How Site Speed Affects SEO & Google Rankings (With Data)?
Site speed matters we know that. But how does speed affect your SEO efforts and, ultimately, ranking? To figure that out we did a Monstera Obliqua identification and care keyword test project.

Web performance, and site speed, for that matter, refer to how quickly the server response (i.e., server response time) and site content is loaded and rendered in a web browser, making it ready for interaction with users.
Site speed has a significant impact on user experience, business goals, and search ranking. Fast loading pages make it easier for visitors to navigate your website and find what they look for. Improving site speed improves conversion rates and user retention.
Finally, in one way or another Google has used speed as a ranking factor since 2010. However, only from 2018 and the introduction of Page Experience signals and Core Web Vitals speed has come into focus of many.
If you are interested in performance metrics and KPIs follow the link. But if you wonder how does the speed of your page affects ranking, read on!
TL;DR: Monstera Obliqua identification and care project
To get actual data on how site speed affects SEO ranking last year we bought three domains with zero domain authority, SEO optimized the same way on all of them but developed them with page speed in mind (ie one with red, yellow, and a perfect green 100-page speed score).
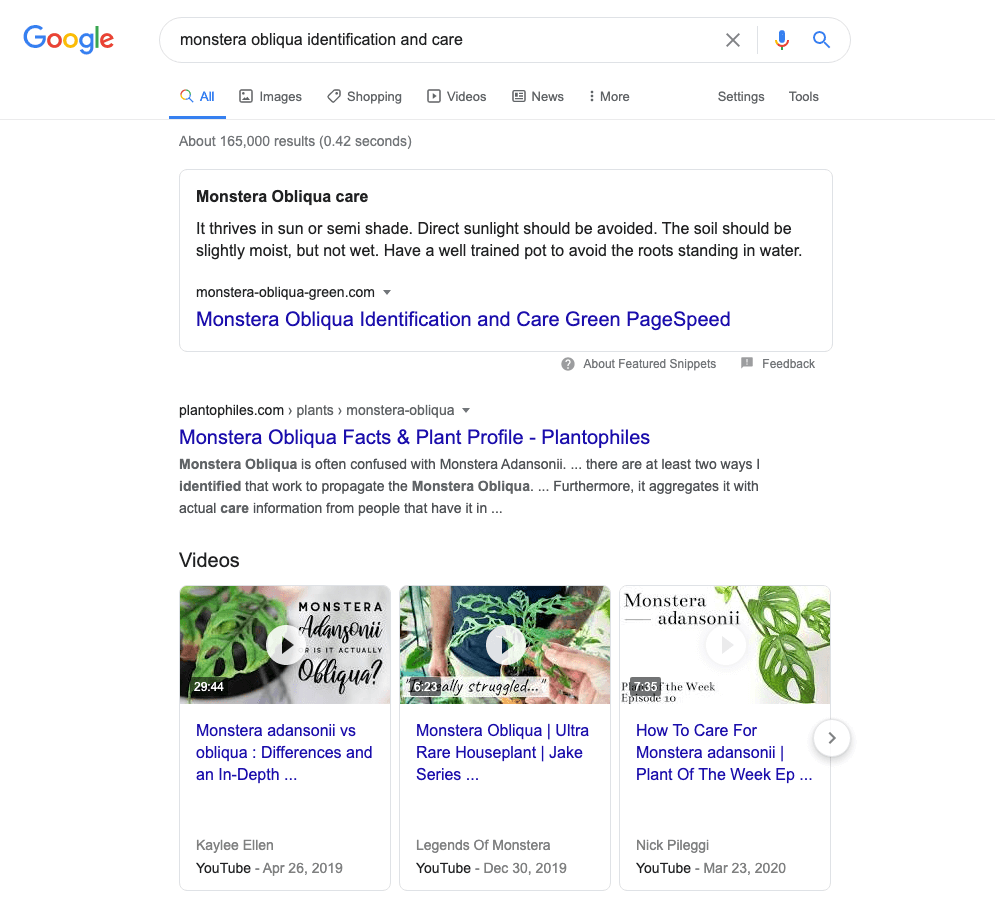
Results!? The difference in search engine ranking is dramatic. The green page ranks as #1 in Google with a featured snippet for the optimized term in the US, UK, and Norway after 8 weeks. The others do not show up in the first 50 results in Google.

