Why/When to Go Headless (ROI and Suitability)?
Is headless commerce really beneficial (e.g., at what scale does it make sense, what are the pros vs. cons, and is it overkill for small companies)? Let's explore when headless commerce delivers real ROI, highlight the critical considerations, and help you decide if this strategic investment aligns with your brand goals.

Headless commerce has been a concept for a while, but it’s gained momentum recently.
Why all the buzz?
Businesses crave the agility to differentiate their brand’s digital experience. By separating the presentation layer, the headless tech stack (be it in PIM, commerce or CMS space) lets you custom-build customer experiences—whether that means a blazing-fast mobile site, an interactive product configurator, integrating commerce into a game or AR/VR—without being handcuffed by the limitations of a templated all-in-one platform.
Of course, going headless isn’t a magic solution for everyone. It introduces complexity (you’re managing more moving parts), requires an API-centric mindset, and potentially requires serious dev time. We’ll dive into the pros, cons, and considerations in the sections ahead. But it is essential to start now by saying that going headless brings freedom: to craft unique shopping experiences, to pivot to new channels quickly, and freedom from the one-size-fits-all constraints of legacy commerce platforms.
If delivering a standout customer experience is a top priority for your brand, headless is a concept worth understanding.
Does Going Headless Pay Off?
Okay, let's talk about whether going headless is actually worth it. The truth is, it's complicated. Sure, you could see more revenue coming in because you can give customers way better experiences, for example. But you've also got to spend money to make it happen.
Where Does the ROI of Going Headless Come From?
Improved conversion rates and customer lifetime value, which result from faster, richer, and more personalized shopping experiences, are major drivers of headless ROI.
What is a fast e-commerce experience? Back in 1993, the Nielsen Norman Group found that a system must take only 0.1 seconds or 100 milliseconds to feel instantaneous (source: NNG).
Although Internet technology has advanced since 1993, humans have not, so the statement is still valid. For optimal customer experience, you want an e-commerce experience that feels instant. Again, you have to work with 100 milliseconds.
