Essential Frontend Web Development Tools
Developing web applications has never been easier and more enjoyable. The open-source communities are building more and more tools that enable us, developers, to become more efficient and improve the overall developer experience (DX). Now the question becomes: which are the essential web development tools to pick in 2022?

The rich toolset that we all have available today to build Web applications comes with one downside - the sheer number of available tools makes it difficult to choose and be confident you made the right choice. Some tools focus on app performance, and others are more oriented toward good DX. Finding the balance between the two makes us developers happy to do our job while at the same time we build fast and scalable applications.
My experience shows that getting the right tools pretty much depends on the size of the project I am about to start. When it comes to small-sized projects where we want to do a proof of concept (POC) or just to test a new feature, then tools like Codesandbox and JavaScript are a perfect choice.
However, when it comes to building midsize to enterprise-level web applications, the choice we make at the beginning will either pave the way for the success or make the dev team work twice as hard.
With the above in mind, have a look at the list of frontend web development tools that (in my experience) are essential when building web applications in 2022:
- Integrated Development Environment (IDE): VS Code
- Source Code Manager: Github
- JavaScript vs. TypeScript
- Framework: Remix, Astro, and Qwik
- Styling: Vanilla-extract and Tailwind
- Testing: Vitest and Playwright
- Code Formatting: Prettier
Integrated Development Environment (IDE)
The first thing we need to do before even beginning to write code is to set up an environment, or the so-called IDE (Integrated Development Environment). I remember that back in the days when I first started developing, I was using Notepad and later Notepad++. It was such a pain in the a** to keep track of nested HTML elements and make sure the code was readable.
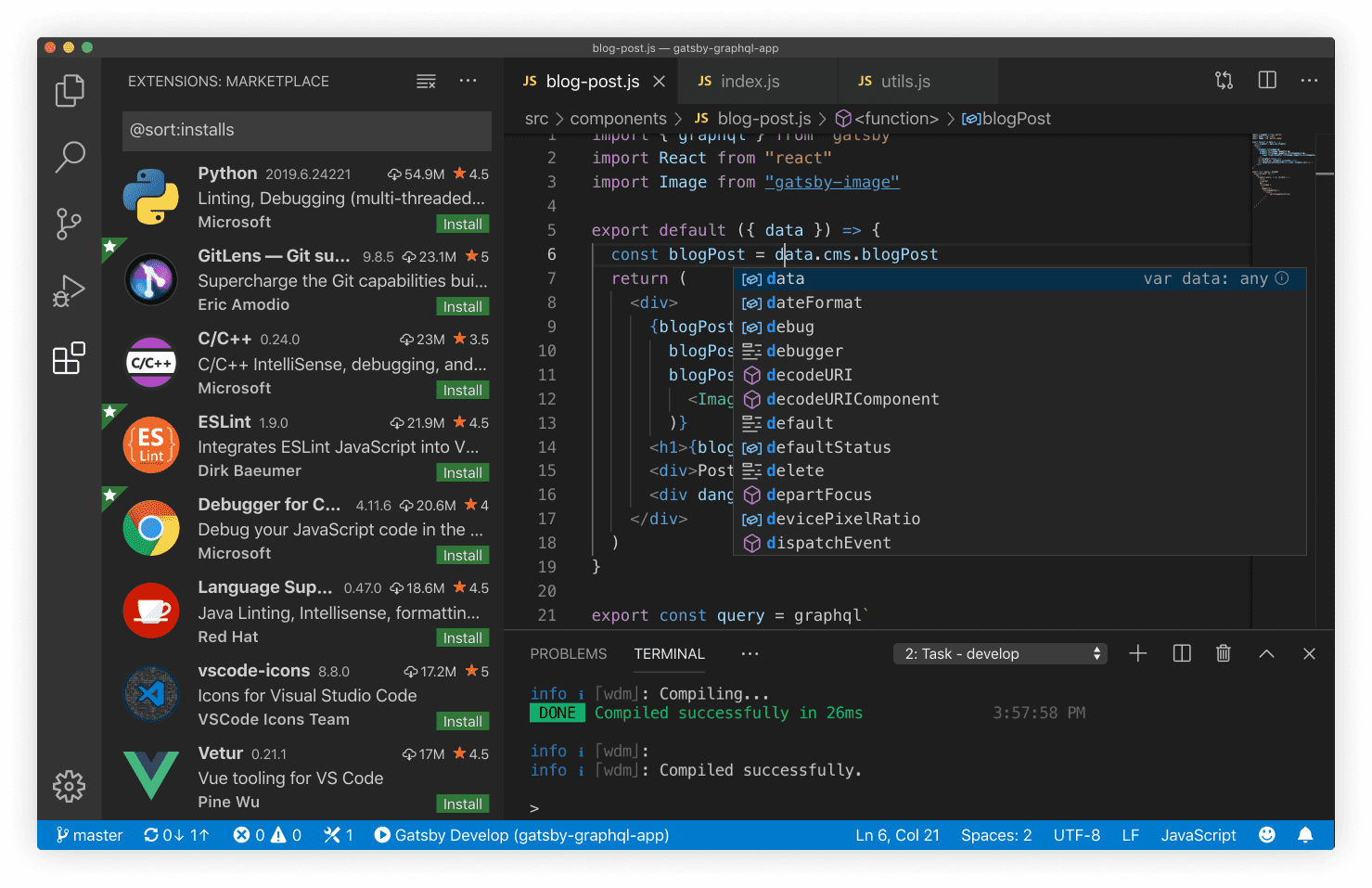
Thank god things have changed since then, and now we have plenty of IDEs to choose from. VS Code, Atom, Sublimetext, and Webstorm are some of the most popular ones. The IDE that I choose for 2022 is VS Code for several reasons.

