SEO for eCommerce Product Pages: The Basics
Great product pages are vital to a successful online store and should be optimized for SEO and high conversions. Let’s look at the best practices for doing that.

In eCommerce, it’s not uncommon to think that organic traffic mainly comes from the home page or (keyword-oriented) category pages. While this might be true for well-known brands (think of Nike, Channel, Longines, Porsche, etc.), this is not true in general.
As we became more search engine literate, Google (and Bing and others) became the starting point of buyers’ journeys, with the end destination being product pages. Over 23.6% of online searches for products begin on Google, while 43% of overall eCommerce traffic comes from organic Google search results (source link).
No in-between pages (like category) or online store browsing makes product page search engine optimization (SEO) hugely important. Many businesses already know that, so chances are your competitors are already investing heavily in product page optimization, and it’s about time you start doing it as well.
Many cool posts/guides/articles about product page optimization exist online. Still, many fail to point out that you should consider two aspects of product page optimization: SEO and clickthrough rate optimization (CTR).
The first is about the appearance of your product page in search engine results for desired keywords. The second is about your product's conversion or selling on those pages. The following tips/tricks/best practices are written with the two in mind. Luckily, the two are intertwined🤪
📝 eCommerce SEO Guide.
By the way, this does not mean you should focus solely on product pages. Home and category pages still play an important role. As transitional pages, these offer a great way to cover more general keywords within your business’s industry, showcase and promote your product lineup better, attract additional purchases, spark more interest in the brand, add to your brand’s authority in the industry, etc.
Check out the eCommerce SEO guide for an in-depth look at eCommerce and search engine optimization.
How to Optimize Product Pages?
The beginning of any SEO is ensuring the basics are done, like properly setting up analytics for eCommerce, submitting the website to Search Console and Bing Webmasters, etc. The guide I mentioned above has that first step (among many other things, including the classic approach of explaining ‘stuff’ on the page).
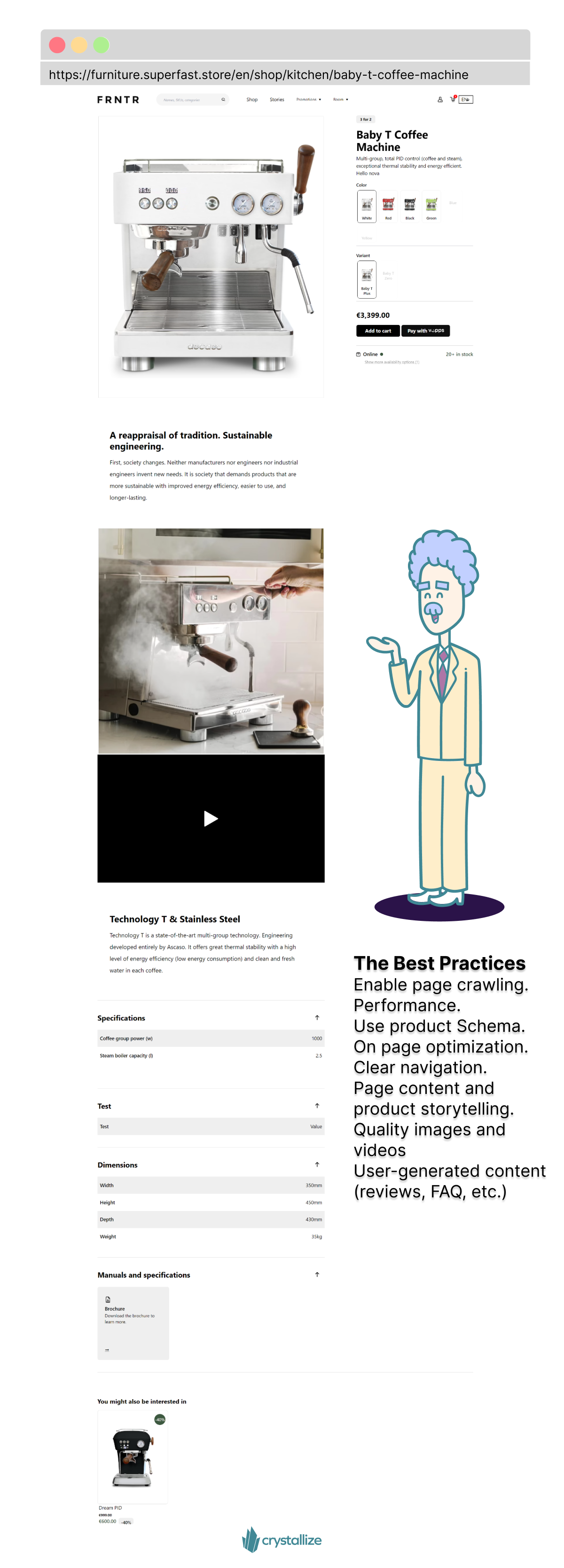
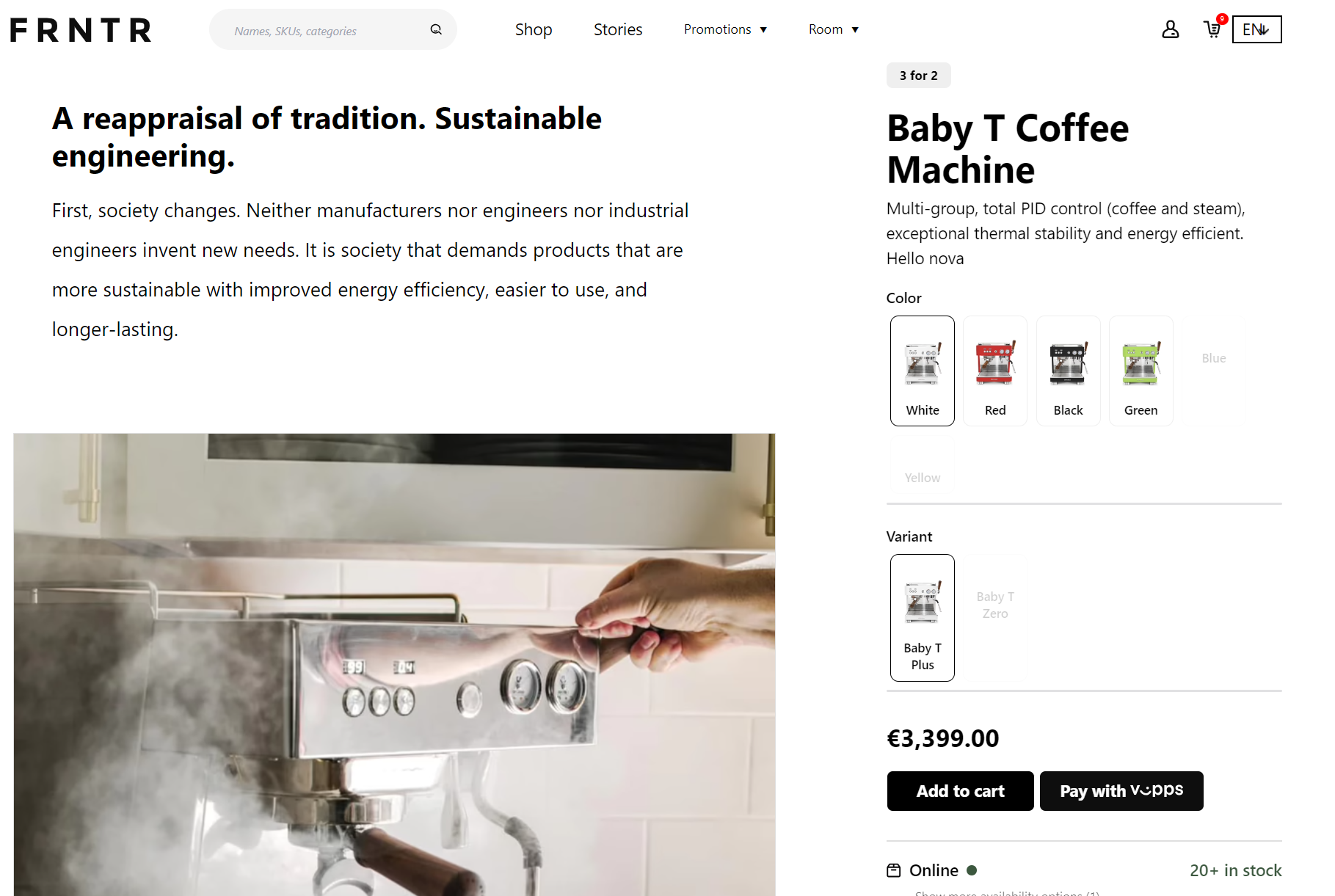
The page example is from our demo store FRNTR (btw, you can have this in minutes; our furniture boilerplate is a full-featured eCommerce boilerplate built using Remix and Crystallize).

Website Performance
One of the more recent studies shows that 1 in 2 online shoppers will abandon their cart if pages load too slowly (source link). Website performance matters. It matters for conversion (the famous every 100ms of latency costs Amazon 1% of profit example), search engine ranking, and ad spending.