Separating the front and backend, leveraging SSG or SSR, pre-rendering pages at build time or server-side caching, utilizing APIs, and using global CDNs or edge networks enable sites relying on headless architecture to deliver a significantly faster, smoother, and more responsive experience, resulting in tangible business gains like more sales.
Multiple studies show that every one-second decrease in page load time can yield an average 1–3% increase in conversion rate. Zalando famously found that even a 0.1-second improvement boosted conversions by 0.7% (source). Akamai, Amazon, and others have released similar findings.
Of course, most of these numbers come from companies with significant traffic and online sales, so they are not necessarily directly transferable to your online shop.
But the trend is still true. Faster = better for the bottom line.
💵🪙Page Speed ROI Calculator
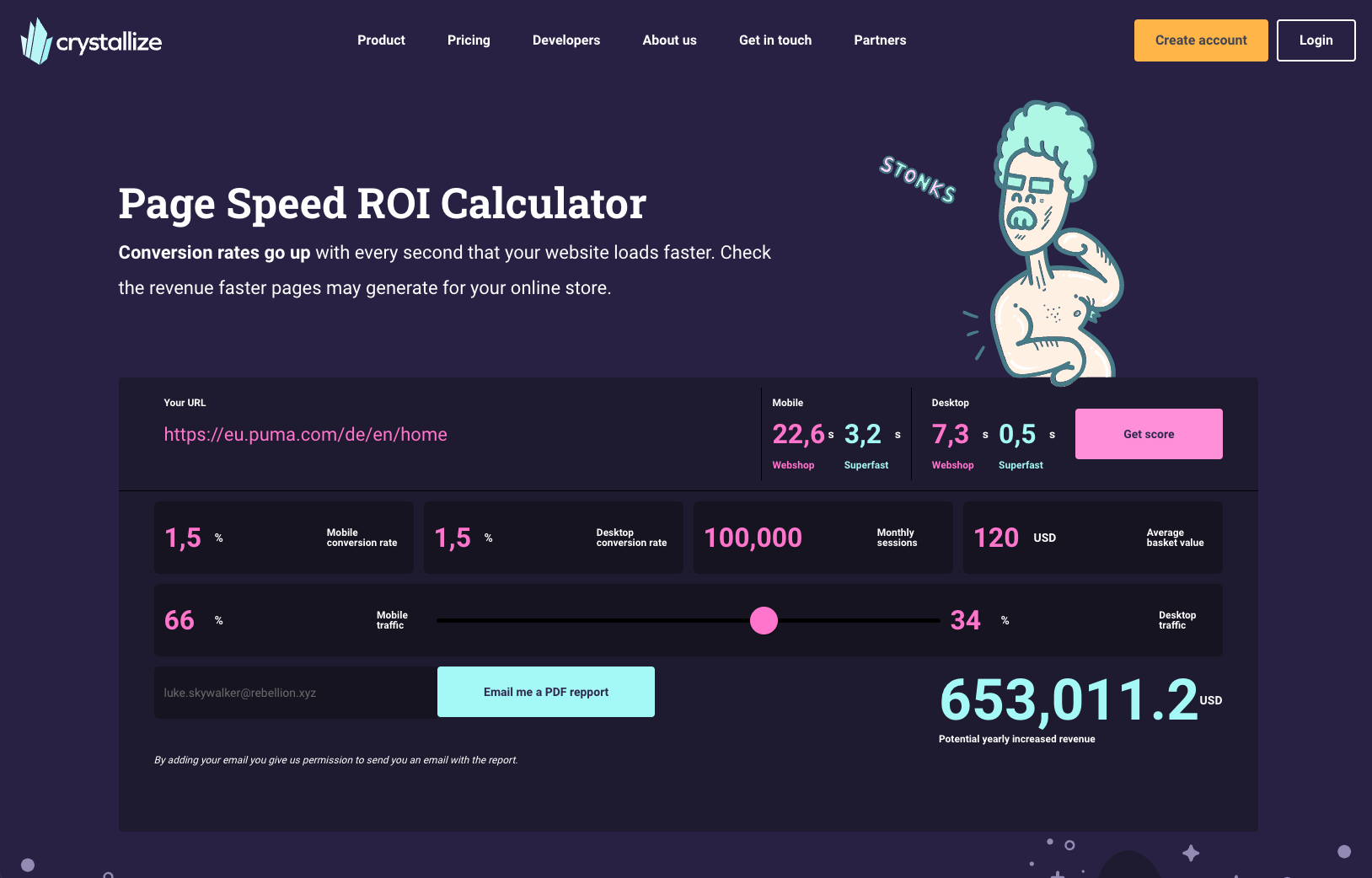
To make it easy to see the potential return on investment for improving your online presence, we have built a free Page Speed ROI calculator where you can input your current data and compare it with a Superfast shopping experience.
You can simply enter your website URL, and we will automatically fetch your site speed scores. You then input your sessions, conversion rate, and average basket value then the tool will calculate the potential increase in revenue by making your webshop faster.

Headless can also improve your average order value and customer retention by enabling more personalized content and cross-channel consistency. Because you’re not stuck with a rigid template, you can, for instance, embed richer product storytelling or AI-driven recommendations that increase basket size.
An API-driven backend means faster scaling, i.e., you can sell on new channels and capture customers wherever they are much more quickly. One survey found that 79% of companies reported that headless architecture improved their ability to scale and grow with new channels. So, the upside can be significant: more sales through more channels with happier customers.
Image source: Headless commerce stats.

Finally, for many businesses, sustainability and CO2 emissions play an important role (and come with cost-saving gains). Today, the web uses something in the neighborhood of 3.7% of all greenhouse emissions (source: BBC).
This goes back to energy consumption in roughly these three areas:
- Computing power on servers
- Data transfer
- Mobile devices and gadgets (tablets, Macs/PCs, etc.)
Using less energy can directly impact all three areas. Simply put, you can spend fewer server resources, transfer less data, speed up your webshop's rendering on any device, and save money on computing power costs.
