Build Faster, Smarter, Better: The Ultimate Next.js eCommerce Boilerplate
The Crystallize open-source starter kit provides developers with a robust boilerplate to quickly build modern, scalable eCommerce storefronts using the latest front-end technologies and best practices in performance, content modeling, and user experience.

Creating a high-performance eCommerce storefront requires the right foundation. The Crystallize open-source starter kit is designed to help developers quickly build modern, scalable storefronts while following best practices in performance, content modeling, and user experience. This boilerplate provides a seamless starting point for new and existing projects by leveraging the latest front-end technologies.

Goals with the Starter
The frontend landscape evolves rapidly, and staying ahead requires the right foundation. Our open-source starter kit is designed to give you a head start in building a modern, high-performance storefront. Leveraging the latest tools, best practices, and cutting-edge technologies.
With a fully responsive design, it seamlessly integrates with Crystallize’s product universe and follows best practices for content modeling. This ensures your storefront is flexible and scalable, whether crafting rich product stories or structuring content for an engaging shopping experience.
The starter includes built-in support for rich product information, marketing content, and a flexible landing page builder to maximize marketing flexibility. Giving you full creative control over how products are presented.
This boilerplate is more than just a starting point. It’s a blueprint for success, incorporating best practices in SEO, accessibility, user experience, performance, and design. Whether launching a new storefront or upgrading an existing one, this setup ensures you're always at the forefront of modern eCommerce.
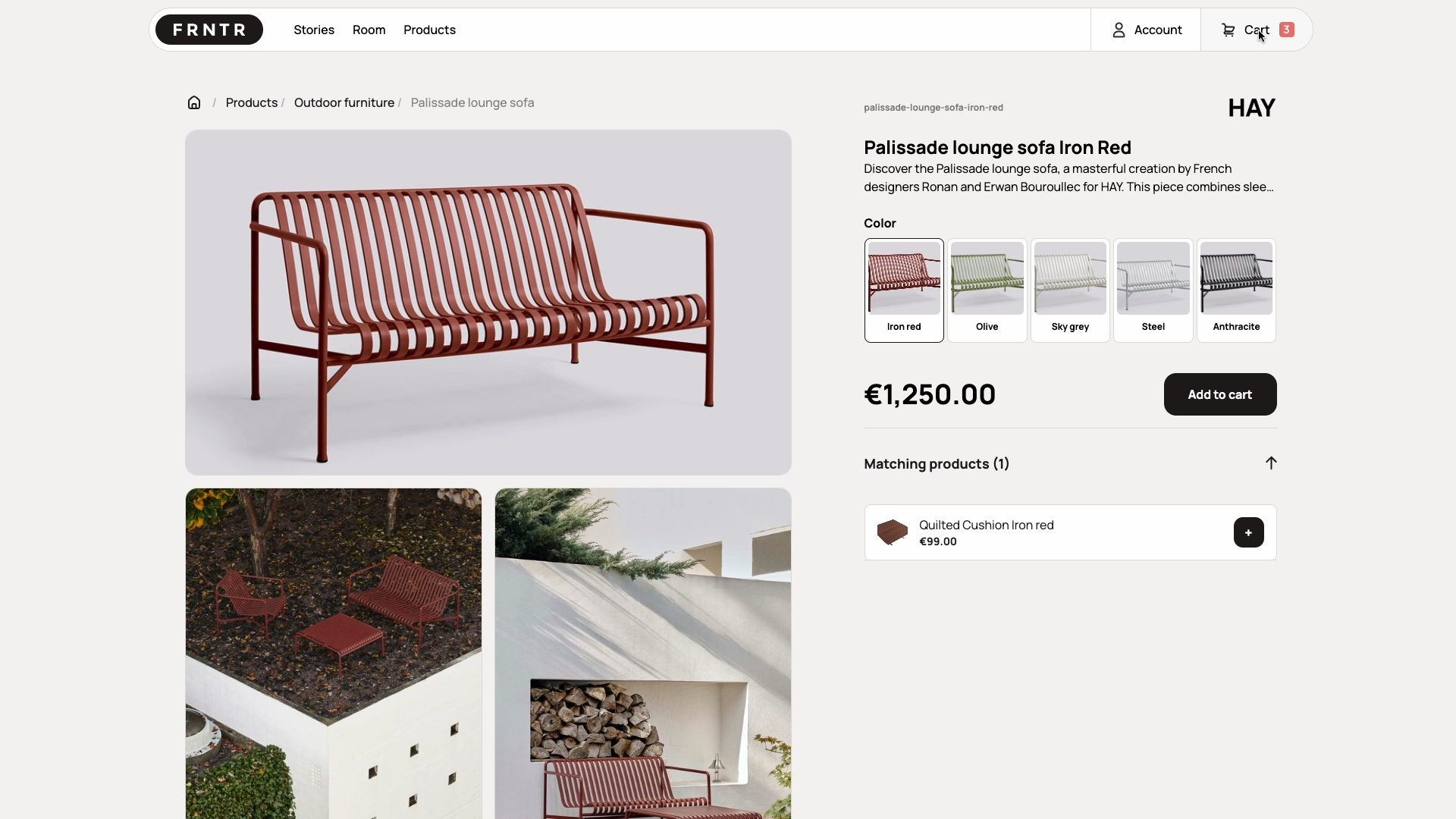
TLDR: check out the live demo.
Goals with the Starter
The frontend landscape evolves rapidly, and staying ahead requires the right foundation. Our open-source starter kit is designed to give you a head start in building a modern, high-performance storefront. Leveraging the latest tools, best practices, and cutting-edge technologies. With a fully responsive design, it seamlessly integrates with Crystallize’s