smoother user experience. To provide a good user experience, Google suggests sites should strive to have an INP of 200 milliseconds or less.

The most effective improvements include using CSS instead of JavaScript for animations, debouncing events that may be called repeatedly by user input, and reducing the DOM size so the browser doesn’t have to recalculate too many elements on each render. Other various optimization techniques are:
- Optimize JavaScript execution: Heavy JavaScript execution can significantly impact INP. To optimize it, minimize the use of long-running tasks by breaking them into smaller chunks, use the requestAnimationFrame() method for animations, and utilize Web Workers to offload computationally expensive tasks.
- Debounce and throttle event handlers: Debouncing and throttling can help limit the frequency of event handlers being called, reducing the workload on the main thread and improving INP. This is particularly important for events such as scrolling and resizing.
- Use passive event listeners: Passive event listeners inform the browser that the event handler will not call preventDefault() to cancel the event. This allows the browser to optimize scroll and touch events, improving INP.
- Optimize CSS: Heavy CSS can impact INP due to the time required for style calculations and layout. To optimize rendering performance, minimize the complexity of your CSS selectors, avoid using expensive CSS properties, and remove unused styles.
- Prioritize visible content: Prioritize rendering the content visible on the screen (above the fold) and defer the rendering of off-screen content. This can be achieved by using techniques such as lazy loading and content placeholders.
- Utilize virtualization: Virtualization libraries render only the visible content for long lists or large data sets and minimize the number of DOM elements. This reduces the browser's workload and improves INP.
- Optimize animations and transitions: Use the transform and opacity properties for animations and transitions, as they are less expensive for the browser to render. Avoid animating expensive properties like width, height, and margin, which can cause layout recalculations and negatively impact INP.
- Minimize forced synchronous layout: Forced synchronous layout occurs when JavaScript reads and writes layout properties, causing the browser to recalculate the layout multiple times. Group your read-and-write operations together to minimize layout thrashing and improve INP.
These are just a few suggestions for optimizing your INP. Our comprehensive frontend performance checklist holds more.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is a user-centric performance metric that evaluates a web page's visual stability by measuring the frequency and extent of unexpected layout shifts during the page load process. CLS helps identify potential page layout issues that may disrupt the user experience, such as elements changing position or size without warning, causing users to click on unintended elements or lose their reading position.
A low CLS score indicates a more stable and visually consistent page layout, contributing to a better user experience. Google recommends aiming for a CLS score of 0.1 or lower to ensure an optimal user experience.

