Why we Killed Our REST API in Favor of GraphQL?
REST vs. GraphQL dilema from the perspective of a eCommerce platform. Both sides have pros and cons, but here is what moved the needle for us.

Crystallize has had a GraphQL API for the fast delivery of product information from day one. However, we used a REST API for creating, updating, deleting, and general product information management. We have now killed off our REST API entirely and replaced it with GraphQL. Performance and developer experience are the main drivers.
Frontend Performance Demands Low Latency
Time to first byte, number of API calls, and the amount of data you transfer are the top three aspects you can control for frontend performance when creating an API. Aspects like DNS lookup and network speeds are typically out of your control. We chose GraphQL as the core of our fast API to ensure a performant cloud PIM service. Frontend performance is one of the most important topics in the ecommerce SEO checklist, so you want to get that one right.
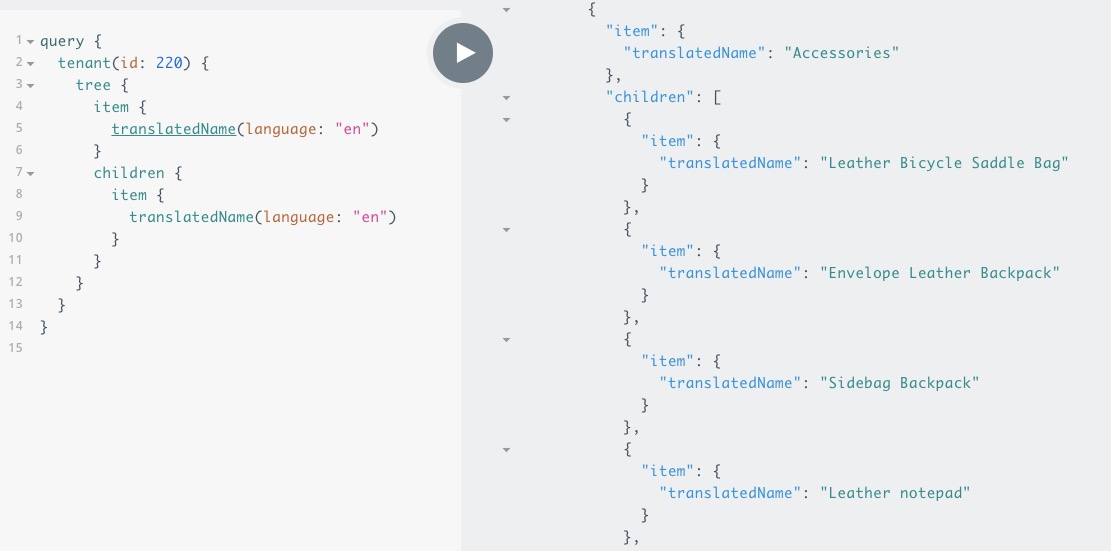
With GraphQL we can:
- easily fetch only the data we need,
- use one query to fetch complex product data structures and
- optimize queries on the back-end for known patterns of complex graphs.
The amount of data you transfer is the first point where GraphQL really differentiates from REST. With GraphQL you can choose exactly which part of the data want to fetch. You can for example use the same endpoint for a mobile app where you use a subset of data used for rich ecommerce targeted desktop visitors. You tune the query to just fetch the data you need. Nimble and nice.
The number of calls to the back-end API is a super-important point when designing highly performant front-end architectures. If you are being truly RESTful you have one query for a list of resources and then one prefetch request in addition to the query for fetching data for each resource. Ten resources would result in 11 REST calls, 22 if you count the prefetch requests, minimum. With GraphQL you can fetch a complex structure of information and even have multiple queries in one call. This results in one API call when GraphQL is done well. A game-changer compared to REST.
The time to the first byte is a harder one to solve. It eventually boils down to clever trickery in data modeling and software architecture. Not really directly related to GraphQL. But since GraphQL can fetch complex data structures at once you can recognize common patterns. These patterns you can optimize for on the server-side. For example, fetching all products and recommended up-sell products for each in one product category - in one call. Fast.
With our GraphQL API implementation, we have achieved a super-low latency with about 5-6 milliseconds response time for a typical query. With real-life network transfer, this takes around 30 milliseconds from when the query is fired off in your browser and until the results are back.

