Milliseconds Matter: Five Reasons Why a Headless eCommerce Platform Needs to be Blazing Fast?
Check out the top reasons your ecommerce platform needs to be blazing fast if the satisfied customer is not a good enough explanation.

It is paradoxically surprising that many businesses don’t give enough attention to their website performance in today’s speed and the performance-obsessed world. We often hear businesses saying it is fast enough when asked about the site speed. Is that really an answer? I guess it is to the uninitiated.
Performance matters. It comes with a serious customer, sales, SEO, and environmental benefits (to name just a few. You should always be millisecond hunting.).
Let’s shed some light on why a headless ecommerce platform (or any other platform for that matter) needs to be lightning-fast.
Frontend Performance for Customer Experience
A snappier user interface gives a better user experience. Research done by Jacob Nielsen recommends staying under 0.1 seconds for any response from the UI. Any slower, and the user feels the lag. To achieve this in a headless ecommerce scenario, for example, you need a lightning-fast ecommerce API because the frontend is hitting the API continuously.
You are only as fast as your API can deliver your data. There is no way around this.
Testing One Million eCommerce Orders Per Hour

We tested the Crystallize eCommerce API to see how it handles a ridiculous amount of concurrent orders.
Fast Ecommerce Drives Sales
Better performance delivers a better user experience, which means better conversions. According to a recent Google/Deloitte research, improving your load time by 0.1s can boost conversion rates by 8%.
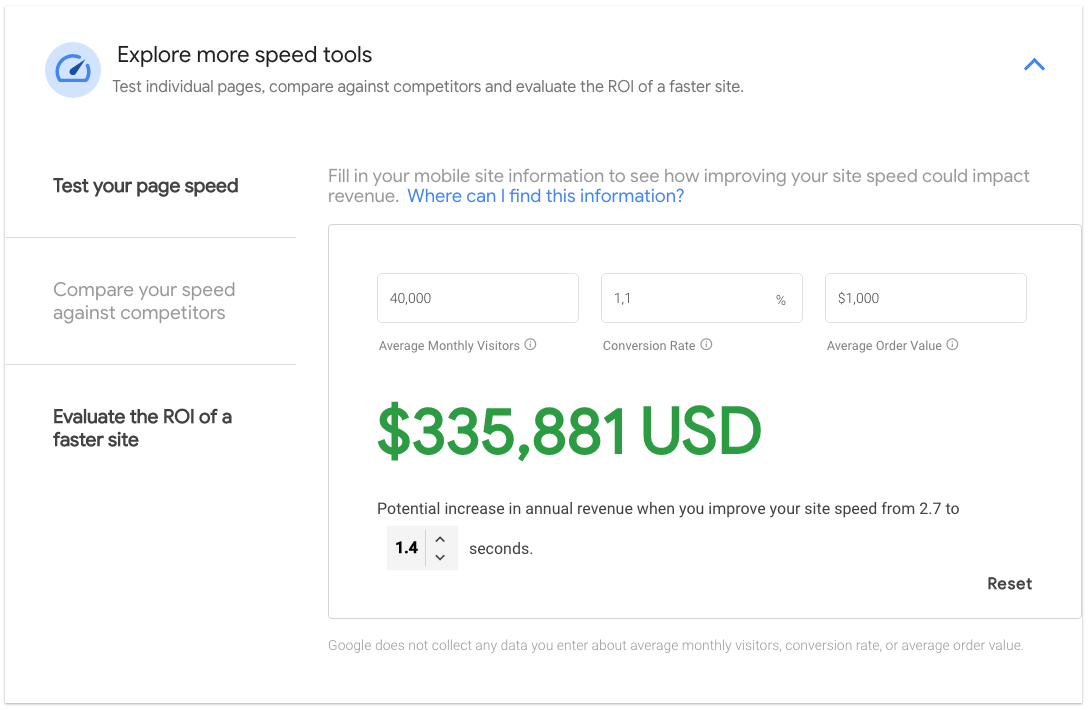
Take a look at the below screenshot of one of our customers. They currently have a poor site speed. According to Google, their site loads in about 2.4 seconds. We did the numbers with an optimized site and a mobile load time of 1.4 seconds.

Another example from our kitchen is MyRevolution, a company that sells dietary supplements and smart foods, which moved from Magento to Crystallize and saw a 72% increase in conversion. This was mainly due to Magento performance optimization being super hard as that ecommerce platform is not designed for high performance.
It’s simple to see that you can increase conversion by having faster loading pages. Don’t just take our word for it. Check out Google’s impact evaluator as well.

Source: Slow-vs-fast Crystallize comic
eCommerce SEO Requires a Fast Ecommerce API
Whatever you do online, you need to be found. In general, you can be found either via search engines, various social networks, or ads. High $ investing and low returns on other channels make search engine optimization (SEO) strategically crucial for most businesses.
Page experience signals (including Core Web Vitals) are already a part of the Google search results algorithm as a way for Google to measure UX and performance of websites. On top of that, Google also gives a penalty to slow websites, so having a fast frontend performance has become a necessity and one of the essential points in any ecommerce SEO strategy.
Pay Less for Google Ads
We have established that a faster webshop will generate more sales. And it can help you appear in organic search results. Do you use Google Ads to advertise your products and services? If so, you may be paying too much.
Site speed is a critical ingredient in the quality score Google uses to calculate the price for your Ads. This is a real-time calculation based on click-through rate, ad relevance, and landing page experience. Read more about how site speed affects Google Ads pricing.
A Fast API is More Environmentally Friendly
According to the World Economic Forum, the forecast for 2020 was that computing power represents 2.7% of all greenhouse gasses. In context, this is about double the total annual greenhouse gas output in Canada.