product universe and follows best practices for content modeling. This ensures your storefront is flexible and scalable, whether crafting rich product stories or structuring content for an engaging shopping experience. The starter includes built-in support for rich product information, marketing content, and a flexible landing page builder to maximize marketing flexibility. Giving you full creative control over how products are presented. This boilerplate is more than just a starting point. It’s a blueprint for success, incorporating best practices in SEO, accessibility, user experience, performance, and design. Whether launching a new storefront or upgrading an existing one, this setup ensures you're always at the forefront of modern eCommerce. TLDR: check out the live demo.
Next.js with All the Latest Toys
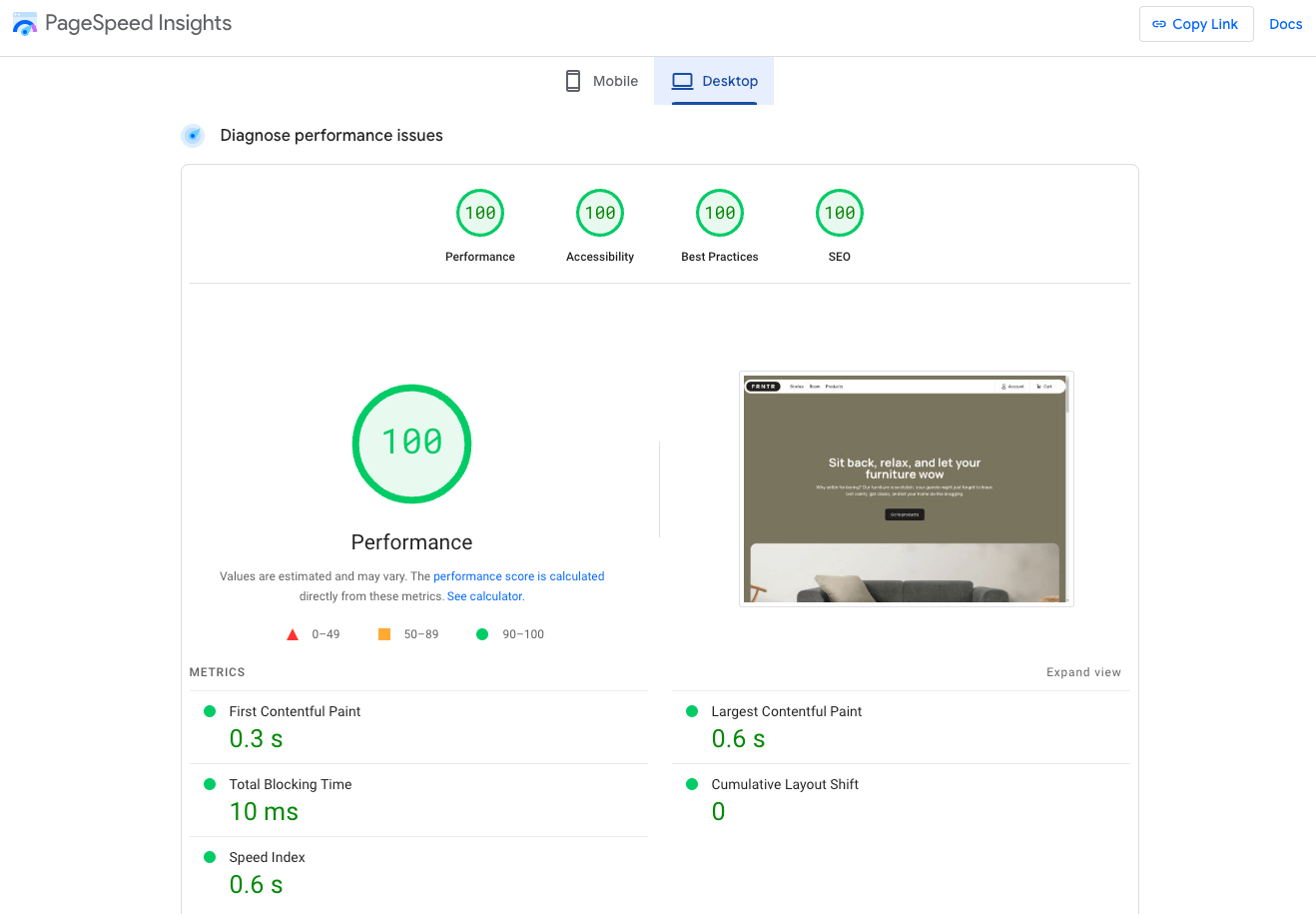
The latest Next.js version generates static pages and renders the cart and checkout fully dynamically and non-blockingly. Tailwind is used for styling, making it easy to adjust it to your brand.
The result is a super fast shopping experience that is responsive throughout the whole shopping experience.

