eCommerce SEO Guide: How To Drive Organic Traffic In 2025?
A year has passed since our last iteration of the eCommerce SEO guide, and SEO, as we know it, has changed…a lot.

Sometimes I think I do these just for the sake of the intro. Go and check the previous intro here posted a year ago for context.
Where do I start? I regularly take notes in my Notepad and record key findings on various topics. For this post, a couple stood out:
- AI is transforming digital space. The way people search has changed. Conversational search. Multiple sources.
- Zero-click search is up. Attribution is tough. We’re back to branding.
- Tech, authority, and backlinks still matter.
- Selling products and the buyer's journey go beyond the website. Think TikTok, Instagram, Google Merchant Center, and search results for products.
- SEO vs. Answer Engine Optimization (AEO), Generative Engine Optimization (GEO), LLM, and AI optimization… same same, but different?
- SEO is not dead; it is changing.
Truth be told, most of us in marketing and SEO are in battle testing mode right now, more than ever before. We do some of the things we know still work, and test new ones in the hope that they will work just as well.
The rise of AI has changed the way people do things online (including search). Not long ago, keyword-based search was the way we all did it. You'd enter keywords like headless commerce, Nike Air Jordan V, coffee machines, or Amazon coupon, and out come the search results with ads, rich search result features depending on the search query, and links.
Then the younger crowd started using Instagram, TikTok, and Reddit while searching (or rather researching)—more like an additional search stop.
AI and the LLMs brought a different behavior altogether, conversational search. With AIs, you can ask questions like what is headless commerce, or is headless for my business, or what color of Nike Air Jordan V are there, or find me Amazon UK coupon code for books, etc., and get a direct response, an answer with links you can choose to explore additionally (or not) or just ask more questions till you get the answer you are looking for.
The value of LLMs for search has been instantly recognized by many, including Bing and Google (traditional search engines). Long story short, AI overviews in Google and Bing’s Copilot summaries have become an integral part of search results. In fact, AIOs now show for almost 55% of Google searches (source). Also, the number of no-click searches on Google (searches that resulted in no clicks to external sources) grew from 56% to 69% since the widespread rollout of AI overviews (source).
Then Google’s AI Mode moved the needle a bit more. G AI mode offers an immersive, summary-first experience, departing from the traditional SERP. Users access a full-screen answer, with organic results now discoverable by swiping. This shift redefines visibility; it's no longer solely about rankings but about being integral to the answer itself.
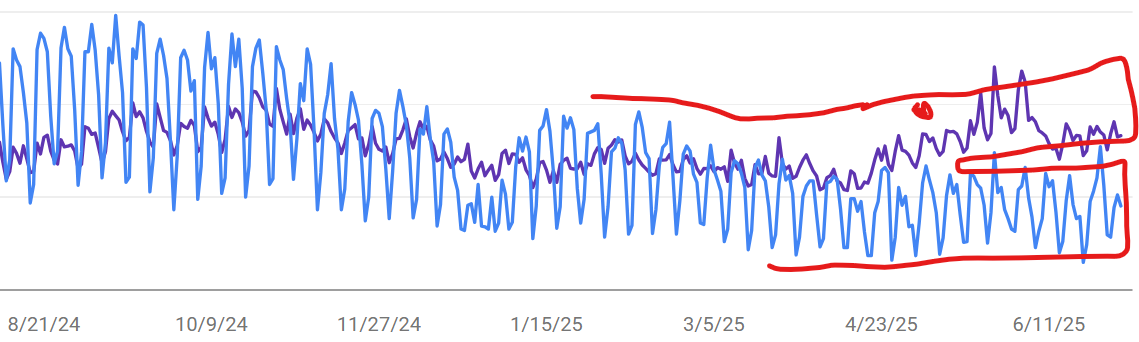
And so the great decoupling of Google Search began. We all now know that Google's AI Overviews + Mode are giving us more eyeballs but fewer clicks (the great decupling, or rather, the great divide at work).
We also have our alligator moment (gif from our search console)👇

The good news might be that the clicks we are getting are probably from folks who are more serious about keywords, services, products, etc., i.e., more likely to convert. That’s yet to be seen.
Earlier, I mentioned AEO, GEO, LLM optimization, and practices/suggestions/black magic that ought to help you with reach and visibility in Generative AI engines like ChatGPT, Perplexity, Google AI Overviews, etc., which are currently hyped. Is it the new SEO?
Depends on how you look at it. They might be hyped, but they are not the rage (yet). Google holds a 93.57% market share of the global search platform market. Bing is second with 4.1% while ChatGPT holds 0.24% (source). Studies show that AI search currently drives less than 1% of traffic to most websites, and Google remains dominant (source). Then again, AI overviews are already a huge part of Google search.
So, SEO? AEO? GEO? Two things in my view. First, AI SEO experts don’t exist (yet), so expert suggestions are just that…suggestions. The whole thing is so new and fastly changing that anyone claiming to know what you need to do is bulshitting. Two, there are, however, potential indicators that might (emphasis on the might) be true. I’ve found this article to be a great first step into GEO. And some of these tips, as well as my own, I will share throughout this guide.
So, what is SEO today? And does it work? And should you do it?
SEO is not dead; it is changing. The days of TITLE and META DESCRIPTION optimization, keyword stuffing, page rank manipulation, fake reviews, and fake backlinks are long gone. Google's ranking algorithms consider several factors: on-page elements, user engagement, and off-page signals. Notably, LLM results are now occupying prominent positions. Beyond AI overviews and ads, a significant number of rich search result features are available, including OneBox results, featured snippets, knowledge panels, and other rich results. Furthermore, searchers' behaviors and buyer journeys have evolved, and competitors are doing the same things you do.
Alright, so achieving a higher ranking definitely requires serious dedication and consistent effort. No shortcuts here, but there are some solid steps you can take, and I’ll discuss these here.
Being a headless commerce platform gives us a pretty unique viewpoint. We get to team up and discuss various aspects of our clients' businesses, including their SEO successes and the challenges they encounter. It provides us with a unique opportunity to review and validate our ideas, stay informed about new trends, and continually update our eCommerce SEO checklist and this guide with the latest best practices, so our clients—and you!—can effectively increase traffic and sales for your online stores.
What Is eCommerce SEO Anyway?
The definition depends on whom you ask. For me, the whole purpose of SEO (and eCommerce SEO) practices is to help your pages/products be found and rank better in search engines (like Google) for desired/targeted keywords. This way, your pages/products gain more visibility and reach your potential audience in search engines without paying for search ads. Alternatively, check Web Almanac's SEO definition and add eCommerce to it.
There is no WordPress SEO, headless SEO, Shopify SEO, or Crystallize SEO (I should know, I wrote a Jamstack SEO post that ranks #1 for that keyword). These ‘keywords’ refer to how to handle SEO tasks (canonicals, redirects, meta tags, images and videos, etc.) with a platform at hand.
There might be AEO/GEO or LLM SEO soon, but how it will differ from classic SEO is yet to be seen.
Is SEO Important for eCommerce? Really? Are we still debating the value of SEO?
Table of Contents
Section | Key Points |
|---|---|
e-commerce Technical SEO | Crawl/index checks (robots.txt, sitemap.xml), 4XX fixes, redirects, crawl budget, Page Experience. |
Keyword Research | Define keywords, assess difficulty & authority, target intent, avoid cannibalization, and AI overview. |
On‑Page & Content SEO | Title/headings, meta descriptions, structured data, image/video optimization, link strategy, backlinks. |
Avoid Duplicate Content | Canonicals, unique product descriptions. |
Content Marketing | Leverage blog posts, guides, and external publications to drive authority and backlinks. How to use AI and how to write for AI. |
Next Steps | Resources, tools, and continuous refresh based on headless architecture insights. |
eCommerce Technical SEO
Technical SEO is essential for delivering an excellent user experience and achieving optimal search engine performance. It ensures your website is easily crawlable, indexed, and delivers fast experiences, which remains vital even with advancements in AI.
Being a headless commerce solution, we decided to provide a unique overview and address specific SEO challenges from a headless architecture perspective. That would mean presenting solutions for those who use modern frontend frameworks we strongly believe in, such as Next.js, Astro, or Svelte, and Crystallize on the backend as part of their tech stack. You’ll find those under ➡️ Going Headless? notes.
I've included a 🤖 AI section where relevant, covering AI and LLMs. Sometimes it's what we know (like for crawling), and sometimes it's what we think we know or test, like with content.
These tips, tricks, and suggestions are applicable to any website, irrespective of its underlying technology. For further SEO insights, check the articles listed in the Resources section.
Ensure Your Website Can Be Crawled & Indexed
For your pages to appear in search results, Google and other search engines must first crawl them. Once crawled, the search engine renders your pages like a browser, analyzing their content. This gathered information is then stored in a search engine index. From this index, ranking algorithms assess the relevance of the crawled pages based on the keywords found on them.
Sure enough, you can wait for search engines to discover your pages naturally. But it’s far better for you to help them and ensure their web crawler bots can find and crawl all of the important pages while staying away from those you don’t want them to see. So, how do you do that?
Robots.txt Make/use the robots.txt file to control which files and/or folders you want or don’t want bots to crawl. You may want to prevent them from crawling your images, internal search queries, or admin directories (such as WordPress installations). Another thing the robots.txt file helps with is ensuring you don’t exceed your crawl budget (I’ll discuss this later).
Sitemap.xml Have a sitemap on your website to provide crawlers with valuable information about the website structure and website pages. The basic XML code example is:
<?xml version="1.0" encoding="UTF-8"?><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.examplestore.com/product.html</loc>
<lastmod>2024-05-25</lastmod>
</url>
</urlset>Almost every search engine offers an easy and free service that helps you monitor, maintain, and troubleshoot your site's presence in their search results. Use Google Search Console for Google search and Bing Webmaster Tools to submit your website to Bing, Yahoo (because Bing's index powers Yahoo), and DuckDuckGo (because Bing is one of their search source partners).
🤖AI: ChatGPT delegates search to Bing and focuses on efficient scraping and sanitization. Perplexity treats the web as an integrated answer engine using Retrieval-Augmented Generation (RAG) to ground its responses, each emphasizing transparency, token efficiency, and real-time relevance. ChatGPT doesn’t directly crawl websites itself; it relies on Bing’s Search API and Bingbot. Perplexity maintains its crawler, PerplexityBot.
AI Overviews are, OFC, powered by Google's Gemini AI model.
What about llms.txt? Unlike robots.txt, which instructs crawlers on which URLs to allow or disallow, llms.txt helps LLMs decide what content to fetch, how much of it, and in what order. llms.txt should be regarded as an experimental best practice rather than a guaranteed traffic or indexing driver.
➡️Going headless?
To add sitemaps to a Next.js project, you can manually create a sitemap.xml in the public directory of your project or leverage getServerSideProps to generate an XML sitemap on demand. Regarding the robots.txt file, it is as simple as creating a new file in a public folder in the root directory.
The Astro Sitemap integration will crawl your statically generated routes and create the sitemap file. There is also astro-robots-txt integration.
SvelteKit provides an efficient and modern way to create a sitemap.xml and robots.txt using its server-side rendering capabilities. In both cases, you define routes with a +server.js file.
Resolve Pages with 4XX Errors
One of the most common HTTP response status codes both crawlers and your audience encounter are 4XX client errors, most notably the 404 Not Found error. The 404 error occurs when the requested URL contains incorrect syntax or the URL cannot be found. A real-life case would be having a wrongly linked page (like linking website.com/thirt/ instead of website.com/t-shirts/ ) or deleting a page completely without deleting links to it.
The best way to address this issue is to have a dedicated 404 page that you can customize by adding links to essential pages or a site search bar, for example. You can also play on humor, just like we did.