Search Engine Optimized with Page Score of 100
For the experiment, I picked a specific search term Monstera Obliqua identification and care. The site is a one-pager with a few images and a brief description of the identification and care of the plant called Monstera Obliqua.
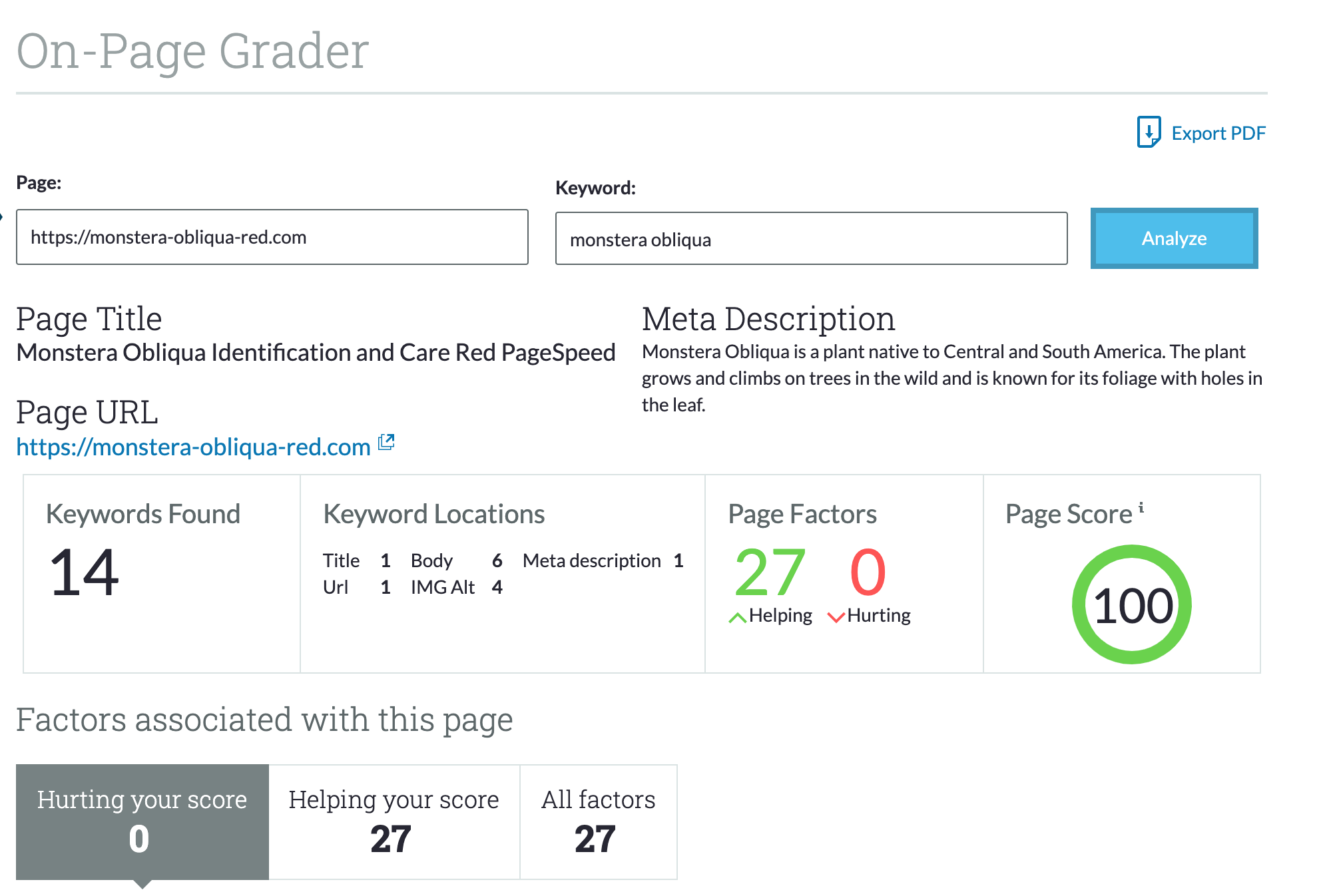
All sites were optimized in the same way for a perfect SEO score measured with Moz. The domains are Monstera-Obliqua-Red.com, Monstera-Obliqua-Yellow.com, and Monstera-Obliqua-Green.com (the domain name reflects the page speed score to keep it simple).