Many things influence your online store performance, but it starts (kind of) with your architectural approach. Monolith, Decoupled, and Headless are three popular architectural approaches to building websites that have gained traction in recent years.
There are pros and cons on all sides. However, the headless approach is built with performance in mind, and with a fast-growing ecosystem of tools and companies in the space, the chance is you’ll find a perfect, performant, secure, and future-proof solution for your use case.
▶️Best practices. No matter the tech you use, there are general things you should be doing, like making sure server response times are as low as possible and using CDNs. Keep an eye on your TTFB results (an indicator of the responsiveness of a web server and network) and serve dynamic content with Edge Function, for example. Optimize images and videos, manage 3rd part scripts, etc. Put our frontend performance checklist suggestions to work just like we did. Get behind the scenes of crystallize.com perfect Lighthouse scores and performance tricks and hacks we used to get 💯score.
📝SEO aspect. Website performance is part of Page Experience ranking signals embodied in Core Web Vitals (CWV), used by Google ranking systems.
💰CTR aspect. Milliseconds matter. Improving your load time by 0.1s can boost conversion rates by 8% (source link).
💻Example. (shameless plug) As a headless eCommerce solution, we have turned to modern frontends that are all about performance. Hence, the Remix Run, NextJS, Astro, Svelte, etc. open-source and free boilerplates built with eCommerce in mind. Secure, easy to scale, and, above all, performant. Guess which one we used on our FRNTR example!?

Product Schema
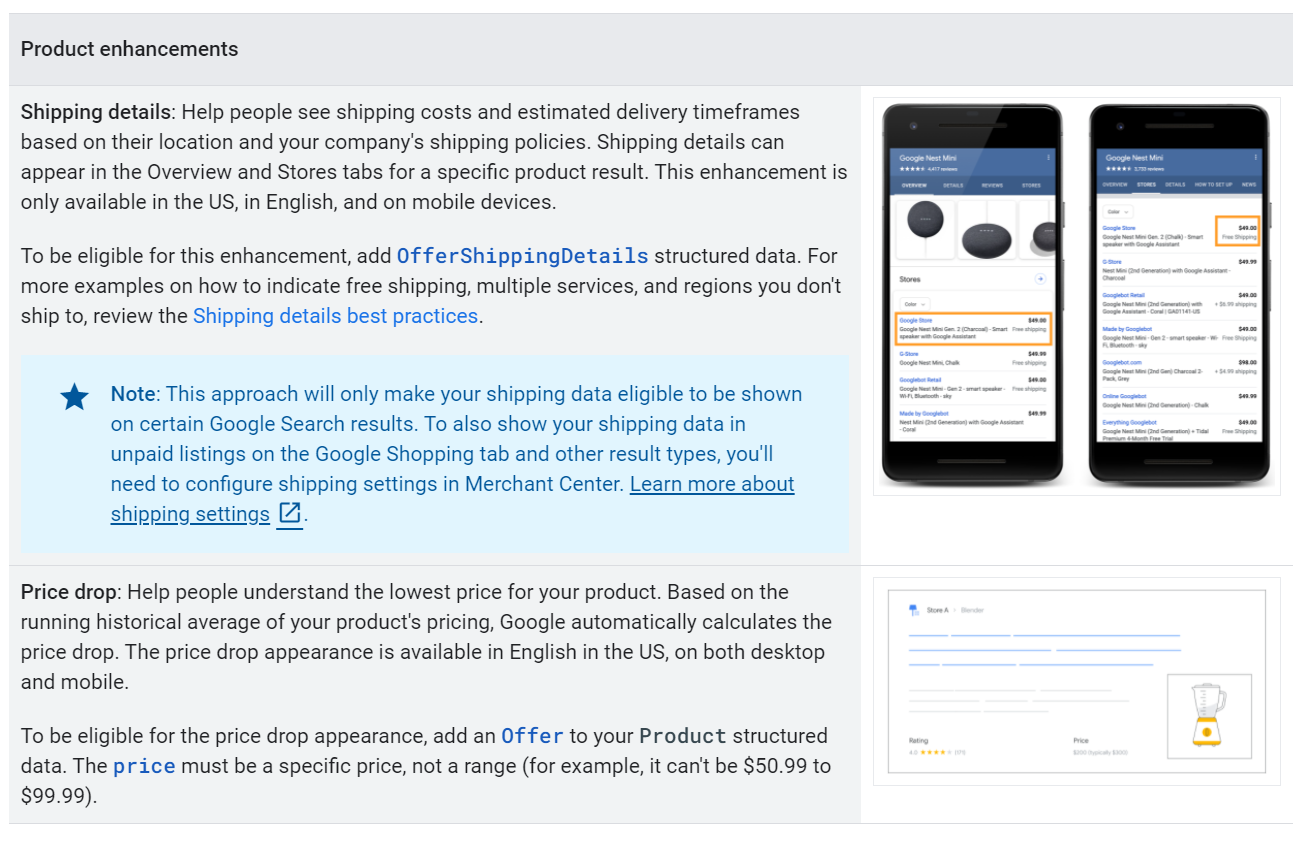
Use Schema.org structured data format loved and approved by all major search engines as a part of your HTML <head> tag to help search engines understand and display your content better in search results as, for example, a rich result. When I say better, I mean bigger with more information and (depending on the rich result) image, etc., leading to better click-through rates.
