AVIF vs. WebP: Speed, Quality, and Browser Support
WebP and AVIF are two next-generation formats developed to significantly reduce file sizes while maintaining image quality, making them essential tools for both developers and business stakeholders looking to optimize site performance. But which one is better for your use case?

Modern websites are highly visual, and image formats directly impact page speed, user experience, and even SEO rankings.
Large, unoptimized images can slow down websites, hurting conversion rates and search engine performance. Choosing an efficient image format is crucial for faster load times (improving Core Web Vitals like LCP) and delivering a better user experience.
All of these make optimizing image delivery a crucial part of enhancing user experience and site performance. Two prominent image formats that have emerged to address these needs are AVIF (AV1 Image File Format) and WebP. Both formats aim to provide superior compression and quality compared to traditional formats like JPEG and PNG.
Overview of WebP and AVIF
WebP – Introduced by Google in 2010 as an Image format for the Web, WebP is a modern image format designed to outperform JPEG and PNG in compression. It supports both lossless and lossy compression, as well as transparency and animation, making it a versatile replacement for older formats. WebP images are typically much smaller than JPEGs (25–34% smaller for equivalent quality) by leveraging techniques from the VP8 video codec. This reduces bandwidth usage and speeds up page loads without noticeable quality loss.
AVIF – The AV1 Image File Format (AVIF), released in 2019 by the Alliance for Open Media, builds on the advanced AV1 video codec. Its compression efficiency is even higher, often producing ~20–25% smaller files than WebP for similar quality. AVIF supports high bit depth, HDR, and wide color gamuts, enabling richer visuals. It offers both lossy and lossless modes and can even store animation. However, encoding AVIF can be computationally heavier, and software support is newer compared to WebP.
AVIF vs. WebP: Key Differences
The choice between AVIF and WebP largely depends on your website’s specific needs and your audience's demographics. Implementing a mixed strategy, where both formats are utilized based on browser support and image type, could be beneficial.
But… let's talk about speed, visual quality, browser support, and fallback strategies first to get a clearer picture of the pros and cons for both formats.
Speed and Compression Efficiency Comparison
One of the primary considerations is how each format balances file size with image fidelity, since smaller files mean faster loading pages. AVIF typically achieves the smallest file sizes, thanks to its superior compression algorithms – around 50% smaller than equivalent JPEGs, and significantly smaller than WebP in many cases. This translates to faster load times and less data usage for users.
WebP, while not as compact as AVIF, still offers major improvements over older formats (often ~30% smaller than JPEG) and has the advantage of faster decoding in browsers. In practice, WebP images may load slightly quicker on the client side due to lower CPU overhead, whereas AVIF saves more bytes but can take a bit longer to decode.
In summary, AVIF wins on pure compression efficiency (smaller file sizes), and WebP wins on decoding speed – both important for performance.
Visual Quality: Trade-offs in Real Use Cases
Both formats aim to preserve image quality while compressing aggressively, but they have different strengths. AVIF excels in retaining fine detail and color depth – it supports higher bit depths (up to 10-12 bit color), which means more precise colors and less banding in gradients. This makes AVIF images often appear sharper and more detailed, especially for complex photographs with gradients or HDR content.
WebP, on the other hand, can sometimes handle certain visuals better; for example, it tends to preserve smooth gradients and avoid some artifacts in medium-quality lossy compression where AVIF might introduce slight blockiness or noise. In real-world tests, both formats deliver excellent quality, and differences are subtle – AVIF might maintain higher fidelity at very low file sizes, whereas WebP’s output is already visually close to the source at a slightly larger size.
Different image types highlight these trade-offs. Both formats support lossless compression if maximum quality is needed (with larger files). Overall, neither format sacrifices visual quality in typical use cases, but AVIF provides a slight edge in quality-for-bytes, while WebP provides “good enough” quality with potentially fewer compression artifacts at equivalent settings.