Making sure your APIs are fast and nimble translates to less data transfer and less computing power being consumed. It is simply more eco-friendly. In addition to being more eco-friendly, you end up paying less due to:
- less data transfer
- less computing power on the server-side
- less computing power on the client-side
- less energy consumed in server, transfer, and client
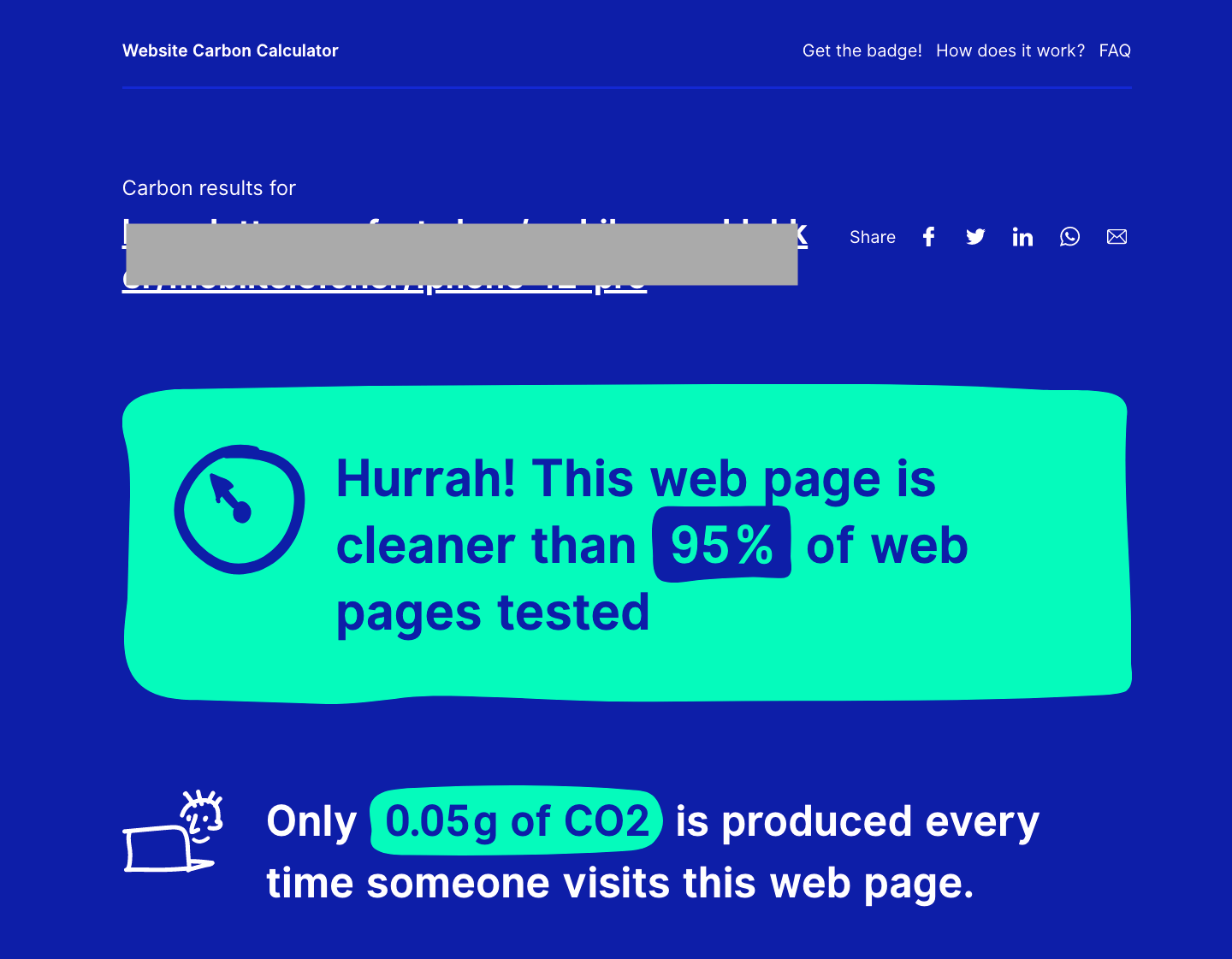
Measure your own website’s carbon footprint. Good for you. Good for the planet.
Performance-First Mindset
First impressions matter. Today customers are impatient, and they expect personalized, convenient, and seamless experiences when buying online. Much of it is owed to how fast your website loads, and having a reliable solution backing you up matters when you go milliseconds hunting.
Thinking of switching to an eCommerce platform that helps rather than hinders your website's performance?
Set up a personal 1-on-1 demo today to see how Crystallize can help your business and your brand or, why not, SIGN UP for FREE and start building.