➡️Going headless?
Next.js provides a static 404 page by default. Create pages/404.js file, and it will be statically generated at build time.
You can create a 404.astro or 404.md file in /src/pages to create a custom 404 error page in Astro.
+error.svelte is a Svelte component that allows you to define your error page's appearance and behavior.
You can also do this on your hosting side. For example, check the custom error handling available in Netlify edge functions.
301 Redirects
To avoid frequent 404-page errors, address duplicate pages, ensure new pages inherit authority from the old pages' link practices, and establish permanent redirects for old URLs. Proper HTTP 301 header information should be set. This will inform Google that the page has permanently moved, so it can update its index. Browsers are automatically redirected when they hit 301 redirects.
Avoid redirect chains, which occur when multiple redirects (e.g., 301, 302) lead to a final destination, sometimes even a 404 error. These chains negatively impact crawling, link equity, and website performance.
To effectively manage and identify redirect chains, it's crucial to establish a single source of truth for your redirects. This could involve utilizing a dedicated plugin for platforms like WordPress or Shopify, or meticulously handling redirects within headless builds as outlined below. Alternatively, conduct an audit of your website using a tool like Screaming Frog. This SEO website crawler allows you to obtain a complete list of all pages on your site, along with their respective status codes.
➡️Going headless?
You can handle 301 redirects either with your frontend framework or your hosting (here, I refer to static website hosting platforms).
Redirects in Next.js are managed with redirects key in next.config.js.
You can specify a mapping of permanent redirects in your Astro config file astro.config.mjs with the redirects value. With SvelteKit, to redirect users, use the redirect helper from @sveltejs/kit to specify the location to which they should be redirected, along with a 3xx status code.
If you have a project on Vercel, you can configure redirects in the vercel.json file, as explained here. Are you using Netlify? Either save a plain text file called _redirects without a file extension to the publish directory of your site or add redirects tables to your Netlify configuration file (netlify.toml). To use redirects on Cloudflare Pages, declare your redirects in a _redirects plain text file in the output folder of your project.
Crawl Budget
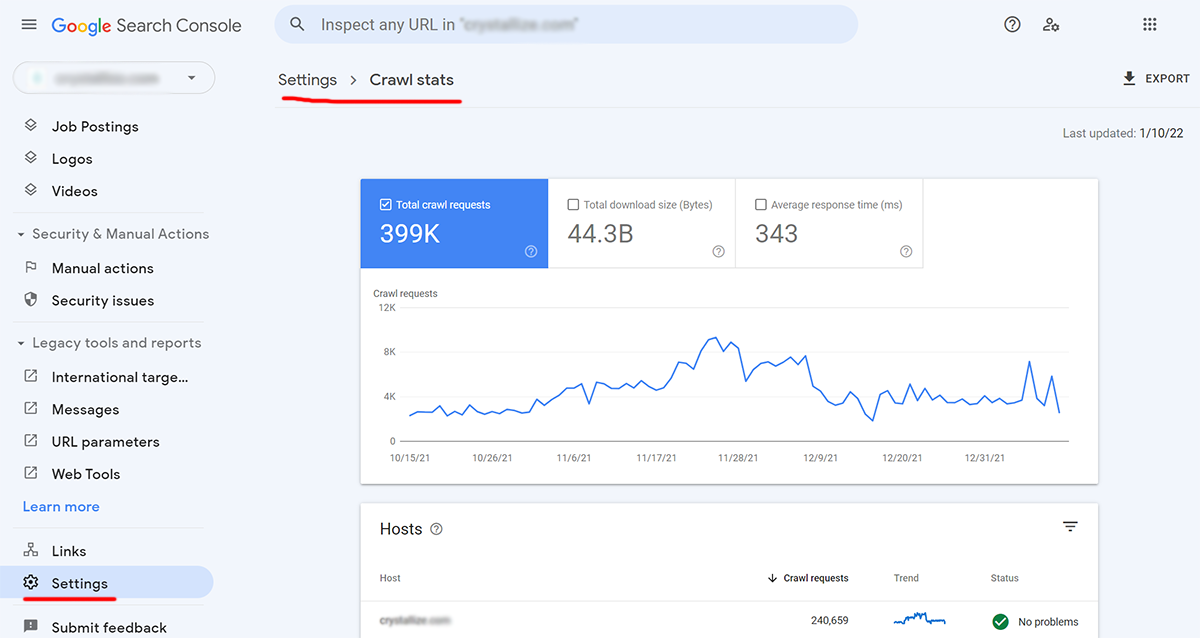
We have an answer page on What Is Crawl Budget?, so this is a follow-up. If your website has 10,000 pages or more, you'll want to keep an eye on your crawl budget. For most sites, though, this isn't something to worry about. A crawl budget basically lets you tell Googlebot which pages are most important to crawl, when to crawl them, and how many resources to use. You can manage and monitor all of this in Google Search Console.

