APIs vs. Microservices: What's The Difference? and the Benefits
You've probably heard the terms APIs, and Microservices used when talking about web development. What are they? How do you use them, and what is the difference between them?

As the need for rapid and agile development arose in the last decade, the API economy, which is modern businesses designed around the use of APIs, exploded. Experts have quickly adopted APIs in software engineering to enhance connectivity and facilitate digitization.
In fact, 56% of organizations already use APIs and microservices to improve customer experience and drive digital transformation (source link). Last year, RapidAPIs' research showed that roughly 70% of developers surveyed expect to increase API usage in 2923, confirming the importance of APIs as organizations look to developers to meet enterprise-wide digital goals (source link).
And working closely with APIs, we have microservices. The Microservices architecture market size was valued at USD 4131.96 Mn. in 2022, and the total revenue is expected to grow at 18.82% from 2023 to 2029, reaching nearly USD 13816.03 Mn (source link).
If you’re in web development or work with someone in web development, it is (kind of) impossible that you haven’t heard about either of these because the terms are often overlapped and misused.
In general, APIs are often the medium of communication between microservices. That being said, the distinction between them may be a little bit confusing.
Let’s bring some clarification.
What Is an API? What Do APIs Do?
An API, or Application Programming Interface, is a set of strictly defined communication protocols through which a number of software components communicate with each other.
They are Interfaces. You can think of them as rules or, better yet, contracts or agreements between two parties where the rules are clearly defined, i.e., one party sends a remote request, and the other party responds in a pre-configured manner.
Most of the applications you have on your phone use APIs. APIs simplify software development (all software development, not just web) by allowing developers to easily and quickly integrate new features into the existing architecture and connect external applications.
On top of that, APIs increase the security of web apps by letting your product interface with other external apps without sharing the know-how behind the app’s implementation.
For the sake of clarity, here we talk about APIs used in web development.
SOAP API
SOAP is an XML-based API protocol that works on top of HTTP. SOAP has communication standards and uses HTTP as a transport mechanism only. SOAP has the concept of an envelope (containing the data) and uses XML, which usually results in larger files that are more complex to process. (it needs an XML Reader).
SOAP APIs are less and less used in modern applications because they are not as efficient as others. Because SOAP was complex and had less performance, a new kind of API emerged: REST API.
Rest API
Rest API or RESTful API is an architectural type of API that relies on HTTP standards directly with no overhead or envelope. REST APIs leverage HTTP Methods (Actions), Paths (Resources), Error Code (Error codes), Caching mechanisms, and so on. To access and use data through GET, PUT, POST, or DELETE commands. The RESTful API AKA the RESTful web service is often used for web app development. With REST API, the response can be anything JSON, XML, or any format that you would like.
Computer scientist Roy Fielding coined the term REST, which stands for representational state transfer.
The key concepts are:
- Statelessness: Stateless is an important concept in REST API. The request MUST include everything the server needs to return the response. There is no “state” on the backend side.
- Cacheable: This is a critical performance factor. In REST API (like in HTTP), a GET method is supposed to be “idempotent.”
- Decoupled: REST is a distributed approach enabling, for instance, “Microservice Architectures.”
Also driven by performance, Facebook developed GraphQL in 2012 to improve APIs in some use cases.
GraphQL API
GraphQL API is an alternative to REST API that enables developers to use requests that get data from multiple data sources with a single call. GraphQL itself is a query language for APIs.The main concept lies in the interface, which is adaptable, and the Response adapts to the Request, so the communication is efficient and concise. With GraphQL also, there is only one endpoint! It’s also fair to mention that HTTP Caching is more complex with GraphQL (but you don’t necessarily need it as much).
GraphQL was designed to be extremely efficient yet powerful enough to power Facebook.
Use of API in eCommerce
The loading speed and the user experience are just about the biggest competitive advantages you can have in this space now. We talked extensively about the importance of performance (click the link). That’s where APIs fit together with the headless commerce architecture.
In headless commerce, these APIs work as a bridge between the backend and the front end, letting users transact effortlessly without diving into the complexity of an eCommerce website.
Take your inventory as an example. The API would be in charge of requesting and delivering the current number of products you have in stock. API asks the backend for the information and then delivers it to the front.