Discovery API and Shop API
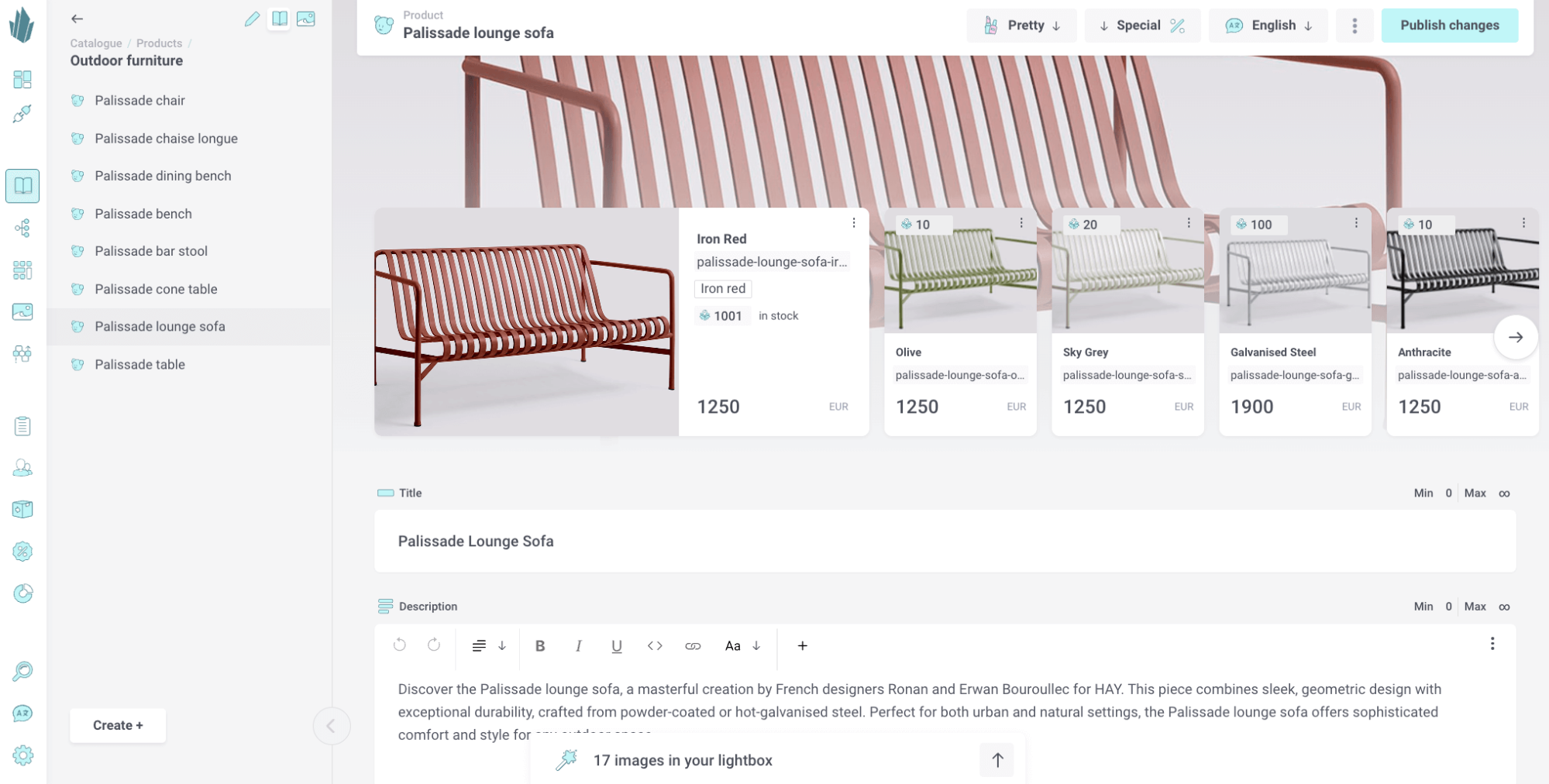
The new Discovery API is at the core of delivering rich product information, marketing content, and dynamic landing pages. With Crystallize’s flexible content modeling, you can create an intuitive editorial experience while ensuring real-time data delivery for high-performance storefronts.
When it comes to commerce operations, the Shop API manages the cart and checkout process. It handles everything from pricing calculations and discount applications to seamless order placement within the Order API. This means businesses can focus on crafting compelling customer experiences without worrying about the complexity of pricing logic and promotions.
For an optimized setup, pairing the Shop API with optimistic, non-blocking rendering on the front end ensures a frictionless shopping journey. This combination enables real-time interactions, reduces wait times, and creates a responsive, engaging customer checkout experience.

Get Started Today
Ready to build your next (pun intended) storefront? 🚀
You can access the Next JS open-source boilerplate and use it as a solid foundation for your eCommerce project. With best practices baked in, this starter kit helps you move fast while keeping performance, flexibility, and scalability in mind.
Start building today and create a storefront that’s both modern and future-proof.
Check These as Well👇

The Future of Headless Commerce: Trends and Innovations
A short overview of what is (probably) coming in the world of headless commerce.

Hands-On Experience: eCommerce Store with Astro?
Astro🚀 has been a hot topic since its release in June 2022, especially because it is extremely fast. So it was a no-brainer to choose which framework we should go with next for our series of minimal eCommerce boilerplates titled ‘dounut’.

Hands-On Experience: How to Build an eCommerce Store with SvelteKit?
eCommerce storefront with SvelteKit, Houdini, Tailwind, and Crystallize. It’s easier than you think.