As mentioned, keeping your website well-maintained and having a crawl budget on autopilot should be enough for most websites. In general, this means:
- Your sitemap is updated regularly.
- You’ve reduced errors and redirect chains.
- You’ve done all you can for better website performance.
- You’ve utilized robots.txt to ensure Google crawls just important pages and excludes internal search result pages, for example.
However, if you run medium or larger websites (with 10,000+ unique pages) that have rapidly changing content (updated daily), you might want to check this post from Onely.
Page Experience Signals
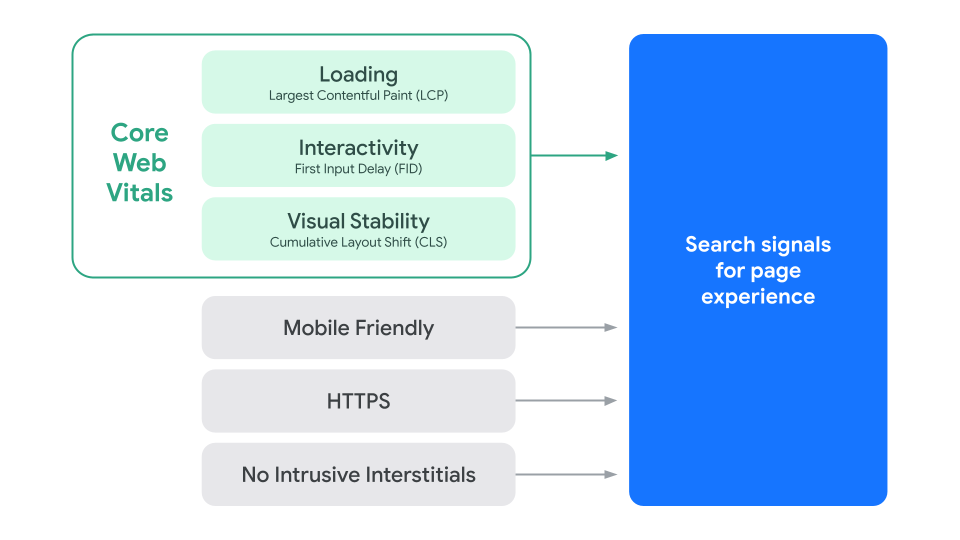
User experience (UX) matters a lot to Google. They design a set of quality metrics, known as page experience signals, to measure how users perceive the experience of interacting with a web page beyond its informational value, both on mobile and desktop devices. Page Experience is evaluated per-URL.

In reality, everybody is mobile-friendly, HTTPS is already a standard, and intrusive interstitials are about using them responsibly (a subjective category), boiling down the page experience to measurable Core Web Vitals.
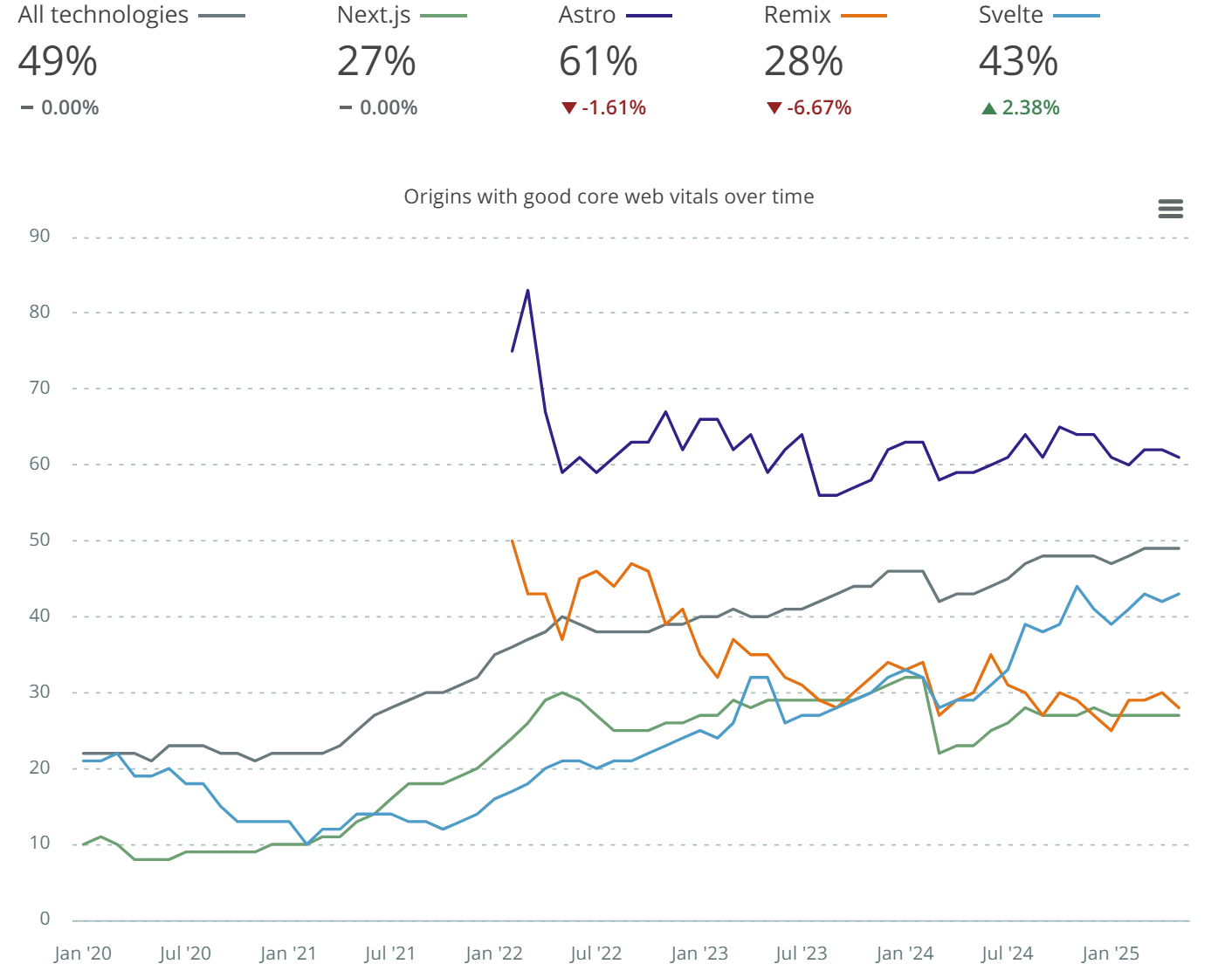
How fast and smooth your website feels largely comes down to your front-end setup and the tech stack you pick. Sure, you can make any tech stack perform well, but some, like Next.js, Astro, etc., really stand out, as the Technology Report below points out.
Google only considers the Core Web Vitals field data (source) when ranking your site. Other page experience aspects make your website more satisfying to use, which is generally aligned with what Google ranking systems seek to reward (source).
Page experience signals are all about giving a share of voice to user experience in search algorithms. In 2023, Google announced that Google Search always seeks to show the most relevant content, even if the page experience is sub-par. This means that content-related signals will always outweigh page experience signals.
🤖AI: While Google has been vague about direct AI ranking signals, it looks like CWV and UX metrics do influence visibility, though not in the same way they impact traditional SEO rankings. Think of Page Experience as a filter—even great content might be skipped if the user experience is poor.