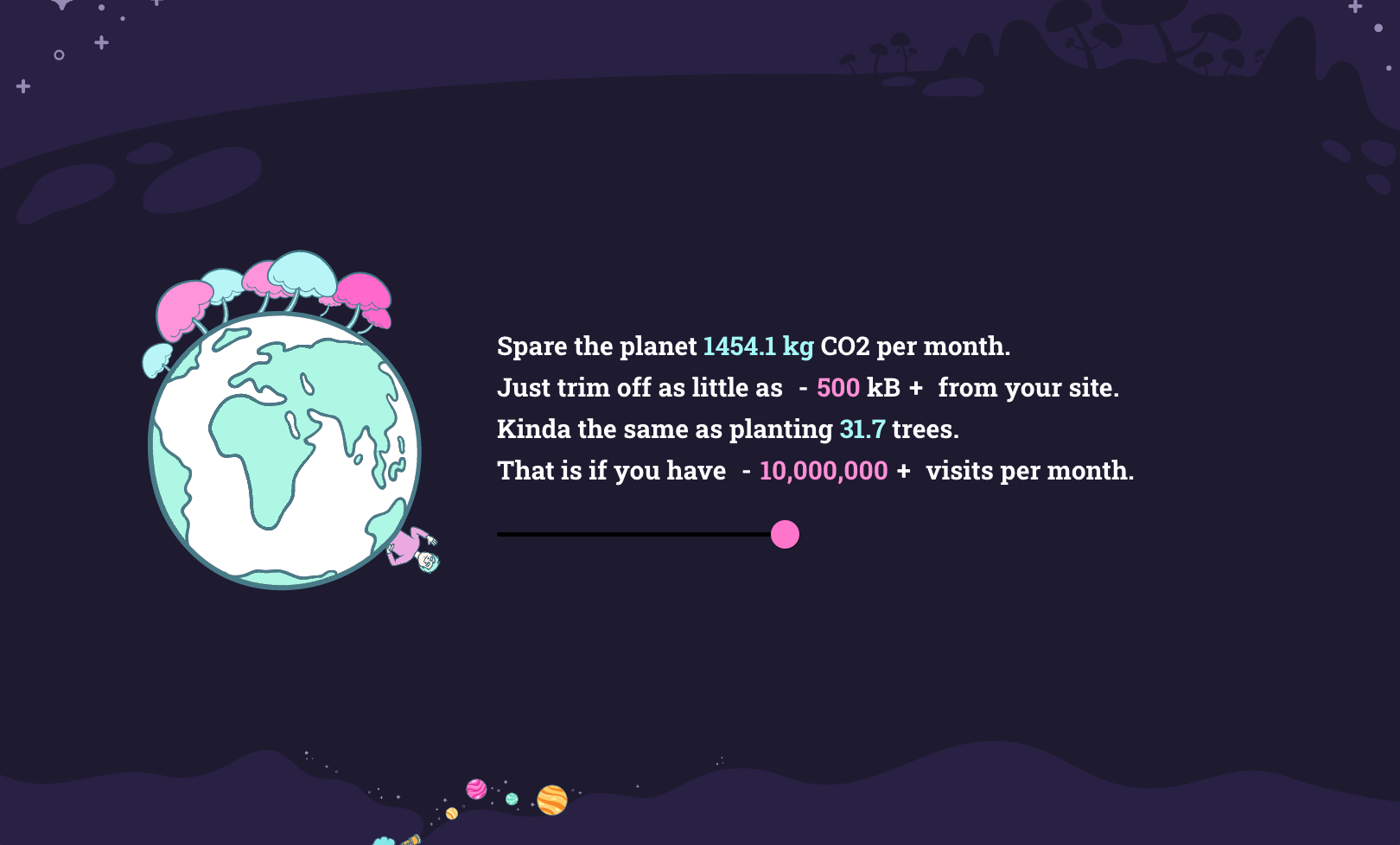
Our ROI Calculator shows how trimming as little as 500KB can help lower CO2 emissions, depending on your website size and traffic.

Organic Ranking and Paying Less for Google Ads
Save the technical reasons of where you can bring your own front end technology, well-implemented headless commerce gives you a couple more benefits.
