How to Use GraphQL to Populate Figma with Real Product Information?
Being able to use actual data is a great way to stress-test your design. Thanks to the use of API and a pre-made plugin you can now populate your Figma design file with product information from your Crystallize PIM.
Figma is a web-based graphics editing and user interface design tool awesome for collaborative design. A neat feature of Figma is that it has a plugin system and an API. In the following example, we are connecting a product catalog from our headless PIM to Figma and then export the catalog to a PDF file. I’ll use the GraphQL Data Fill plugin written by Gerard Lamusse for this.

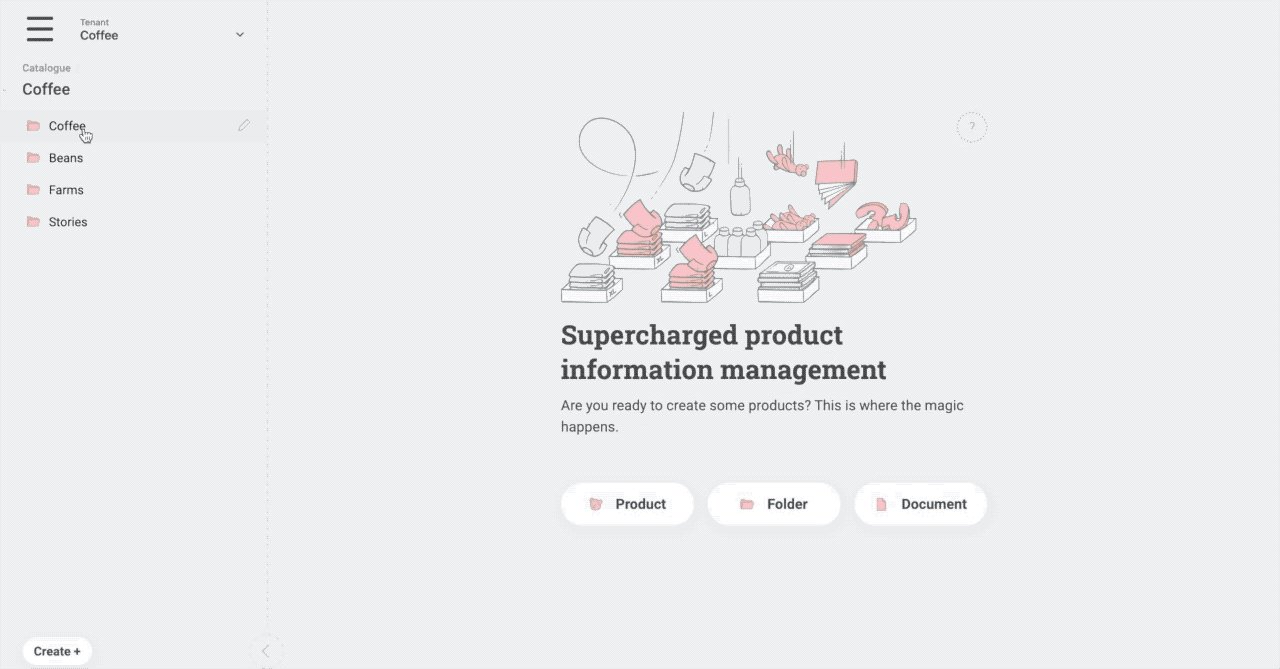
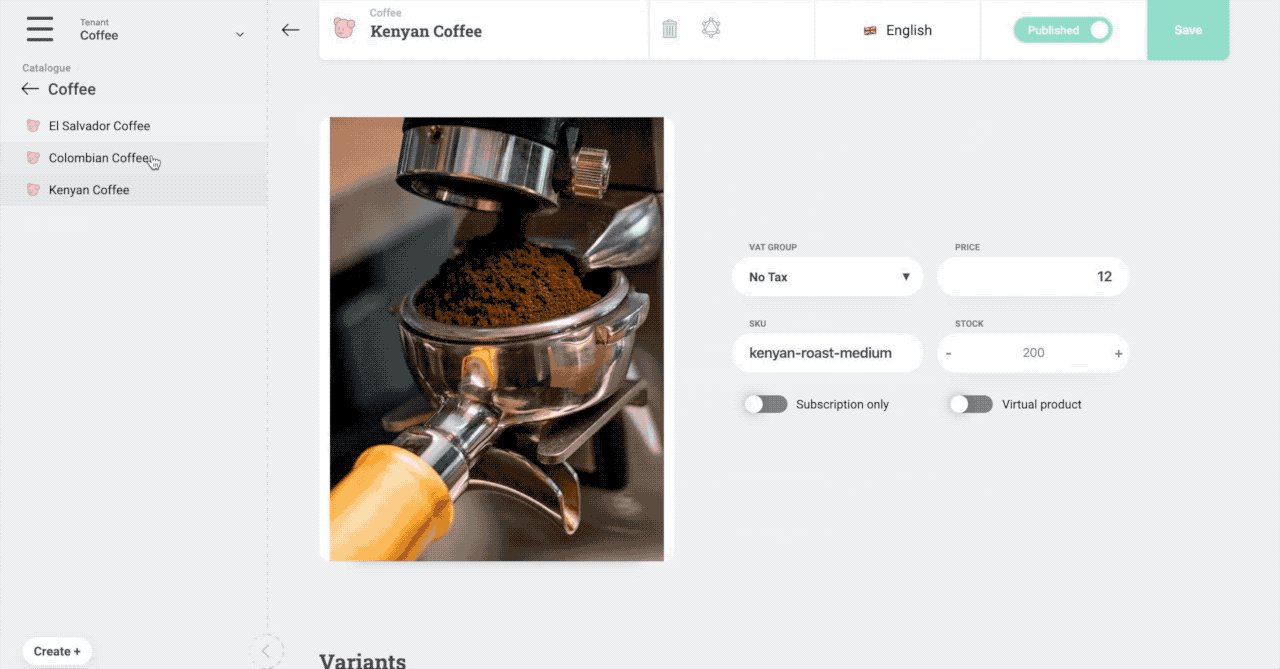
