Structured Data in e-commerce
There are three formats most search engines accept for delivering data: JSON-LD, Microdata, and RDFa, with JSON-LD being the most widespread. For that reason, we’ll only cover Structured Data from the JSON point of view.
What is Structured Data?
Structured data is a standardized syntax used to describe page information semantically using the JSON-LD format with Schema.org vocabulary. The goal is to describe similar types of information in a common way (like products, recipes with ingredients, videos, articles, or news stories).
Correctly implementing structured data will not influence your ranking directly. It allows search engines to understand your content better, enabling them to display relevant information in search results. Additionally, structured data enables your content to be displayed as rich snippets or featured in special SERP features like knowledge panels or carousels, further enhancing its visibility and appeal to users.
Schema.org and JSON-LD
As already mentioned, the syntax for describing structured data can be RDFa, Microdata, or JSON-LD. Right now, JSON-LD is the most-used syntax to describe structured data and is currently being supported by the W3C LSON-LD Working Group to be further improved.
Schema.org is a community-driven project focused on creating a common vocabulary of structured data so we can all describe information in the same way. Use Schema.org to find the vocabulary that describes your information and make your web presence more semantic.
Structured data aims to help Google and other crawlers understand your data, the content of your pages, and, subsequently, your website better.
You can find all the supported structured data by Google Search that helps you appear as rich results here.
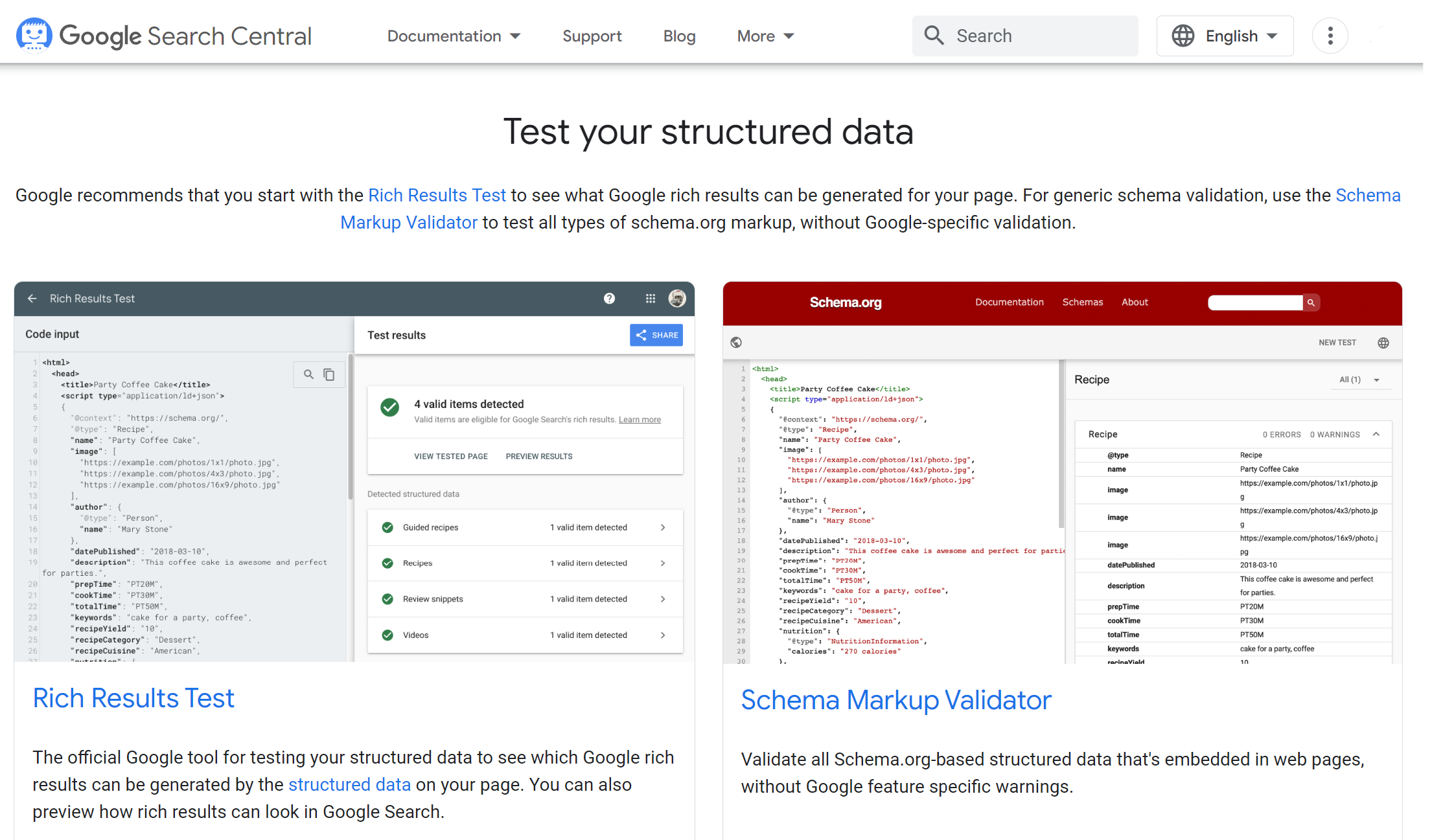
Structured Data Testing Tools
When adding structured data to your webshop or website, you can test/write the syntax in one of these:
Google also has a handy guide on how structured data works.

💡Structured Data and Headless Approach.
You can generally handle structured data through the headless CMS or headless commerce solution you use (in the backend) or a static site generator (on the front).
A structured content document in Crystallize, for example, can be used to describe your data and/or for Structured data.
Ecommerce Structured Data Examples
The biggest challenge is nailing the type you’ll be using on a page. The best practice is to keep focused and generally use a single top-level Type on a given page. For e-commerce product pages, that usually means covering products, local businesses, organizations, and breadcrumbs within Structured data. But it may vary depending on what you have on a page (video data for pages with product videos, etc.).
Here is a basic/classic ecommerce product structured data example:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"aggregateRating": {
"@type": "AggregateRating",
"bestRating": "100",
"ratingCount": "30",
"ratingValue": "85"
},
"image": "my-product.jpg",
"name": "My Awesome Product Name" LCD Monitor",
"offers": {
"@type": "AggregateOffer",
"highPrice": "$1000",
"lowPrice": "$900",
"offerCount": "10",
"offers": [
{
"@type": "Offer",
"url": "https://mydomain.com/product-offer/"
},
]
}
}
</script>The basics you should cover are price, product name, description, product page URL, image URLs of your product, currency, and product reviews. Additionally, you can add in-stock / out-of-stock info, category and category URL, color, brand name, etc. Anything featured on your product page can be included in structured data for that page. This will allow you to get a rich result in Google Search for desired, product-related keywords.
You can find many more examples at the Google official Structured data documentation.