Browser Support and Compatibility
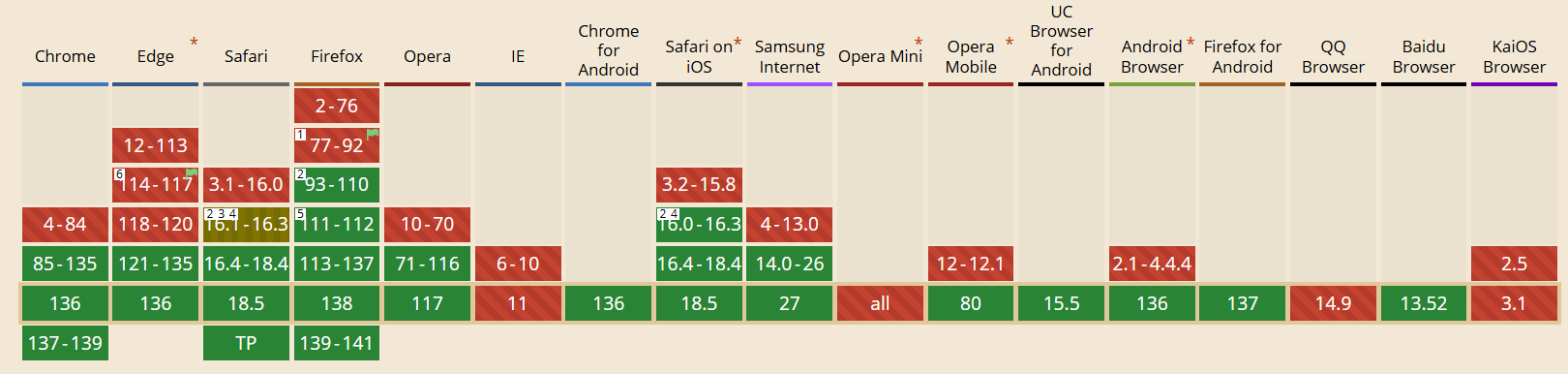
When choosing an image format, it’s critical to know where it will actually work. WebP has a clear advantage in browser support as it is supported by all major browsers – Chrome, Firefox, Edge, and Safari – covering roughly 96% of users.
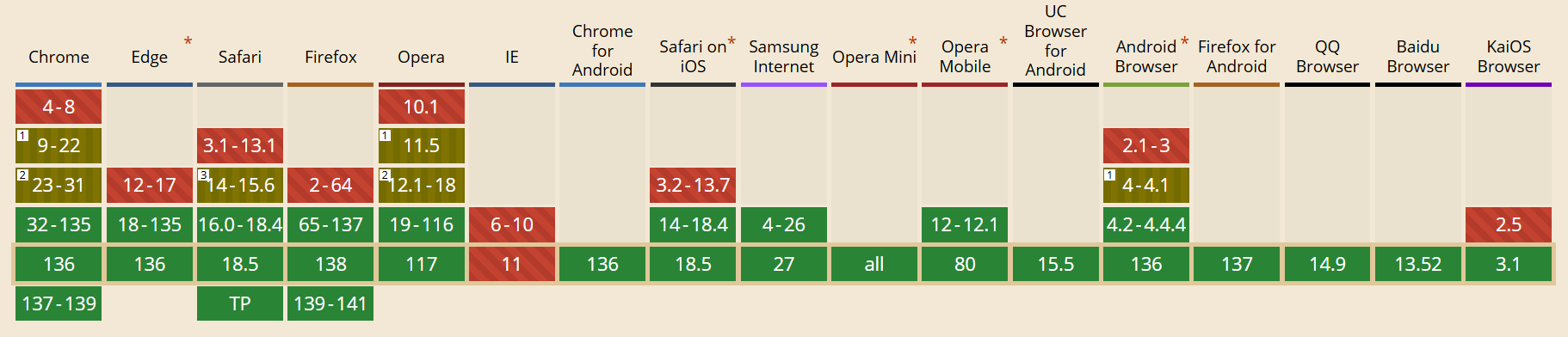
AVIF support, while growing fast, is slightly behind: Chrome (and Chromium-based browsers like Opera/Edge) and Firefox support AVIF, and Safari has begun adding support (in recent macOS/iOS versions), but not all versions in use support it fully. As a result, about 90–93% of browsers can view AVIF images today – the remainder (older Safari and some legacy browsers) will not display AVIF.


Fallback Strategies for Unsupported Browsers
Because AVIF isn’t universally supported yet, implementing a fallback strategy is essential to ensure all users see optimized images. The good news is that WebP and AVIF can be used together seamlessly via modern HTML techniques. This is where the picture tag comes to the rescue.
In Crystallize, using the <picture> element with multiple <source> entries allows you to serve an AVIF image to browsers that support it, and fall back to WebP (or even JPEG/PNG as a last resort) for those that don’t.