3rd Party Scripts (Manage Them)
Do you really need all those tracking pixels, chatbots, ads, heat map scripts, and analytics? While third-party scripts offer useful functionalities, they significantly impact website performance and security.
Performance-wise, every external script you add must be downloaded and then executed, adding to page size and page load time. Security-wise, well, you can never be sure what the script is doing in the background when your page loads.
To address this, first, evaluate whether the script truly adds value to your website or business; if not, consider removing it. Second, implement the `async` or `defer` attributes when loading scripts to prevent them from blocking document parsing. Finally, avoid self-hosting third-party scripts, as their original servers might offer better performance.
Want to dig deeper into how third-party scripts affect your website's performance? Check out our blog post, The Cost of 3rd Party Scripts.
➡️Going headless?
You can add interactivity to your Astro components by using standard HTML <script> tags. In Next.js, next/script is an extension of the HTML <script> element that optimizes when additional scripts are fetched and executed.
eCommerce API Performance
TL; DR: Your eCommerce API must be fast and scalable for your webshop to rank higher in search engines. Wait, what?
Core Web Vitals, which represent site speed, are a confirmed factor in search engine ranking. Modern frontends commonly adopt a headless architecture, relying on backend API services for their functionality.
Increasingly, businesses are choosing to pre-generate pages as static content to enhance speed and performance. This raises the question: why is API performance crucial if product pages are generated statically on the Edge? The reasons are multifold:
- Frequent Updates: Product pages require regular updates to reflect current details, such as prices and stock levels. This continuous regeneration relies heavily on API speed; faster APIs lead to quicker regeneration cycles.
- Dynamic Page Generation: For larger stores, caching strategies usually cover only a portion of the total pages. Consequently, many pages must still be generated on the fly using standard Server-Side Rendering (SSR).
- E-commerce Search: Search functionality is a vital component of e-commerce, and modern implementations typically rely on third-party APIs for this.
- Dynamic E-commerce Pages: E-commerce operations inherently involve dynamic pages, including the shopping basket, checkout process, and order placement.
Your overall API performance is influenced by both the live eCommerce API, which retrieves product information, and the custom Service API, built for your composable stack. The Service API serves as the connecting element within your headless architecture, often influencing integrated functionalities such as dynamic basket value calculation. All these parts really affect how well the site performs and how users experience it, which then impacts the Page Experience signals.
Site Architecture
Think of your website's structure as its blueprint – how all your pages are organized and linked together. This isn't just a minor detail; it hugely affects how people visiting your site, search engines, and AI understand what you're all about. So, make it a top priority, not something you worry about later!
Making your site structure great for users is a big win. When your site is well-organized, finding stuff is super easy – people get to what they want with fewer clicks. This isn't just good for getting around; it also helps you link related content and products more naturally.
A solid website structure is super important for search engines. It makes your site easier to access, might even help crawlers move faster, and boosts your chances of appearing in search results. Additionally, a well-structured site distributes link authority effectively.
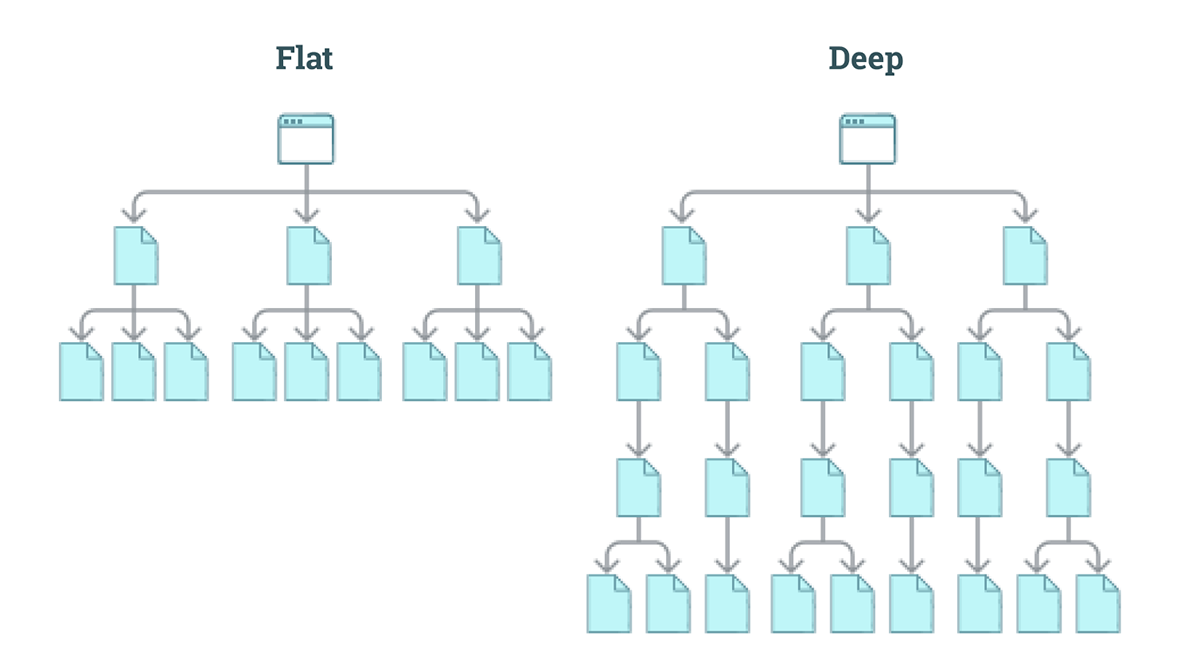
What is a good site structure? A good site structure is often defined as a flat rather than a deep structure. The difference is, of course, in the number of levels (clicks) you need to cover to get to the wanted page. As a general rule, make it simple and easily scalable, and keep in mind that no page should take more than three clicks to get to from any other page.

Your online store will have various page types, such as categories, subcategories, reviews, or product variations. The exact combination depends on factors such as your product type, your competitors' actions, your keyword research, industry standards, and the number of products you offer. Use your keyword and competitor research to determine your topic clusters, identify the main pillar or category pages for each cluster, and then strategically plan your supporting content.
It is easy to plan the structure when you start a new website, but what can you do if you already have a website and your structure sucks?
First, audit the website and map all the pages and the current structure. Be sure to identify the most popular pages as well. Then, conduct competition and keyword research to identify similarities between your products and those of your competitors, categorizing them into relevant categories, subcategories, and other relevant information. Lay out the new structure against old URLs (especially those with high traffic) and start with URL/content pruning and deliberate redirects.
Finally, submit a new sitemap to Google and other search engines. In most cases, traffic loss will occur initially, but if things are planned and executed correctly, traffic will rise soon enough.
🤖AI: Google I/O insights shared by Envisionit in May 2025 highlight that using sound site architecture, semantic HTML, schema markup, and logical breadcrumbs makes it easier for AI to parse and understand your content hierarchy, improving the chances of your page being selected.
eCommerce Keyword Research
Keyword research is the foundation of every SEO campaign, whether for niche blogs, news sites, e-commerce platforms, or any other type of website. It will be challenging to summarize it in just a few key takeaways, so please bear with me and refer to the links in the Resources section of this article.
Defining Keywords
The first step for new businesses, websites, or stores is to define the keywords you want to target. For existing businesses, it would be beneficial to evaluate the ones you already target. Running keyword research will help you with both.
Why do you need keyword research in the first place? Keyword research is there to help you understand which keywords people use to find similar services/products like yours, how popular those keywords are, i.e., traffic volume, the intent shown in search results for those keywords, what type of content is showing in search results for those keywords, and what will it take to rank for those keywords.
How do you conduct keyword research? Most businesses already have a list of keywords that best describe their service or product. Also, most have a list of real-life competitors. Use them as the starting point of your keyword research.
This is also where AI and LLMs are incredibly useful. Before AIs, you’d normally use one of the big SEO tools like SEMRush, aHrefs, Moz, etc., to research competitors and their keywords. Then use auto-suggest and similar search options in Google (and/or Amazon) search to broaden your keywords and challenge the assumption of how your audience conducts searches.
🤖AI: Today, with LLMs, you can do the keyword research with a single prompt. Well, not really. You’ll have to put in a little more effort than one prompt. Good prompts include details about your business, product, industry, target audience, and desired keyword types (e.g., long-tail, question-based). Experiment with prompts that ask for related terms, competitor keywords, and content optimization strategies to get the most out of AI. Download the keywords in the CSV file and use them with SEO tools to gain a clearer understanding of the traffic volume associated with those keywords, as well as their search intent and expected format.
✅QUICK TIP.