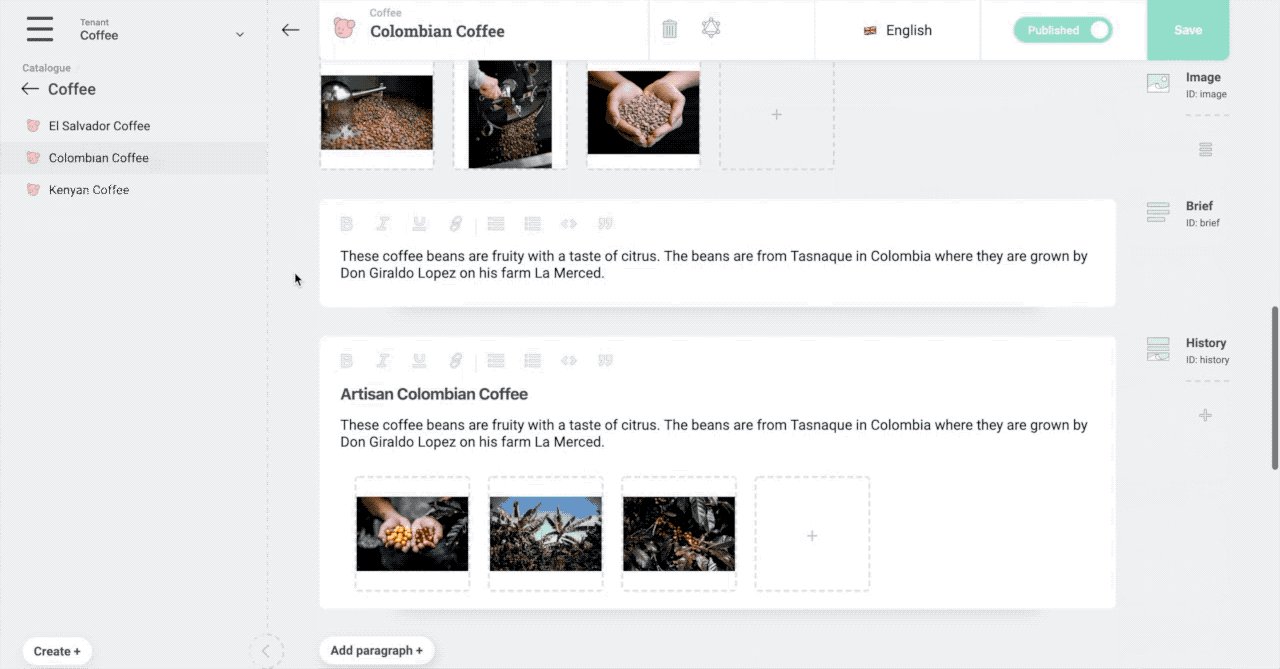
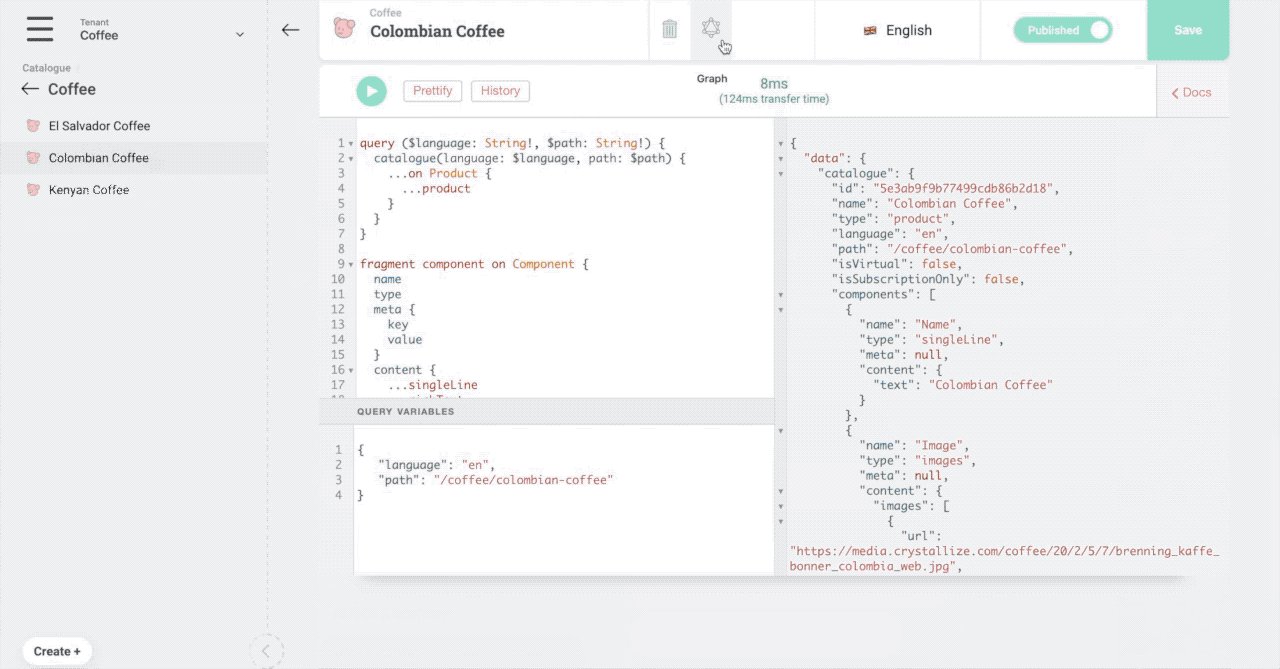
Product Catalogue in Crystallize PIM
The product content in this example is stored in Crystallize and is available via the GraphQL PIM API. I have added three coffee products in a simple product catalog. I will use these products for export to Figma and finally exported to a PDF catalog.

