Better Developer Experience with GraphQL
GraphQL delivers a better developer experience with a self-describing API, query and mutation input validation, and a single query to your backend that returns exactly the data you need. This is why we based our fast ecommerce API on GraphQL.
A Single GraphQL Query is Faster
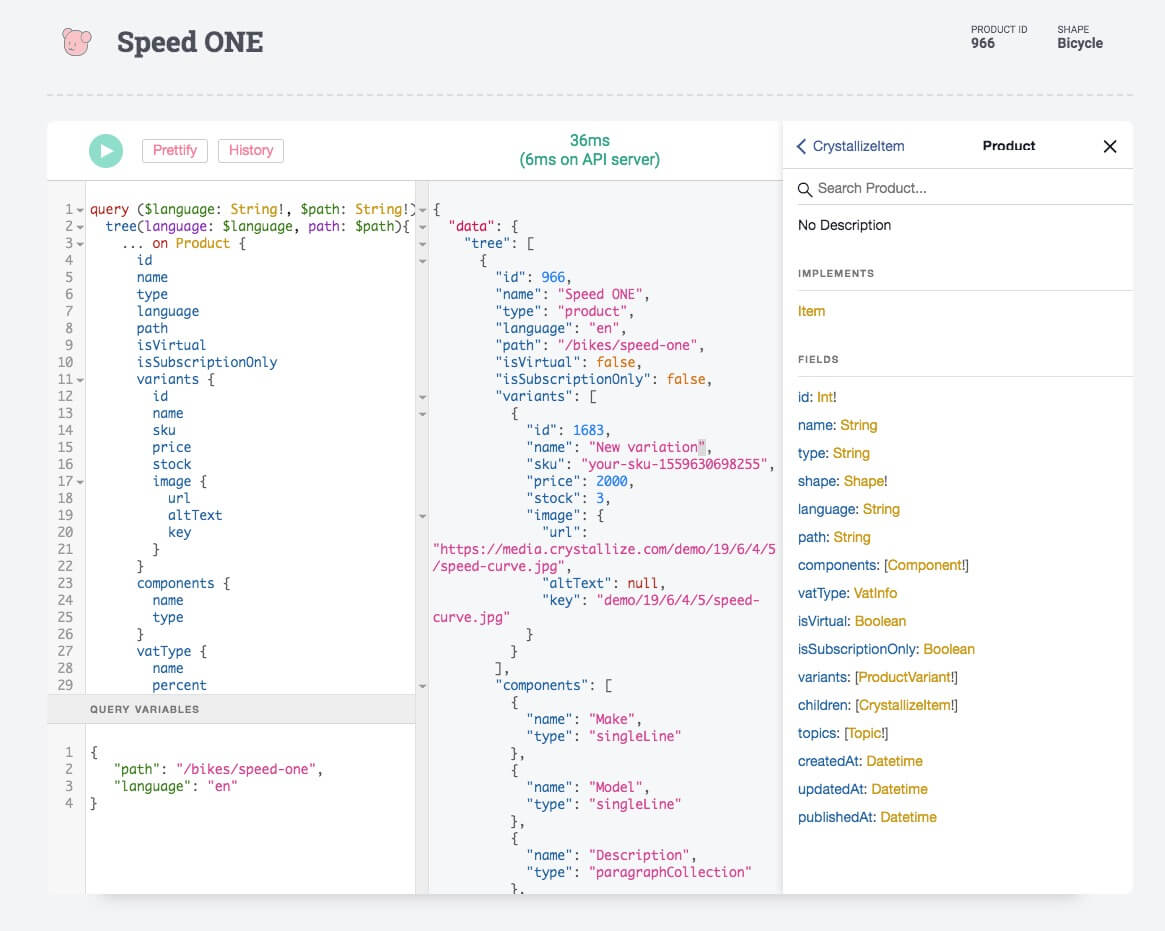
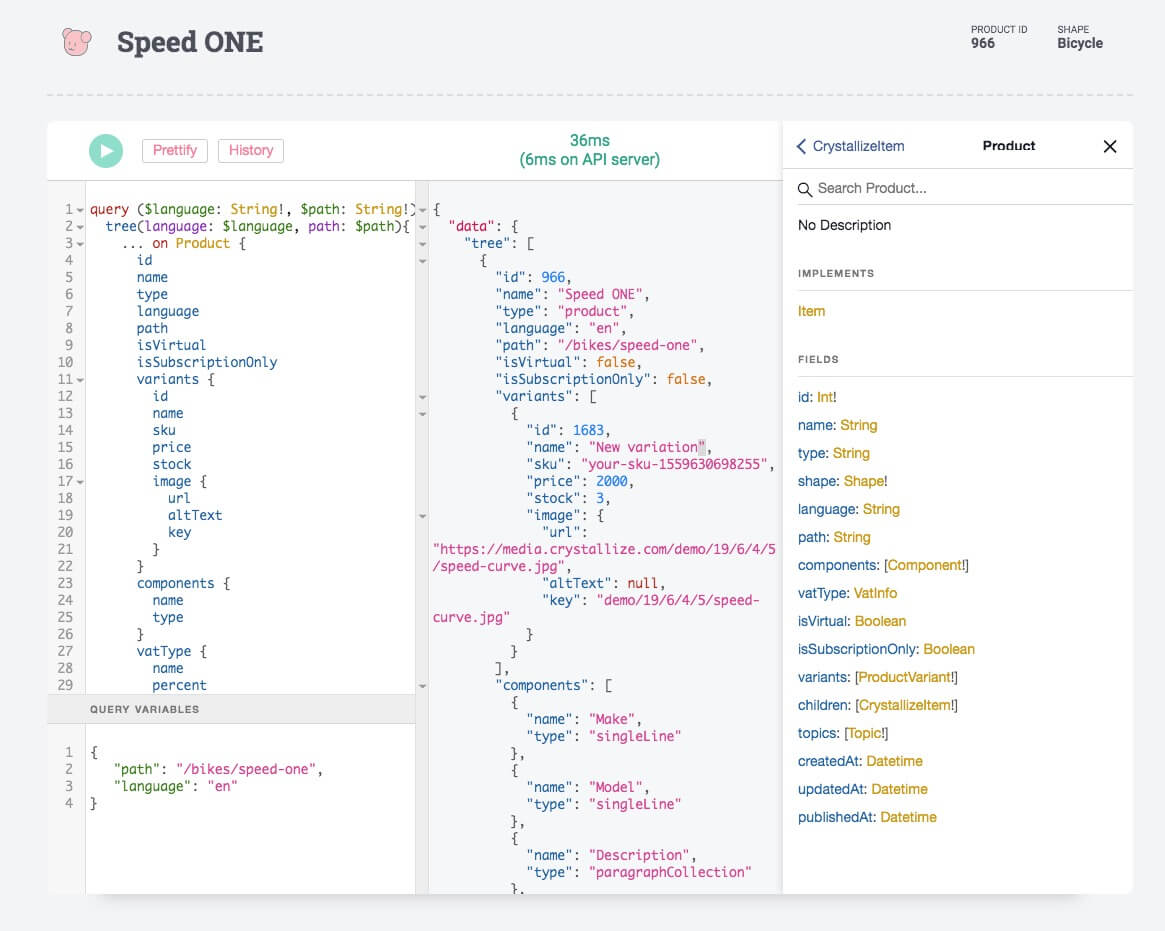
When building ecommerce solutions you work with a rich set of products and content. Back in the days, the trend was to build a number of REST API endpoints where you could get the different parts of the data you require. Today we can solve this with a single GraphQL query. This means one roundtrip to the API server and you only transfer exactly the data required. It is faster.
A fast ecommerce API is great for ecommerce SEO, user experience, and of course checkout conversion rates.

Self Describing API Saves Time
A major pain point with APIs is outdated or wrong documentation. With GraphQL the API documentation is self describing. Meaning that if the ecommerce API is updated, the documentation reflects this immediately. Magic.

Avoid Frustration with Autocomplete and Input Validation
This is a real time saver. When building the query you get autocomplete on the available fields on the explorer UI. If you type something wrong or make an invalid query you immediately get information on what is wrong, both in the visual graph explorer and in the API calls. Simple and sweet.
That is why we killed our REST API in favour of GraphQL.