📑Rundown of Crystallize API.
Crystallize provides different GraphQL APIs to query and mutate data from your tenant, letting you access and manage your products, documents, orders, and webhooks simply and intuitively.
We have a couple of API endpoints designed for easy data manipulation. You can explore Crystallize API more here and learn how to make your eCommerce super fast and super friendly.
What Is a Microservice? What Microservices Do?
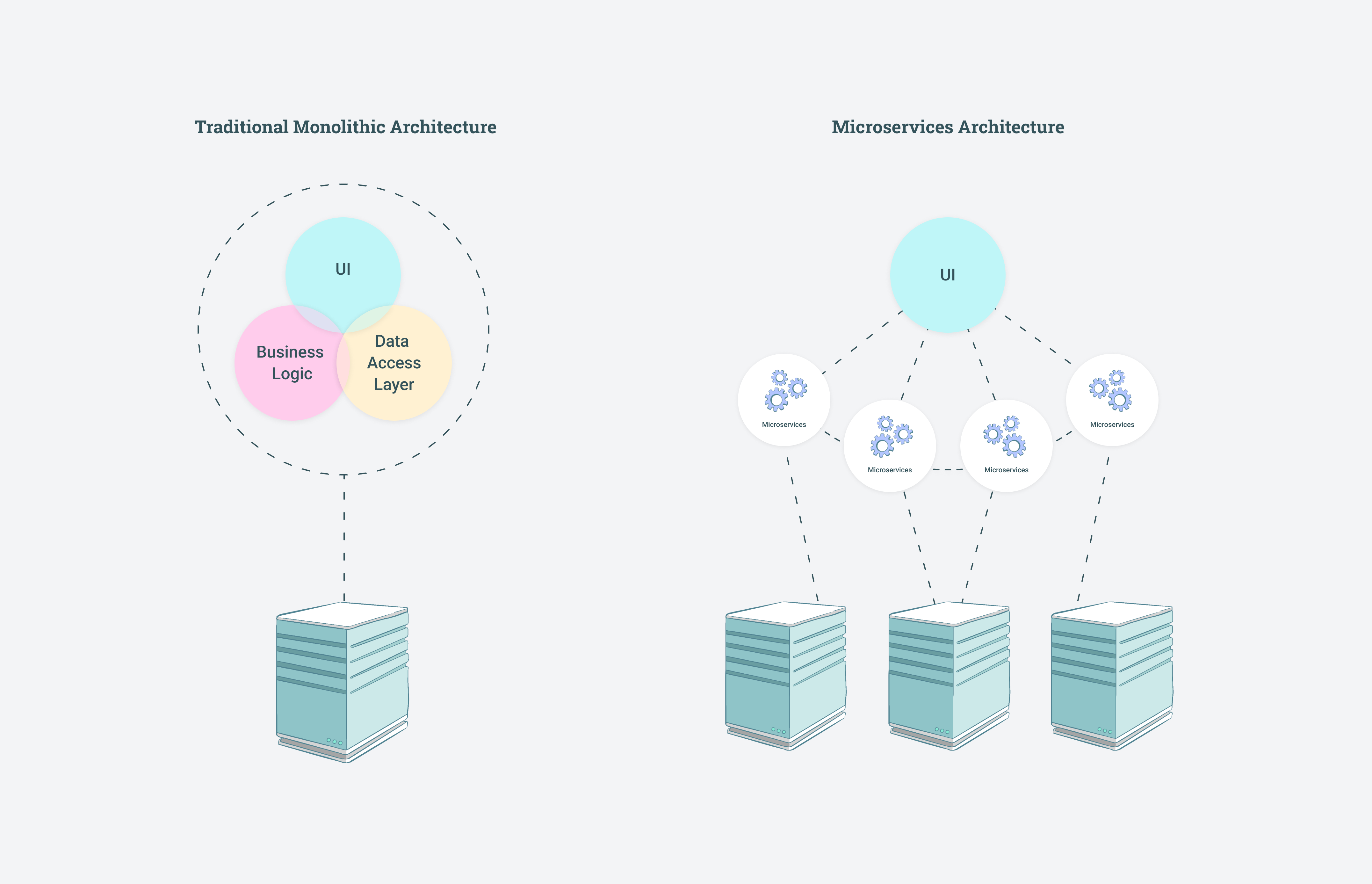
Microservices refer to an architectural approach to web applications in which the app's minor services are built as a collection of independent but loosely coupled blocks, in contrast to the traditional monolith architecture.
