3D Visual Product Configurator Accelerator
Enabling customers to view products and customize them based on their preferences is no longer a fancy tool in your online store; it is a necessity that boosts customer engagement and drives sales. And we have a perfect solution for you.

Accelerate your product configurator development. This boilerplate enables visual shopping experiences with complex products. Powered by Crystallize and CharpstAR and wrapped in the frontend framework Next.js, this open source gives you a foundational immersive shopping experience. You can check out the boilerplate live in our running product configurator demo.
Product Universe for Composable Products
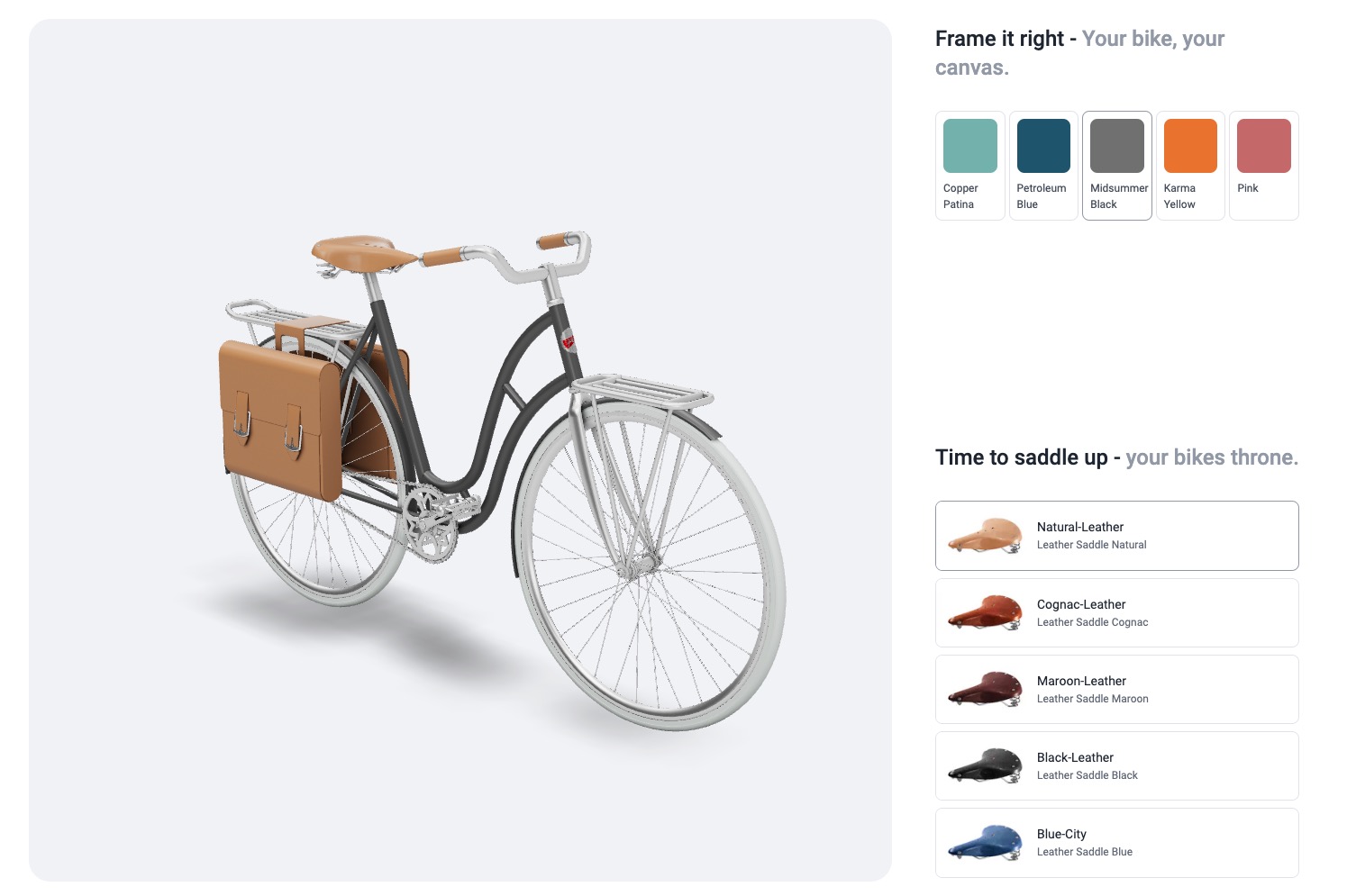
The foundation for any product configurator is what we call the product universe. The product universe is the combination of products and their relationships and dependencies. An example is a bicycle product related to configuration products like saddles and grips. The saddle and grips depend on color, so you can only configure a bike with matching grips and saddle.