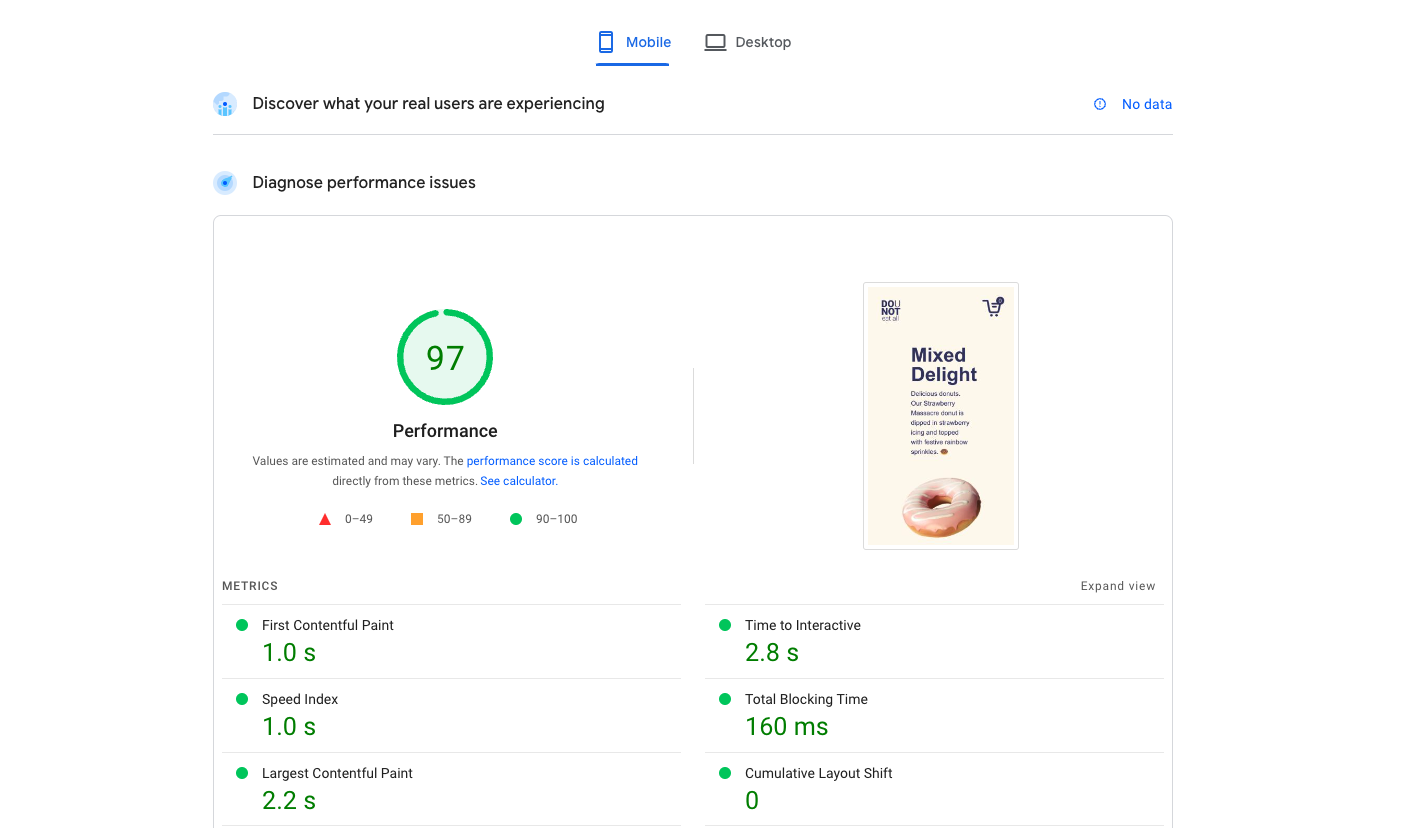
A fast page speed significantly impacts how high up in the Google search results you find your pages. A better score leads to better placement in the search results. The mobile page speed is the one you should be paying the most attention to, as this is the main factor for Google these days.
You should ensure your webshop scores are in the green, meaning a 90+ score in Page Speed.
Finally, if you use Google Ads for marketing, you should know that site speed affects pricing. Basically, you will receive a penalty if your site is slow and a reduction in cost if it is faster than average.
You can read more about how site speed affects Google Ads pricing.