Start by listing the relevant product or service-focused keywords and topics. Broaden the list by incorporating your competitors' keyword analysis, but remember that your real-life competitors, keyword search results, and AI overview results competitors may not be the same. Use local versions of Google (and Amazon) when you aim to rank high for local search results.
Keyword Difficulty, Topic/Domain/Page Authority, High Traffic or Long-tail Keywords
Let’s make keyword research a bit more complicated.
What is keyword difficulty (KD)? Most paid tools have a KD metric that ought to give you a rough sense of how difficult it is to rank for a given keyword.
What is domain/page authority (DA/PA)? It is a metric that ought to give you a rough sense of the strength/authority of a website/page.
Both of these metrics are there to help you better evaluate your chances of appearing in search results for desired keywords. Useful as they are, there are certain…eh…limitations.
These metrics are tool-defined, i.e., each tool has its own way of measuring them, and they are unrelated to what Google may or may not have in place, does, or does not do when ranking websites for keywords. Use them to indicate what might be rather than what really is.
If you look closely enough, i.e., study search results well, you’ll notice very often that KD and DA scores relate to Google's perceived domain value, shown in the ranking position in results.
What is Topicsl Authority? Last year's internal document leaks and public signals from Google and Yandex show that topical relevance, i.e., how completely a site covers related entities and questions, is a real and important factor in ranking. Topical authority helps websites rank higher by demonstrating comprehensive knowledge of a topic. It signifies depth of expertise through consistent, high-quality content that covers all facets of a topic.
In practice, that means that if your website is recognized as an authority on a topic by Google, you’ll rank more easily and more often for that topic-related keywords.
It takes time and careful planning (of content and backlinks) to build the topical authority of a page and/or domain. If you are a gamer, think of it as leveling up your character. The stronger it gets, the easier it is for your character to deal with giant monsters. The more you rank for long-tail keywords, the easier you’ll rank for bigger ones.
High traffic vs. long-tail keywords. Long-tail keywords are longer, more specific keyword phrases that people use when searching online, typically consisting of three or more words. Most businesses immediately consider ranking for high-volume keywords (one or two words), while the real value might be long-tail ones. More specifically, long-tail keywords provide you with better click-through rates and conversion.
For better or worse, the answer to all of the above is in the search results.
✅QUICK TIP.

Do not rely entirely on KD/DA/PA, etc. Manually review search results to assess the real-world difficulty of keywords and the strength of domains. Go long-tail, i.e., go after less popular keywords with lower search volumes but usually better conversions.
Even in the age of AI the best way to build authority hasn't changed: have great, helpful, and shareable content and a lot of backlinks to it. The more authority you gain, the more you become a trusted resource on a given topic or keyword, making it easier and faster for your new pages to appear and rank in search results.
Focus On Search Intent
Did you really think the complexity of keyword research ends with the above? Welcome to search intent. Understanding the searcher's intent behind a search query is the ultimate goal of any search engine (including AI).
It is not the same if I search for 'Ascaso espresso machine' and 'baby t coffee machine'. The first query is informational, i.e., I'm looking for info on my favorite coffee machine brand. In contrast, the second one is so-called transactional, i.e., I'm looking to find a specific model (potentially) to buy.
There are four different intents: Informational, Navigational, Transactional, and Commercial investigation. Once again, if you want to learn more about search intent, check the Resources links. Here, I'll just quickly run through examples.
Informational. Questions like 'what is PIM?' or 'who is Novak Djokovic'; direction queries like 'nearest coffee shop' or topic/keyword queries like 'SpongeBob SquarePants' or 'Porsche' fall under this type.
Navigational. Search queries like 'Figma sign in' or 'Crystallize login' fall under navigational intent.
Transactional. Queries like 'buy DJI Mini 4 Pro', 'Porsche 911 price', and 'Amazon coupon' all fall under this category.
Commercial investigation. Queries like 'Cristllize vs. Shopify' and 'Aventon Aventure.2 Electric Bike review' and 'best spongebob squarepants socks' and 'cheap cabins in Skien' all belong here.
What do these mean for your keyword research? Simply put, understanding the intent helps you craft better content (or rather build appropriate and expected content type for the keyword in question).
The story for e-commerce keyword research does not end here.
Product pages are essential for any eCommerce business, no doubt about that. However, you are limited by the number of keywords you can rank for on them. So, if I manage to rank for the keyword 'baby t coffee machine', I may also rank for 'red baby t coffee machine', etc. To reach a much wider audience, I'd like to explore other keywords closely related to the main one. In this example, that might be the keyword 'best coffee machines as a gift'.
Analyzing search results, we can quickly determine that it is a commercial investigation search query with search results full of listicle blog posts. Great. All I have to do is write a blog post with a list of great coffee machines (including my Baby T page), and that's it.
Understanding search intent helps ensure you have the right type of content for your targeted keywords. But you won't pull off a good ranking with crap content.
Avoid the Same Keyword On Multiple Pages
Having multiple pages with the same keyword is a bad practice that can lead to keyword cannibalization problems. You don't need more than one 'baby t coffee machine' page, do you? Yes, machines can be red and green, but modern eCommerce solutions take care of this with product variants features.
Still, your best bet is to check search results. If your competitors are doing it, Google notices, and there is traffic, opt for variant URLs.
✅QUICK TIP.

Focus on the user when making a page, not the keyword itself. The query's intent is connected to the type of content you should use. Check search results and limit the number of pages targeting the same or similar keywords.
AI Overviews and Other AI Engines
Classic (and old) SEO focuses on keywords. LLMs, as well as Google for a few years now, are moving beyond just looking for keyword matches; they’re trying to understand meaning by recognizing entities and the relationships between them. This linked article offers a great insight into LLMs and search, and the underlying concepts.
As stated previously, influencing LLMs is a new field, and concrete proof of effective strategies is still emerging. However, discussions surrounding LLM visibility often highlight the following points:
- Keywords don’t matter—summaries do.
- Use conversational formats (Q&A, comparison tables, definitions).
- Use bullet points.
- Link out to reputable third parties and get them to link to you. LLMs love context.
- Citations, statistics, and quotes boost inclusion rates significantly.
Wish it were this easy.
There are 14 pages of results for the keyword headless commerce, and only 10 URLs were used (and linked) in the AI Overview answer, and those 10 are not necessarily only or all about the main keyword.
How did G choose these? And why? are the answers we should be looking to understand. I personally think that working on your brand's reach and recognition, as well as topical authority (which includes backlinks), is the way to go.
eCommerce On-Page and Content SEO
The eCommerce content checklist refers to on-page SEO for eCommerce sites. Site structure, URL slug structure, and navigation also fall here, but we’ve already covered them in the technical SEO part.
Page Title and Headings SEO Optimization
Make sure that your TITLE tags and H tags are optimized. The search results show the title tag, so make it specific and keyword-oriented. While doing so, place your keywords at the beginning of the title.
Also, ensure that the title tag text is repeated as the main header on your product page. In addition, you should repeat the main keywords throughout the product description text, i.e., within the first 100 words on your page. For example, consider how the 700c white tires page appears in search results.
HTML (HyperText Markup Language, the most fundamental building block of the Web) is a hierarchical language, meaning every tag has its place and purpose. Headings (H2, H3, H4, etc.) help you structure your page content better, making it more logical and clear to users and search engine bots.
🤖AI: Clear content hierarchy and readability aids AI extraction into concise summaries.

Meta Description for eCommerce SEO
Maintain accurate and compelling meta descriptions. This text, displayed below the page title in search results, influences click-through rates. In a way, it is your first sales point of contact. Regularly update them to ensure they accurately reflect your page content and entice customers to click your link.
✅QUICK TIP.