In addition to the rules that define which products go together and require each other, you want to get the pricing right. With a composable product relation, you determine a unit price or even a consumption-based pricing.

3D Visualization Powered by CharpstAR
To create a more immersive product experience, a 3D model has been added to visualize the products. Here, you can rotate, zoom, and explore the product you are configuring.
This accelerator includes 3D visualization, enabling shoppers to visualize and explore the products. CharpstAR powers 3D visualization.
3D Visualization Powered by CharpstAR
To create a more immersive product experience, a 3D model has been added to visualize the products. Here, you can rotate, zoom, and explore the product you are configuring. This accelerator includes 3D visualization, enabling shoppers to visualize and explore the products. CharpstAR powers 3D visualization.
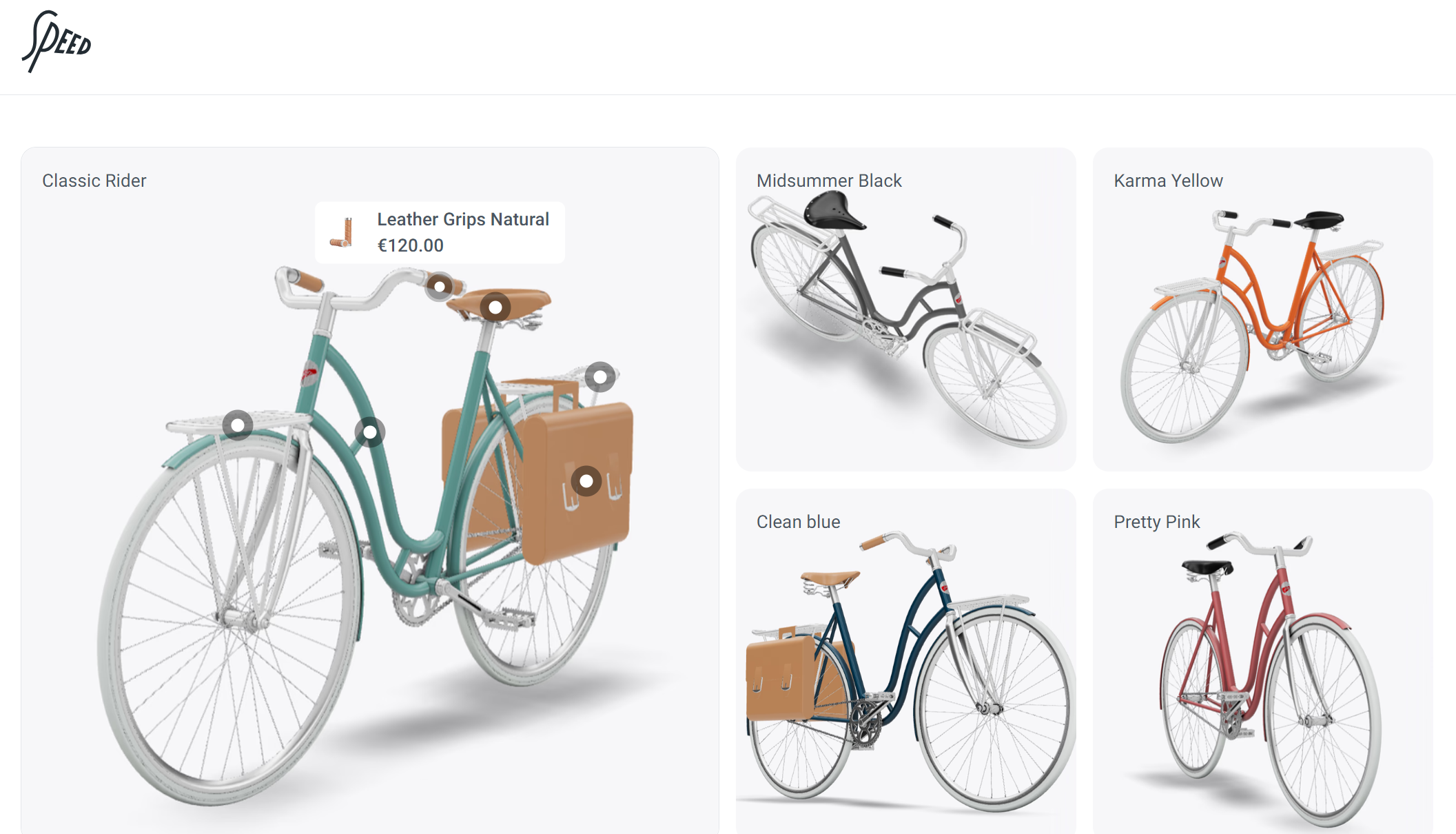
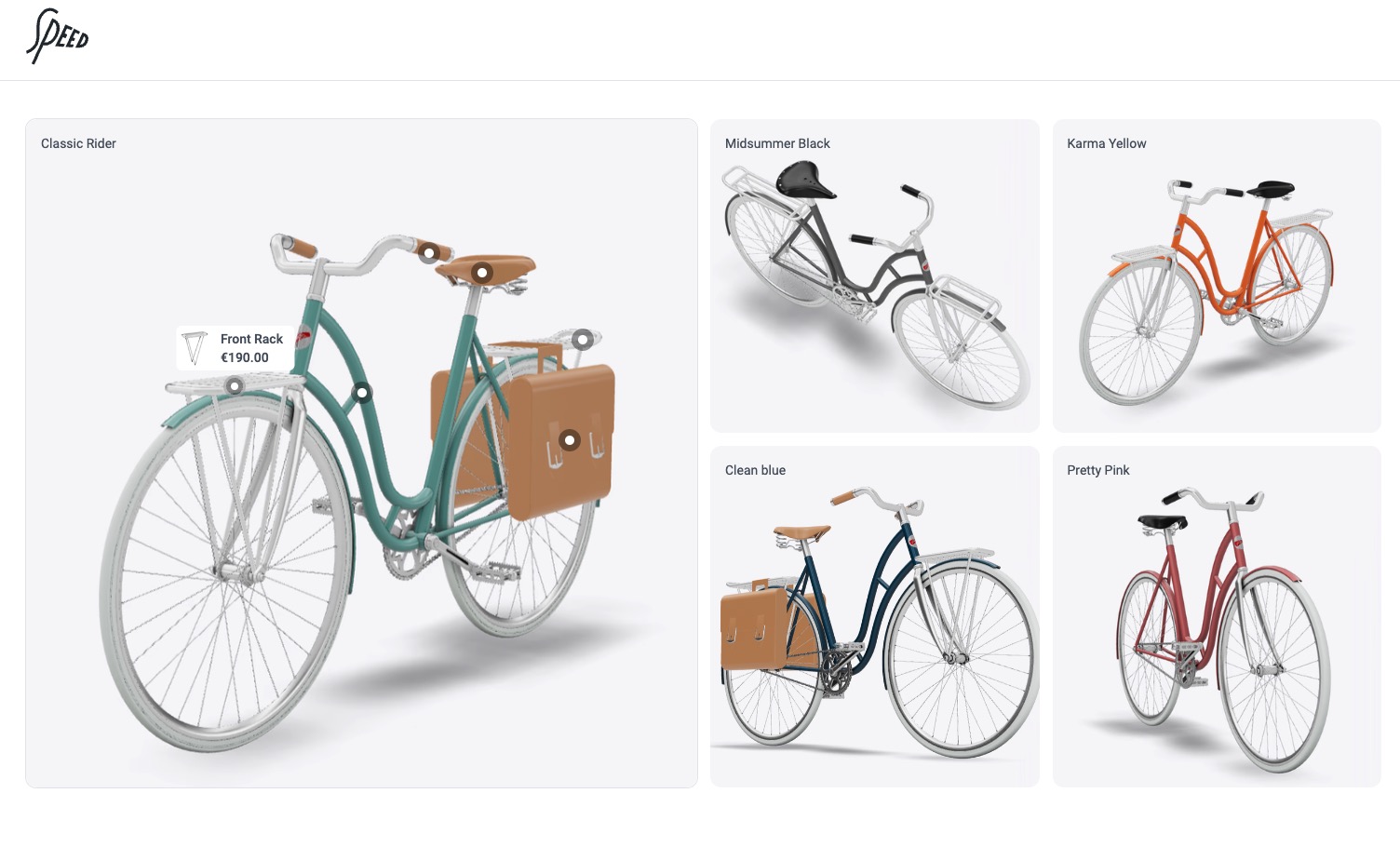
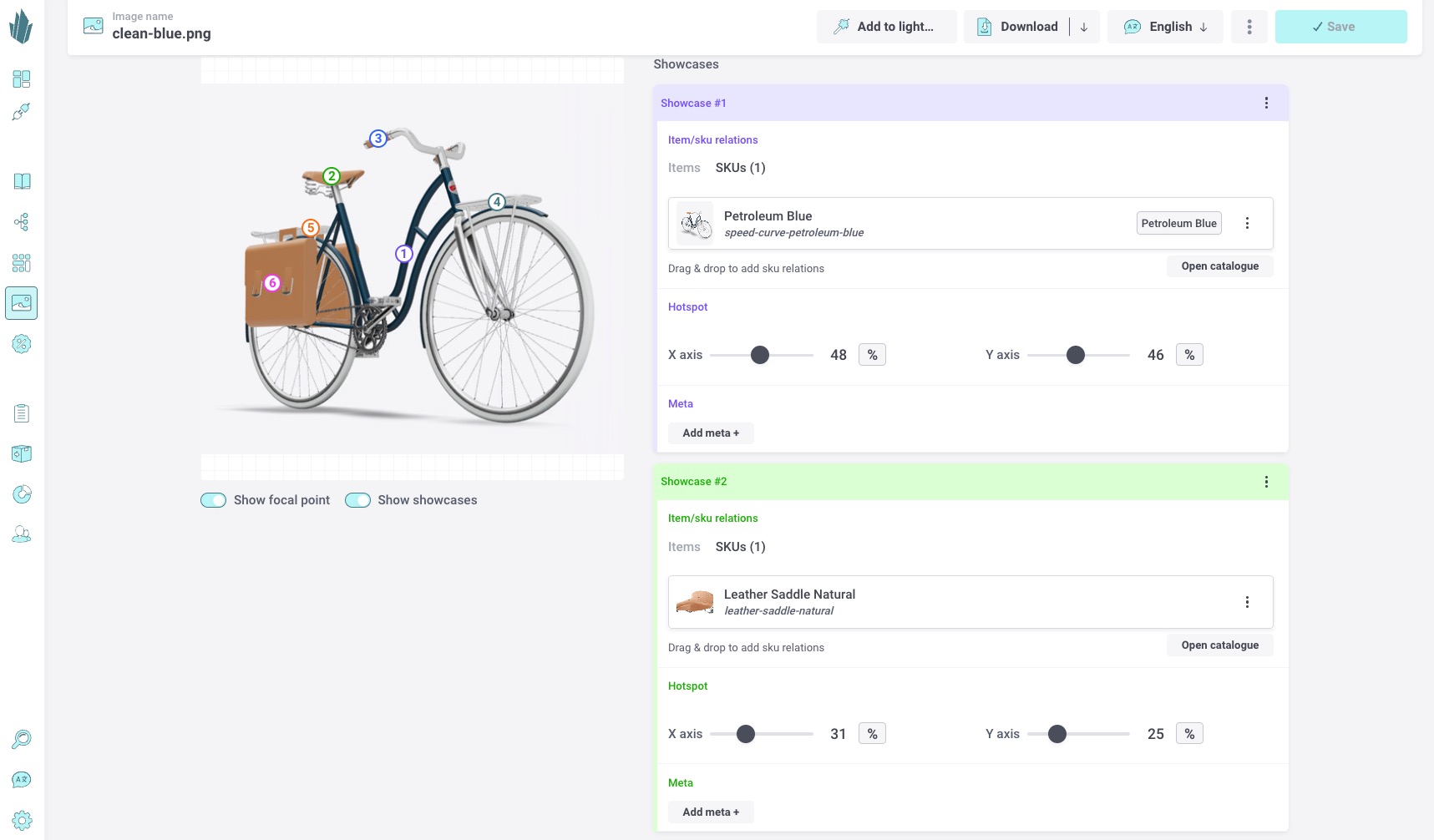
Shoppable Images with Showcases and Hotspots
Hotspots on images in Crystallize are used to showcase all the products a particular configuration is composed of. When merchandising your products in images, you