Jamstack Conf 2022
Crystallize #jamstackconf2022 story. In short: “I had a blast.”

As a web dev, unless you live under a rock, you probably know that The Jamstack 2022 Conference was held on Monday, November 7, and Tuesday, November 8, 2022. The awesome venue of SVN West is just a ten-minute walk from our San Francisco offices.
Crystallize was one of the conference sponsors, and the tough job of attending the conference and networking fell on me. The whole ecosystem was there. It was tiring, it was fun, and it was so great to be back to a big conference such as this after the long pandemic wait.
Everything started with the registration! And it looks like our Dounot boilerplate inspired Netflify, who organized the event. Or maybe we all love Donuts!

Almost right away, while drinking my first coffee, networking started. I met this super nice guy Kia from Commerce Layer. I was surprised by how easily we started discussing our companies, which have some similarities. In all fairness, one of the key differences is that Crystallize is more focused on product storytelling, which is not a scoop if you know us (or if you’ve been on our homepage).
The conference really started at 1 pm, and that was actually really cool to be able to look around, network, and meet people before the talks.
First, I did a tour of the different partners I knew on the second floor.

Special shoutout to Strapi, Kontent.ai, Algolia, and Storyblok teams. Thanks for all the great conversations we’ve had during those two conference days. Even more special thanks to Storyblok, since I won a Cold Brew Coffee machine at their booth playing Tetris (in case you wondered, Tetris and Pacman are part of my secret skill set).
Looking forward to seeing Facundo Giuliani, a Developer Relations Engineer at Storyblok, speaking at React New York 2023 on February 24th (register now!)

On the first floor, I spotted the amazing Colby Fayock from Cloudinary. I can tell you that Crystallize integration with Cloudinary will happen (maybe even sooner than you think).
Close to them were Sentry and Contentstack, I went to say hi and got some swag around there.

Then I continued my morning by meeting new people and new tech like Ably, who are in the business of simplifying your websockets management. Their Lead Dev Advocate, Jo Franchetti, had a talk the next day about Serverless Websockets. Also, Mux was there. I have never tried it, but their APIs for videos and streaming looks awesome.
Stackbit was there as well. I did not know much about them, they just simplify the frontend editing (or in-context editing, as we like to say) in a very smart, innovative, and performant way (no overhead on your website). I think I will look into it more. Come to think of it, I guess some of our clients might want this kind of feature. In a headless world, frontend preview is not a trivial thing to solve. We should know about it as we have a Frontend Preview in Crystallize.
Part of the Jamstack Innovation Fund Convex, is another tool I did not know about. It's a reactive backend-as-a-service, they take care of real-time data synchronization, and you just manage the front end. It’s quite cool from what I’ve seen.
After lunch, the conference and the talks really started. Now, I will not talk about all the talks, only the ones I attended and enjoyed the most.

The first thing on the conference schedule was a panel discussion. It was great to see creators (or main maintainers) of SolidJS, Angular, Astro, Nuxt, and 11ty altogether talking about the future of the frameworks in a collaborative way. Competition is always good, and they understand that. They embrace it, and that was really inspiring to hear.
Too bad we could not ask questions because I would have loved to ask if they see some convergence regarding some features like Routing, Nested Layout, Progressive SSR, etc.
The next talk I want to mention here is from Colin Sidoti, Clerk.dev CEO. Clerk provides a complete user management set of features from Sign-in and Log-in to organization management released during the conference. I saw them at the Remix Conf earlier this year. They’re not joking, and I plan to add Clerk to one of our boilerplates. If you don’t know them, you should have a look.
During a couple of other talks with Nuxt, Sentry, and a lot of edge-related concepts and new acronyms like DXC (Digital Experience Composition), I have learned about PlopJS! Side note, Plop is a word I kind of type often as Plopix on Twitter. Never tried and completely missed PlopJS, a really cool scaffolding tool that Crystallize might use in the future. Being consistent across all the boilerplates that we provide is a challenge, and PlopJS can actually help with that.
The last session before the end of Day#1 was a panel discussion about the future of databases. All panelists were pretty much in agreement with the fact that the future of the database is somehow a way to abstract completely the concept of the database itself so developers and frontend developers won’t even think about it or make a choice about it.
Back on the first floor, puppies were at the party!

As a sponsor, Crystallize was invited to an after-party at El Techo. Once again a very good choice from Netlify. Right in the center of the mission district El Techo has a super nice rooftop with a beautiful SF view.
The food and their Mezcal Margaritas were also something we all appreciated. Of course, I have pictures, but I intend to keep them to myself. After all, what happens in San Francisco stays in San Francisco, right? Maybe if you join us at React New York in February next year, I could share some.
After a good night of sleep, day #2 started with heavy rain. I’d like to mention the Viking mood talk with @raae from Norway. She talked about Gatsby and Valhalla and how to build a Gatsby plugin.