Keep the meta DESCRIPTION length between 120 and 160 characters with excellent descriptive click-to-action (CTA). Use your primary keyword in the description as well.
Structured Data
Structured data is a standardized format for providing information about a page and classifying the page content. The best way to implement structured data on your website and webpages is to use Schema.org structured markup, a collaborative vocabulary supported by most search engines.
Why structured data matters? Though having structured data on your page will not directly influence page ranking, there are a couple of reasons for having it:
- Structured data helps search engines and AI understand the content on your page better (especially if you aim to appear for search queries related to e-commerce, recipes, and jobs, i.e., queries for which search results show more than just linked titles and descriptions).
- Structured data helps search engines display your content as rich results.
- Structured data will directly show reviews, prices, and stock information in product search results. This also boosts click rates, as customers are already better informed from the search result page.
- The web is becoming more semantic as we target voice and visual search channels. Structured data plays an important role in these.
- Finally, Google has confirmed that even with advanced AI, structured data remains essential because it makes content easier for machines to process and index (source).
Implementing structured data comes with two main challenges: selecting the appropriate format and determining the most suitable type for your page. Of the three supported formats, JSON-LD is highly recommended. When determining the correct type, the best approach is to maintain focus and use a single top-level Type per webpage.
What are the core Schema types for e‑commerce? Use the Product schema to define each item’s name, description, SKU, brand, and images.
json
CopyEdit<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Acme Running Shoes",
"image": [
"https://example.com/photos/1x1/photo.jpg"
],
"description": "Lightweight running shoes for everyday training.",
"sku": "ACMESH-001",
"brand": {
"@type": "Brand",
"name": "Acme"
}
}
</script>
This markup enables Google to populate detailed product snippets, including images and descriptions, directly in search results.
Embed an Offer object within Product to specify price, currency, availability, and URL.
json
CopyEdit"offers": {
"@type": "Offer",
"url": "https://example.com/product/acme-shoes",
"priceCurrency": "USD",
"price": "79.99",
"availability": "https://schema.org/InStock",
"itemCondition": "https://schema.org/NewCondition"
}
This signals to Google Shopping and rich results that the product is purchasable at the indicated price.
Include AggregateRating and nested Review schemas to surface average ratings and sample reviews.
json
CopyEdit"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "24"
},
"review": [
{
"@type": "Review",
"author": "Jane Doe",
"datePublished": "2025-05-01",
"reviewBody": "Excellent shoes for daily runs!",
"reviewRating": {
"@type": "Rating",
"ratingValue": "5"
}
}
]
Rich review snippets can display stars and excerpts in search results, increasing trust and CTR.
Implement BreadcrumbList to communicate your site’s hierarchy and improve navigational context.
json
CopyEdit<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Home",
"item": "https://example.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "Shoes",
"item": "https://example.com/shoes"
},
{
"@type": "ListItem",
"position": 3,
"name": "Running Shoes"
}
]
}
</script>
Breadcrumb markup can be shown in search results, helping users understand where they are within your catalog.
Use the FAQPage schema for sections of common questions and answers to improve SERP presence with expandable FAQ rich results.
json
CopyEdit<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "What is the return policy?",
"acceptedAnswer": {
"@type": "Answer",
"text": "You can return any unused item within 30 days for a full refund."
}
}
]
}
</script>
FAQ markup can drive rich snippets that expand directly on the search results page, improving visibility and reducing friction
The Tools/Resources section of this guide provides excellent links to tools and articles for those who want to (and should) delve deeper into structured data.
🤖AI: Structured data isn’t optional in the AI search era—it’s a foundation. This simple table should explain why!?
Benefit | Explanation |
Clarity for AI | Data is more machine-readable and interpretable than plain text |
Citation accuracy | Schema improves how AI systems reference your content |
Alignment with AEO/AIO | Core optimization frameworks directly call out the importance of schema |
Competitive edge | Given AI’s need to synthesize info quickly, structured pages stand out |
➡️Going headless?
Structured data is typically defined at the CMS or eCommerce platform level. Crystallize, for instance, utilizes a content modeling approach that enables you to describe all necessary product information for your product page.
Subsequently, your chosen frontend can request and display this information via the API, including in Schema.org format.
Image Optimization
Did you know that image size is one of the most significant contributors to web page size? This means that proper optimization of images may come with substantial savings in page size and, thus, page load speed. A faster-loading page influences your search engine ranking (because speed matters), user experience, and CTR.
What can you do about it? Lazy-load your images, i.e., load them when needed instead of loading them upfront. Optimize your images by using modern, web-centric image formats like WebP and AVIF. Using both of these methods results in a 25–35% reduction in file size while maintaining the image quality. Optimize image delivery, i.e., use CDNs.
These will help you avoid problems with Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS). Have a similar number of images as the best-ranking competitor on your desired keyword. Avoid using stock photos. Defer offscreen images.
High-quality, relevant product images can also enhance the user experience. Come to think about it, images are the driving force behind purchase. I mean, you can dominate the search engine rankings, but do you think you’ll convert that traffic with shitty images?
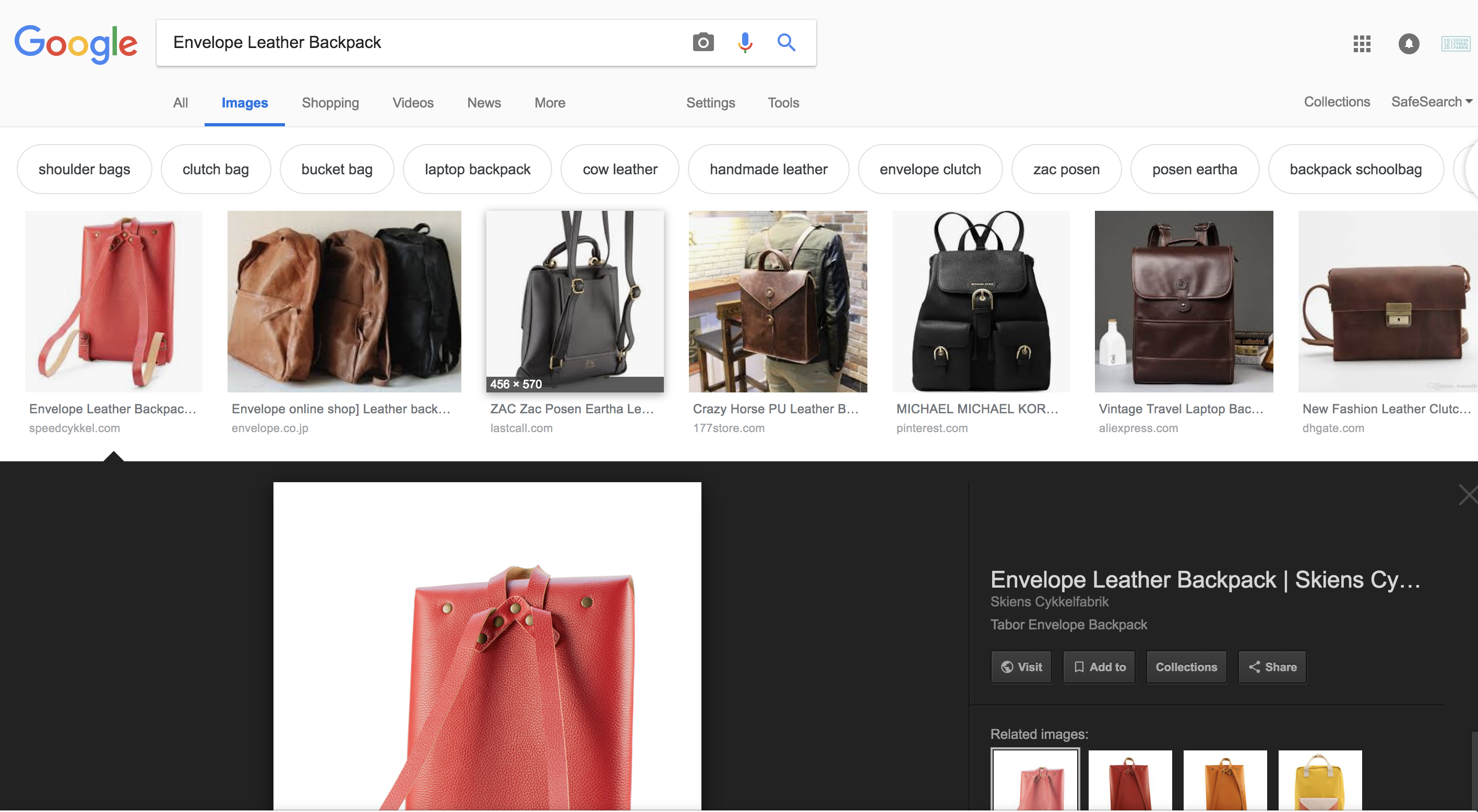
Finally, a big chunk of searches done by shoppers is via the image search section of search engines. Again, you should, of course, use great photos. However, for SEO purposes, you also need to ensure that you use a keyword-focused filename (such as Baby-T-Coffee-Machine.png) and ALT text, as these are used by Google when indexing photos.
For example, search for envelope leather backpack on Google. You’ll notice the image from the linked page ranked as #1 in the image search. Now, connect the dots between the page and image best practices I’ve mentioned here.
🤖AI: Including images, charts, or diagrams with proper alt-text can help the AI surface visual information within the Overview.