Each service performs a single function, and because each service is independent, this means easier management, deployment, updates, and scaling of the whole application.

Microservices Architecture in eCommerce
In the ever-changing eCommerce landscape, microservices bring about many benefits.
Development is flexible and not restricted, unlike with the monolith. Developers can work on different services simultaneously, helping enable fast development cycles. Because each microservice is independent, e.g., product service, inventory service, search service, payment service, order fulfillment service, etc., it is possible to start transferring to microservices one microservice at a time, and the management, updates, and scaling of these services is much easier. To finish it all off, microservices-based ecommerce offers higher stability because one feature malfunctioning will not endanger the whole app.
Are APIs reasonably similar? Well, it may sound similar, but these two terms shouldn’t be mistaken.
Microservices vs. API
APIs could be considered parts of the microservices website architecture. Because microservices represent individual blocks, they need something to communicate with each other and the backend. Enter APIs!
Microservices use APIs to communicate with each other and make those independent blocks part of one whole, loosely said. APIs can exist outside of microservices, but usually, you have to have APIs within microservices to make them work and make the microservices interoperable.
But the gist is this: Microservices are an approach to web application architecture where each functionality exists within its own microservice, while APIs are communication frameworks through which two apps communicate or even two microservices within the same web app.
API can be seen as abstractions of the communication protocol. Instead of communicating with a database, you have an agnostic layer in between that will allow you to change the database one day without needing anything else on your apps.
And when they work together, you can get genuinely admirable web app speed and security.
Benefits of Using Microservices and/or APIs
For many businesses, adopting microservices and APIs (Application Programming Interfaces) has emerged as a game-changer, offering many advantages for businesses aiming to stay agile and scalable. Advantages like…
Enhanced Scalability and Flexibility. Microservices architecture breaks down applications into smaller, independent components, each responsible for a specific function. Businesses can scale specific areas of an application in response to demand without the need to scale the entire application.
Improved Fault Isolation and Resilience. Since each microservice operates independently, issues in one service are less likely to impact others, ensuring higher application availability and reliability. This compartmentalization of services, coupled with well-designed APIs, results in systems that are more resilient to failures and easier to maintain.
Streamlined Maintenance and Updates. Individual services can also be updated, tested, and deployed independently, reducing the complexity and risk associated with deploying updates in large, intertwined systems.
Enhanced Data Security and Compliance. By compartmentalizing data access and processing, these architectures can enforce robust security protocols at the service level. APIs act as gatekeepers, ensuring that only authorized requests are processed, thereby bolstering the application's security posture.
Facilitating a DevOps Culture. Microservices and APIs are pivotal in fostering a DevOps culture, emphasizing collaboration, automation, and rapid delivery. They facilitate continuous integration and delivery (CI/CD) practices by allowing teams to deploy updates more frequently and with greater confidence, leading to higher-quality software and more efficient development cycles.
Accelerated Time-to-Market. The decoupled nature of microservices facilitates parallel development. Teams can work on different services simultaneously, significantly reducing the time-to-market. APIs further enhance this by allowing easy integration with external services and third-party applications, enabling rapid feature deployment and fostering an ecosystem conducive to continuous innovation.
Tailored Technology Stacks. One of the most significant advantages of microservices is the ability to use different technology stacks for different services. This flexibility enables teams to choose the most suitable technologies and frameworks for each service based on its unique requirements, leading to more optimized and effective solutions.
Instead of Conclusion
With Jamstack and modern web development Microservices and APIs are everywhere. Whether using Static Site Generator and consuming APIs to pre-build all your pages or using Server Side Rendering, where you rely on them on demand, APIs are the key concepts of all architecture for scalability, interoperability, security, reliability, and agility.
Crystallize is a GraphQL-native, rich, engaging product storytelling engine designed to distribute a low-latency API globally.
Give us a try or schedule a 1-on-1 demo so we can show you what this means for your business growth.