<picture>
<source
srcset="https://media.crystallize.com/crystallize_marketing/21/10/29/5/@100/collaborative_marketing.avif 100w, https://media.crystallize.com/crystallize_marketing/21/10/29/5/@200/collaborative_marketing.avif 200w, https://media.crystallize.com/crystallize_marketing/21/10/29/5/@500/collaborative_marketing.avif 500w, https://media.crystallize.com/crystallize_marketing/21/10/29/5/@768/collaborative_marketing.avif 768w"
type="image/avif" sizes="600px">
<source
srcset="https://media.crystallize.com/crystallize_marketing/21/10/29/5/@100/collaborative_marketing.webp 100w, https://media.crystallize.com/crystallize_marketing/21/10/29/5/@200/collaborative_marketing.webp 200w, https://media.crystallize.com/crystallize_marketing/21/10/29/5/@500/collaborative_marketing.webp 500w, https://media.crystallize.com/crystallize_marketing/21/10/29/5/@768/collaborative_marketing.webp 768w"
type="image/webp" sizes="600px">
<source
srcset="https://media.crystallize.com/crystallize_marketing/21/10/29/5/@100/collaborative_marketing.jpeg 100w, https://media.crystallize.com/crystallize_marketing/21/10/29/5/@200/collaborative_marketing.jpeg 200w, https://media.crystallize.com/crystallize_marketing/21/10/29/5/@500/collaborative_marketing.jpeg 500w, https://media.crystallize.com/crystallize_marketing/21/10/29/5/@768/collaborative_marketing.jpeg 768w"
type="image/jpeg" sizes="600px">
<img src="https://media.crystallize.com/crystallize_marketing/21/10/29/5/collaborative_marketing.jpg" loading="lazy"
width="768">
</picture>The picture element can have multiple sources inside with different file formats. Take the example above from crystallize.com. We have three source tags: one for AVIF, another for WebP, and a final one for .jpeg. Finally, the image tag will be the fallback.
Note that the order of the sources matters, as browsers will first try to use the AVIF format. If it doesn’t have support, it will try to use the WebP format, followed by .jpeg, and finally fall back to the image tag if no sources are supported.
This way, you leverage AVIF’s smaller size where possible, while WebP covers older browsers, avoiding broken images. Many content delivery networks and image optimization services can also automate this content negotiation as we do.
The key takeaway is to use AVIF with a WebP fallback for compatibility. This ensures lightning-fast images for most users and graceful degradation to slightly larger (but still optimized) images for others. Business-wise, this strategy maximizes performance benefits without alienating any portion of your audience.
Use Cases: AVIF vs WebP in Practice
How do you decide which format to use for your specific scenario? In many cases, you may end up using both, but certain contexts highlight the strengths of each:
- Photography & High-Resolution Media: For image-heavy sites that demand top-notch quality (e.g., photography portfolios, high-end design showcases), AVIF is ideal. It delivers superior compression for high-detail photos, preserving more texture and color fidelity at smaller file sizes. For example, AVIF’s ability to reduce file size by ~20%+ beyond WebP while maintaining quality is a big win here (source).
- Illustrations, Icons & Graphics: For graphics with transparency (like logos, icons, or images with text and flat colors), WebP often works beautifully. WebP supports transparency like PNG but yields a much smaller file size. It’s well-suited for UI graphics and also supports animation (useful for replacing GIFs) more efficiently than AVIF.
- Content-Rich and Blog Websites: If you run a blog or content site with a variety of images, WebP’s broad support and solid compression make it a safe default choice. It will significantly shrink image sizes without sacrificing perceptible quality, and virtually all visitors’ browsers can load WebP natively.
- E-commerce and Mobile-First Sites: Online stores benefit from any performance gain – faster images can mean better conversion. Here, a hybrid approach shines: serve AVIF for product photos to deliver crisp detail with minimal bytes, and use WebP as a fallback.
In practice, the choice of format boils down to the user’s browser making serve AVIF whenever possible, WebP otherwise, the best approach by a long shot.
What To Do If You Have .Jpeg Images?
At Crystallize, we like to deliver the best experience possible. Because milliseconds matter, we save you time by providing you with WebP and AVIF out of the box. All you have to do is upload your images to our image component. Our backend will do some magic and convert your images automatically. (Feel free to read about our media delivery in more detail.)