To improve CLS, several optimization techniques can be employed, including:
- Specifying dimensions for images, videos, and other media elements: The browser can allocate the correct space and prevent unexpected layout shifts by explicitly setting width and height attributes.
- Reserving space for ads and dynamic content: Allocating sufficient space for dynamic content, such as ads or widgets, ensures that the surrounding content remains stable when loaded or updated.
- Using CSS aspect-ratio property: This property allows specifying the aspect ratio for elements, which can help maintain the layout consistency when media elements are loaded.
- Loading custom web fonts efficiently: Implementing font-display properties, such as 'swap' or 'fallback', can help minimize the impact of web fonts on layout stability.
These are just a couple of suggestions on optimizing your CLS results. Our (already mentioned) comprehensive frontend performance checklist has more.
Measuring Core Web Vitals
You can measure the core web vitals using the web vitals open-source library, or you can use the Chrome web vitals browser extension, which requires no coding from your side.
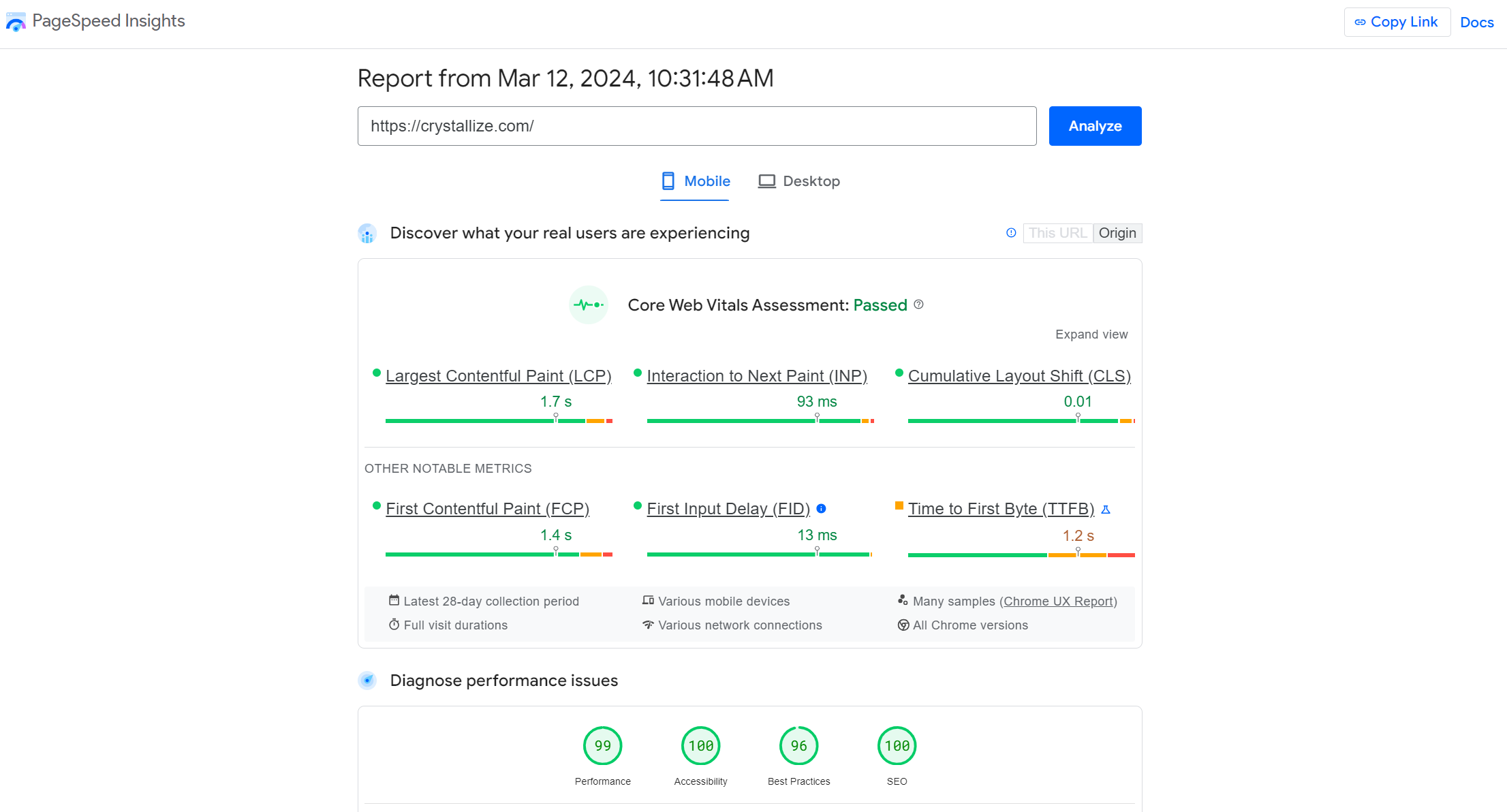
PageSpeed Insights now also measures the core web vitals metrics directly. Alternatively, you can use tools such as GTmerix and SpeedVitals. Finally, you can use the Web Vitals extension now, as it provides more debugging information to help you identify the root causes of Core Web Vitals issues.
When it comes to Core Web Vitals for SEO, the only place to check is Search Console, which uses data from the Chrome User Experience Report, or CrUX. The data collected by CrUX is available publicly through a number of tools and is used by Google Search to inform the page experience ranking factor. (Source: here).

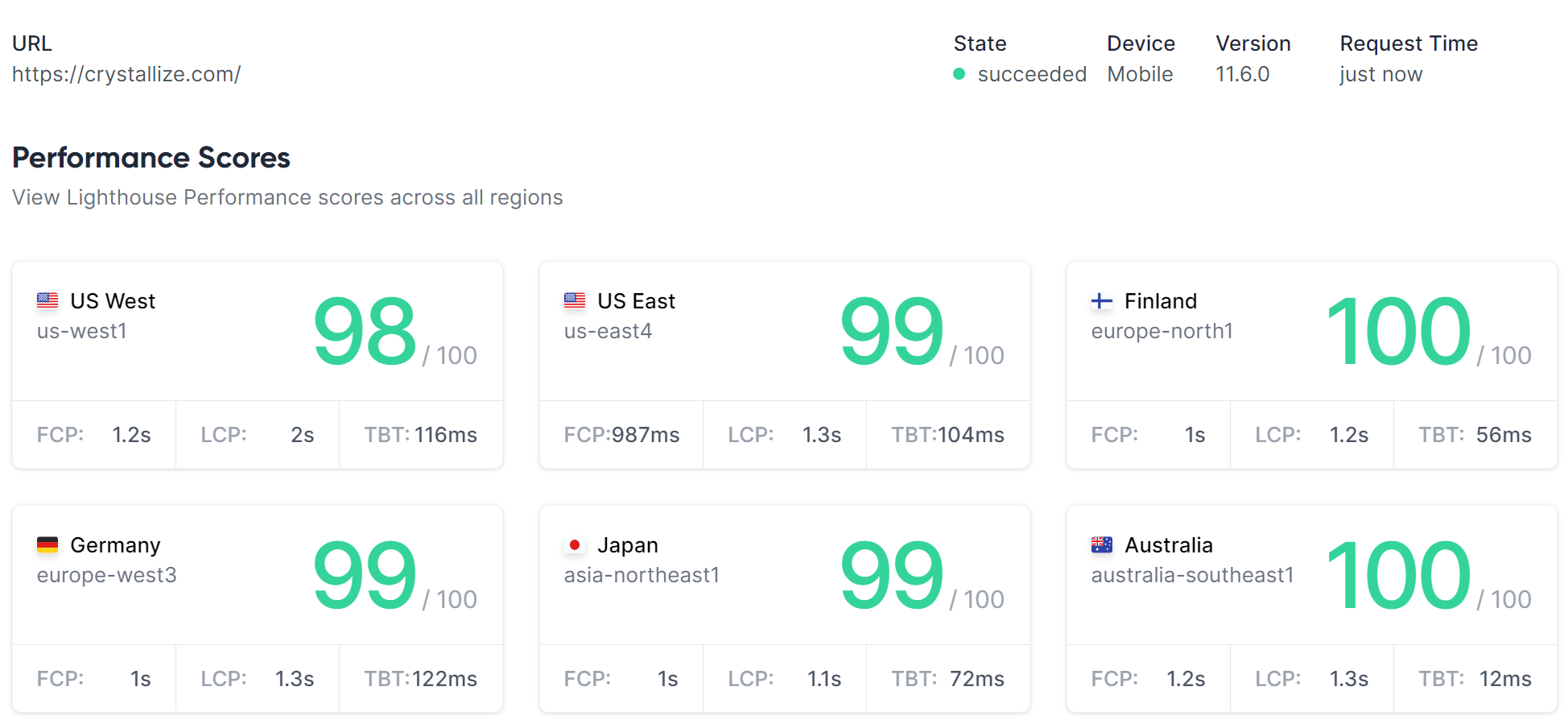
Measuring Global Site Performance
When optimizing for site speed, it is vital to measure performance from different locations globally. Lighthouse metrics is an excellent tool for doing so. It measures the site speed from six other locations, giving you a good overview of site performance worldwide.