It is open-source, and the support from the community is insane; it has a rich set of plugins developed again by the community, and you can even write your plugin; it is fast and tailor-made for frontend developers.
On top of that, VS Code comes with a built-in terminal and integrations with different source code management tools, like Github, for example, so you don’t need to leave VS Code while developing, building applications, or pushing to the remote.
Still not convinced about VS Code? Just go test it out in their online editor, and you will get a feel of it. A big plus bonus for all VIM fans, like myself, since there is a VIM emulator plugin for VS Code, which allows you to get the best of both worlds.
Github has good integrations with other tools like VS Code, static host platforms like Vercel and Netlify, etc. It offers private repositories and Github Actions, which enable us to build pipelines around our code. It can even be used as storage to keep our files (or use one of the popular headless CMSs built on top of it like Netlify CMS). For example, all posts and images can be stored and served from Github when building a blog.
JavaScript vs TypeScript
For me, this question is pretty much existential, and while philosophizing over it could lead to interesting discussions, to me, it boils down to the following: if I want to prototype something quickly or test a new feature, I go with JavaScript (JS). This allows me to be very fast and not without caring about code maintenance n the future. For everything else, I just use TypeScript (TS), which gives me the confidence to refactor my code without breaking it; take advantage of the autocomplete in IDE, and receive hints about what to expect from a variable. Here at Crystallize, we recently switched from JS to TS, and the DX improvements we’ve seen are insane.
Overall, TS makes our code more maintainable and easy to work with. Of course, there are times when you want to kick your computer because of TypeScript (we all have been there). Luckily, the community is stronger than ever. Just google your problem, and you’ll easily find a solution because somebody else has already solved it. So, the winner in this category is TypeScript.
Fun fact, all three tools mentioned above are now maintained by Microsoft.
Framework
This is the category where the sky is the limit. Thousands of frontend frameworks exist to make our lives easier, plus I am sure that a new one comes live now and then. Next JS, Remix, Nuxt JS, SvelteKit, Astro, Solid, Qwik, Angular, and these named here just scratch the surface of the growing ecosystem. There are a few frameworks here that I’d like to highlight, though.
Remix.run
Remix became open-source towards the end of 2021, and since then, its popularity has been growing every day, while the support from the community is stronger than ever. What makes Remix special for me is:
- the improved developer experience where everything boils down to `loader`-s and `action`-s;
- good performance where the framework ships as minimum as possible JavaScript to the client;
- nested routes to avoid request waterfalls, and much more.
Currently, it is only available for React, so if you are a React developer, do not hesitate to try it out.
BTW Remix is great for eCommerce🛒
If you followed Crystallize, you’ve probably noticed we’re obsessed with milliseconds hunting, and lately, Remix plays an important role in that. Have a look at our Remix eCommerce free starter.

Astro
Astro is a new static site builder, which recently became well-known as well. Astro allows us to use any of the most popular frameworks like React, Vue, Svelte, and even vanilla JS to build fast web apps.
The secret sauce here is that Astro will build a static website where the dynamic parts will be served by minimum JS shipped to the client, thus improving the overall page performance.
Qwik
Qwik is a framework that focuses on improving the initial page load time by shipping almost zero JS to the client. The interesting part here is that the library achieves this by using a new technique to render the page, called resumability (as explained here).
The core concept here is that Qwik pauses execution in the server and resumes execution in the client without having to recreate all of the application logic. For me, Qwik is a rising star with huge potential.
The choice is not easy, but a winner needs to be chosen among the nominees: in the realm of React, the winner is Remix. If you are familiar with any other framework, I’d recommend Astro for fast development and good app performance. Finally, if the key to the success of your app is the page speed, then use Qwik. Nevertheless, each of the mentioned frameworks above is worth trying because certain things make them unique.
Styling
As front-end developers, sooner or later, we all need to write some CSS to make our applications beautiful. My experience shows that we are always in this love-hate relationship with CSS, so picking the right tool may make your CSS life a bit easier. Here I have two suggestions.
Vanilla-extract
Vanilla-extract is a zero-runtime stylesheets in TypeScript. It is a solution that reminds us of the well-known CSS-in-JS, only better (they call it CSS Modules-in-TypeScript). Some key features include
- 0 runtime overhead
- locally scoped CSS variables and classes
- type safety with incredible TypeScript support
- and an extendable theme system.
Tailwind
Tailwind is the tool that I’d use for styling in 2022. It is a unity-first CSS framework where we are given a set of CSS classes, each representing a different CSS property. By combining different classes, we can achieve the desired result without having to leave the HTML.
As with every unity-first CSS framework, the learning curve is steep until we remember the classes we need, but once we get more confident with it, DX becomes good. For example, VS Code has a plugin that provides intellisense for Tailwind classes and can help learn it faster.
What makes Tailwind special is a good design system that scales, shipping minimum CSS to the client, easy sharing of components, and being all responsive, so you do not need to remember media queries.