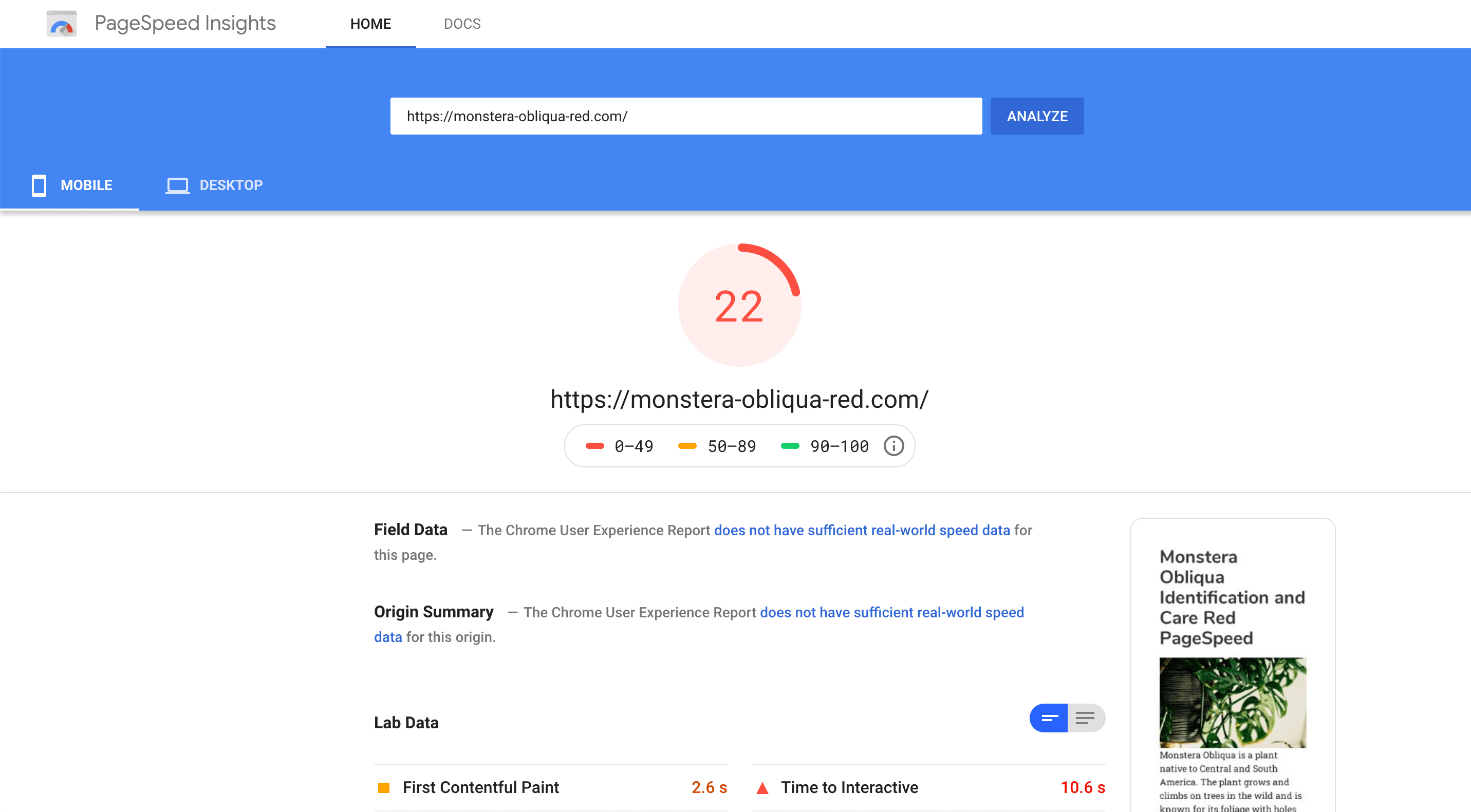
Page Speed Scores
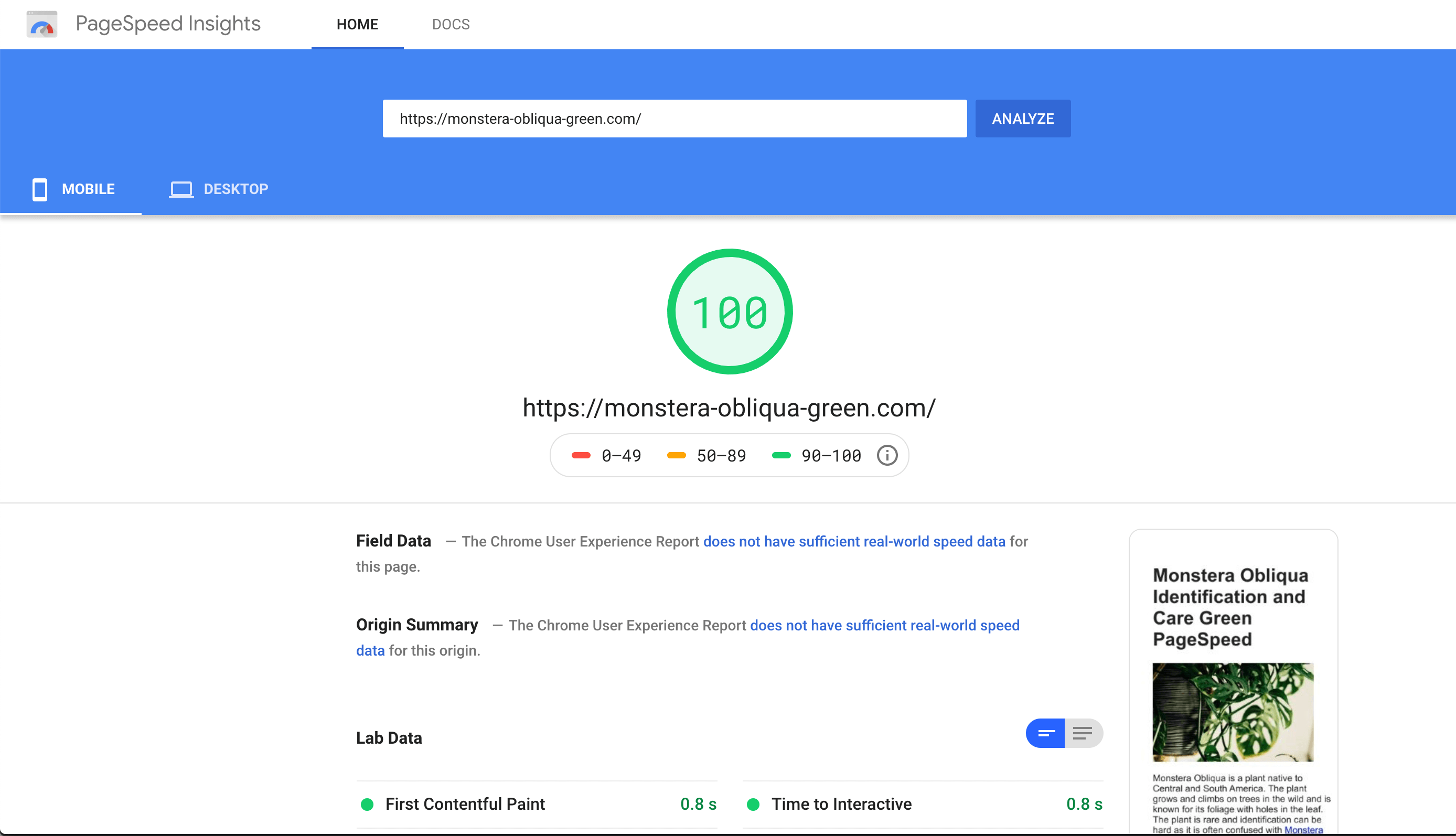
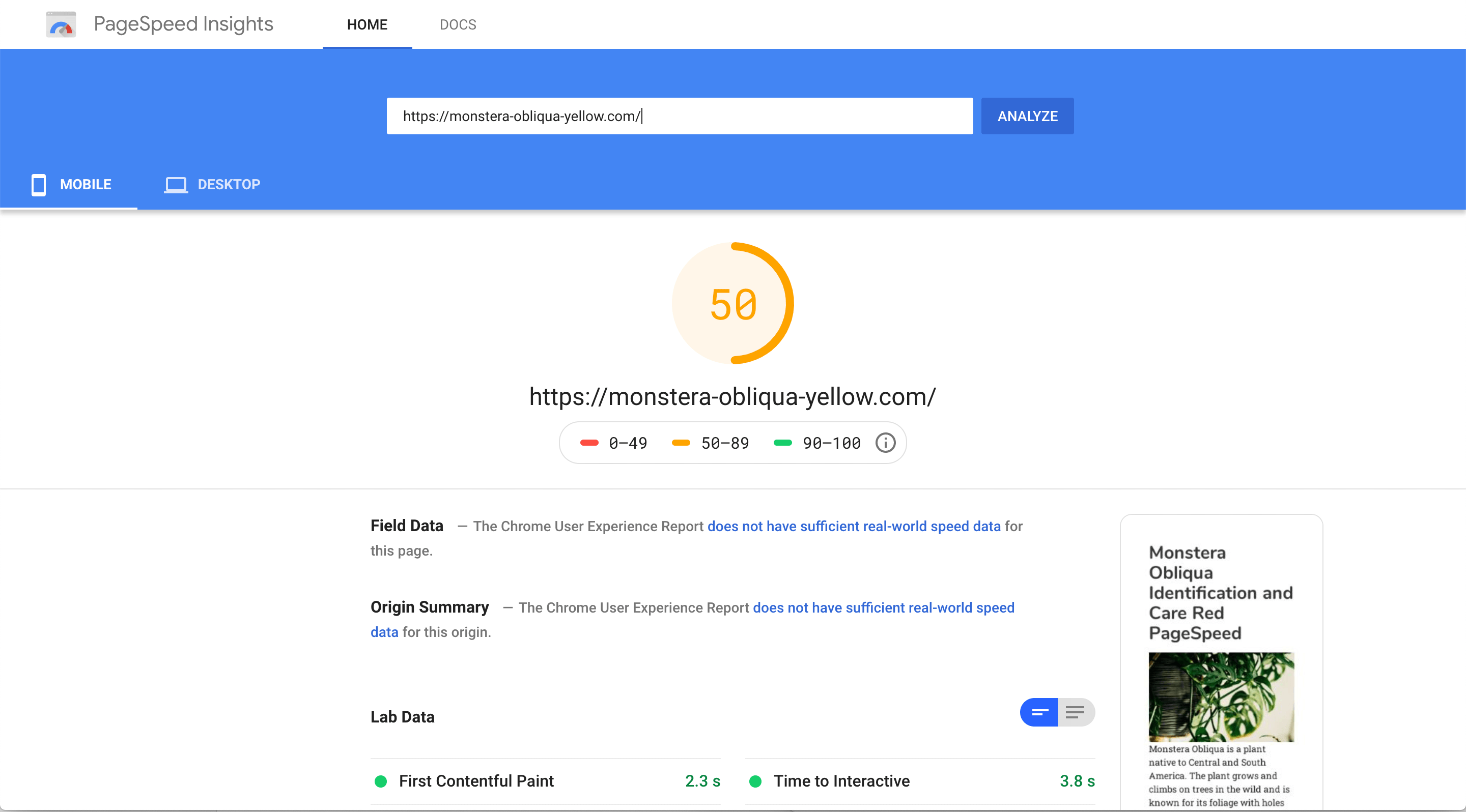
These websites were optimized for page speed ranking scores from red and yellow to the green perfect 100-page speed score. The experiment was to understand how much of a factor site speed is for search engine ranking. Hence a low, medium, and perfect score versions.