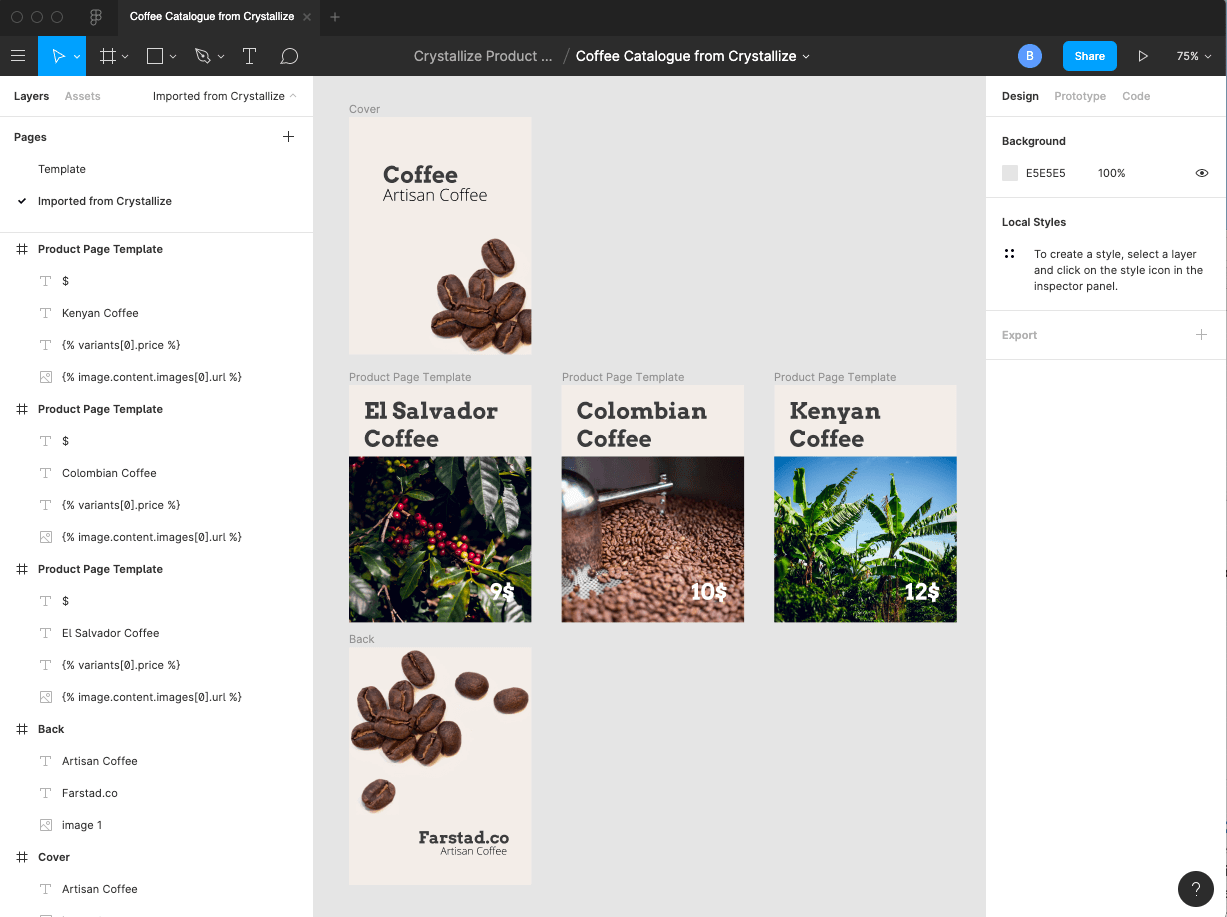
Importing Product Catalogue to Figma
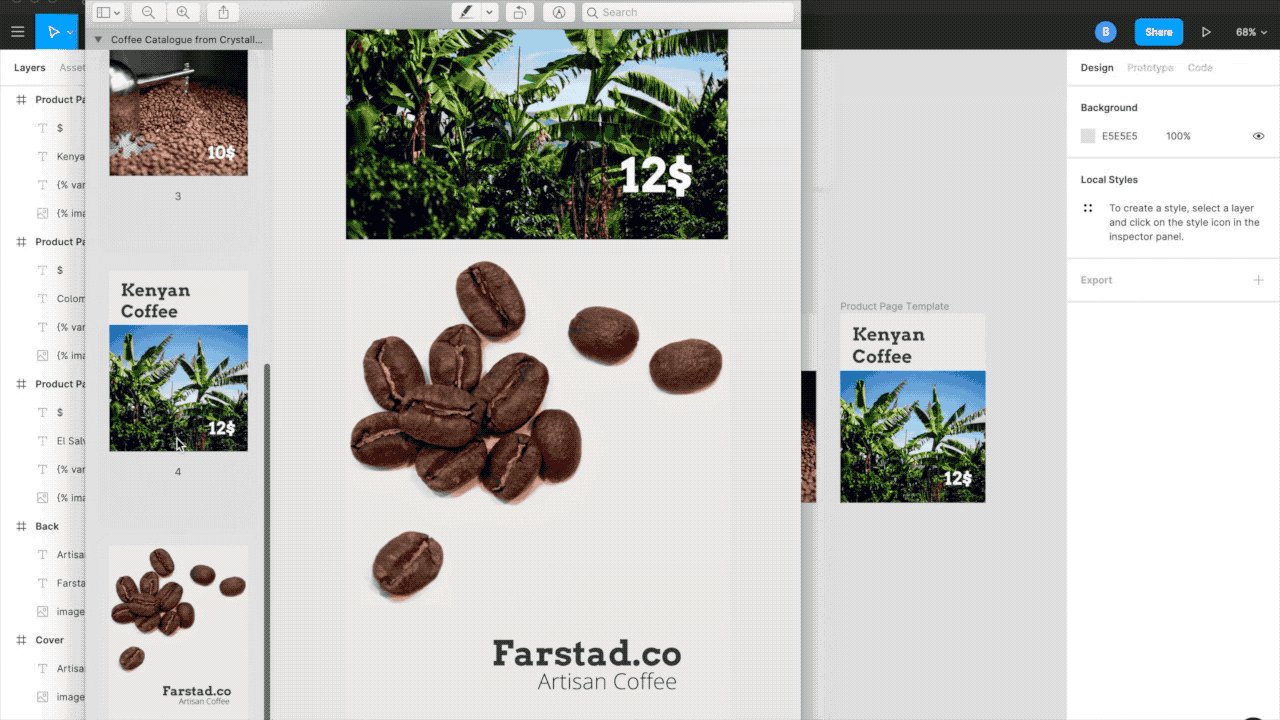
To import the product catalog from the Crystallize PIM I am using the GraphQL Data Fill plugin in Figma. You’ll get the product information from our PIM to populate a design in Figma. This way, the designers have complete control over the presentation while the product data is managed centrally in the PIM. No cut and paste or punching product data multiple times.