can place them in a specific location. This allows a visual overview to discover all products and components simply by hovering or clicking on an area in an image.
We use this on the landing page of this boilerplate. Here, we have taken screenshots of different configurations and added hotspots for the other composed products. We also use this to generate a link to the specific configuration.

Adding showcases on images is a native feature of the asset organizer in Crystallize. This is especially powerful in the context where we want to market different configurations of the same product.

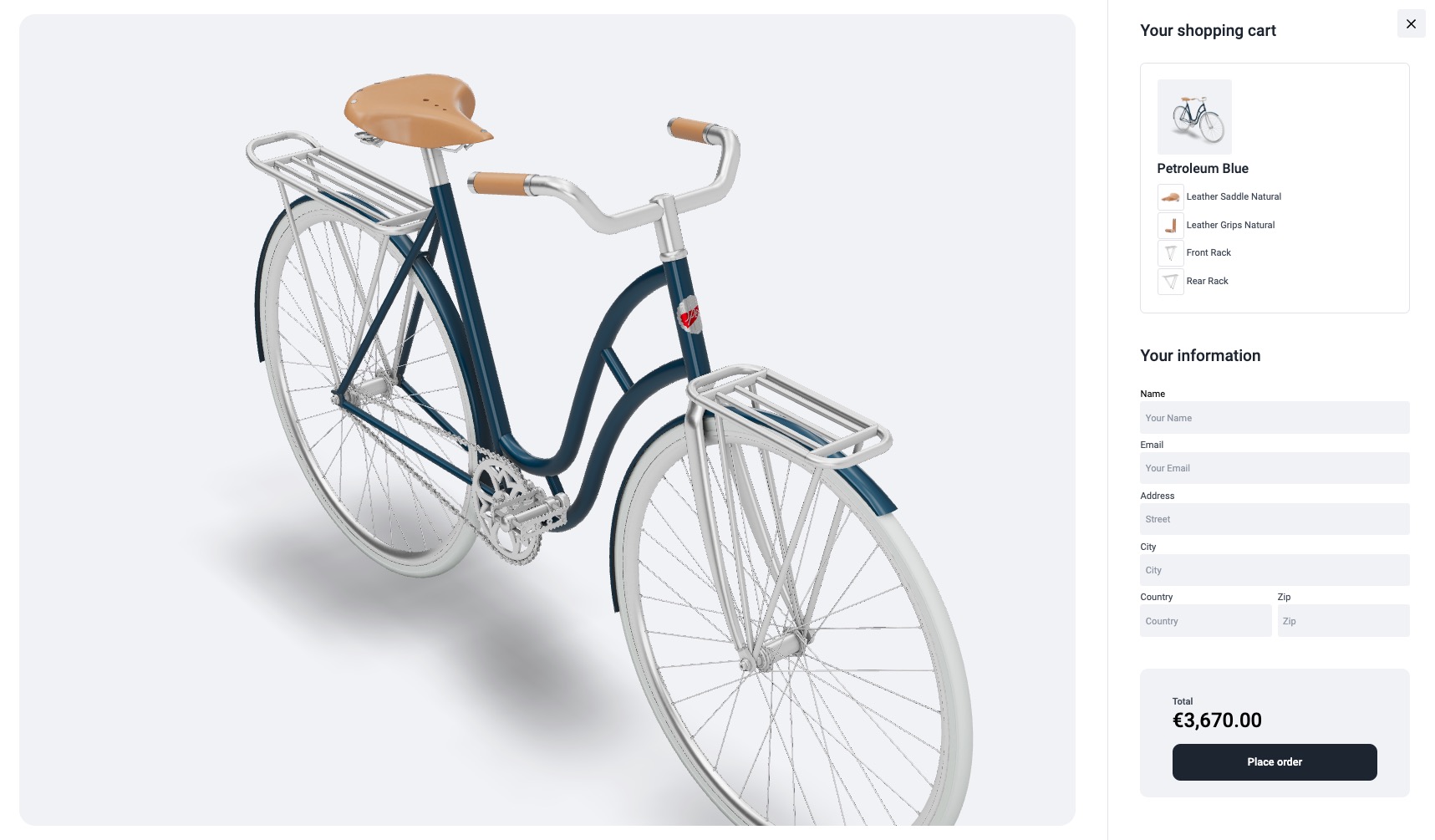
Checkout Experience with Crystallize
The basket and checkout are handled by the Shop API in Crystallize. The Shop API manages the persistence of the cart and price calculations for you. The cart is managed on the edge to give you a fast performance from any location.

Get Started with Your Own
There are multiple ways to install the boilerplate. One is to clone the repository. Another and better way to do it is via the Crystallize CLI. To install the boilerplate via the CLI, run the following command:
npx @crystallize/cli-next@latest install ~/my-projects/my-product-configuratorThe CLI gives you the option to bootstrap your tenant with all the data the product configurator store has.
Running the Project Locally
To deploy locally, you can invoke npm to start it up. Once the development server is running, you can browse to http://localhost:3000.
npm run devStart Building
There you go. As we already said, we’re in the business of reimagining eCommerce. You now have everything you need to deliver immersive visual shopping for your complex products.
Set up a personal 1-on-1 Crystallize demo, tailor-made to your use case, or, why not, SIGN UP for FREE and get the unmatched level of support from our team to help you get going.
