Secret Exposed: Crystallize Server Timings
One of the most sought-after features in Crystallize is the fast ecommerce API. You can expect us to spend not more than a fraction of a second crunching your data before sending it back to you. This is what fast headless ecommerce is all about, and is one of the most important reasons people are looking towards Crystallize. A fast API is key for frontend performance and helps drive ecommerce SEO.
The anatomy of an API request
By using an appropriate tool, like the ever-awesome Chrome Devtools for instance, you can get the breakdown of the anatomy of an API request to Crystallize:
Let’s fire off a request to Crystallizer of medium GraphQL complexity:

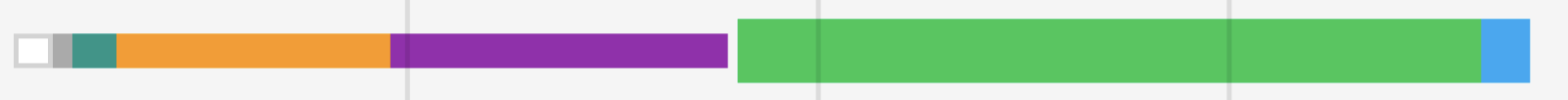
The request took a total of 74 milliseconds to complete. This line represents the whole lifespan of a request.
The white, gray, orange, and purple parts, in the beginning, are stuff like DNS and TLS handshake. The blue part at the end is the browser downloading the payload.
The big, green bar is the time the browser waits for the response. It took 36 milliseconds. This can be further broken down into three parts:
- A request is being routed to the Crystallize API
- Crystallize is working on getting the data
- The response is being sent back to the client
Number 1 and 3 depends on how far away you are from our closest API endpoint, and the current network conditions under which you are operating. This varies on the connection type (2G, 3G, 4G, cable, fiber, and so on).
Number 2 is the time Crystallize is spending on resolving the data. Let’s have a closer look.
Crystallize Server Timings
We want to be as transparent as possible when dealing with the real deal, which is why we attach every API response with the time we spent on retrieving the data. We’re using the Server Timings API to tell you exactly how much time we spend on the server. This is how it looks:
server-timing: total;dur=9.59;desc="Total"
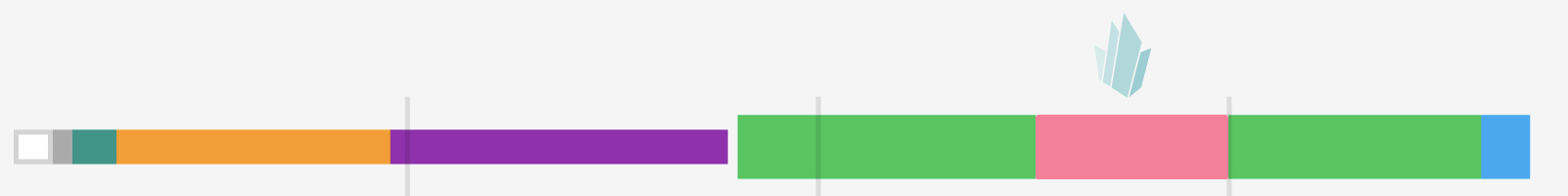
This tells us that Crystallize spent a total of 9.59 milliseconds on getting the data. This is 26% of the green bar. We can then make a new version of the request anatomy, which includes the server timing:

As you can see, the time Crystallize spends on the request makes up for just around ¼ of the green bar, and only 12% of the total request time. The rest is the latency between the client and our API.
Milliseconds Matter
Maintaining a distributed scalable API worldwide is no easy task. We will not stop for our hunt for milliseconds, and we will work on reducing the computation time on our end.
Let’s go millisecond hunting together.