▶️Best practices. Ensure all the vital product information, including price, user reviews, and ratings, are incorporated into the schema code you’ll be using.
📝SEO aspect. Helps you win those reach-result search listings that contain additional information beyond the standard URL, page title, and description.
💰CTR aspect. Winning those rich results is the first step in attracting potential buyers to spend $ on your product. The more info you give them via product schema, the easier it’ll be for them to choose you.
💻Example. Where do you begin? Check this basic eCommerce structured data example. Then, head over to Google’s structured data suggestions page.

Keywords, Meta, Title, Description, and URL…On-page Elements
Beginners and experts alike know about on-page optimization. In eCommerce, for the most part, it means aligning the product name with your keyword research (targeted search queries) and implementing the results/findings in the crucial parts of a page.
▶️Best practices. Your keyword/product research findings should be included in the product page title, meta title and description, and URL slug. Use a clear page title, a keyword in a simple URL, and a single H1 tag.
📝SEO aspect. Obviously, focusing on keywords helps you rank for them. That’s like SEO 101 from the past.
💰CTR aspect. Matching keywords with page/product and intent helps raise CTR. It is cool that we rank for best Coffee Machines keyword. Still, chances are we’ll have a much better CTR for Baby T Coffee Machine because not everyone looking for Coffee Machines would be interested in Ascaso’s Baby T model.
💻Example. Head to our demo page for the Baby T Coffee Machine mentioned here.
Headings, HTML, Description, Attributes, Variants… Page Content and Product Storytelling
Headings and descriptions aim to catch your audience’s attention. HTML helps structure the page. Attributes and variants depend on the product. And product storytelling helps sell your product better. Judging by the title, this is an odd mix, right?
What binds them is the product, i.e., its number of attributes and variants, which will influence the content of the page or pages, how you convey a story about the product and the variants, and the number of product pages/variants.
▶️Best practices. Structure your product page and message using H tags. H tags are an excellent place to add main product keywords and synonyms. Only one H1, the title, but H2 and H3 depend on the content you put on the page. You’re not just selling your product; you are selling a story, a feeling, and a meaning that comes with it, so go beyond simple product descriptions.
📝SEO aspect. A neat structure with quality content helps search engines and users understand and value your pages more, ensuring they have indeed found what they’ve been craving.
💰CTR aspect. The better the story, the more likely your audience will purchase your product.
💻Example. We sell coffee machines, right? Wrong. Coffee is the elixir of life. It helps you excel in work and life. We’re selling the better you at your fingertips through supreme taste delivered by a blend of tradition and technology. We have defined four Baby T Coffee machine variants and use product SKU as a differentiator.
📄Reading Patterns.
When businesses make pages, they often don't think about how users consume content online. The thing is, we don't read on the web anymore. We scan and scroll, and we make things hard for web designers/developers because of it. Luckily, there are common scanning patterns you should be aware of when making your pages (or updating them for the sake of better CTRs). Patterns largely depend on your industry/product and your audience's expectations of what they will see on a page for that product/industry.
Check out one of the links in the Further Reading section about the F-shape pattern or, even better, start using tools like Heatmap or Mouseflow to see how your users behave on your pages and act accordingly.
Canonization and Discontinued Product
In eCommerce, one often has (or thinks about having) multiple pages with similar content. Think of a sock in different sizes, colors, etc., i.e., attributes and variants. You can identify variants within the single product page or multiple pages for each variant. If the latter is your case, ensure the primary variant has a self-referencing canonical URL. Why? This way, you’ll tell Google what page to rank.