🔗Connect the Dots

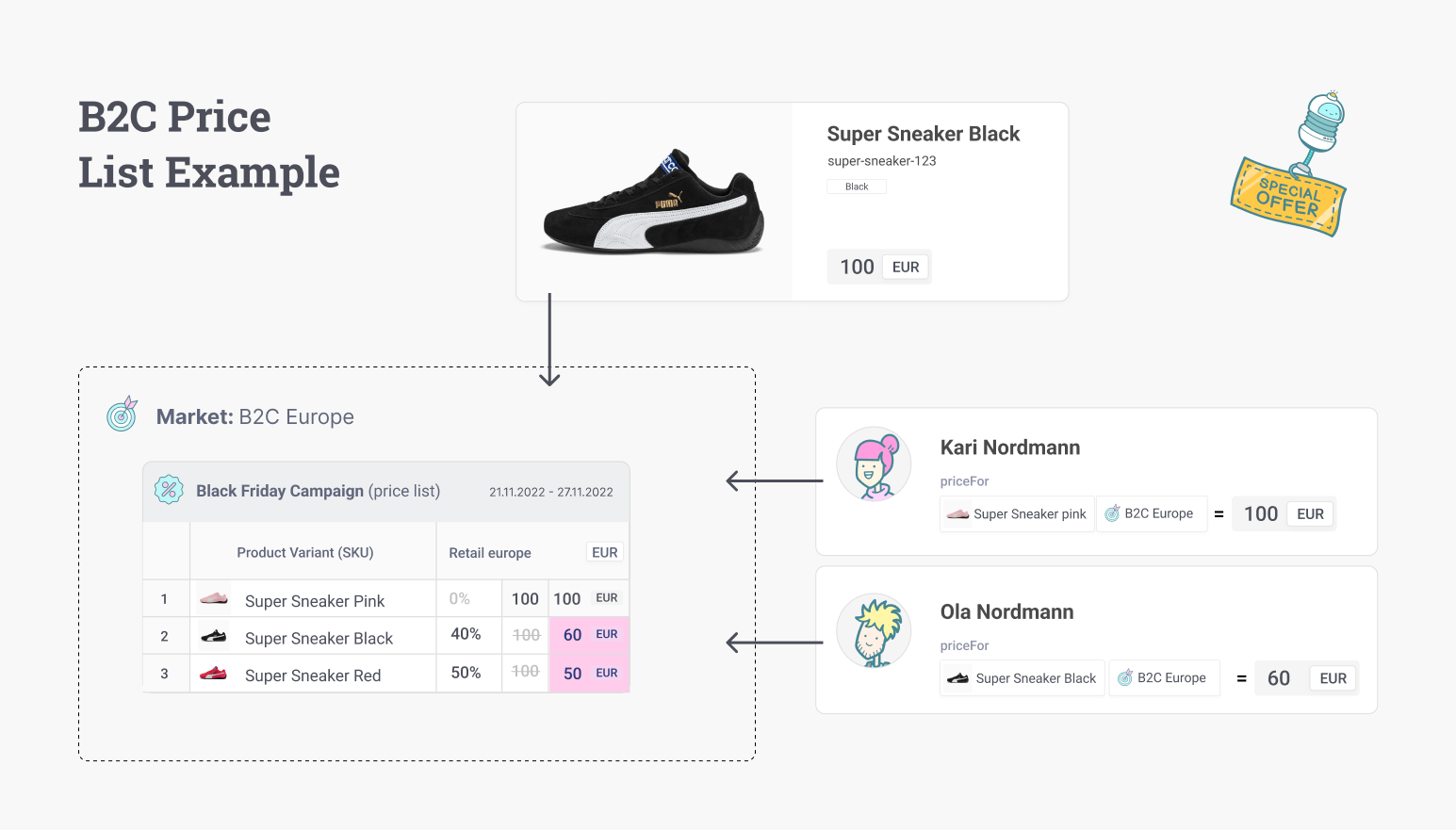
Price Lists for B2B and B2C Flexibility
Besides your product/service, pricing is at the very heart of eCommerce. Customizing product prices in Crystallize has become a lot easier with the price list.

Gear up for Successful Market Entry: the Crystallize AI-powered Translation App Is Here
Crystallize has just launched an AI-powered translation app that will make your website look and read flawlessly in any language, ensuring your customers have a delightful eCommerce experience.

Towards Next-Generation Commerce Platform For Tailor-Made Customer Experiences
Our journey to reimagining eCommerce is not about adding features. It's about delivering core, modern commerce business requirements and future-proofing tech stacks.
