Event Driven eCommerce Orchestration for a Jamstack Frontend
With site speed becoming an important part of a customer experience making sure that the number of backend requests during runtime has become important.

Jamstack is a popular strategy for delivering super fast eCommerce experiences. The strategy basically means that you generate the pages on build time and are updated when content changes.
Of course, you want to ensure that all pages are 100% up to date with the latest marketing content and product information like stock. You do not want to sell inventory that you do not have in stock - that is not good for the customer experience. Event-driven orchestration enables a fully coherent Jamstack frontend.
Fast and always up to date.
Event Triggers On State Change
In a world where site pages are generated on demand, you end up on an architecture that quickly gets bottlenecks when scaling. Caching is often used to combat this with its own set of issues when backend services do not scale.
However, if you turn this paradigm upside down and make sure all your edges are updated on every event change, you have dramatically changed the game. Much easier to scale, globally superlow latency, and uses significantly less computing power.
The result is 100% updated edge delivery with several benefits:
- Refresh upstream on state changes like stock status
- Refresh upstream on content changes like product description
- Global horizontal scaling with super-low latency globally
- Great uptime with a headless distributed frontend
- High-quality frontend with quality checks on build time - you can easily introduce CI on page level
eCommerce States With Triggers
eCommerce is a different beast than purely authored content like in a blog. With eCommerce, you have updated states based on import feeds, marketing content updates, and transaction-based updates. When you are selling products, the stock is updated, and you want the front end to reflect this.
Pulling the stock information dynamically from the frontend might not seem like a big deal. But with today's requirements for site speed due to the introduction of core web vitals, you should limit the number of backend requests during runtime if you are designing for site speed.
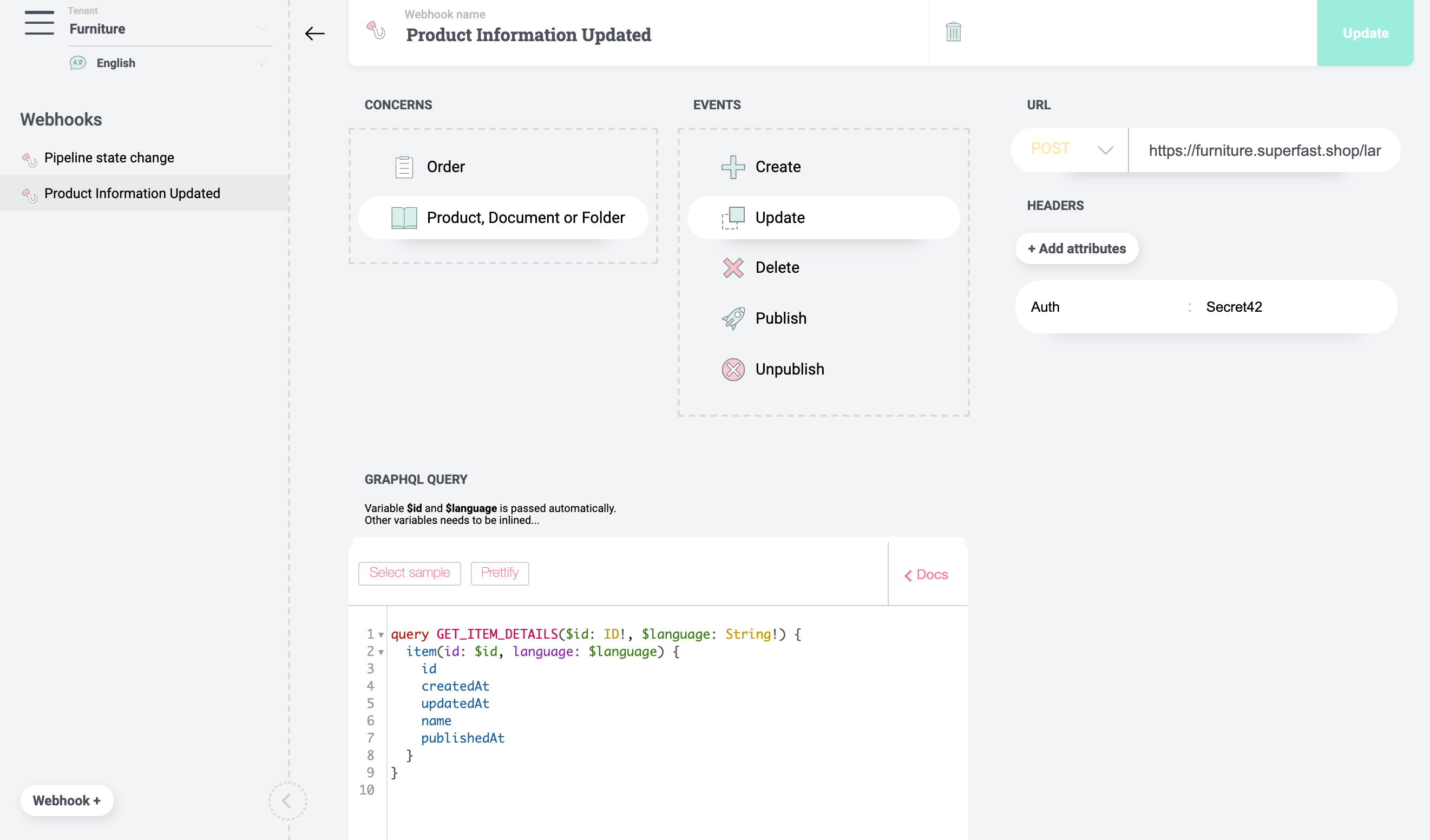
If you have an event-driven system, you can update upstream any time a title, price, picture, or stock information is updated. Crystallized webhooks trigger changes in products, rich marketing content, and order states. Useful to keep the frontend fully updated and make sure you do not sell out an inventory that you do not have.
eCommerce States With Triggers
eCommerce is a different beast than purely authored content like in a blog. With eCommerce, you have updated states based on import feeds, marketing content updates, and transaction-based updates. When you are selling products, the stock is updated, and you want the front end to reflect this. Pulling the stock information dynamically from the frontend might not seem like a big deal. But with today's requirements for site speed due to the introduction of core web vitals, you should limit the number of backend requests during runtime if you are designing for site speed. If you have an event-driven system, you can update upstream any time a title, price, picture, or stock information is updated. Crystallized webhooks trigger changes in products, rich marketing content, and order states. Useful to keep the frontend fully updated and make sure you do not sell out an inventory that you do not have.
Simply put: no more batch processing updating everything. Just update what is changed.
Try out yourself with our Jamstack eCommerce templates.
If you have an ecommerce project in mind but are not sure how Crystallize fits in it, schedule a 1-on-1 demo, and we’ll do our best to help you out.