Developer Experience with Magic Input Validation
We get guaranteed input validation coherence with GraphQL schemas. The GraphQL library will handle the input validation based on your GraphQL schemas. Ensuring that every query fired off to your server is following the schema. So long as you trust the library implementation. Apollo works great for this so far. End-to-end coherence. Sweet.
With REST we had to manage input validation ourselves. We used JSON Schemas also for testing and had to make sure they were matching our actual API code manually. Double work, boring and error-prone. This issue vanished with GraphQL.
We still have to perform logic validation like the length of strings or range of numbers, but the main structures of our input data are validated automatically. This enhances code quality while keeping developers calm. No more Open API documentation in beautiful Yaml syntax. Yay.
Developer Experience with Self Describing API
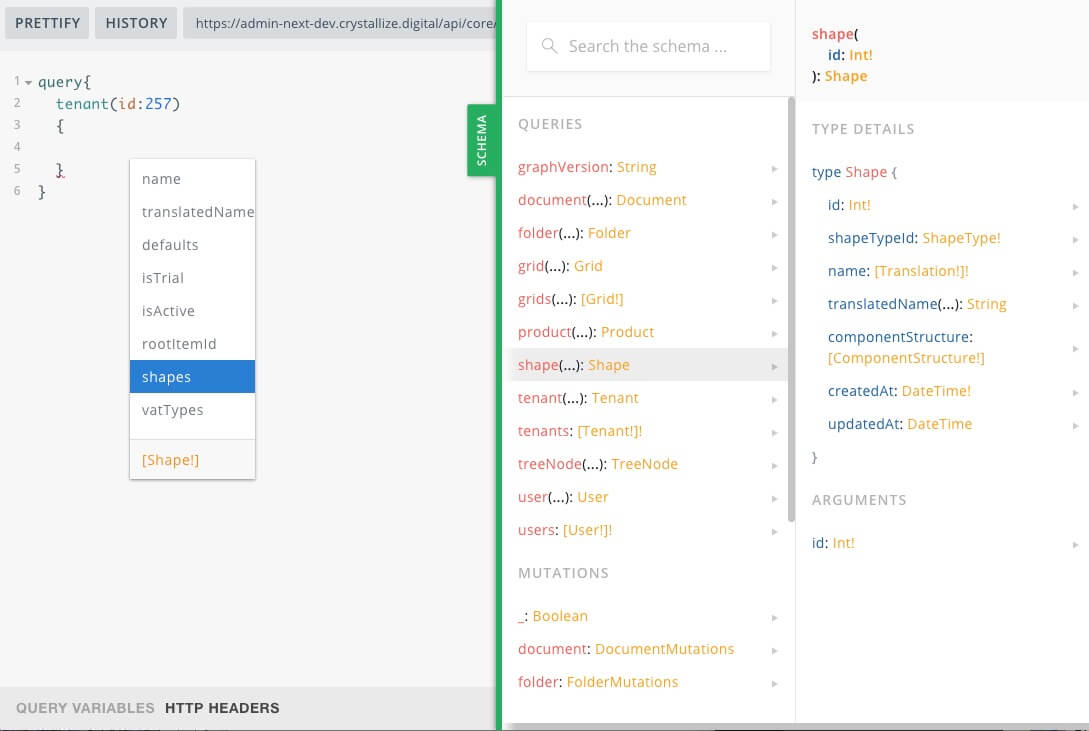
Outdated API documentation sucks. With GraphQL we automatically have the details of our API being generated according to our schema. The GraphQL playground allows developers easily to discover the capabilities of the API with autocomplete and schema search. The learning curve for the API is reduced.
Documentation writing requires much less work. GraphQL guarantees that the specifics of the API are automatically documented, so you can focus on writing concept-based documentation with a few examples. For us meaning: covering concepts like what is a shape and how it is used.