➡️Going headless?
There are several ways to handle image optimization. Let your frontend framework do the job for you. Next.js has the <Image/> component. Not only does it render, but it also optimizes the image for every viewport by implementing functionalities like lazy loading, responsiveness, resizing, and optimized file size and format out of the box.
Vite's built-in handling might be the best route when using Svelte. For Astro, use the built-in <Image /> Astro component to display optimized versions of your local images and configured remote images.
Another way to handle images is to use a 3rd party service, such as Cloudflare Image Optimization, for example.
Finally, some CMS and eCommerce solutions offer image optimization as a part of their service. In Crystallize, for example, when you upload images, we compress and convert them to AVIF and WebP, which are better image types, and resize them in various resolutions (100px, 300px, etc., up to the maximum width of the original image). Then we have an npm package @crystallize/react-image that helps with image rendering, i.e., you get responsive and fast images.
For example, if you're on mobile, the maximum width is 480px; therefore, the browser only fetches the 480px size image instead of a larger one. How's that for an out-of-the-box feature?
Optimize Videos
Product videos are now essential in the e-commerce industry. They can be used to showcase a product, tell its story, share testimonials, or create how-to guides. While highly effective for promotion and incentivizing sales, it's important to note their significant impact on page size, which can affect speed and performance.
While lazy-loading videos is always an option, video optimization largely depends on your platform. We’ve discussed the different solutions for video use in headless/jamstack builds. The solutions mentioned can be used with any platform (or at least the most popular ones).
As far as best practices are concerned, ensure that file names contain the desired keyword, just as with images. Be sure to have a proper TITLE and description set as well. But more importantly, utilize structured data and sitemaps to help Google, other search engines, and AI effectively find, index, and comprehend videos.
If a search query, i.e., the keyword you are targeting with your product, yields videos in the results, that is a strong indicator that you should also have a video. Videos can appear as a part of a video snippet in search results, show in the video part of search engines, and, if you have the same video on YouTube, in YouTube search results.
You can have your videos on YouTube, served natively, or both. By having the same videos on both YouTube and your website, you might have them compete in search results for the same keywords, and, in most cases, YouTube videos will rank higher. This might not be a bad thing, but it depends on your strategy; one approach may work better for you.

➡️Going headless?
Or rather, going with Crystallize? Our video component is built with the ease of using videos in product storytelling and optimization in mind. Same as our image component, it is all offered out of the box. We’ve got your video needs covered.
Link Optimization for SEO (Internal and External Links)
There are two types of links, internal and external, and both influence your SEO efforts. Navigational links, breadcrumbs, category links, links to your pages within posts / products / articles, etc., are all internal links. They primarily make it simpler for both users and search engines to find their way around, which helps web pages get noticed more easily.
External links are links to other websites that aim to help your page appear more credible to both users and search engines. Using other resources in your writing/page shows you did your diligence and researched the topics well by providing a link to an authoritative source on the subject you are covering.
🤖AI: Internal links are vital for technical visibility – they enable indexing and discoverability, and semantic clarity – they help AI understand topic structure and authority flow.
✅QUICK TIP.

Use a keyword or its variation related to the page you link to in the anchor text. Avoid linking to pages that have nothing to do with your page topic. For example, if your page is about SpongeBob SquarePants socks, don't link to the T-shirts page; instead, link to the SpongeBob SquarePants T-shirts page (see the difference). Avoid using generic anchor texts such as click here or read more. If the same keyword appears multiple times on the page, link only the first instance of the keyword. Avoid overusing internal links by avoiding unnecessary keywords in their anchor text.
External links tips. All of the above, plus linking to high-quality, authoritative websites, but also ensure that you always link to the primary sources of information. In general, it’s best to open external links in a new window to prevent the user from leaving your website. When linking to other websites, use the rel attribute values in the <a> tag to manage and explain to search engines your website's or webpage's relationship with the linked page.
For example, you might wanna use rel= "nofollow" attribute for affiliate links or links to pages with which you don't want to share some of your website's authority (more on that in the next chapter).
Finally, you can manage the above on the page level with robots meta tags. For example, this little tag <meta name="robots" content="noindex" /> that you add between <head></head> tells search engines not to index the page.
Backlinks
Links play a critical role in SEO, influencing a page's and domain's topical authority through their number, quantity, and source. Anchor text provides semantic meaning, improving accessibility and usability, while also boosting the destination page's ranking for the linked keywords. All these elements collectively impact your search engine ranking and your AI visibility.
However, don't be fooled into thinking that backlinks are a magic ingredient in search engine ranking and AI visibility. Influential as they are, they won't help much without the quality of your page and content.
How do you determine the quality of a link? The quality of a link depends on the domain/page keyword, industry affiliation, and authority already associated with the website, anchor text, page content quality, and link placement. I'm going to share a quick overview, but if you want more, check out the resources.
Now, here is a mouthful as an example: being linked at the beginning of a fantastic piece of content on a domain/page already established as an authoritative one in your industry for your keyword is more valuable than being linked in a mediocre one, at the end of the content, or being linked from a strong domain in a different industry anywhere on its page. In other words, a link on the Disney website won't be of much help to an e-commerce SEO guide like this one. But a link from searchenginejournal.com will (can anyone help get a link there!?).
How do you find quality links? Remember when I talked about keywords and competitors' research? While doing this, be mindful of the websites that appear in search results for your desired and similar keywords (if they are not competitors, they may be a link source). Also, be mindful of the places that already link to your competitors, i.e., check competitors' backlink portfolios. Chances are, some of those might consider linking to you as well. Find broken links or unlinked brand mentions of you and your competitors, and reach out to those websites. Alternatively, consider guest posting on relevant websites within your industry.
And how do you reach out for links? No silver bullet here. For some places, a simple but personalized email will be enough. For others, it might be better to establish a connection first, i.e., connect on LinkedIn or Twitter and get to know each other before you do business.
Two things are certain: it depends on your industry, and it takes time (a lot of time). For example, getting a backlink in a B2B marketing space is challenging because everyone is doing it and is aware of its value. You may fare better by spending time on producing high-quality content that would earn links and shares naturally.
Finally, you can use one of the link-buying services to buy links for your website. While link buying is a BIG NO-NO for most search engines, it is only a crime if you get caught. However, I'd advise you to think about it this way: Why would someone sell links in the first place, and how many have they sold already, making the effect of it questionable? Is the risk worth the penalty? In my experience, it is not.
🤖AI: Backlinks matter for LLMs and AI search (maybe even more than for traditional search) because they signal authority and trust. High-quality, contextually relevant links tell models that your content is reliable and worth citing. Moreover, backlinks help boost crawlability and visibility in traditional SEO, which is a strong foundation for being chosen by AI Overviews, since LLM-based engines often rely on sources that already rank well.
✅QUICK TIP.