Testing
The space in the test runners and testing libraries has changed a lot in the past few years. Nowadays, test runners are fast and performant, requiring less boilerplate code to be used. There are two rising stars that I think we should keep in mind in 2022.
Vitest
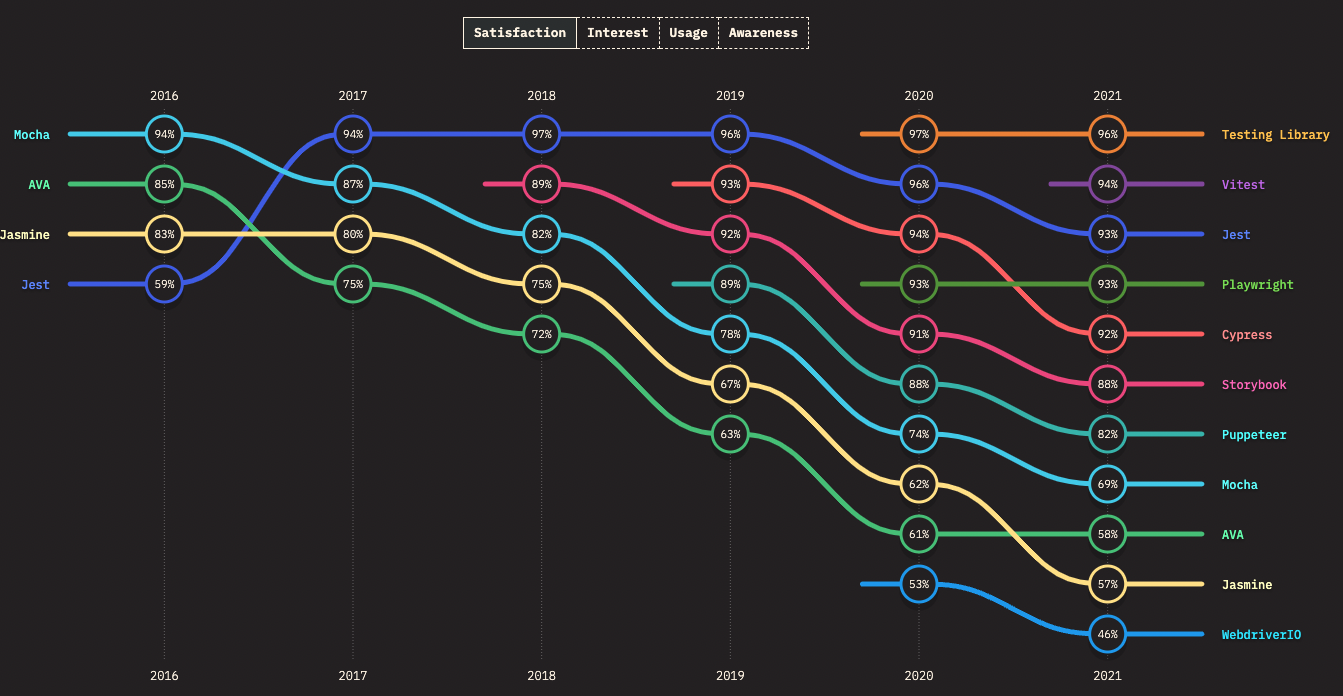
Vitest is a unit-test framework built on top of the fast dev server provided by Vite. Just a few months after it was developed, it became one of the most popular test frameworks with massive support from the community. According to the State of JS 2021 survey (image below), its level of satisfaction is higher than Jest now. What makes it unique is that it is a super-fast test runner with an API very similar to Jest, making it a perfect alternative.

Playwright
Playwright is the new addition to the end-to-end testing frameworks with support for Chromium, WebKit, and Firefox-based browsers. The test runner is optimized for performance where the focus is reducing flaky tests. They recently added support for running unit tests for React, Vue, and Svelte components. Thus, Playwright is trying to become the one test runner to rule them all.
Code Formatting
Prettier is the one tool without which I can not imagine writing code in 2022. The auto-formatting on save is a thing that I am so used to that quite often, I forget to add a semicolon at the end of the line or add a trailing comma because I know that Prettier will take care of it.
What about indentation when passing a code from a different location? Instead of fixing it manually, just save it, and Prettier will make it all perfect.

Developing Web Applications Is a Breeze Compared to what It Used to Be
The solid open source communities improve existing tools and develop new ones every day. With the nearly unlimited available options, picking the right tools to develop web applications becomes essential.
More and more often, we see tools that focus on DX, which makes us more efficient and happy developers where the final result is good, robust, and performant web applications. Trying and testing new tools and filtering out the ones that we enjoy working with is a key factor in discovering new ways to become better developers.