The Flip Side
Headless is not cheap or quick to implement. You’re essentially undertaking a custom development project that may be more expensive than using a native configuration as a chosen e-commerce platform. Why is that so?
You might need to invest in a front-end development team, a separate CMS alongside commerce or content infrastructure, and ongoing maintenance. The math only works out if the business gains outweigh these costs. Practically, this often means headless makes the most financial sense for larger brands or fast-growing businesses. For example, a 10-20% conversion lift is huge if you do millions in online revenue and quickly pay back build costs. On the other hand, if you’re a smaller shop with modest sales, doubling your conversion rate might not even cover the maintenance fees.
In short, scale matters for ROI. This doesn’t mean smaller brands can’t go headless; it means you need to be realistic about the payback period and ensure you have other strategic reasons (like differentiation) to justify it.
Also, ROI isn’t guaranteed. It’s possible to go headless and see little benefit. If you adopt headless without a clear need or sufficient tech expertise, you might spend more without a return. The Web has seen cases where a company’s site didn’t speed up after going headless (due to poor implementation) or where internal teams struggled to manage the new system, negating the theoretical benefits.
Headless is not a silver bullet that magically increases ROI; it provides opportunities (for better UX, centralized data, omnichannel sales, etc.) that you must capitalize on. The ROI comes when done right, meaning you use that new flexibility to improve CX truly and have the sales volume to make the gains meaningful.
So, when does headless make financial sense? Typically, when you’re hitting a growth ceiling with your current platform. If site speed, UX, or lack of features are holding back your conversion rates or limiting your channels, the revenue upside of headless can be substantial.
It’s also a good bet if you’re in a very competitive market where brand experience is a key differentiator – investing in a bespoke front end could set you apart (and that differentiation drives long-term ROI via customer loyalty).
Then, consider the long-term cost of not going headless: If your monolithic platform is causing you to lose tech agility (slow time to market for new features) or incurring high licensing fees for add-ons, those are opportunity costs to factor in. A survey in late 2024 found that 74% of organizations believe that failing to adopt modern commerce solutions (like headless) will impact their competitiveness (source: alokai). In other words, the risk of not investing is falling behind.
🚀How Crystallize Simplifies Your Headless Journey?
Or where does Crystallize come in? In short, Crystallize aims to simplify headless commerce by providing a powerful yet flexible backbone for your store. It handles the “boring but hard stuff” (data, infrastructure, and commerce logic) so you can unleash your creativity on the front end.
The result for your customers is a seamless, content-rich, fast experience that feels unique to your brand – the experience that builds loyalty and drives conversions. The result for your business is faster development cycles and less overhead in managing multiple systems.
Don't take our word for it. Take us for a spin in no more than 5 minutes (ok, it might be longer) with our production-ready Next.js eCommerce Boilerplate.

Success Factors & Pitfalls
Implementing headless commerce is a journey that can yield great rewards – or turn into a headache – depending on how you approach it. Let’s discuss how to ensure a positive outcome (and ROI), and highlight common pitfalls (mistakes) to avoid. Think of this as lessons learned from others who have gone headless.
Success Factor 1: Clear goals and KPIs from the outset. Is it to improve site speed, increase conversion by X%, enable omnichannel selling, enhance SEO, etc.? Set those targets and track them. A pitfall here is diving into development without a way to gauge success. Don’t make the mistake of “going headless and hoping for the best.” Instead, establish baseline metrics on your current site (load times, conversion rate, etc.) and monitor the same metrics post-launch.
Success Factor 2: Assemble the right team and partners. If your in-house team is new to, say, React or GraphQL, consider bringing in an experienced agency or consultants to guide the architecture. One common pitfall is putting your project in the “wrong hands” inexperienced developers or content team members.
Success Factor 3: Prioritize performance and SEO in your implementation from day one. This means using SSR (server-side rendering) or static site generation to ensure pages load fast and are crawlable by Google. It also means optimizing images, minimizing third-party scripts, and thoroughly testing page speed. For more, see our frontend performance checklist. A nasty pitfall is assuming “headless = fast” no matter what.