A simple use case for this is to generate a PDF product catalog from a headless PIM. You can use this approach for designers to work with actual content when designing.
No more lorem ipsum content while designing.
The steps involved to achieve the PDF from products in the PIM catalog are:
- Create product catalog in the Crystallize PIM
- Install the GraphQL Data Fill plugin in Figma
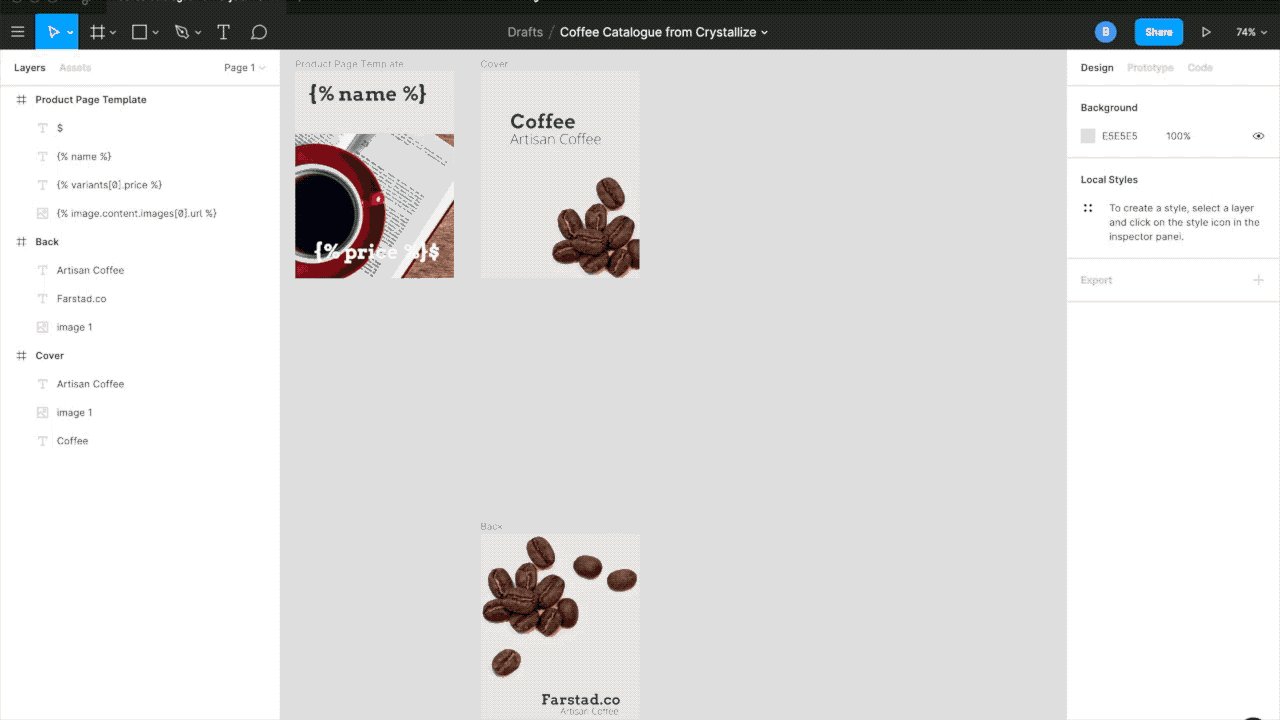
- Create a coffee catalog template frame in Figma
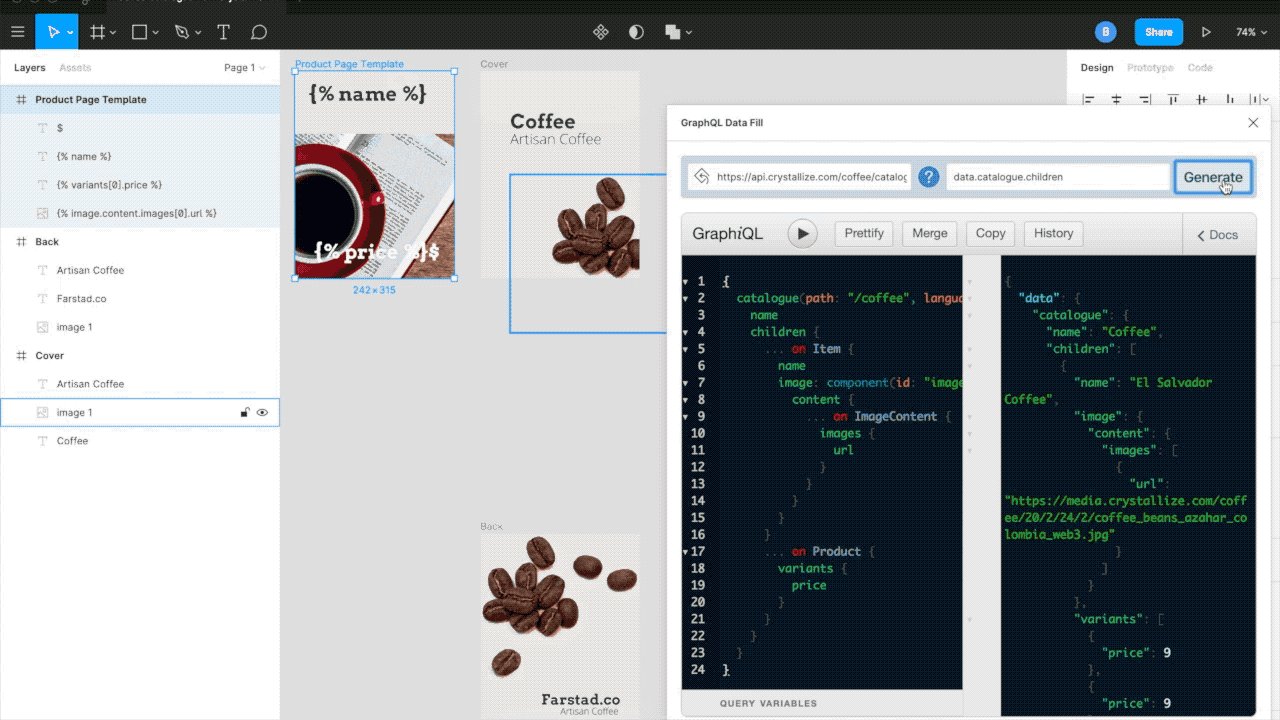
- Connect the GraphQL Data Fill plugin to the Crystallize GraphQL API