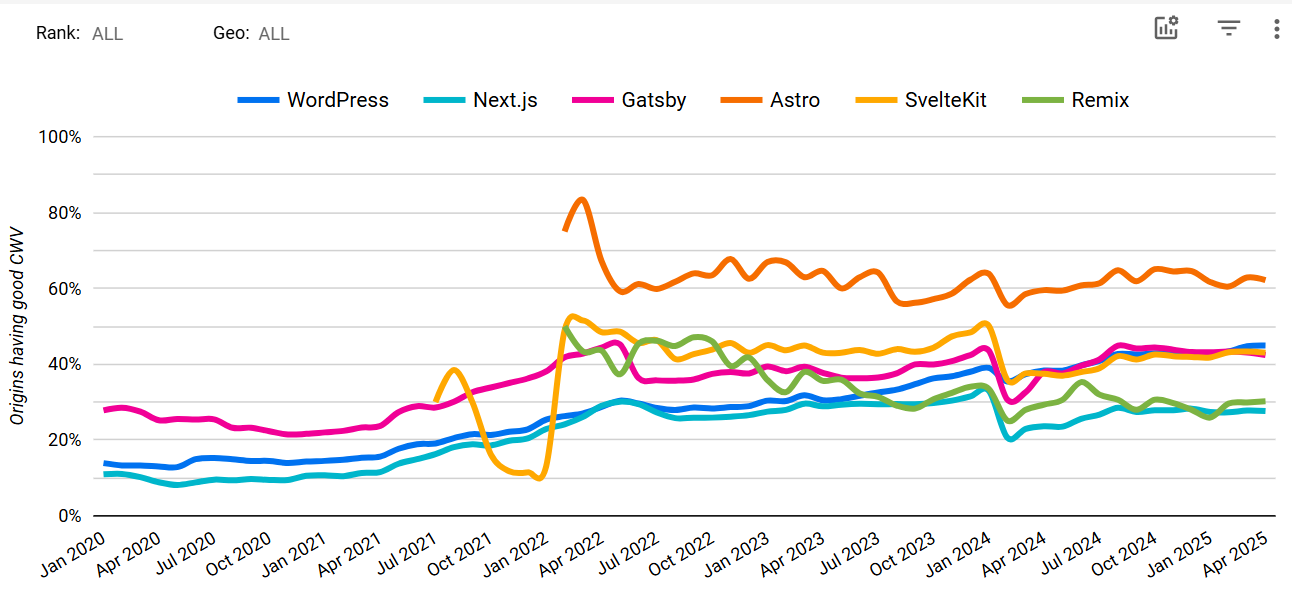
Core Web Vitals Technology Report
React, Svelte, Astro, Next, or Remix for your online store? Understanding which frontend framework has the best CWV can be valuable when deciding which framework to use.
The Core Web Vitals Technology Report is a comprehensive analysis of website performance. It provides a detailed assessment of a website's performance across three Core Web Vitals metrics, helping businesses identify areas for improvement and optimize their site for a better user experience.

Importance of Core Web Vitals
Improving Core Web Vitals has a positive impact on your user experience, and it may have an impact on your search engine ranking. Google has already started a couple of times that Page Experience signals (and Core Web Vitals as a part of them) will not be stronger ranking signals than content-related ones.
While we don’t know the actual weight they are bringing with them in the ranking algorithm, we know they matter. Have a look at our research on how site speed affects SEO and Google rankings.