Success Factor 4: Don’t overcomplicate the user experience. When everything is possible, there’s a temptation to add fancy gimmicks or extra steps just because you can. But remember, the goal is to make shopping easier and more enjoyable for customers, not to show off tech for tech’s sake. A known mistake is when businesses moving to headless tend to overdo it and create complex user journeys, adding too many pages or pop-ups in the checkout flow, for example. Simplicity still wins.
Success Factor 5: Plan for integration and data flow early. Headless means integrating various systems (e.g., your e-commerce engine, CMS, payment gateway, analytics, etc.). A pitfall is treating these integrations as an afterthought and discovering late that oh, the review system doesn’t have an API we can use or similar issues.
Success Factor 6: Use incremental or phased rollouts when possible. One of the “common mistakes” cited in headless projects is trying to do everything in a big bang (all at once). Consider phasing: launch your blog or content pages in the new headless setup first (while core e-commerce stays on the old platform), or do a beta launch of the new site to a small percentage of users (A/B test style) to gather feedback and ensure stability. Phasing gives you a safety net to course-correct. Figure out a rollout strategy that minimizes downtime and allows learning.
Pitfall to avoid 1: Not in it for the right reasons. We mentioned this earlier, but it’s worth repeating. If you pursue headless without a clear business case, you risk disappointment.
Pitfall to avoid 2: Underestimating maintenance and operations. Monitor performance continuously (things can drift as content changes or traffic grows). Treat your headless storefront as a living product, not a one-and-done project.
Pitfall to avoid 3: Doing too much at once. This can overextend your team and muddy the focus. It’s often better to prioritize a few high-impact improvements for launch, then iterate. Ensure the tech is done right (fast, stable, integrated) and aimed at the right goals (better UX that drives results).
✅Is Your Brand Ready for Headless? (Self-Assessment Checklist)
Use this quick checklist as a gut-check. If you find yourself saying “yes” to many of these statements, that’s a strong signal that your brand might be ready to benefit from headless commerce. If not, you may need to shore up some areas or reconsider if now is the right time.
- You have a clear need for greater flexibility or unique experiences.
- Omnichannel is vital to you.
- Site performance (speed) and SEO are mission-critical.
- Your brand experience is a key differentiator.
- You have (or can invest in) a capable development team/partner.
- Your online revenue and growth justify a more considerable investment.
- Leadership and stakeholders are on board.
- You have a plan (or vision) for centrally managing content and products.
- Your current platform is limiting our growth and innovation.
- You have patience and appetite for a project (not just a plug-and-play solution).
- Finally, be sure to find the right platform for your use case. Start by comparing top commerce platforms here.
If you’re ticking most of these boxes, it’s a good sign your brand is ready to go headless. Of course, every situation is unique, and there’s no strict rule on “X number of yes answers means go for it.” But generally, the more prepared, motivated, and resourced you are along the dimensions above, the smoother your headless journey will be and the more likely you are to reap a positive ROI.
Moving Forward
Headless commerce can deliver a healthy ROI through higher conversion rates, larger baskets, and multi-channel revenue – if your business has the scale and savvy to leverage it.
Always run the numbers for your specific case. Focus on the KPIs that matter (page speed, conversion, AOV, retention) and model different scenarios. Remember to count the costs: development, new tooling, and potentially a longer timeline to launch. The goal is to find the sweet spot where the enhanced revenue and customer lifetime value exceed the total cost of ownership.
Many brands see positive returns within a year of going headless, but success stories tend to come from those who enter the journey with open eyes about the investment.
Wonder how Crystallize can help🤔
BOOK a personalized 1-on-1 demo today, and we’ll show you what makes Crystallize a powerful product story engine well suited for modern business.
Or, why not SIGN UP for FREE and start building?
