Fast Vue.js Headless Storefront With Nuxt.js
Learning Vue.js doesn’t require a lot of upfront knowledge (classic CSS, HTML, and JavaScript is enough). That fact alone plays a huge part in its adoption. The lightweight nature of Vue.js is the other.

Besides speed, simplicity, and support from both its libraries and the community around it most would argue that Vue.js is a perfect framework for those who like to start with a blank slate on every project. Be as it may we decided to help you out when testing the waters when it comes to Vue and ecommerce.
Let’s kick off with the basics first.
Vue.js is an open-source front-end JavaScript framework made by Evan You back in 2014 for building user interfaces (UIs) and single-page applications (SPAs). It utilizes a model-view-viewmodel (MVVM) architectural pattern that allows for the separation of the business logic, or model, from the graphical UI or view.
Nuxt.js is an open-source framework built upon Vue.js that you can use as an SSG, SPA, or server-side rendered app.
Now that we got that sorted out let’s quickly explorer how can you build a fast and beautiful headless eCommerce webshop using Nuxt.js as the framework with our open-source Vue.js storefront starter.
Let’s dig in.

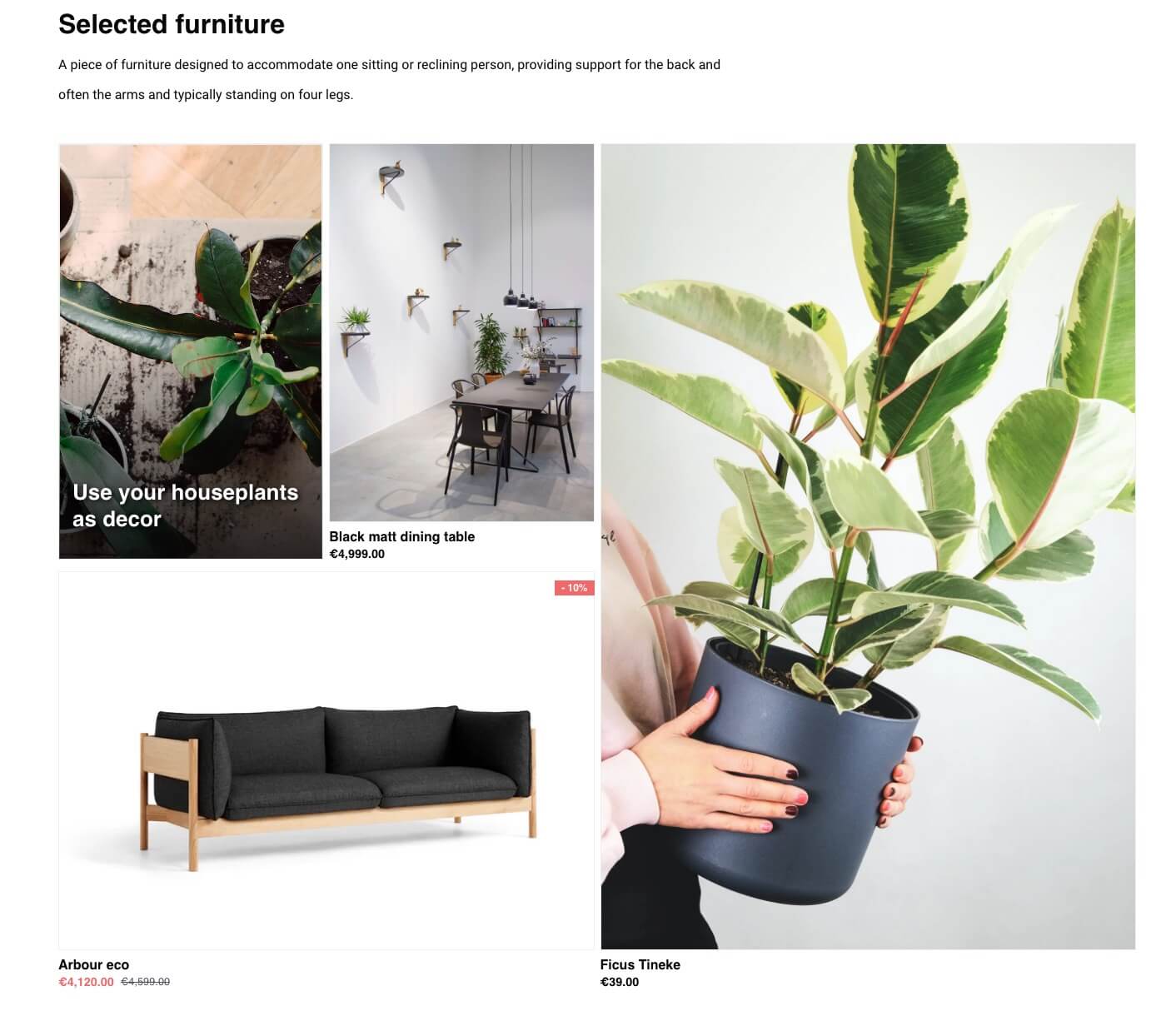
Live Demo of Headless Vue.js Storefront
The backend service for headless eCommerce in this example is using our very own fast GraphQL API. The backend service delivers product information (headless PIM) and rich marketing content (headless CMS) as well as capturing and fulfilling orders.
The integration layer for your specific business logic is using the GraphQL Service API. The Service API implements our headless architecture best practice and manages operations like validating prices, capturing payment events, persisting orders, sending emails, and business logic like discounts and vouchers.
Check it out yourself:

Livestream: Building Vue.js Storefront
Learn more about how you can launch your own instance of the storefront with our YouTube Livestream recording.
Where To Go From Here?
If you are more interested in launching eCommerce Apps for iOS and Android, check out our React Native eCommerce boilerplate.
If you have a different framework in mind, take a look at one of these open-source ecommerce boilerplate examples.
If you have a Vue-js-based ecommerce project in mind but are not sure how Crystallize fits in it, schedule a 1-on-1 demo, we’ll do our best to help you out.
