Why a Designer and an Illustrator Were the Two First Hires in My New Software Venture?
Design-driven user experiences matter more than you think.

With starting my new software venture, Crystallize, I hired a designer as employee number one the second was an illustrator. I wanted to front-load focus on design, user experience, visualization, and content strategy and not have that being an afterthought. Here is why.
Abstract Concepts Visualized
Software is inherently abstract and complex. With Crystallize the end product is purely a GraphQL based service for making tailor-made e-commerce solutions for the web or native apps. Basically as intangible as it gets, more abstract than a Picasso.
Taking the Pareto principle into account. Basically, 80% of the results are driven by 20% of our initiatives. How can we use this to our advantage? What drives the most results in our case? Is it actually being able to communicate our service? I think: yes. So let us spend more time on that.
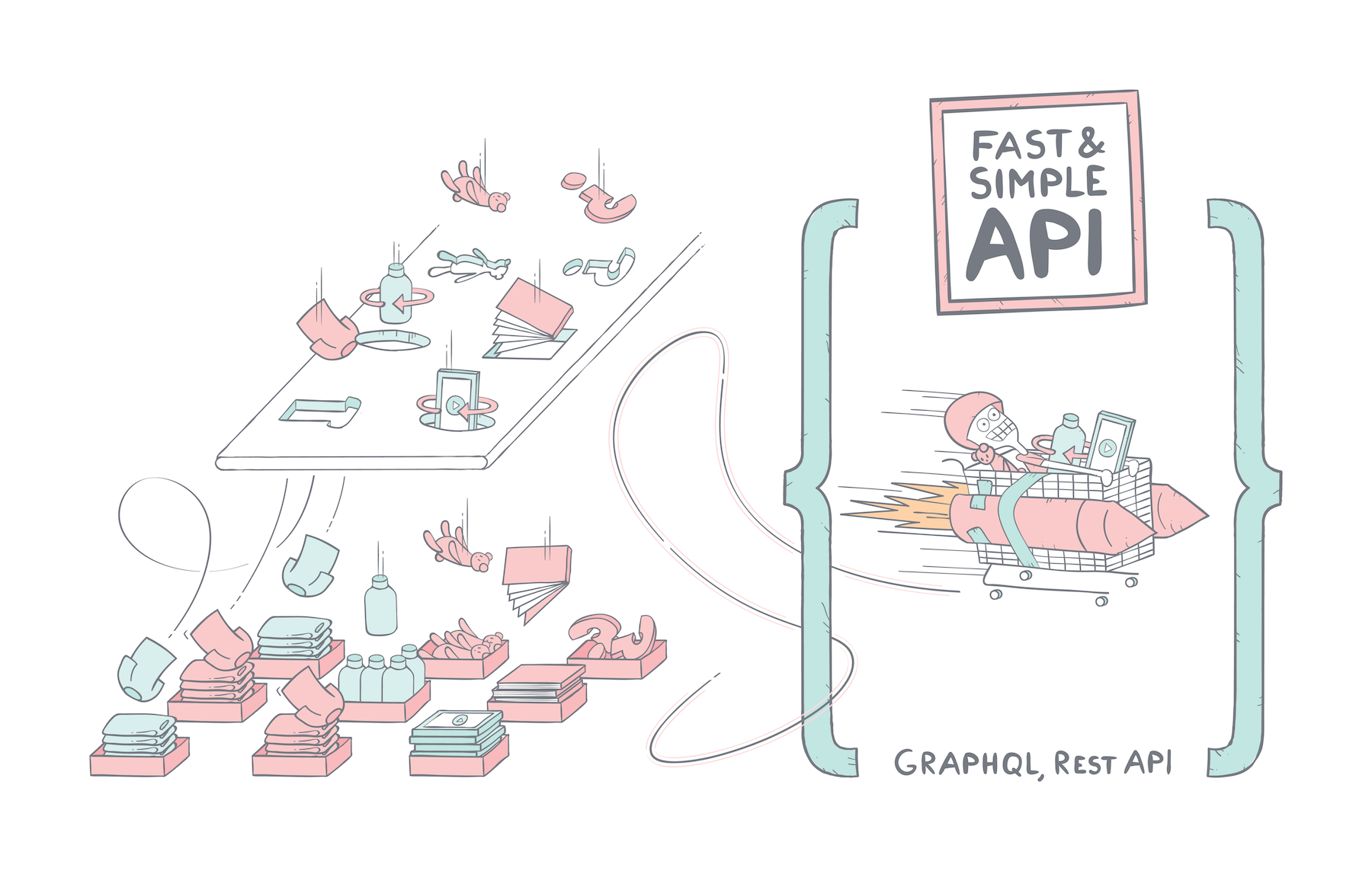
I want to communicate that our service enables you to manage physical, virtual, and recurring products and have them available in a blazing fast service. Basically products of different shapes and sizes are all neatly organized and available for developers in real-time.
Welcome to the illustrator:

Aesthetic Usability: Design Driven User Experiences
Having used too many pieces of engineering-driven enterprise software interfaces it was clear that we wanted to go design first. Using the aesthetic usability effect to our advantage. As users perceive a beautifully designed interface as more intuitive than a less aesthetic-designed interface.
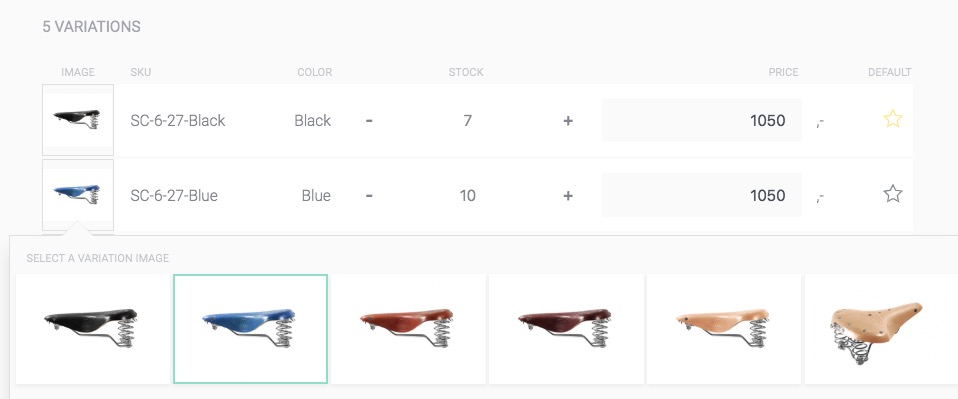
A properly designed user interface is to be both efficient and pleasant to look at. A simple example is the concept of an image drawer in Crystallize when you want to select an image for a product variation. Simple and delicate.

Content Strategy: Milliseconds Matter
Having a solid strategy for attracting eyeballs is the core of a marketing-driven business model. Content strategy is really the core. For me this boils down to two continuous deliverables:
- SEO driven content marketing
- Social driven content marketing
To attract any attention in social media you have to stand out and be different. We decided to start a cartoon called “Milliseconds matter”. Here we make short, hopefully, funny stories from the everyday work as a software developer.
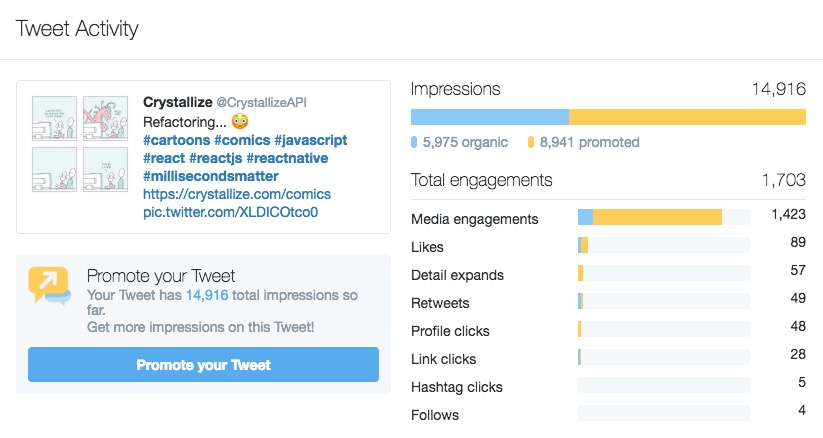
Again we welcome the illustrator:

Getting social media attention for an abstract software service is not an easy task. It seems that our Friday morning cartoon series are starting to work. Here is an example of the results. This was the cartoon released 7 weeks into the strategy. Not mind-blowing results, but we are starting from scratch with awareness here.

Fast APIs Matter Since Milliseconds Matter
Of course, as a software company, we are not only painting pretty pictures and telling stories. We build software, the first version of our fast APIs I wrote myself. Having been 20 years in software engineering I still know how to write some lines of code, my strength is probably more in software architecture though.
The version I wrote has since then of course been rewritten by software engineers much more skilled than me in writing beautiful, efficient, test-driven, serverless code.
At the core of our software service is speed. We are always hunting milliseconds for making our APIs fast.
400 ms is the Doherty Threshold. The APIs in our system is designed to deliver results in about 1/100 of this. Our goal is for the API to deliver data in less than 5 ms. In the real world, this has been shown to deliver well within the Doherty Threshold with about 40 ms real-life response update of a full page rendered in React on top of Crystallize.
A bonus is that this is awesome for SEO as milliseconds matter also for Google.
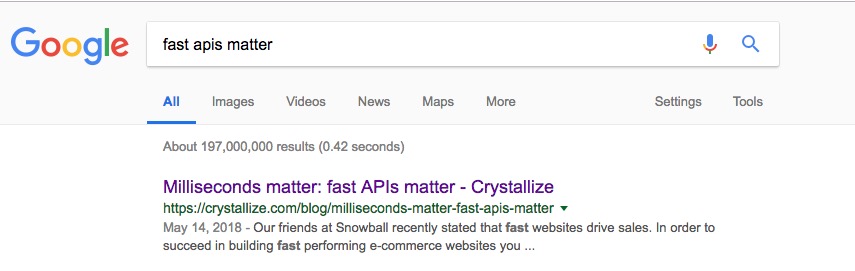
For search engine marketing we want great placement for terms that matter to us. Topics around “fast APIs”. Like being number one among 197 million results on the term “fast APIs matter”. I guess it is just a fluke that this is returned in 0.42 seconds.