Videos In Jamstack Websites and Apps
Video is dominating the digital marketing landscape and contrary to what you may have heard there are a couple of ways you can easily add them to your Jamstack website.

The popular belief is that videos and Jamstack do not go hand in hand. Come to think of it, going the jamstack road is often presented as you’d have to choose between performance and functionality. Thanks to the growing ecosystem and 3rd-party APIs built to deliver a specific dynamic function (be it form handling, comments, or delivering videos), that’s no longer true.
So, what are the options you can rely on to deliver videos on your Jamstack websites?
Video Embeds
The easiest way is to integrate video as a static element on your website. All you have to do is to copy the iFrame code from YouTube or Vimeo and that's it. It comes down to the choice of static site generator and its ability/requirements for videos.
For example, if you use Gatsby, you can opt-out for the gatsby-remark-embed-video plugin. There is a Vue YouTube Embed component for Vue users. Next js users can make a simple React iframe component like this one and replace the YouTube URL in the ‘Usage’ example below (look at the code…yes, you’ve been Rickrolled😁).
import Iframe from 'react-iframe'
<Iframe url="https://www.youtube.com/embed/o-YBDTqX_ZU"
width="450px"
height="450px"
id="myId"
className="myClassname"
display="initial"
position="relative"/>ReactPlayer component is another solution. It is a React component for playing a variety of URLs, including file paths, YouTube, Facebook, Twitch, SoundCloud, Streamable, Vimeo, Wistia, Mixcloud, DailyMotion, and Kaltura.
Cloudinary and Mux Video APIs
Thanks to the booming API economy, you can now go from idea to a product much faster. Forget having your developers build everything. Just use APIs to leverage existing technology.
As far as video management in the Jamstack is concerned, you can play with a couple of exciting video API solutions. Cloudinary allows you to easily manage, optimize, and deliver engaging video experiences to your customers everywhere and at scale. You can also handle thumbnails and leverage your preferred content delivery network (CDN) (Akamai, Fastly, or CloudFront) without integration or maintenance hassles.
Mux Video is an API that enables developers to build unique live and on-demand video experiences. On top of that, it comes with a comprehensive analytics dashboard to help you better understand the user engagement on your videos.
Video Players and Video Platforms
Enterprise-level video hosting/video player/video platforms like JW Player, Wistia, etc., or even open source solutions like VideoJS can all be used in Jamstack builds as well. They offer a ton of customization and functionalities (video player appearance, video delivery, and also monetization options) but require a skillful developer on your side to implement it correctly.
Unicorns like Crystallize
Then there are unicorns such as Crystallize. When building your site using the Jamstack approach to web development, you can use the Crystallize API to add streamable HD videos effortlessly. Transcoding and delivery are all managed for you. You just need to focus on the front-end experience. Crystallize handles the rest. Here is how.

Automatic Transcoding Delivered on Edge
Your visitors have different devices and bandwidths, so you want to make sure your videos are correctly transcoded for your audience. The videos are automatically transcoded to different bitrates so you can stream videos from a mobile device with low bandwidth or a full HD experience on a desktop computer with a fiber internet connection.
Summarised when you upload a video to Crystallize, we do the following:
- Automatically transcoded to different sizes & bitrates
- Generates media presentation description (MPD)
- Generates m3u8 playlist files
- Distribute the video files on a global CDN
Fast Site Speed with Lazy Loaded Videos
When working with videos, you need to make sure that you are not affecting your site speed. Site speed affects Google SEO Ranking, so you want to be fast. For videos in a Jamstack setting, this means that you want to load your videos lazy.
If you use the Jamstack eCommerce boilerplate in NextJS (or any open source boilerplate we have for that matter), you already have a setup where videos are loaded lazy and do not affect your site speed.
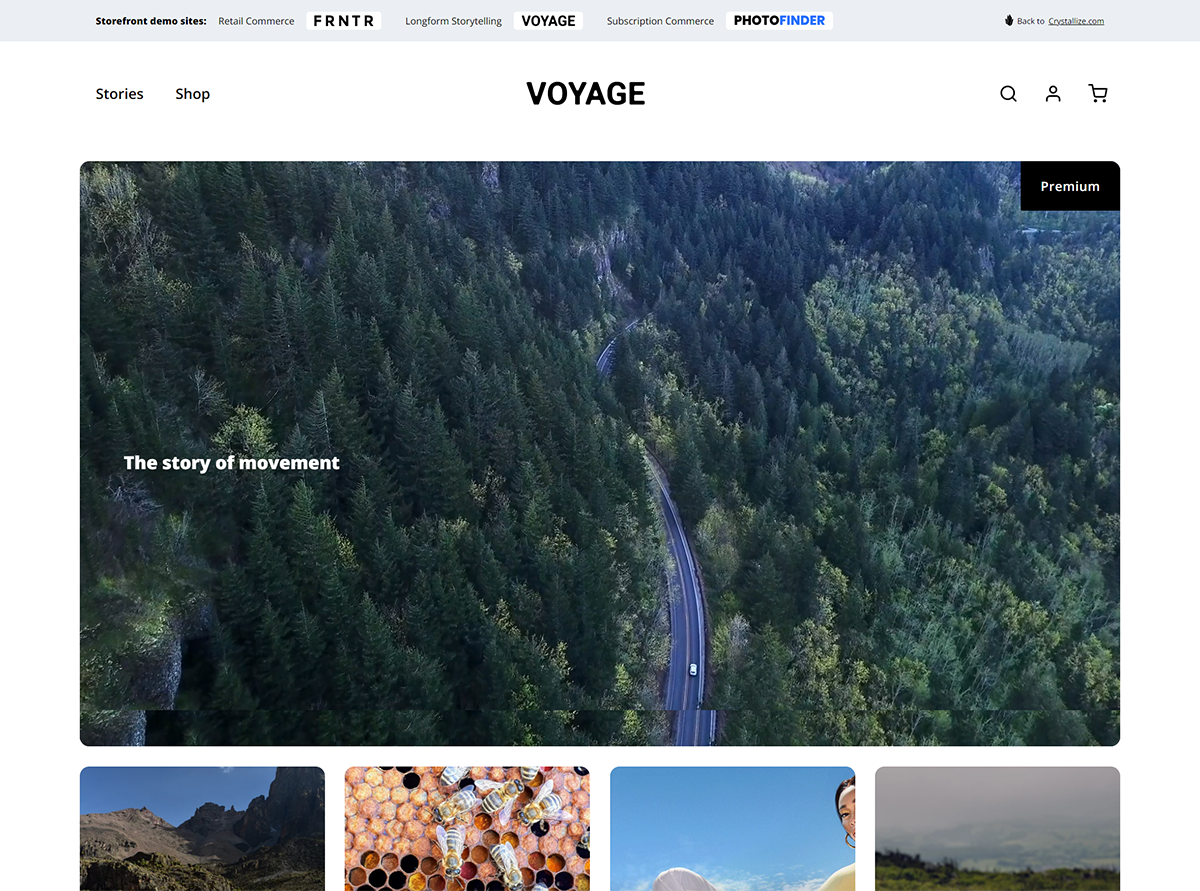
Example
You can check out an example of video usage on our Storytelling demo shop. Here, videos create a richer customer experience by combining products, long-form articles, and videos. This demo shop uses Long-form Storytelling eCommerce with Next JS boilerplate running on top of the Crystallize service.