Once the product is out of stock or you no longer sell it, handle that page with care because it may still bring quality traffic, either organic (search engines love it) or from partnering sites (i.e., other websites linking to it). Think about that before you decide to delete the page.
▶️Best practices. Be mindful of product variants and how you will manage them. Start by adding structured data support for Product Variants. Then, consider canonical URLs. If you include multiple product variants on a single page (i.e., variants share the same URL /baby-t-coffee-machine), the page may be ineligible for product-rich results in search results. Use a distinct URL per variant; it's best to go with something like
/baby-t-coffee-machine_red
or a query parameter like
/baby-t-coffee-machine?color=red
Or
/baby-t-coffee-machine.sku=baby-t-1653332130160 per SKUas we did on our FRNTR demo page.
📝SEO aspect. Canonize to ensure everything works as intended and the pages you’d like to appear in search results actually appear in them.
💰CTR aspect. Nope, you don’t want to lose the traffic or let your competitors take it. Keep track of your products to replace the discontinued ones with something similar.
💻Example. So, the Baby T Coffee Machine in red is out of stock. Let’s offer the green variant.
High-quality Images and Videos
Humans are visual animals. We form an opinion about something in the first few seconds of visual interaction. That’s why high-quality product images and videos showing the product in detail and real-life situations can help improve conversion rates, i.e., incentivize someone to buy your product. They are your secret weapon, so make it count.
There is a dark side to using high-quality images and videos; they influence your page performance, affecting your sales (I’ve already talked about it). Solution? Ensure you have optimized your images and videos and used modern image formats like WebP and AVIF.
▶️Best practices. You can learn about image and video optimization in our eCommerce SEO guide.
📝SEO aspect. If standing out is not enough, consider a positive influence on UX (another ranking signal) and a chance of appearing in Google Image search.
💰CTR aspect. Consider everything I mentioned above, plus think of what kind of photos your product deserves: group photo, lifestyle type, product infographic, with the model or mannequin doll or both, different angles, color, scale, or detailed shots, with the discount text, etc.
For example, downward angles of products suggest they are easy to use, easier to control, and soft or natural. In contrast, upward angles suggest products seem powerful or imply luxury, as this research suggests.
💻Example (shameless plug). If you use Crystallize on the backend as we do in our FRNTR example, you’ll be happy to know we compress/convert images to AVIF and Webp in different sizes and transcode videos out of the box. Just upload and take care of them on the front end any way you want.

Is That Really All?
Well, yes and no. In reality, product pages have multiple roles. To rank in search engines for product-related keywords and give your customers the best information about your product and a compelling reason to buy it are the main ones.
Whether you start a new store or upgrade the old one, the best course of action is to check search results for clues about what your product page should look like.
Take it from there and build upon your experience and your audience.
Further Reading
Cover more product page ground with the following:
Structured data support for Product Variants - https://developers.google.com/search/blog/2024/02/product-variants
Product (Product, Review, Offer) structured data - https://developers.google.com/search/docs/appearance/structured-data/product
How Reading Patterns Can Help Us Optimize Content for Organic Search - https://moz.com/blog/reading-patterns-whiteboard-friday
20 Do’s & Don’ts - https://www.searchenginejournal.com/ecommerce-product-page-seo-dos-donts/386068/
F-Shape Pattern And How Users Read - https://www.smashingmagazine.com/2024/04/f-shape-pattern-how-users-read/
Levelling Up Your Conversion Metrics Via Behavioural Psychology - https://hackernoon.com/levelling-up-through-behavioural-psychology-dpmt3051
How E-Commerce Sites Manipulate You Into Buying Things You May Not Want - https://www.nytimes.com/2019/06/24/technology/e-commerce-dark-patterns-psychology.html
💎Shift your BUSINESS perspective…
… to headless architecture with Crystallize and reap the performance, SEO, and CTR benefits that come along with it.
START building for FREE, or schedule a personalized 1-on-1 demo, and let us show you how Crystallize can help your business grow.
You Should Also Read👇

eCommerce SEO Guide: How To Drive Organic Traffic In 2025?
A year has passed since our last iteration of the eCommerce SEO guide, and SEO, as we know it, has changed…a lot.

Local SEO for eCommerce: How to Optimize Your Store for Local Search?
Local SEO focuses on optimizing a website's online presence to attract more local customers and improve search engine rankings for location-based queries.

Best Design Practices for Crafting Engaging and Effective eCommerce Websites
Ensuring your eCommerce website's design captures attention today goes beyond aesthetics. Design is just one piece of the puzzle of online business success, and it all starts with your product/service and brand.