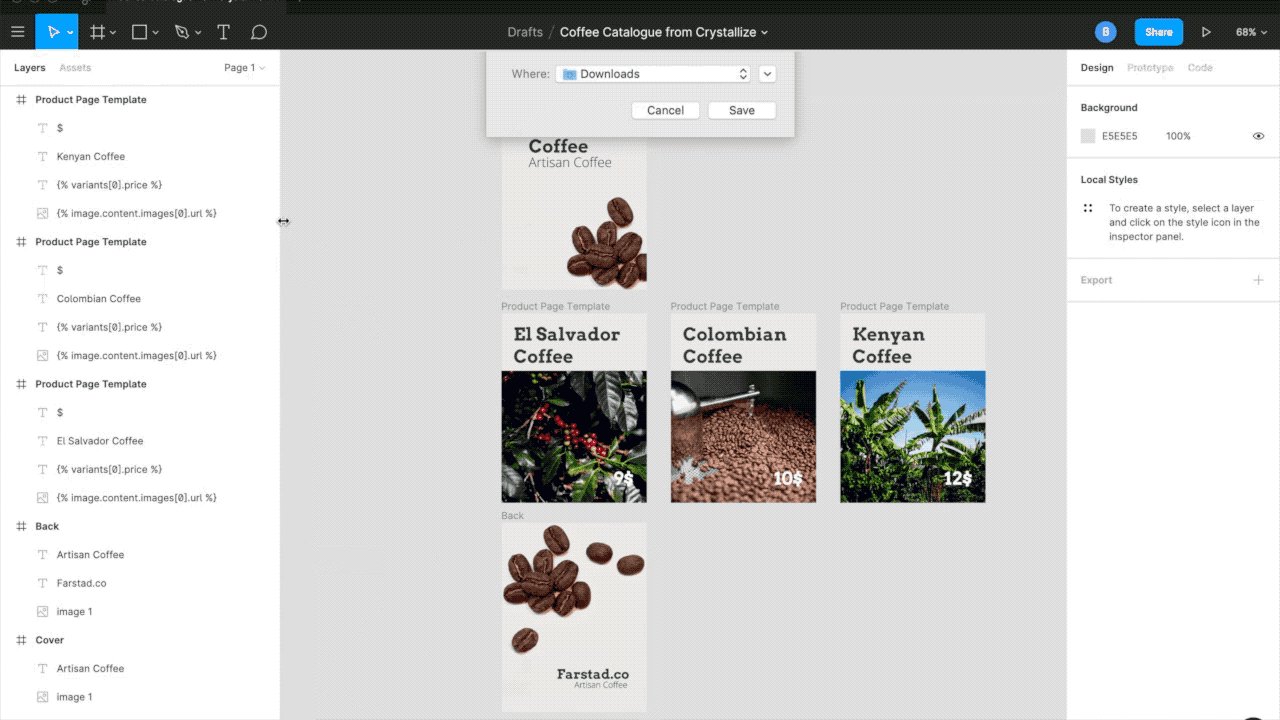
- Select the template frame and click generate in the GraphQL Data Fill plugin
- Delete the template frame (so it will not be included in the PDF export)
- Export frames to PDF
- Voilà
I have shared the Figma coffee catalog design file, which includes the initial template and a page where you have the populated product catalog.

Technical Setup: GraphQL Query
The GraphQL query used in this example fetches all products under the Coffee folder in the PIM catalog. We fetch the name, the first image, and the price from these products to make the example simple. You can, of course, fetch any product information and use it in your Figma design file.
{
catalogue(path: "/coffee", language: "en") {
name
children {
... on Item {
name
image: component(id: "image") {
content {
... on ImageContent {
images {
url
}
}
}
}
}
... on Product {
variants {
price
}
}
}
}
}This is a great way to speed up your design workflow and enhance the level of realism in your page designs.