Arguably, building links is one of the hardest parts of SEO. It’s time-consuming, with questionable results. Still, there are a couple of general things to consider when doing link building.
Use the number of links and domain authority/domain rating metrics that many SEO tools provide you with as an indicator of domain/page authority (thus link quality).
For the most part, the answer to the quality link question is in the search results; that is, what is there matters. You can either reach out to those websites or those that link to them.
Identifying broken links or unlinked brand mentions is the lowest-hanging fruit of link building (address those first).
Avoid templates and personalize your approach. Be honest. Build relationships first, then ask for links later. Or focus on your content quality.
Avoid Duplicate Content
Thin is the line between duplicated and similar content. In eCommerce, even more so than in other industries. For example, how different can the Yellow Baby T Coffee Machine and Red Baby T Coffee Machine pages be? Do you even need two pages here?
Still, the problem of duplicate content lurks over SEOs' heads like a rainy cloud, mostly because there is no one-size-fits-all answer to the question of how similar content needs to be to be considered a duplicate. It depends on the industry as much as the search engine (I'm sure Google and Bing have different ideas).
Why is duplicated content harmful, and what can you do about it? Suppose you don't tell search engines which URL is original/canonical, and you have the same content either on different pages of the same website or on other websites. In that case, you might end up boosting the wrong pages in search results because search engines will decide on their own which URL is original.
If duplicate content appears on several internal pages, you can either rewrite the content or set 301 redirects to a single page that you’ll consider the original. For the Baby T Coffee Machine example, a single page with different variants (yellow and red) would suffice. So, if we previously had two pages, one would have 301 redirects set.
What if the same content appears on Medium or other websites (or you have two online stores)? If rewriting is out of the question, you'll have to rely on the rel=canonical attribute in your link tag (it can also be in the first example). There are two ways you can use rel=canonical attribute:
<link href="URL OF ORIGINAL PAGE" rel="canonical" />or
<link href="PAGE URL" rel="canonical" />With the first one, you’re pointing the search engine crawler to the canonical/original version of the page, i.e., the one the crawler is on is a copy of the page mentioned there. The second one is called a self-referential canonical link, as it tells the crawlers that the page they are on is the original.
➡️Going headless?
I've already discussed the redirects, so how do you handle canonicals? Why, on your front end, of course. For Next.js, you can add it as you'd typically do with a component that is present on every page by utilizing next/head or the Next SEO plugin.
Use Astro.url to construct your own canonical URL. Svelte offers this as a solution.
Content Marketing for eCommerce SEO
E-commerce has come a long way from simple product listings in categories and checking boxes on a product page. Today, you need to consistently produce engaging, rich content for e-commerce. Content and commerce are merged, and customers expect rich, detailed information about your products, among other things.
This means you need to be able to easily populate product information on the backend with a wide range of content, including descriptions, images, videos, specs, variants, and other essential details, and quickly convey a message or story on any channel and screen.
I might be biased, but the best way to do it is to rely on a product information management (PIM) solution that allows powerful content modeling, digital asset management, and super-fast delivery.
For the most part, the answer about the content you need to have on a page is in the search results for the topics you will cover. Include your desired keyword in the title and the description, and add long-tail variations and synonyms. Be strategic in your approach to topics and optimize your content for the most relevant keywords.
Tell a story about the product, i.e., what problems are you solving for your visitors, and why is your product better than the rest? Quality images and quality videos are a must.
Write easy-to-read and easy-to-follow content. Go beyond your product pages by creating niche-relevant content that promotes your product pages.
🤖AI: When talking about content, content type, and making content that is easily readable by AI, formatting seems to be important. Not what you say, but how you deliver what you are saying. We (everybody) are experimenting with it, so do not take it for granted.
It starts with structured content, as already mentioned. Then ensure a clean heading structure, with H2/H3 that match user intent. But also include author bylines, date stamps, and credible citations, and convert key sections into Q&A snippets.
Everyone seems to be focusing on these, which worries me TBH. What will happen to personal views and stories in our content—and in search results—if we all pursue the same approach?
You’ve Made It To The End, What Now?
SEO today is a bit of a balancing act. You've to keep your audience, search engines, LLMs and AIs, as well as your business goals, all happy at once. That means tackling technical stuff, making sure your site is a joy to use, converting visitors into customers, increasing visibility in LLMs, and creating awesome content. It's not just about getting to the top of search results or boosting traffic anymore, and it's definitely not a one-person job.
We’ve spilled our guts here (metaphorically speaking), but it’s on you to decide how you will use it to benefit your website, traffic growth, and, ultimately, business.
Resources and Tools
For those eager to dive deeper into SEO and actively manage their strategy, we've compiled a list of our go-to tools and excellent resources. These resources are organized by topic, mirroring the structure of our guide.
Resources: The Best SEO Reads
Dive deeper into SEO with the following links that are nothing short of awesome!
Explaining The Great Decoupling To C-Level - https://www.searchenginejournal.com/explaining-the-great-decoupling-to-c-level/549902/
An Analysis of AI Overview Brand Visibility Factors (75K Brands Studied) - https://ahrefs.com/blog/ai-overview-brand-correlation/
Are AI Overviews Worth Pursuing? - https://moz.com/blog/are-aios-worth-pursuing-next-level
SEO KPIs in 2025 - https://wordlift.io/blog/en/seo-kpis-in-2025/
Best practices for ecommerce sites in Google Search - https://developers.google.com/search/docs/advanced/ecommerce/overview
Bing Webmaster Guidelines - https://www.bing.com/webmasters/help/webmaster-guidelines-30fba23a
What is llms.txt? How it works and examples - https://mintlify.com/blog/what-is-llms-txt
22 Simple AI Prompts for Search Engine Optimization (SEO) - https://www.searchenginepeople.com/blog/22-simple-ai-prompts-for-search-engine-optimization-seo.html
Guide to Search Everywhere Optimization: It's Still SEO, But Built for 2025 - https://www.workshopdigital.com/blog/search-everywhere-optimization-guide/
Guide to managing your crawl budget - https://developers.google.com/search/docs/crawling-indexing/large-site-managing-crawl-budget
Redirect chains: why are they bad for SEO? - https://www.contentkingapp.com/academy/redirects/faq/redirect-chains/
What Crawl Budget Means for Googlebot - https://developers.google.com/search/blog/2017/01/what-crawl-budget-means-for-googlebot
The complete JavaScript SEO guide - https://www.impressiondigital.com/blog/javascript-seo-guide/
How to rank in AI overviews - https://fiercefirefly.com/how-to-rank-in-ai-overviews/
How To Adjust Your Content Strategy for Google’s AI Mode - https://moz.com/blog/adjust-content-strategy-for-ai-mode
LLM Seeding - https://backlinko.com/llm-seeding
AI-Generated Content Does Not Hurt Your Google Rankings (600,000 Pages Analyzed) - https://ahrefs.com/blog/ai-generated-content-does-not-hurt-your-google-rankings/
How To Consistently Rank At The Top of Google AI Overviews For A Topic - https://www.localseoguide.com/how-to-rank-at-the-top-of-google-ai-overviews/
How to Build a Brand (with SEO) in a Post AI World - https://leadershipinseo.substack.com/p/build-a-brand-with-seo-post-ai
Building Topical Authority: The Foundation - https://level343.com/search-marketing-articles/building-topical-authority/
How you can track Brand Authority for AI Search - https://www.growth-memo.com/p/how-you-can-track-brand-authority
What Is Search Intent? - https://backlinko.com/hub/seo/search-intent
How To Master Search Intent Optimization in the Age of AI - https://skillandcare.com/search-intent-optimization-in-the-age-of-ai/
7 schema markup for e-commerce websites - https://aubreyyung.com/schema-markup-for-ecommerce-websites/
Introduction to Product structured data - https://developers.google.com/search/docs/appearance/structured-data/product
0-Click SEO. How to win the visibility battle on Google. - https://www.iloveseo.net/0-click-seo-how-to-win-the-visibility-battle-on-google/
Optimize for AI Search (GEO, AEO, LLMO) - https://learningseo.io/seo_roadmap/optimize-ai-search/
The AI Search Content Optimization Checklist [With Examples + Google Sheets] - https://www.aleydasolis.com/en/ai-search/ai-search-optimization-checklist/
How to Create Backlinks to Your Site in 2025 (that actually help rank) - https://www.youtube.com/watch?v=BqN74eNyMfw
Revisiting ‘useful content’ in the age of AI-dominated search - https://searchengineland.com/revisiting-useful-content-in-the-age-of-ai-dominated-search-456433
Understanding Query Fan-Out in Google’s AI Mode - https://www.mariehaynes.com/ai-mode-query-fan-out/
Tools
Google Search Console - https://search.google.com/search-console
Screaming Frog SEO Spider - https://www.screamingfrog.co.uk/seo-spider/
Safe Browsing site status - https://transparencyreport.google.com/safe-browsing/search
PageSpeed Insights - https://pagespeed.web.dev/
Core SERP Vitals Chrome Extension - https://defaced.dev/tools/core-serp-vitals/
Google Tag Manager - https://tagmanager.google.com
Structured Data Markup Helper - https://www.google.com/webmasters/markup-helper/u/0/
Rich Results Test - https://search.google.com/test/rich-results
Structured Data Examples - https://jsonld.com/organization/
Schema Generator - https://kalicube.pro/schema-markup-generator-organization
SEO Search Simulator by Nightwatch - https://chrome.google.com/webstore/detail/seo-search-simulator-by-n/edfjfgjklednkencfhnokmkajbgfhpon?hl=en
Screenfly / Test Your Website at Different Screen Resolutions - http://quirktools.com/screenfly/
SEMrush - https://www.semrush.com/
Ahrefs - https://ahrefs.com/
ChatGPT - https://chatgpt.com/