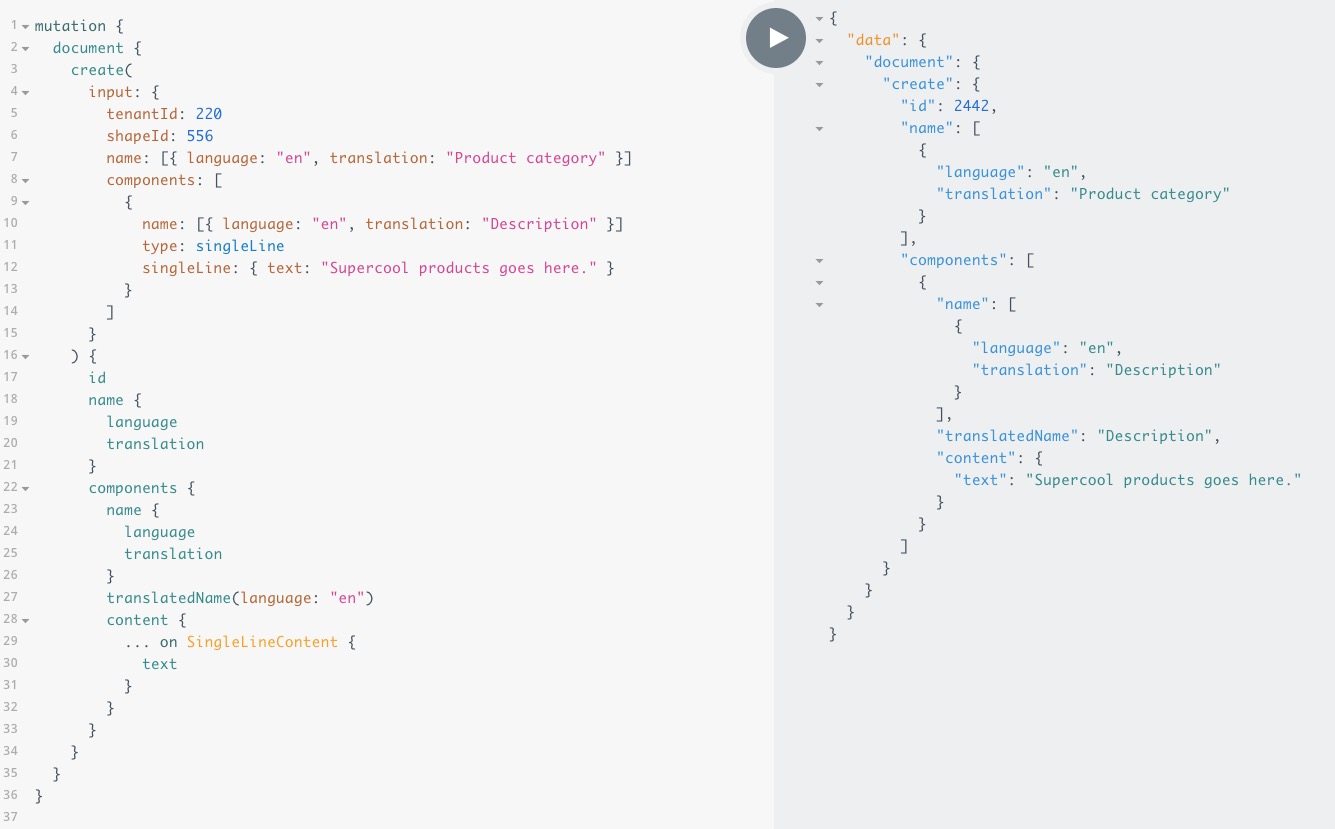
Developer Experience with Complex Mutations
With our REST API, we had quite some endpoints to create a product with all its complexities. We had product variants, subscription types, media management, etc. The result was a bunch of endpoints that had to be called in the right order for product information to be stored as neatly as expected.
With GraphQL mutations, we can easily send complex data structures in one call. The input validation ensures that we do not fire off a query that does not have all the required elements. We can even stack mutations in one query to create multiple products in one go. This is just a joy to work with. Pure developer bliss.

Crystallize will Support only a GraphQL API
As of February 2019, Crystallize has officially dropped REST API support and only supports GraphQL in our Cloud PIM. The new GraphQL API with mutations is being rolled out in the coming weeks, and we are removing the scars from the REST API also from our website.
Our new API structure will feature:
- a super-fast real-time GraphQL endpoint delivering rich product information
- a GraphQL endpoint with mutations to create products and manage orders
We also have an internal GraphQL API used by our admin interface following the same patterns. But you have to work at Crystallize to use this. Psst: we are hiring. Stay tuned.