The next one I really liked and remember is Intrinsic CSS with Container Queries & Units by Miriam Suzanne. It was one of the best talks for me. I was so focused on understanding the talk that I didn't even take a picture. CSS takes a full new dimension when you listen to her. The Container queries that may arrive will probably be awesome for all the frontend developers out there. I must admit that, as a non-frontend developer, to understand and leverage this talk fully, I will have to review it, and I am actually excited about it!
After a panel discussion about the Edge with Matt Biilmann, Sunil Pai, Ryan Dahl, and Brian Douglas that was, as you may imagine, inspiring, came a very nice talk from Charlie Gerard from Stripe, who showed how to turn your browser into a live flight tracker.
A bit later, Jeff Cross from Nx (that we use for some of our monorepo) delivered a powerful presentation (with many animations!) about Nx and how to best manage your monorepo. That’s a must-see.
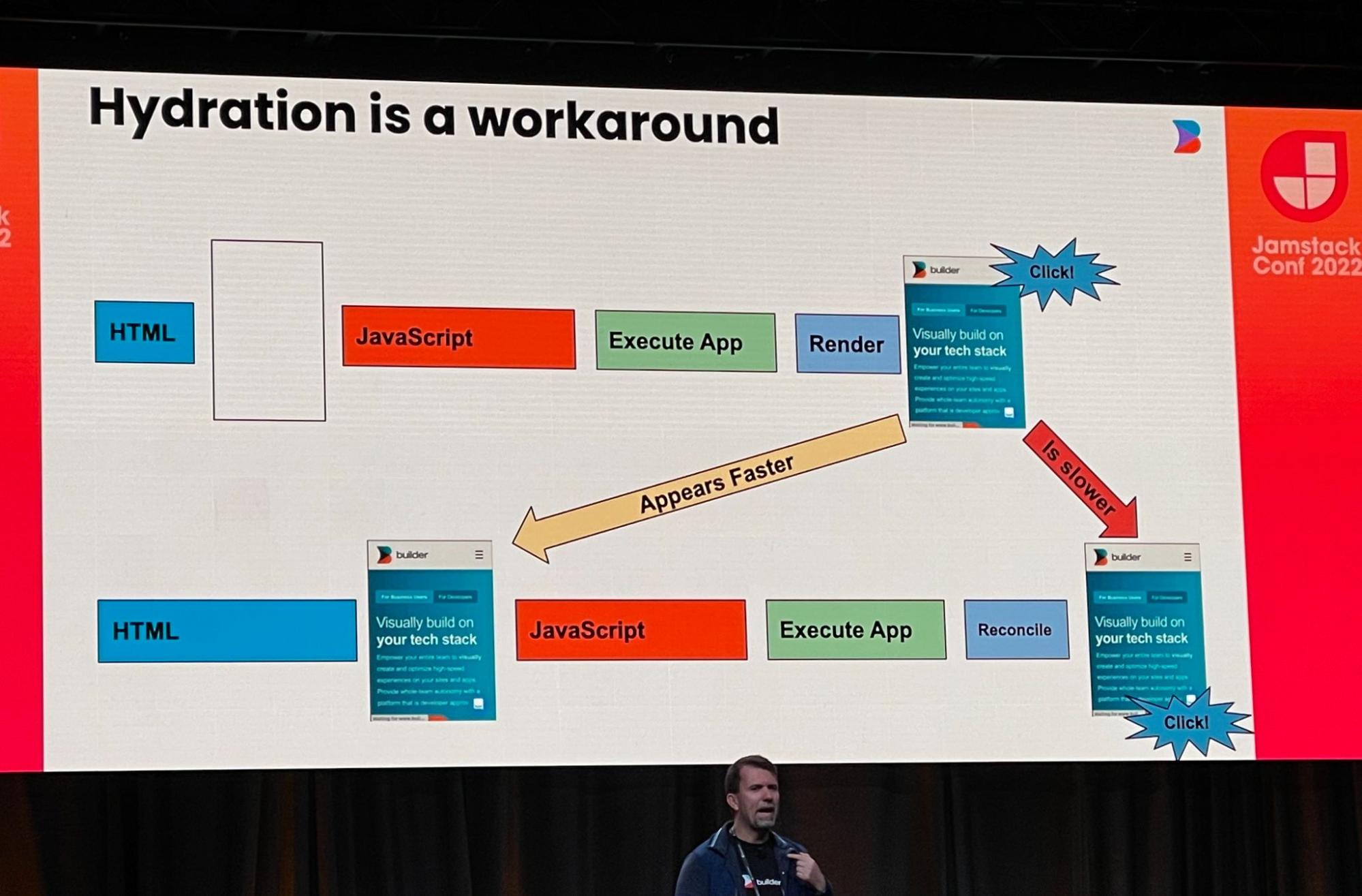
The last talk was given by Miško Hevery from Builder.io, he presented the Qwik framework. The talk was great. After a reminder of how most of the current frameworks work with hydration, he did a deep dive into resumable applications. He explained the core concept of Qwik and how it was working behind the scenes.

The conference ended up with a great discussion about the future of the web with Kris Rasmussen, CTO of Figma, and Matt Biilmann, CEO of Netlify, followed by closing remarks by Chris Bach.
And, of course, I caught him during the party and the after-party ;-)

To conclude, as I started, I had a blast. There was obviously more than what I covered in this post. My hope for this post is to give you some ideas and frameworks or tools to look at and test and, most importantly, the motivation to attend conferences!
Huge thanks to all the sponsors and to Netlify for making the conference. I met a lot of nice people that I hope to see at React New York next year.
Finally, to my fellow Crystal teammates, I have some swag for you!