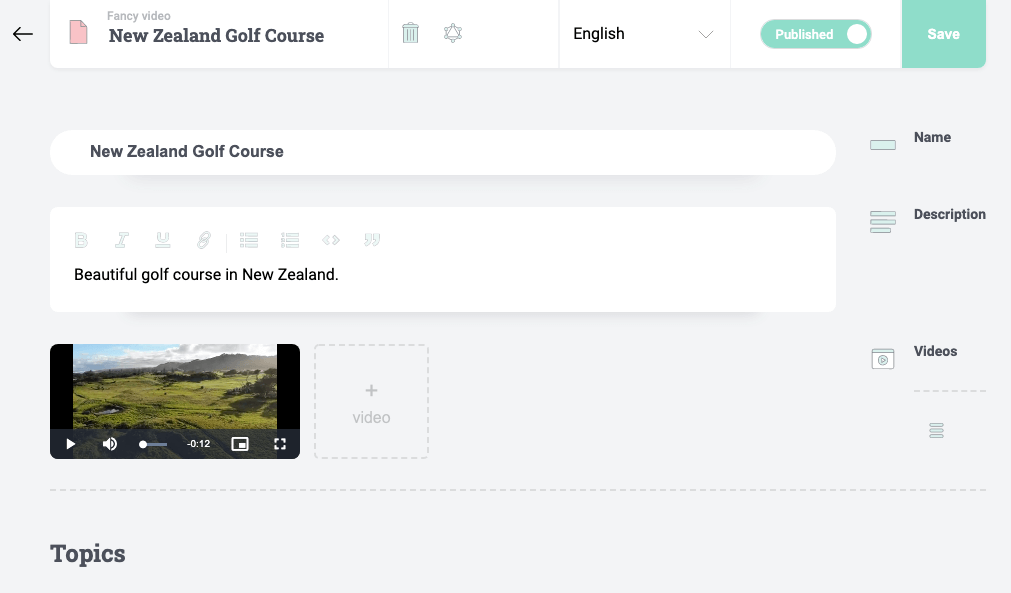
Uploading Videos
Videos are easily uploaded in Crystallize. You can also use the GraphQL eCommerce API, but it is simpler just to upload videos using drag and drop for editorial users.
Uploading Videos
Videos are easily uploaded in Crystallize. You can also use the GraphQL eCommerce API, but it is simpler just to upload videos using drag and drop for editorial users.
Serving Videos Via the GraphQL API
When serving videos, you can use the GraphQL API in Crystallize. Here, you immediately access the transcoded videos in both Mpd and M3U8 formats for simple streaming. All served up from a globally distributed CDN. Fast and simple.
Serving Videos Via the GraphQL API
When serving videos, you can use the GraphQL API in Crystallize. Here, you immediately access the transcoded videos in both Mpd and M3U8 formats for simple streaming. All served up from a globally distributed CDN. Fast and simple.
Before You Choose
As with anything in web development, the project at hand dictates the tools and the approaches you’ll be taking. Still, there are some common things you should be mindful of when considering one of the above video solutions.
The tech stack you’ll be using (static site generator or a framework, headless CMS, or headless commerce solution) do you want to host the videos or not, use free services for them such as YouTube, or have them somewhere secure like your preferred CDN.
Finally, how many and what type of videos will you deal with, and how vital those videos are for your business strategy.
Thinking of switching to an eCommerce platform that helps rather than hinders your website's performance?
Set up a personal 1-on-1 demo today to see how Crystallize can help your business and your brand or, why not, SIGN UP for FREE and start building.