To understand more about the elements of site speed, check out the core web vitals, metrics made and used by Google to describe and define users’ experience while the page is loading. BTW, one of the ways to make your site fast is to rely on jamstack architecture as a baseline for your website development.
Below are the actual page speed scores measured the day I added them to the Google index.



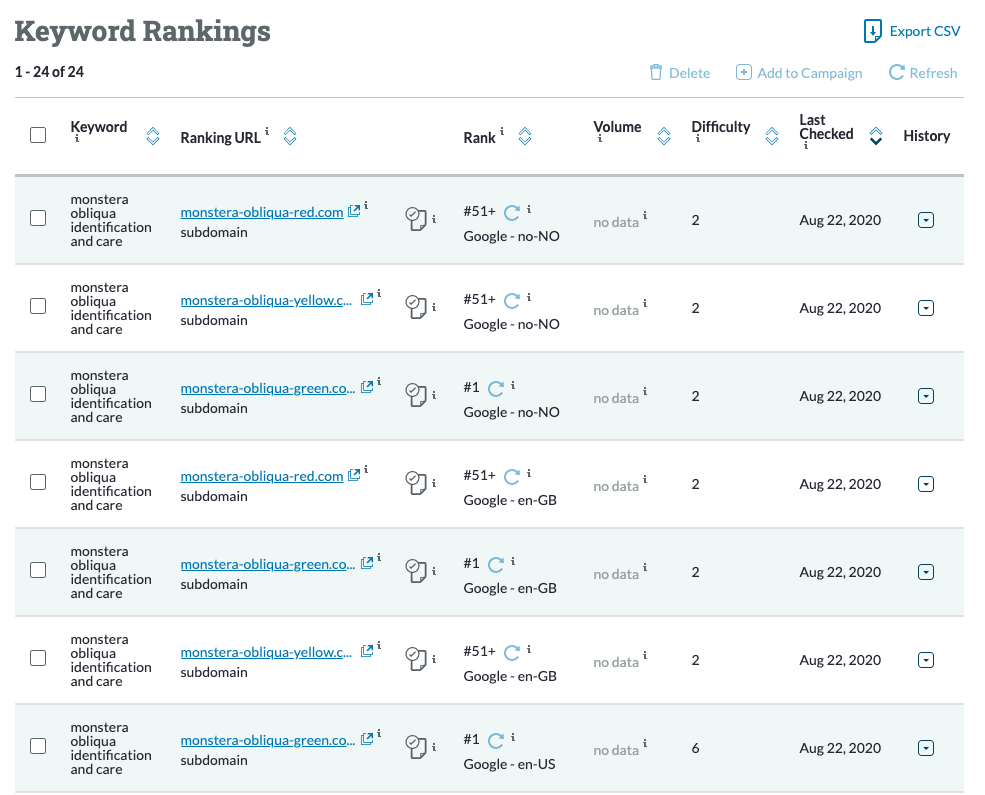
Search Engine Position After 8 Weeks
After eight weeks, the ranking in Google for the optimized term is:
- Green: #1 with feature snippet
- Yellow: #51+
- Red: #51+
The ranking in Google is measured by Moz. Of course, I know that ranking is dynamically updated and continuously changed. But #1 in the US, UK, and NO, which are the indexes I checked, is quite a statement for how vital speed is.

To be clear, many factors impact performance/speed, including server response time, page file size, number and compression of images and videos, the number of resource requests made, JavaScript performance, and more.
We might not know how much weight speed brings to ranking. But we do know that only the minimum threshold for all Core Web Vitals must be met to benefit from the associated ranking signal. This comes on top of the user-perceived enhancement of your website.
Be as it may, it’s never too late to hop on the speed wagon.
