PIM + Gatsby = Jamstack eCommerce

The Jamstack strategy is gaining momentum these days, and rightfully so. Benefits such as better performance and easier scaling alongside better developer experience come to mind immediately. One of the main reasons we got into the business of reimagining ecommerce is giving devs the freedom to BYOF (bring your own front end). To tailor-make the front end and build a process for continuous deployment for fast iterations and deliver the best possible customer experience.
To make it even easier to start a Gatsby JS ecommerce project, we combined our Crystallize PIM with Gatsby, a modern React-based framework, to build out a super scalable Jamstack headless commerce solution. The results are staggering. Pagespeed score of 100 and a 3ms average response time when scaling out with 500 concurrent users on Vercel. Fast.
Jamstack
So, what is Jamstack anyway? In short, it is modern-day web development architecture that relies on pre-generated static files deployed on CDN for unbeatable performance while still retaining dynamic features of a page by injecting dynamic components with JavaScript and serverless functions.
For Crystallize, this works excellent as we have a super-fast PIM API that delivers structured product information and rich content in JSON or ready marked up. Perfect fit for a Jamstack approach.
Jamstack Performance
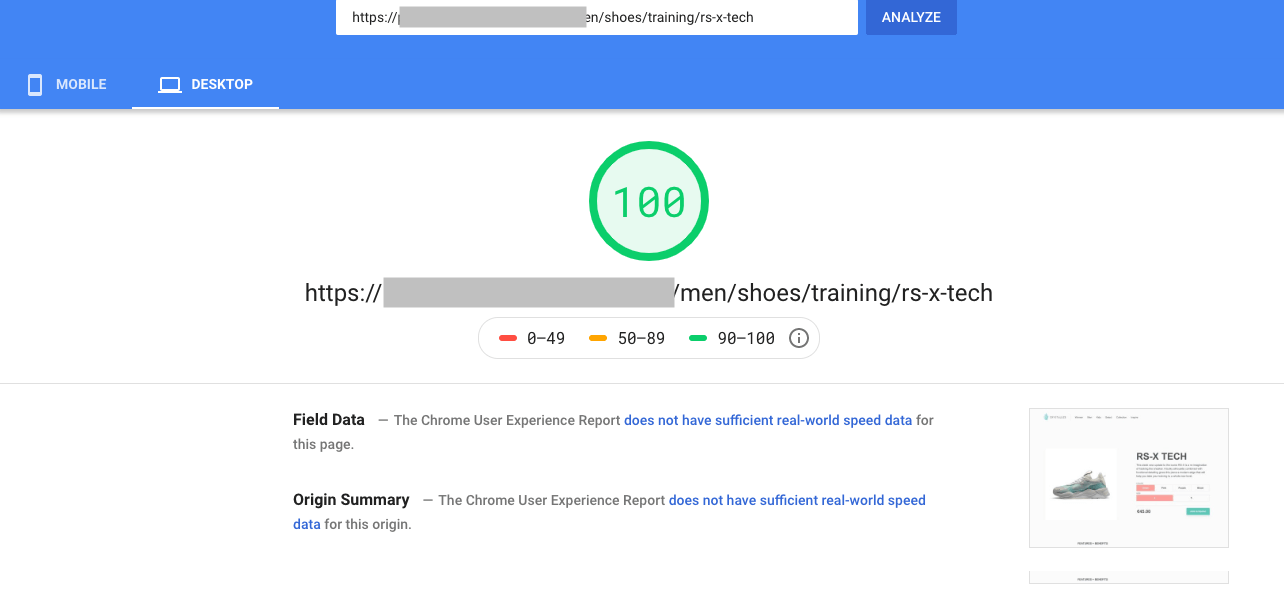
The first benefit you see when going with Jamstack for your ecommerce is the fast performance. We ended up with a page speed of 100, resulting in a better Google ranking and a great user experience. Frontend performance is a key driver for ecommerce SEO.

Scaleout Testing with 3ms Response Time
This is the part where it becomes borderline ridiculous. We used the Crystallize free tier to power our backend. Crystallize fires off events whenever product information is created, modified, or removed. This means that we can have an event-driven orchestration of our Jamstack frontend. We can regenerate and reflect changes on the CDN edges almost immediately after the change.
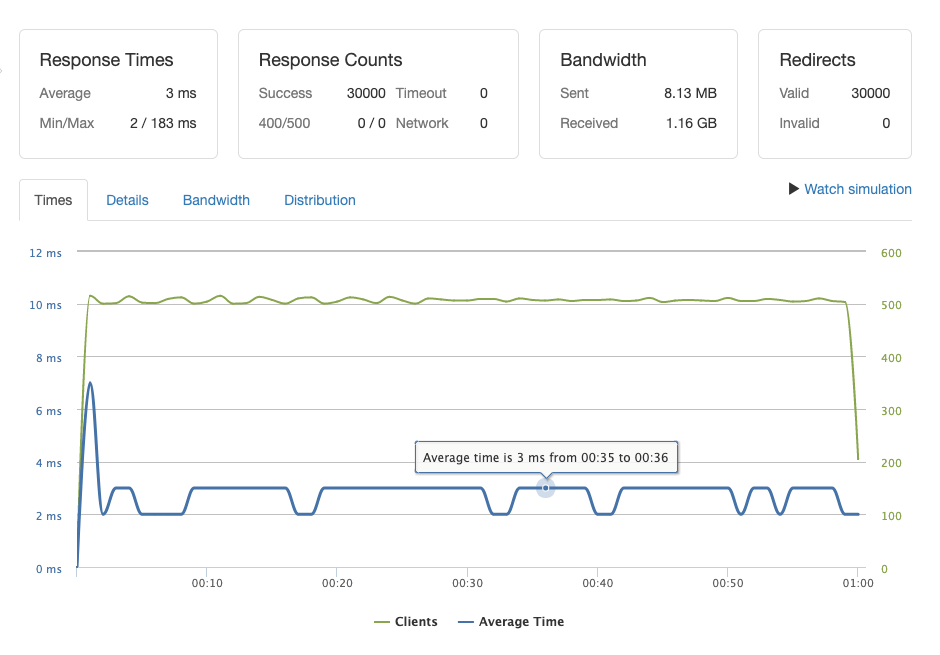
Scaleout testing should always be part of your deployment procedures, and in this case, we used Loader.io from the guys at SendGrid. Remember this is deployed using the free tier Crystallize account and with our open-source Gatsby JS ecommerce boilerplate and deployed on Vercel using their free tier hosting plan as an experiment.
The results are 30 000 successful requests during 60 seconds, 500 concurrent users, resulting in an average response time of 3ms.
Not bad. Not bad at all.

Where To Go From Here?
If you are more interested in launching eCommerce Apps for iOS and Android, check out our React Native eCommerce boilerplate.
If you have a different framework in mind, take a look at one of these open-source ecommerce boilerplate examples.
If you want to use Gatsby on your next ecommerce project but are not sure how Crystallize can help schedule a 1-on-1 demo, we’ll do our best to help you out.