Follow the Rabbit🐰

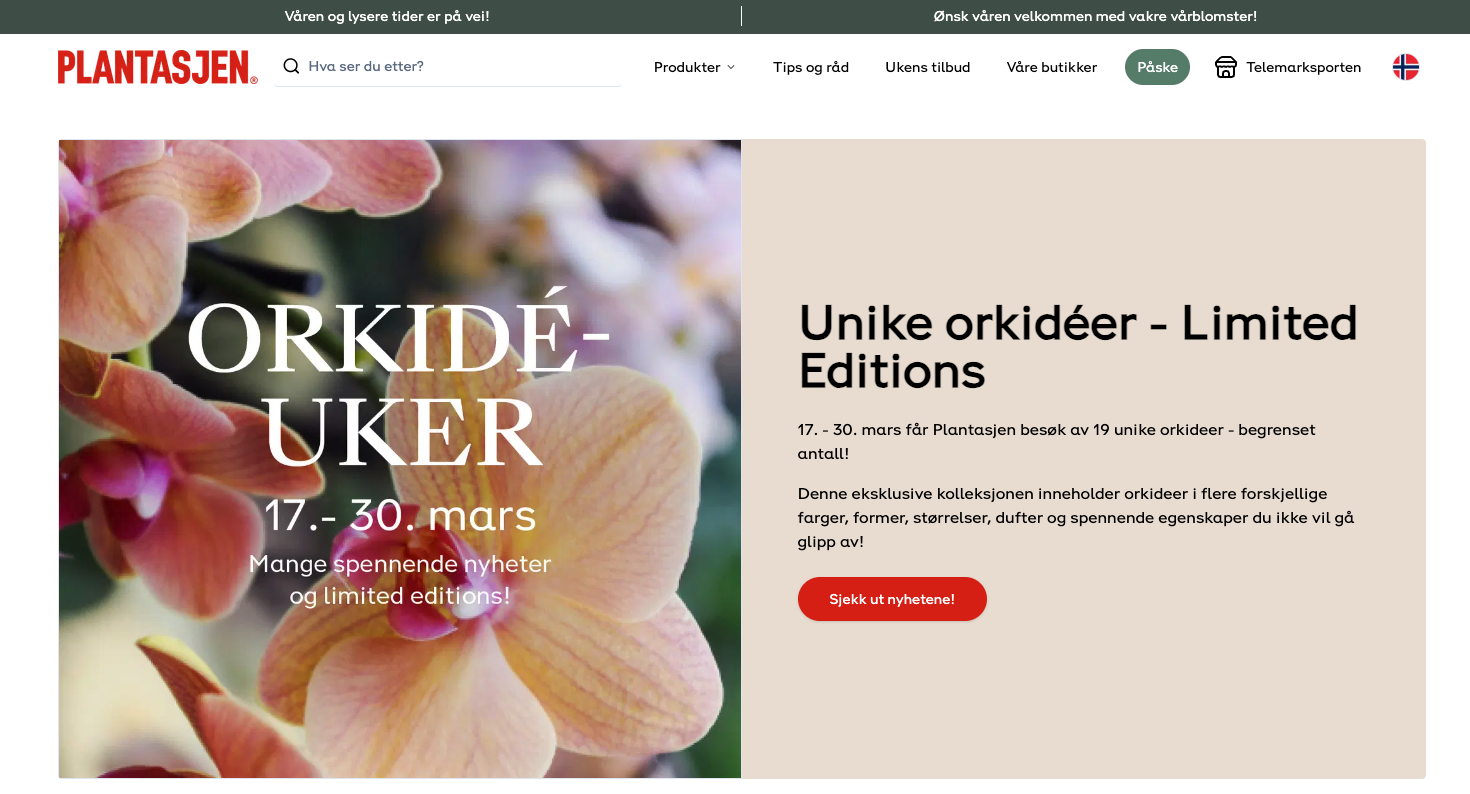
Case study: Plantasjen's Digital Transformation with Crystallize: Significant Cost Savings and Efficiency Gains
Plantasjen / Plantagen, the leading Nordic garden center retailer, embarked on a transformative journey to modernize its online presence and streamline operations. By adopting Crystallize’s powerful headless commerce platform, Plantasjen / Plantagen considerably improved its product information and digital asset management while significantly reducing costs and accelerating time-to-market.

Headless Tech Stack: A Quick Rundown
In modern web development, you're bound to hear the term headless thrown around more often than not, especially in the growing landscape of content-driven applications and e-commerce platforms.

Comprehensive Guide to Modern eCommerce Web Development: Trends, Approaches, and Best Practices
Explore the latest trends, development approaches, and best practices to build high-performing online stores in modern e-commerce web development.