When you query the Catalogue API and ask for the images, as in the example below, the API will return an array with the images and their formats.
fragment image on Image {
url
altText
key
variants {
url
width
key
}
}[
{
"url": "https://media.crystallize.com/crystallize_marketing/21/10/29/4/content_modeling.jpg",
"altText": "Tailor-made Product and Content Modeling",
"key": "crystallize_marketing/21/10/29/4/content_modeling.jpg",
"variants": [
{
"url": "https://media.crystallize.com/crystallize_marketing/21/10/29/4/@100/content_modeling.avif",
"width": 100,
"key": "crystallize_marketing/21/10/29/4/@100/content_modeling.avif"
},
{
"url": "https://media.crystallize.com/crystallize_marketing/21/10/29/4/@100/content_modeling.webp",
"width": 100,
"key": "crystallize_marketing/21/10/29/4/@100/content_modeling.webp"
},
{
"url": "https://media.crystallize.com/crystallize_marketing/21/10/29/4/@100/content_modeling.jpeg",
"width": 100,
"key": "crystallize_marketing/21/10/29/4/@100/content_modeling.jpeg"
},
{
"url": "https://media.crystallize.com/crystallize_marketing/21/10/29/4/@200/content_modeling.avif",
"width": 200,
"key": "crystallize_marketing/21/10/29/4/@200/content_modeling.avif"
},
{
"url": "https://media.crystallize.com/crystallize_marketing/21/10/29/4/@200/content_modeling.webp",
"width": 200,
"key": "crystallize_marketing/21/10/29/4/@200/content_modeling.webp"
},
{
"url": "https://media.crystallize.com/crystallize_marketing/21/10/29/4/@200/content_modeling.jpeg",
"width": 200,
"key": "crystallize_marketing/21/10/29/4/@200/content_modeling.jpeg"
},
{
"url": "https://media.crystallize.com/crystallize_marketing/21/10/29/4/@500/content_modeling.avif",
"width": 500,
"key": "crystallize_marketing/21/10/29/4/@500/content_modeling.avif"
},
{
"url": "https://media.crystallize.com/crystallize_marketing/21/10/29/4/@500/content_modeling.webp",
"width": 500,
"key": "crystallize_marketing/21/10/29/4/@500/content_modeling.webp"
},
{
"url": "https://media.crystallize.com/crystallize_marketing/21/10/29/4/@500/content_modeling.jpeg",
"width": 500,
"key": "crystallize_marketing/21/10/29/4/@500/content_modeling.jpeg"
},
{
"url": "https://media.crystallize.com/crystallize_marketing/21/10/29/4/@768/content_modeling.avif",
"width": 768,
"key": "crystallize_marketing/21/10/29/4/@768/content_modeling.avif"
},
{
"url": "https://media.crystallize.com/crystallize_marketing/21/10/29/4/@768/content_modeling.webp",
"width": 768,
"key": "crystallize_marketing/21/10/29/4/@768/content_modeling.webp"
},
{
"url": "https://media.crystallize.com/crystallize_marketing/21/10/29/4/@768/content_modeling.jpeg",
"width": 768,
"key": "crystallize_marketing/21/10/29/4/@768/content_modeling.jpeg"
}
]
}
]Check Out Our Responsive Images Livestream
Future Outlook: The Road Ahead for WebP and AVIF
The landscape of image formats is continuously evolving. In the coming years, we expect AVIF support to become nearly ubiquitous, given its backing by major tech companies and inclusion in modern browsers. As support expands, AVIF’s superior compression and quality will likely make it a standard for image optimization. WebP, however, is not going away – it’s deeply entrenched across the web and still growing in use. We may see a long period where both formats co-exist, and many sites will serve AVIF to newer browsers and WebP to others.
Looking further ahead, new formats are on the horizon too (for example, JPEG XL had promising quality gains, though browser adoption stalled). It’s possible that an improved version of AVIF or an entirely new codec could emerge as the next contender. For now, AVIF and WebP represent the state of the art in web image compression.
Choosing the Right Format for Your Website
Ultimately, there is no one-size-fits-all winner – the best approach is a hybrid one. Both AVIF and WebP offer significant advantages over legacy formats, and the optimal strategy is to leverage each where it makes sense. For most sites, this means using AVIF whenever maximum compression or quality is needed, and falling back to WebP for broad compatibility. By doing so, you combine AVIF’s smaller file sizes with WebP’s universality, achieving the fastest loads without compromising visual experience.
For developers, implementing both formats is straightforward with the <picture> element or automated image pipelines. For business stakeholders, the payoff is clear: faster site speeds (thanks to next-gen compression) lead to better user engagement and SEO outcomes, all while delivering beautiful imagery.
Building an online store and need a platform that offers image handling out of the box? Take us into consideration 😁
CLICK HERE and set up a personal 1-on-1 Crystallize demo. Let’s discuss your use case and take it from there.
Alternatively, why not SIGN UP for FREE, try Crystallize, and get our team's unparalleled support to help you get going?

